Несколько Правок На Сайте. Помогите.
#1
Отправлено 14 Апрель 2016 - 09:21
Помогите, пожалуйста, внести несколько правок на сайт.
1. Можно сделать экспорт товарного чека (или самого заказа) в Еxel?
2. Если товар заказывают в большем количестве, чем он есть, выходит табличка "Товара нет в таком количестве". Нужно сделать так, что бы надпись в табличке была красной.
3. Нужно, чтобы при заказе одной позиции товара не осуществлялся автоматический переброс в корзину.
Спасибо.
сайт base-of-art
#2
Отправлено 14 Апрель 2016 - 10:17
 Vasilisa_zu (14 Апрель 2016 - 09:21) писал:
Vasilisa_zu (14 Апрель 2016 - 09:21) писал:
Помогите, пожалуйста, внести несколько правок на сайт.
1. Можно сделать экспорт товарного чека (или самого заказа) в Еxel?
2. Если товар заказывают в большем количестве, чем он есть, выходит табличка "Товара нет в таком количестве". Нужно сделать так, что бы надпись в табличке была красной.
3. Нужно, чтобы при заказе одной позиции товара не осуществлялся автоматический переброс в корзину.
Спасибо.
сайт base-of-art.ru
Здравствуйте,
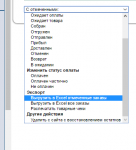
1) Заказы можно выгрузить в Exel. Для этого в бекофисе зайдите в раздел заказы - заказы. Далее выделите нужные Вам заказы и в самом низу страницы будет выпадающий список:
В нем выберите пункт "Выгрузить в Exel отмеченные заказы ":

или если нужно выгрузить все заказы, то выберите "Выгрузите в Exel все заказы".
2) Такую табличку не обнаружила, при заказе товара переносит в корзину и же там выходит сообщение о том что такого количества товара нет. И она в красном цвете.
3) У Вас изменена функция добавления в корзину, по умолчанию, в шаблоне Мокко при заказе открывается всплывающее меню, и не переносит в корзину. Вы хотите обратно вернуть функционал?
#4
Отправлено 14 Апрель 2016 - 14:39
 Vasilisa_zu (14 Апрель 2016 - 10:32) писал:
Vasilisa_zu (14 Апрель 2016 - 10:32) писал:
Сейчас выглядит так.
3. я хочу, чтобы можно было заказать 1 вид (т.е. добавить его в корзину) и остаться при этом в разделе в котором делал заказ. Сейчас идет переброс в корзину.
1. найдите в файле main.css
.goodsDataFormSubmitButton .button-buy { background: #BE9E4C!important; border-radius: 6px!important;color:#fff!important;border:none!important;}замените на.goodsDataFormSubmitButton .button-buy { background: #D24343!important; border-radius: 6px!important;color:#fff!important;border:none!important;}
2. Если восстанавливать стандартную функцию добавления товара в корзину, надпись "Товар заказан. Добавить еще" не будет работать.Найдите в шаблоне Товар код
<input type="submit" class="button-buy" value="КУПИТЬ!" />замените на
<!--<input type="submit" class="button-buy" value="КУПИТЬ!" />--> <input type="submit" class="kupit" value="КУПИТЬ!" />
далее найдите в шаблоне Товары код
<span class="button-text-r">
<a href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину" class="button-buy">Купить</a>
</span>
замените на
<span class="button-text-r">
<input type="submit" title="Положить «{goods.NAME}» в корзину" value="КУПИТЬ!" />
</span>
далее в конец файла main.js добавьте$(document).ready(function () {
$('.goodsDataForm, .goodsListForm').submit(function(){
console.log(213);
$(this).nyroModalManual({
formIndicator: 'ajax_q', // Value added when a form is sent
minWidth: 420, // Minimum width
minHeight: 150, // Minimum height
gallery: null // Gallery name if provided
});
return false;
});
});
#5
Отправлено 18 Апрель 2016 - 08:15
Проблема №3 осталась. При заказе 1 позиции идет переброс в корзину.
#6
Отправлено 18 Апрель 2016 - 10:07
 Vasilisa_zu (18 Апрель 2016 - 08:15) писал:
Vasilisa_zu (18 Апрель 2016 - 08:15) писал:
Проблема №3 осталась. При заказе 1 позиции идет переброс в корзину.
