
Каталог Товаров
#1
Отправлено 10 Октябрь 2013 - 07:50
Как сделать, чтобы они были видны в папках: "Серьги", "Браслеты", "Кольца" и т.д?
И в эти папки можно было бы зайти и посмотреть имеющиеся товары из данной категории.
#2
Отправлено 10 Октябрь 2013 - 08:56
 Rushana (10 Октябрь 2013 - 07:50) писал:
Rushana (10 Октябрь 2013 - 07:50) писал:
Как сделать, чтобы они были видны в папках: "Серьги", "Браслеты", "Кольца" и т.д?
И в эти папки можно было бы зайти и посмотреть имеющиеся товары из данной категории.
Воспользуйтесь инструкцией -
http://forum.storela...логе/#entry2905
или
http://forum.storela...етом/#entry9546
#3
Отправлено 10 Октябрь 2013 - 09:40
 miyako (10 Октябрь 2013 - 08:56) писал:
miyako (10 Октябрь 2013 - 08:56) писал:
http://forum.storela...логе/#entry2905
или
http://forum.storela...етом/#entry9546
Воспользовалась 2-ой ссылкой, после изменений все поменялось местами, полный ужас на гл. странице. как вернуть, чтобы все опять стояло на местах (все блоки), а каталог былв папках (по двое в строку)?
#4
Отправлено 10 Октябрь 2013 - 09:45
#5
Отправлено 11 Октябрь 2013 - 02:32
Если это первое, то в разделе Сайт -> Главная страница - измените главную страницу сайта убрав раздел "Каталог". Если это второе, то в шаблоне "Товары" найдите код
<!-- Товары -->
{% IF goods_empty %}
<!-- Если не применено ни одного фильтра, значит в категории нет товаров -->
{% IF goods_filters_empty %}
<!-- Если в категории нет товаров, но есть категории, то отобразим их -->
{%IFNOT nested_categories_list_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="box padd">
и замените его на
<!-- Товары -->
{%IFNOT nested_categories_list_empty %}
<!-- Если не применено ни одного фильтра, значит в категории нет товаров -->
{% IF goods_filters_empty %}
<!-- Если в категории нет товаров, но есть категории, то отобразим их -->
{%IFNOT nested_categories_list_empty %}
<div class="hr"></div>
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="box padd">
#6
Отправлено 11 Октябрь 2013 - 10:21
#7
Отправлено 15 Январь 2014 - 23:08
Прошу помощи.
Хочу вывести в верхнее меню "Каталог" смотрите изо, как я понял настройками в бэке невозможно.

Спасибо!
#8
Отправлено 15 Январь 2014 - 23:45
#11
Отправлено 18 Январь 2014 - 21:53
 luzikov (18 Январь 2014 - 20:58) писал:
luzikov (18 Январь 2014 - 20:58) писал:
Вам лучше загрузить картинки примерно одинакового размера и задать максимальную величину в style.css, тогда картинки не будут прыгать
Замените:
#product_list .product_image {
max-width: 184px;
margin: auto;
height: auto;
z-index: 1;
}
на
#product_list .product_image {
max-height: 300px;
max-width: 184px;
margin: auto;
height: auto;
z-index: 1;
}
#12
Отправлено 17 Сентябрь 2014 - 15:54
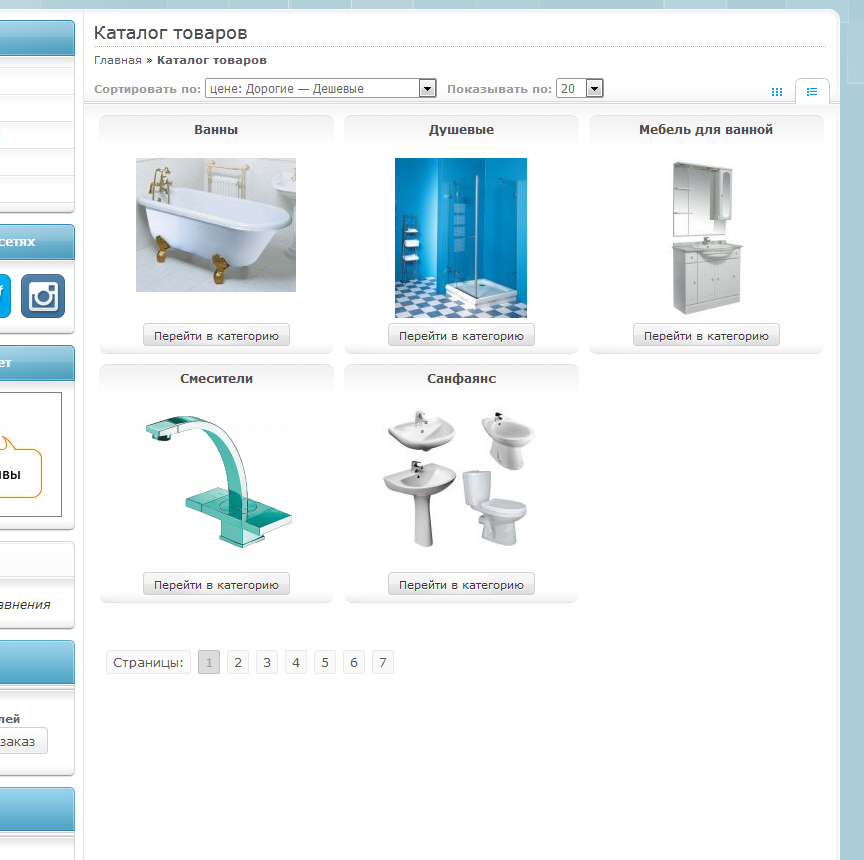
Сделал все по инструкции. Все работает. Только почему-то снизу страницы отображаются, хотя их явно не должно быть (на скрине)
И как именно с этой страницы убрать строчку: Сортировать по... и так далее

#13
Отправлено 18 Сентябрь 2014 - 02:42
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty %}
<form action="">
<div class="cort fnt11b txtalgnlft">
<div class="left">
<ul>
{% FOR goods_filters %}
<li>
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
</li>
{% ENDFOR %}
<li>
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
Сортировать по:
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
{% IF goods_show_per_page %}
{% IFNOT index_page %}
<li>Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
<div class="right">
<ul>
{% IF GOODS_VIEW_TYPE=2 %}
<li><a href="?goods_view_type=2" class="table"></a></li>
<li><a href="?goods_view_type=1" class="list current"></a></li>
{% ENDIF %}
{% IF GOODS_VIEW_TYPE=1 %}
<li><a href="?goods_view_type=2" class="table current"></a></li>
<li><a href="?goods_view_type=1" class="list"></a></li>
{% ENDIF %}
</ul>
</div>
</div>
</form>
{% ENDIF %}
<!-- END Фильтры показываются только если есть товары в категории -->
и замените его на
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty && IS_FULL_CATALOG=0 %}
<form action="">
<div class="cort fnt11b txtalgnlft">
<div class="left">
<ul>
{% FOR goods_filters %}
<li>
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
</li>
{% ENDFOR %}
<li>
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
Сортировать по:
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
{% IF goods_show_per_page %}
{% IFNOT index_page %}
<li>Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
<div class="right">
<ul>
{% IF GOODS_VIEW_TYPE=2 %}
<li><a href="?goods_view_type=2" class="table"></a></li>
<li><a href="?goods_view_type=1" class="list current"></a></li>
{% ENDIF %}
{% IF GOODS_VIEW_TYPE=1 %}
<li><a href="?goods_view_type=2" class="table current"></a></li>
<li><a href="?goods_view_type=1" class="list"></a></li>
{% ENDIF %}
</ul>
</div>
</div>
</form>
{% ENDIF %}
<!-- END Фильтры показываются только если есть товары в категории -->
далее найдите код
<!-- Навигация по каталогу -->
{% IF show_pages %}
<div class="navigation fnt12n padd clear">
<span>Страницы:</span>
{% FOR goods_pages %}
{% IF goods_pages.CURRENT %}
<span class="current">{goods_pages.PAGE}</span>
{% ELSE %}
<a href="{GOODS_PAGINATE_URL}&page={goods_pages.PAGE}">{goods_pages.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- Навигация по каталогу-Конец -->
и замените его на
<!-- Навигация по каталогу -->
{% IF show_pages && IS_FULL_CATALOG=0 %}
<div class="navigation fnt12n padd clear">
<span>Страницы:</span>
{% FOR goods_pages %}
{% IF goods_pages.CURRENT %}
<span class="current">{goods_pages.PAGE}</span>
{% ELSE %}
<a href="{GOODS_PAGINATE_URL}&page={goods_pages.PAGE}">{goods_pages.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- Навигация по каталогу-Конец -->
#14
Отправлено 18 Сентябрь 2014 - 08:40
А еще вот такой вопрос. Мы переходим из каталога в категорию. И в категории например две подкатегории. Но тем не менее мы видим внизу опять навигацию по страницам. Хотя там ее быть никак не может. Ведь всего две подкатегории (скрин прилагаю).
И можно убрать строку: Сортировать по... и так далее убрать во всех категориях и подкатегориях, оставить только в самих товарах.

#15
Отправлено 18 Сентябрь 2014 - 09:40
 grappp (18 Сентябрь 2014 - 08:40) писал:
grappp (18 Сентябрь 2014 - 08:40) писал:
А еще вот такой вопрос. Мы переходим из каталога в категорию. И в категории например две подкатегории. Но тем не менее мы видим внизу опять навигацию по страницам. Хотя там ее быть никак не может. Ведь всего две подкатегории (скрин прилагаю).
И можно убрать строку: Сортировать по... и так далее убрать во всех категориях и подкатегориях, оставить только в самих товарах.
<!-- Навигация по каталогу -->
{% IF show_pages %}
<div class="navigation fnt12n padd clear">
замените на
<!-- Навигация по каталогу -->
{% IF show_pages %}
<div class="navigation fnt12n padd clear" {% FOR nested_categories_list %} {%IFNOT nested_categories_list_empty %}style="display:none;" {% ENDIF %} {% ENDFOR %}>
далее найдите
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty %}
<form action="">
<div class="cort fnt11b txtalgnlft">
<div class="left">
<ul>
замените на
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty %}
<form action="">
<div class="cort fnt11b txtalgnlft">
<div class="left" {% FOR nested_categories_list %} {%IFNOT nested_categories_list_empty %}style="display:none;" {% ENDIF %} {% ENDFOR %}>
<ul>
#16
Отправлено 18 Сентябрь 2014 - 11:16
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных























