 bg999 (27 Май 2013 - 16:06) писал:
bg999 (27 Май 2013 - 16:06) писал:
Как Сделать Дополнительное Боковое Меню С Элементом, Который Раскрывает И Закрывает Часть Ссылок
#21
Отправлено 27 Май 2013 - 17:45
#22
Отправлено 28 Май 2013 - 10:33

<table border="0" cellpadding="1" cellspacing="1" style="width: 952px;">
<tbody>
<tr>
<td rowspan="3" style="height: 09px; width: 8px;"><img alt="" style="width: 8px; height: 2px;" /></td>
<td colspan="4" style="height: 09px;"> </td>
</tr>
<tr>
<td rowspan="2" style="text-align: left; vertical-align: bottom;"><!-- Форма поиска -->
<div class="top-search-indent">
<form action="http://{NET_DOMAIN}/search" id="search_mini_form" method="get" onsubmit="if($(this).find('#search').val()=='Поиск по магазину...') return false;">
<div class="form-search" style="margin-bottom: 15px; "><input class="input-text" id="search" name="q" onblur="if(this.value==''){this.value='Поиск по магазину...';}" onfocus="if(this.value=='Поиск по магазину...'){this.value='';}" type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск по магазину...{% ENDIF %}" /><a style="padding-left: 9px;"><button class="button" title="Искать" type="submit"><span><span>Искать</span></span></button></a></div>
</form>
</div>
<!-- /Форма поиска --></td>
<td colspan="2" rowspan="2" style="text-align: center; vertical-align: middle;"><img alt="" src="http://files.storela...20966/logo.jpg" style="text-align: center; margin-left: 59px;" /></td>
<td style="text-align: center; vertical-align: middle;"><!-- Корзина -->
<div id="cartInfo">
<table align="right">
<tbody>
<tr>
<td class="cartIcon" style="font-size: 12px;" title="Перейти в корзину"><a href="{CART_URL}"><img alt="Корзина" src="{ASSETS_IMAGES_PATH}shop_cart_black.png" /></a></td>
<td class="cartTextData" style="font-size: 12px; line-height: 15px;">в <a href="{CART_URL}" title="Перейти в корзину">корзине</a> товаров<br />
на: <span class="black" id="cartSum"> {% IF cart_count_empty %} <span>0</span> {CURRENCY_NAME} {% ELSE %} {% FOR cart_sum %} {cart_sum.NOW | money_format}<br />
{% ENDFOR %} {% ENDIF %} </span></td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="text-align: right; vertical-align: top; height: 7px;"><span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storela...520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span><a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;" target="_self">Вход</a><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span><a href="http://emilysroom.ru.../user/register" style="text-align: right; font-size: 11px;">Регистрация</a></td>
</tr>
<tr>
<td> </td>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td colspan="4">
<div class="mymenu">
<ul id="nav">
<li><a href="#" title="">БРЕНДЫ</a>
<ul>
<li><a href="#">Посмотреть все бренды</a></li>
<li><a href="#">Barex</a></li>
<li><a href="#">Caudalie</a></li>
<li><a href="#">Gigi</a></li>
<li><a href="#">Lakme</a></li>
</ul>
</li>
<li><a href="#" title="">УХОД ЗА КОЖЕЙ</a>
<ul>
<li><a href="#">Посмотреть все по<br />
уходу за кожей</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...21034/skin.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<!---------
<li>
<a href="#" title="">ИНСТРУМЕНТЫ КРАСОТЫ</a>
<ul>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
-->
<li><a href="#" title="">МАКИЯЖ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
макияжа</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Глаза</a></li>
<li><a href="#">Губы</a></li>
<li><a href="#">Ногти</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Улыбка</a></li>
<li><a href="#">Интсрументы</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ВОЛОСЫ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
волос</a></li>
<li><a href="#">Кондиционеры</a></li>
<li><a href="#">Укладка</a></li>
<li><a href="#">Наборы</a></li>
<li><a href="#">Шампуни</a></li>
<li><a href="#">Добавки</a></li>
<li><a href="#">Инструменты</a></li>
<li><a href="#">Лечение</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ПАРФЮМЕРИЯ</a>
<ul>
<li><a href="#">Посмотреть всю<br />
парфюмерию</a></li>
<li><a href="#">Для дома</a></li>
<li><a href="#">Для мужчин</a></li>
<li><a href="#">Для женщин</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">МУЖЧИНЫ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
мужчин</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Волосы</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">NATURAL</a>
<ul>
<li><a href="#">Посмотреть все</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ПОДАРКИ</a>
<ul>
<li><a href="#">Посмотреть все<br />
подарки</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">СКИДКИ И АКЦИИ</a>
<ul >
<li><a href="#">Все скидки и акции</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">BEAUTY СОВЕТЫ</a>
<ul class="nav_end ">
<li><a href="#">Все beauty советы</a></li>
<li><a href="#">Уход за кожей</a></li>
<li><a href="#">Уход за волосами</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</li>
</ul>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td> </td>
<td colspan="4"><img alt="" height="17" src="http://files.storela...6/465141/9.jpg" width="696" /></td>
</tr>
</tbody>
</table>
#23
Отправлено 28 Май 2013 - 11:53
#24
Отправлено 28 Май 2013 - 11:59
 miyako (28 Май 2013 - 11:53) писал:
miyako (28 Май 2013 - 11:53) писал:
#25
Отправлено 28 Май 2013 - 17:21

<table border="0" cellpadding="1" cellspacing="1" style="width: 952px;">
<tbody>
<tr>
<td rowspan="3" style="height: 09px; width: 8px;"><img alt="" style="width: 8px; height: 2px;" /></td>
<td colspan="4" style="height: 09px;">&nbsp;</td>
</tr>
<tr>
<td rowspan="2" style="text-align: left; vertical-align: bottom;"><!-- Форма поиска -->
<div class="top-search-indent">
<form action="http://{NET_DOMAIN}/search" id="search_mini_form" method="get" onsubmit="if($(this).find('#search').val()=='Поиск по магазину...') return false;">
<div class="form-search" style="margin-bottom: 15px; "><input class="input-text" id="search" name="q" onblur="if(this.value==''){this.value='Поиск по магазину...';}" onfocus="if(this.value=='Поиск по магазину...'){this.value='';}" type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск по магазину...{% ENDIF %}" /><a style="padding-left: 9px;"><button class="button" title="Искать" type="submit"><span><span>Искать</span></span></button></a></div>
</form>
</div>
<!-- /Форма поиска --></td>
<td colspan="2" rowspan="2" style="text-align: center; vertical-align: middle;"><img alt="" src="http://files.storela...20966/logo.jpg" style="text-align: center; margin-left: 59px;" /></td>
<td style="text-align: center; vertical-align: middle;"><!-- Корзина -->
<div id="cartInfo">
<table align="right">
<tbody>
<tr>
<td class="cartIcon" style="font-size: 12px;" title="Перейти в корзину"><a href="{CART_URL}"><img alt="Корзина" src="{ASSETS_IMAGES_PATH}shop_cart_black.png" /></a></td>
<td class="cartTextData" style="font-size: 12px; line-height: 15px;">в <a href="{CART_URL}" title="Перейти в корзину">корзине</a> товаров<br />
на: <span class="black" id="cartSum"> {% IF cart_count_empty %} <span>0</span> {CURRENCY_NAME} {% ELSE %} {% FOR cart_sum %} {cart_sum.NOW | money_format}<br />
{% ENDFOR %} {% ENDIF %} </span></td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="text-align: right; vertical-align: top; height: 7px;"><span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storela...520961/tel.jpg" style="opacity: 0.9;" />&nbsp;(863) 221-89-85</span><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; | &nbsp;</span><a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;" target="_self">Вход</a><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; |&nbsp;&nbsp;</span><a href="http://emilysroom.ru.../user/register" style="text-align: right; font-size: 11px;">Регистрация</a></td>
</tr>
<tr>
<td>&nbsp;</td>
<td colspan="4">&nbsp;</td>
</tr>
<tr>
<td>&nbsp;</td>
<td colspan="4">
<div class="mymenu">
<ul id="nav">
<li><a href="#" title="">БРЕНДЫ</a>
<ul>
<li><a href="#">Посмотреть все бренды</a></li>
<li><a href="#">Barex</a></li>
<li><a href="#">Caudalie</a></li>
<li><a href="#">Gigi</a></li>
<li><a href="#">Lakme</a></li>
</ul>
</li>
<li><a href="#" title="">УХОД ЗА КОЖЕЙ</a>
<ul>
<li><a href="#">Посмотреть все по<br />
уходу за кожей</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...21034/skin.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<!---------
<li>
<a href="#" title="">ИНСТРУМЕНТЫ КРАСОТЫ</a>
<ul>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
-->
<li><a href="#" title="">МАКИЯЖ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
макияжа</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Глаза</a></li>
<li><a href="#">Губы</a></li>
<li><a href="#">Ногти</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Улыбка</a></li>
<li><a href="#">Интсрументы</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ВОЛОСЫ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
волос</a></li>
<li><a href="#">Кондиционеры</a></li>
<li><a href="#">Укладка</a></li>
<li><a href="#">Наборы</a></li>
<li><a href="#">Шампуни</a></li>
<li><a href="#">Добавки</a></li>
<li><a href="#">Инструменты</a></li>
<li><a href="#">Лечение</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ПАРФЮМЕРИЯ</a>
<ul>
<li><a href="#">Посмотреть всю<br />
парфюмерию</a></li>
<li><a href="#">Для дома</a></li>
<li><a href="#">Для мужчин</a></li>
<li><a href="#">Для женщин</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">МУЖЧИНЫ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
мужчин</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Волосы</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">NATURAL</a>
<ul>
<li><a href="#">Посмотреть все</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ПОДАРКИ</a>
<ul>
<li><a href="#">Посмотреть все<br />
подарки</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">СКИДКИ И АКЦИИ</a>
<ul >
<li><a href="#">Все скидки и акции</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">BEAUTY СОВЕТЫ</a>
<ul class="nav_end ">
<li><a href="#">Все beauty советы</a></li>
<li><a href="#">Уход за кожей</a></li>
<li><a href="#">Уход за волосами</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</li>
</ul>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td>&nbsp;</td>
<td colspan="4"><img alt="" height="17" src="http://files.storela...6/465141/9.jpg" width="696" /></td>
</tr>
</tbody>
</table>
#26
Отправлено 29 Май 2013 - 02:58
<td style="text-align: right; vertical-align: top; height: 7px;"><span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" />&nbsp;(863) 221-89-85</span><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; | &nbsp;</span><a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;" target="_self">Вход</a><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; |&nbsp;&nbsp;</span><a href="http://emilysroom.ru/user/register" style="text-align: right; font-size: 11px;">Регистрация</a></td>
и замените на
{% IF CLIENT_IS_LOGIN %}
<td style="text-align: right; vertical-align: top; height: 7px;">
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span>
<a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;">Вход</a>
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span>
<a href="http://emilysroom.ru/user/register" style="text-align: right; font-size: 11px;">Регистрация</a>
</td>
{% ELSE %}
<td style="text-align: right; vertical-align: top; height: 7px;">
<a href="{USER_SETTINGS_URL}" style="text-align: right; font-size: 11px;">Личный кабинет</a>
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span>
<a href="{USER_HISTORY_LIST_URL}" style="text-align: right; font-size: 11px;">История заказов</a>
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span>
<a href="{USER_LOGOUT_URL}" style="text-align: right; font-size: 11px;">Выйти</a>
<br />
Здравствуйте, <a href="{USER_SETTINGS_URL}" style="color:#1FBBBB;">{CLIENT_NAME}</a>
</td>
{% ENDIF %}
далее найдите в вашем шаблоне
<div class="page">
и ниже вставьте
<div style="position: absolute; top: 15px;"> <span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span> </div>
далее в файле стилей main.css найдите
.page {
margin: 0 auto;
overflow: hidden;
padding: 0;
text-align: left;
width: 980px;
}
и замените на
.page {
margin: 0 auto;
overflow: hidden;
padding: 0;
position: relative;
text-align: left;
width: 980px;
}
#27
Отправлено 29 Май 2013 - 11:33
 Vaccina (29 Май 2013 - 02:58) писал:
Vaccina (29 Май 2013 - 02:58) писал:
<td style="text-align: right; vertical-align: top; height: 7px;"><span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" />&amp;nbsp;(863) 221-89-85</span><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&amp;nbsp; | &amp;nbsp;</span><a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;" target="_self">Вход</a><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&amp;nbsp; |&amp;nbsp;&amp;nbsp;</span><a href="http://emilysroom.ru/user/register" style="text-align: right; font-size: 11px;">Регистрация</a></td>
и замените на
{% IF CLIENT_IS_LOGIN %}
<td style="text-align: right; vertical-align: top; height: 7px;">
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; | &nbsp;</span>
<a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;">Вход</a>
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; |&nbsp;&nbsp;</span>
<a href="http://emilysroom.ru/user/register" style="text-align: right; font-size: 11px;">Регистрация</a>
</td>
{% ELSE %}
<td style="text-align: right; vertical-align: top; height: 7px;">
<a href="{USER_SETTINGS_URL}" style="text-align: right; font-size: 11px;">Личный кабинет</a>
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; | &nbsp;</span>
<a href="{USER_HISTORY_LIST_URL}" style="text-align: right; font-size: 11px;">История заказов</a>
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;">&nbsp; |&nbsp;&nbsp;</span>
<a href="{USER_LOGOUT_URL}" style="text-align: right; font-size: 11px;">Выйти</a>
<br />
Здравствуйте, <a href="{USER_SETTINGS_URL}" style="color:#1FBBBB;">{CLIENT_NAME}</a>
</td>
{% ENDIF %}
далее найдите в вашем шаблоне
<div class="page">
и ниже вставьте
<div style="position: absolute; top: 15px;"> <span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" />&nbsp;(863) 221-89-85</span> </div>
далее в файле стилей main.css найдите
.page {
margin: 0 auto;
overflow: hidden;
padding: 0;
text-align: left;
width: 980px;
}
и замените на
.page {
margin: 0 auto;
overflow: hidden;
padding: 0;
position: relative;
text-align: left;
width: 980px;
}
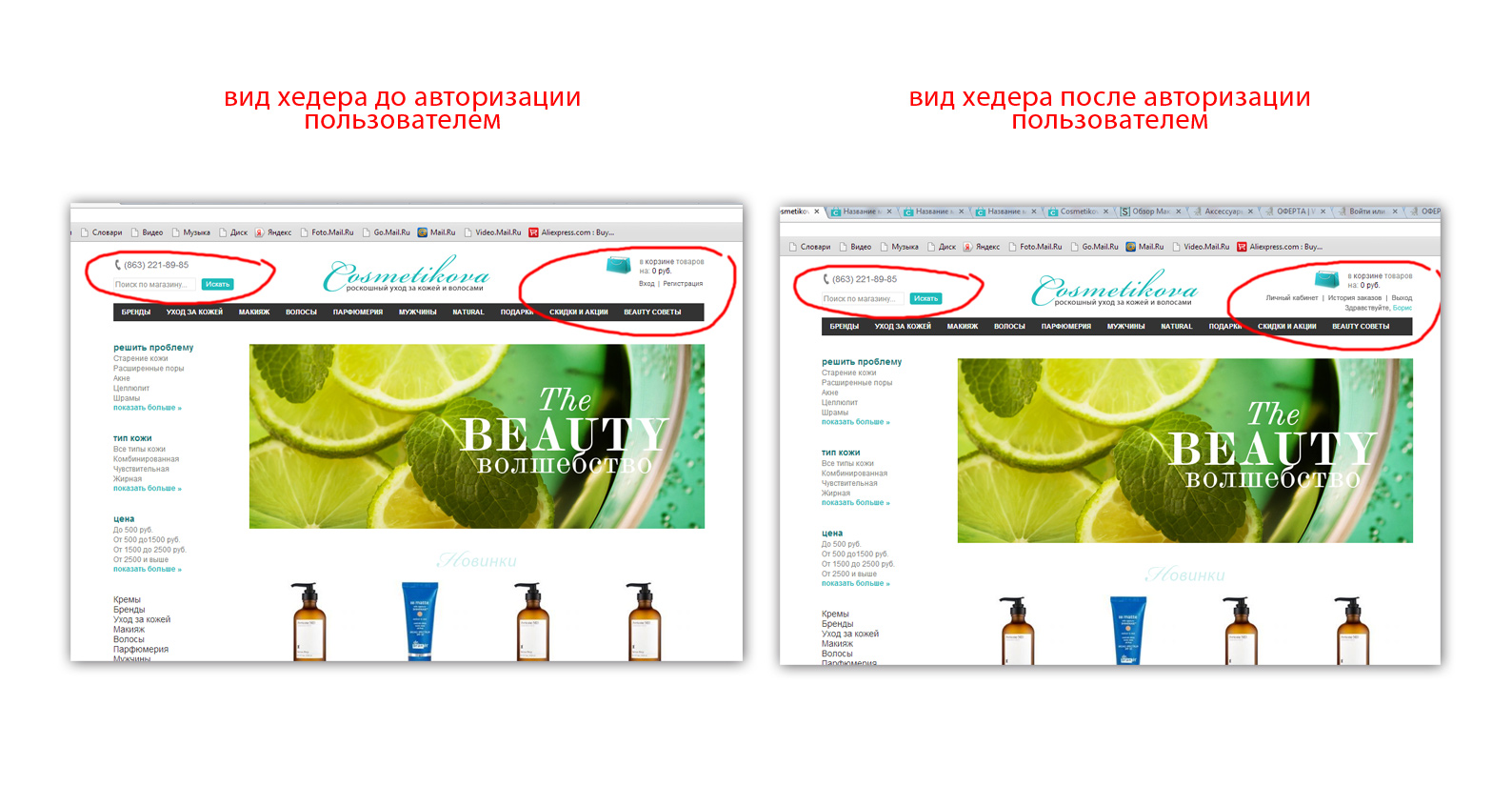
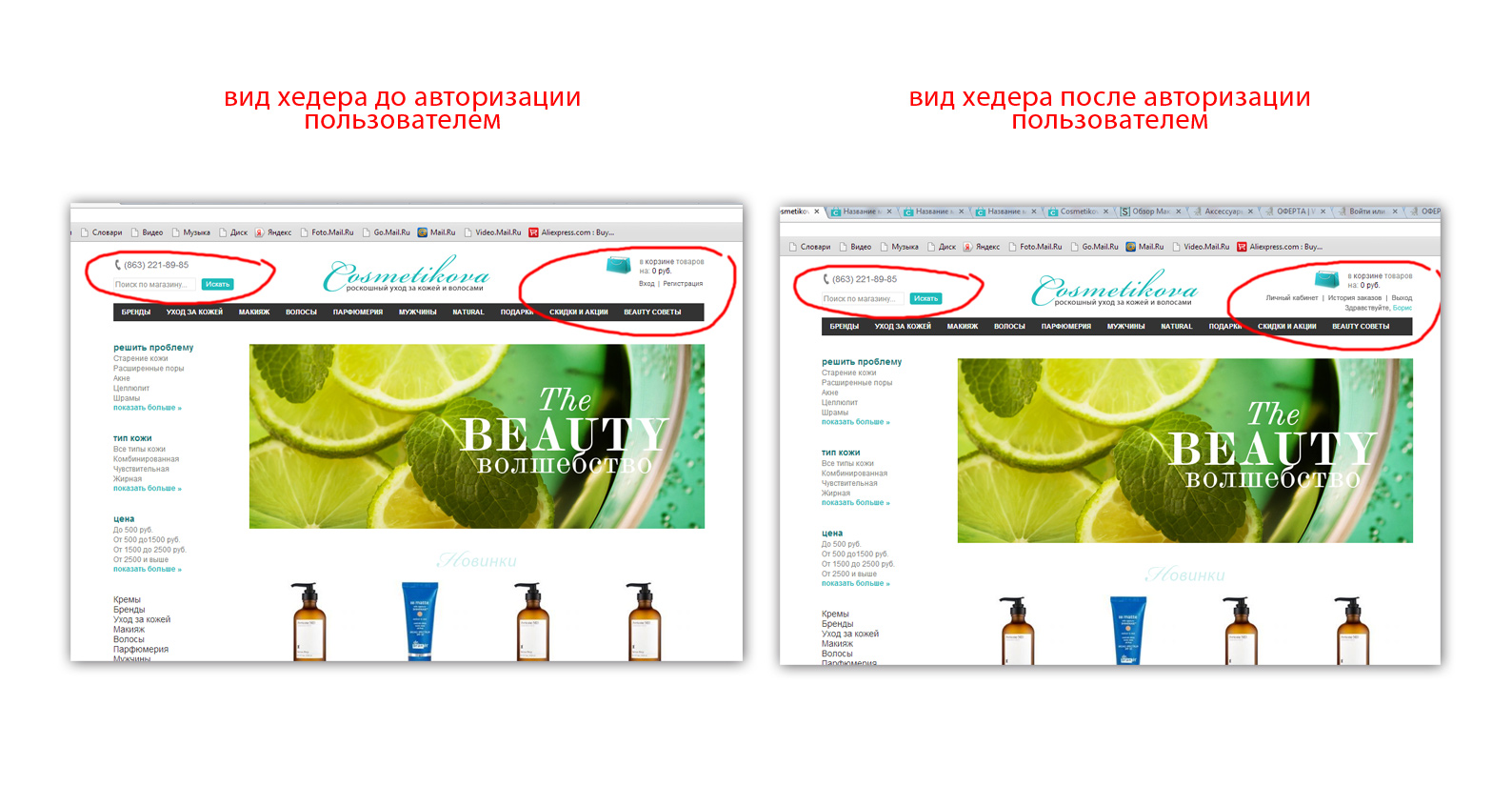
Сделал все как вы описли, и праблема в том что отображаеться все с точносью да наоборот, во первых когда пользователь не авторизован показывает поля (личный кобинет, история заказов, выйти) а после Здравствуйте, НИЧЕГО НЕТ. После того как пользователь авторизовался показывает кнопки (вход, регестрация). Что не так?
Все разобрался у вас просто все было в коде поставлено наоборот, теперь все работает и осталась малость - как сделать чтобы после авторизации хедер оставался таким же по высоте и логотип в нем не смещался? как все зафиксировать? А то сейчас когда авторизуешся лого соскакивает влево и высота хедера увеличивается
#28
Отправлено 29 Май 2013 - 13:01
 bg999 (29 Май 2013 - 11:33) писал:
bg999 (29 Май 2013 - 11:33) писал:
Все разобрался у вас просто все было в коде поставлено наоборот, теперь все работает и осталась малость - как сделать чтобы после авторизации хедер оставался таким же по высоте и логотип в нем не смещался? как все зафиксировать? А то сейчас когда авторизуешся лого соскакивает влево и высота хедера увеличивается
Замените код:
{% IF CLIENT_IS_LOGIN %}
<td style="text-align: right; vertical-align: top; height: 7px;">
на такой:
{% IF CLIENT_IS_LOGIN %}
<td style="text-align: right; vertical-align: top; height: 7px;position: absolute;right: 0;">
#29
Отправлено 29 Май 2013 - 13:21
 miyako (29 Май 2013 - 13:01) писал:
miyako (29 Май 2013 - 13:01) писал:
{% IF CLIENT_IS_LOGIN %}
<td style="text-align: right; vertical-align: top; height: 7px;">
на такой:
{% IF CLIENT_IS_LOGIN %}
<td style="text-align: right; vertical-align: top; height: 7px;position: absolute;right: 0;">
сделал теперь после авторизации блок с (личный кабинет, история заказа, выход) выходят за пределы меню в право
посмотрите
#30
Отправлено 29 Май 2013 - 15:04
 bg999 (29 Май 2013 - 13:21) писал:
bg999 (29 Май 2013 - 13:21) писал:
посмотрите http://cosmetikova.ru
В хроме отображается корректно. Посмотрите пожалуйста на скриншоте.
Каким браузером вы пользуетесь?
#32
Отправлено 29 Май 2013 - 18:36
 bg999 (29 Май 2013 - 15:07) писал:
bg999 (29 Май 2013 - 15:07) писал:
можете изменить
<td style="text-align: right; vertical-align: top; height: 7px;position: absolute;right: 0;">на
<td style="text-align: right; vertical-align: top; height: 7px;position: absolute;right: 0;margin-right: 20px;">
#33
Отправлено 03 Июнь 2013 - 11:09
 support 2.0 (29 Май 2013 - 18:36) писал:
support 2.0 (29 Май 2013 - 18:36) писал:
<td style="text-align: right; vertical-align: top; height: 7px;position: absolute;right: 0;">на
<td style="text-align: right; vertical-align: top; height: 7px;position: absolute;right: 0;margin-right: 20px;">
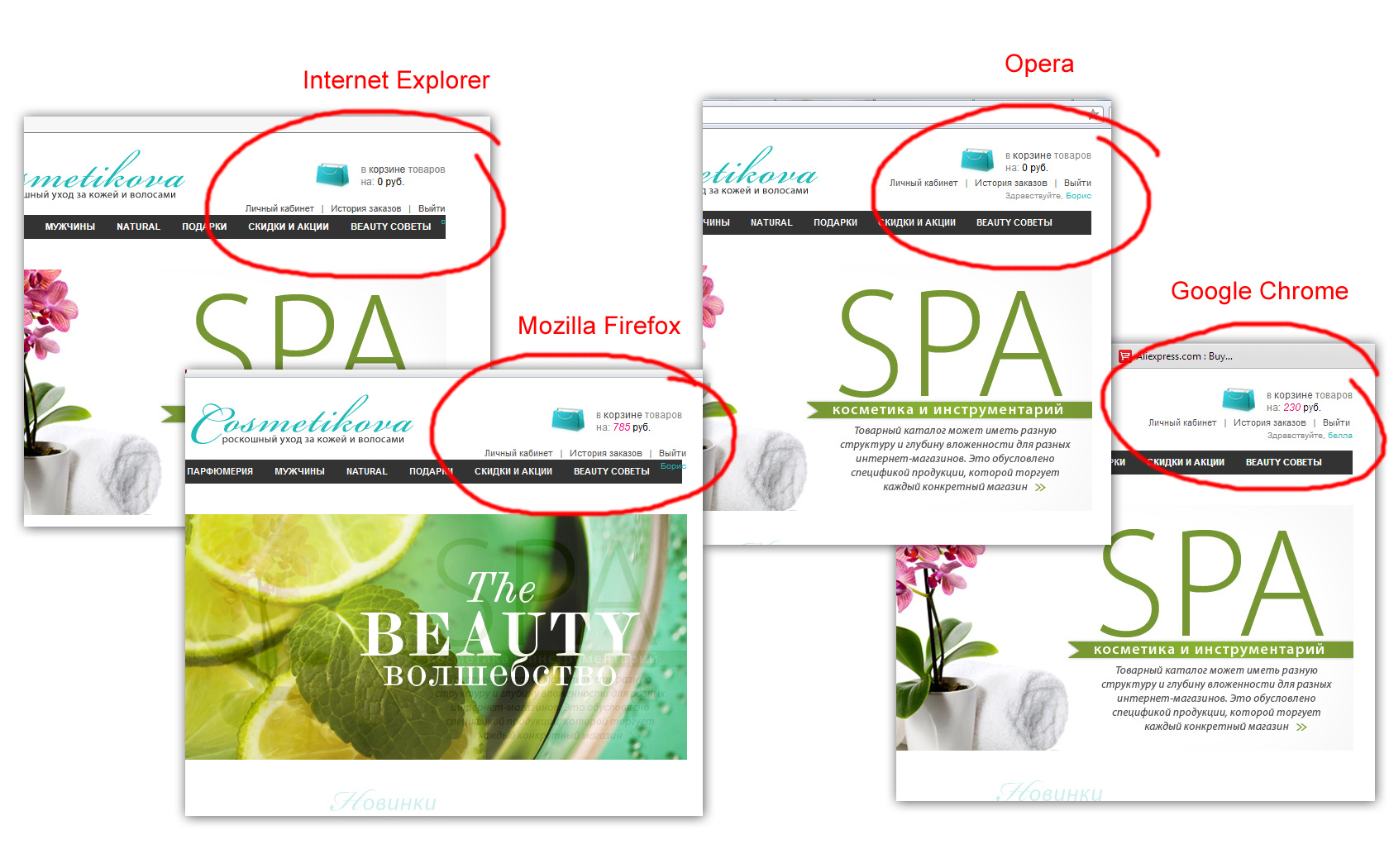
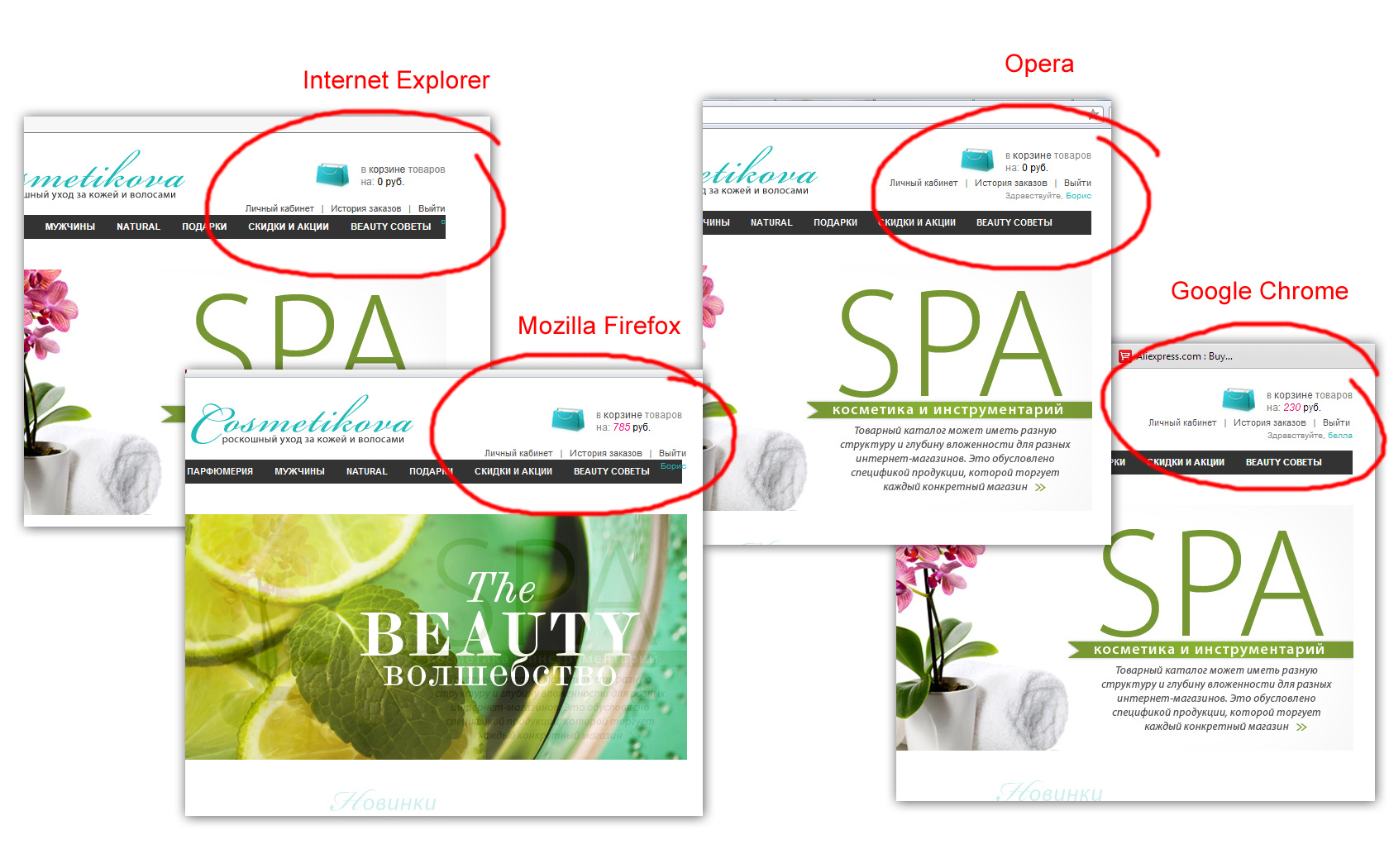
Добрый день! Теперь в хроме и опере все хорошо отображается, а в мазиле и эксплорере не корректно, скриншоты выложил ниже

#36
Отправлено 04 Июнь 2013 - 09:39
text-align: right; vertical-align: top; height: 7px; right: 0px; margin-right: 20px; position: absolute;Заменить:
text-align: right; vertical-align: top; height: 7px; right: 0px; margin-right: 20px;
#37
Отправлено 04 Июнь 2013 - 17:13
 Koderhan (04 Июнь 2013 - 09:39) писал:
Koderhan (04 Июнь 2013 - 09:39) писал:
text-align: right; vertical-align: top; height: 7px; right: 0px; margin-right: 20px; position: absolute;Заменить:
text-align: right; vertical-align: top; height: 7px; right: 0px; margin-right: 20px;
такой код у меня уже стоял, понимаете проблема в том что когда стоит предложенный вами код, при авторизации автоматически увеличиваеться в высоту хедер и логотип соскакивает. Нужно чтобы хедер оставался не подвижным не зависимо от того авторизован ли клиент или нет. На данный момент в хроме и опере все хорошо отображается, а в мазиле и эксплорере не корректно, скриншоты выложил ниже

#38
Отправлено 05 Июнь 2013 - 02:07
#40
Отправлено 06 Июнь 2013 - 01:14
Здравствуйте, <a href="{USER_SETTINGS_URL}" style="color:#1FBBBB;">{CLIENT_NAME}</a>
переместите и установите после:<div style="position: absolute; top: 25px;"> <span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storela...520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span> </div>в сл.виде:
<div style="position: absolute; top: 70px; right: 20px;">
Здравствуйте, <a style="color:#1FBBBB;" href="{USER_SETTINGS_URL}">{CLIENT_NAME}</a>
</div>
положение надписи вы можете изменять меняя значения left и top
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных




