Здравствуйте, не вижу у Вас изменений для шаблона товары и файла main.js. Без этих изменений инструкция не заработает. Внесите, пожалуйста, полностью изменения.
#7
Отправлено 18 Апрель 2016 - 12:49
Все работает.
Нашли глюк: при выборе зоны отправления список, при нажатии на кнопку вниз, не разворачивается, а тут же скрывается снова.
Еще нужно:
1. заменить фразу "выберите пункт выдачи" на "выберите регион".
2. Убрать поля Область, Город. почтовый индекс.
3. Изменить фразу "Адрес доставки*" на "Область, город, почтовый индекс, улицы, дом/корпус, квартира"
4. сделать поле E-mail обязательным для заполнения.
5. длинное название товара не отражается, см вложение
#8
Отправлено 18 Апрель 2016 - 15:45
 Vasilisa_zu (18 Апрель 2016 - 12:49) писал:
Vasilisa_zu (18 Апрель 2016 - 12:49) писал:
Все работает.
Нашли глюк: при выборе зоны отправления список, при нажатии на кнопку вниз, не разворачивается, а тут же скрывается снова.
Еще нужно:
1. заменить фразу "выберите пункт выдачи" на "выберите регион".
2. Убрать поля Область, Город. почтовый индекс.
3. Изменить фразу "Адрес доставки*" на "Область, город, почтовый индекс, улицы, дом/корпус, квартира"
4. сделать поле E-mail обязательным для заполнения.
5. длинное название товара не отражается, см вложение
Здравствуйте, зайдите в шаблон "Быстрый заказ", найдите код:
1)
<option value="0" data-price="{order_delivery.END_PRICE | number_format("0", ",", " ")}"> - выберите пункт выдачи - </option>
"выберите пункт выдачи " изменяйте на нужный текст.
2) Эти поля Вы можете изменять в Настройках - Основные

3) Найдите код:
<label for="quickDeliveryAddress">Адрес доставки{% IF SETTINGS_ORDER_FIELDS_ADDRESS=1 %}<span class="required">*</span>{% ENDIF %}</label>
в этом коде "Адрес доставки" замените на нужный текст, например:
<label for="quickDeliveryAddress">Область, город, почтовый индекс, улицы, дом/корпус, квартира{% IF SETTINGS_ORDER_FIELDS_ADDRESS=1 %}<span class="required">*</span>{% ENDIF %}</label>
4) Найдите код:
<label for="contactEmail">E-mail{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}<span class="required">*</span>{% ENDIF %}</label>
<div class="field">
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}required{% ENDIF %} email input-text" type="text"/>
</div>
и замените на код:
<label for="contactEmail">E-mail<span class="required">*</span></label>
<div class="field">
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required email input-text" type="text"/>
</div>
5) В main,css найдите код:
.goodsListItemName {line-height:1.2em;padding:0px 2px 0px 2px;margin:0px;max-height:3.6em;overflow:hidden;}
и замените на код:
.goodsListItemName {line-height:1.2em;padding:0px 2px 0px 2px;margin:0px;max-height:5.6em;overflow:hidden;}
#10
Отправлено 26 Апрель 2016 - 09:22
 Vasilisa_zu (26 Апрель 2016 - 08:06) писал:
Vasilisa_zu (26 Апрель 2016 - 08:06) писал:
2. Перестала работать стоимость доставки в зависимости от выбранного региона, не меняется .
Здравствуйте, немного некорректно были произведены изменения.
1) В шаблоне быстрый заказ найдите код:
<label for="contactEmail">E-mail<span class="required">*</span></label>
<div class="field">
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required email input-text" type="text"/>
</div>
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}required{% ENDIF %} email input-text" type="text"/>
</div>
и замените на код:
<label for="contactEmail">E-mail<span class="required">*</span></label>
<div class="field">
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required email input-text" type="text"/>
</div>
2) Протестировала функционал - все работает, очистите кеш и проверьте, пожалуйста, повторно.
#11
Отправлено 26 Апрель 2016 - 10:53
#12
Отправлено 25 Июль 2016 - 11:47
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных



















