Слайдер Наезжает На Товар В Корзине
Автор seonshik, 29 авг. 2016 12:11
Сообщений в теме: 9
#1
Отправлено 29 Август 2016 - 12:11
Добрый день.
Когда добавляешь товар в корзину и наводишь для перехода, весь товар закрыт слайдером, можно исправить если прокрутить страницу вниз. Возможно исправить?
Заранее благодарен.
sl-377453
Когда добавляешь товар в корзину и наводишь для перехода, весь товар закрыт слайдером, можно исправить если прокрутить страницу вниз. Возможно исправить?
Заранее благодарен.
sl-377453
#2
Отправлено 29 Август 2016 - 12:27
 seonshik (29 Август 2016 - 12:11) писал:
seonshik (29 Август 2016 - 12:11) писал:
Добрый день.
Когда добавляешь товар в корзину и наводишь для перехода, весь товар закрыт слайдером, можно исправить если прокрутить страницу вниз. Возможно исправить?
Заранее благодарен.
sl-377453
Когда добавляешь товар в корзину и наводишь для перехода, весь товар закрыт слайдером, можно исправить если прокрутить страницу вниз. Возможно исправить?
Заранее благодарен.
sl-377453
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#header {position: relative;overflow:hidden;}
Замените на:
#header {position: relative;}
#3
Отправлено 29 Август 2016 - 12:47
Спасибо.
#4
Отправлено 30 Август 2016 - 02:40
Еще раз добрый день. Поменял. И теперь слайдер находится справа на экране, при прокрутке вниз он смещается влево. И отступ провал от меню.
#5
Отправлено 30 Август 2016 - 03:14
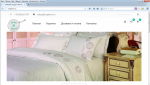
Попробуйте почистить кэш, так же пришлите пожалуйста скриншот проблемы, в Mozilla подобного не наблюдаю.
#6
Отправлено 30 Август 2016 - 03:44
Почистил кэш, теперь при прокрутке стоит ровно по центру, но изначально он как на скрине

В Mozilla тоже самое

В Mozilla тоже самое
#8
Отправлено 30 Август 2016 - 05:42
Хм... ладно, посмотрим... спасибо Вам 
#9
Отправлено 06 Сентябрь 2016 - 12:28
Еще раз здравствуйте, все равно при изменении
Слайдер съезжает "вправо", а при прокрутке "влево". Можете посоветовать?
 Firefly (29 Август 2016 - 12:27) писал:
Firefly (29 Август 2016 - 12:27) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
Замените на:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#header {position: relative;overflow:hidden;}
Замените на:
#header {position: relative;}
Слайдер съезжает "вправо", а при прокрутке "влево". Можете посоветовать?
#10
Отправлено 07 Сентябрь 2016 - 07:11
Попробуйте следующее, в шаблоне HTML найдите:
попробуйте заменить на:
В main.css найдите:
замените на:
<div id="slideshow">
попробуйте заменить на:
<div class="container" id="slideshow">
В main.css найдите:
#slideshow {
top: 0px;
position: relative;
z-index: 1;
}
замените на:
#slideshow {
position: relative;
z-index: 1;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных