 Vilenskiy85 (24 Март 2013 - 17:03) писал:
Vilenskiy85 (24 Март 2013 - 17:03) писал:
{%IF menu.header.links.NAME = Главная%}
Тут подразумевается что у вас есть страница "Главная".И к ней будет привязано выпадающее меню.
Нужно написать название своей страницы с учетом регистра букв.
Отправлено 25 Март 2013 - 08:24
 Vilenskiy85 (24 Март 2013 - 17:03) писал:
Vilenskiy85 (24 Март 2013 - 17:03) писал:
{%IF menu.header.links.NAME = Главная%}
Тут подразумевается что у вас есть страница "Главная".Отправлено 27 Март 2013 - 17:50
 Koderhan (25 Март 2013 - 08:24) писал:
Koderhan (25 Март 2013 - 08:24) писал:
{%IF menu.header.links.NAME = Главная%}
Тут подразумевается что у вас есть страница "Главная".Отправлено 28 Март 2013 - 01:53
{%IF menu.header.links.NAME = Каталог товаров%}
{%IF menu.header.links.NAME=КАТАЛОГ ТОВАРОВ%}
Отправлено 15 Апрель 2013 - 14:44
Отправлено 15 Апрель 2013 - 15:53
Отправлено 15 Апрель 2013 - 18:04
 bg999 (15 Апрель 2013 - 14:44) писал:
bg999 (15 Апрель 2013 - 14:44) писал:
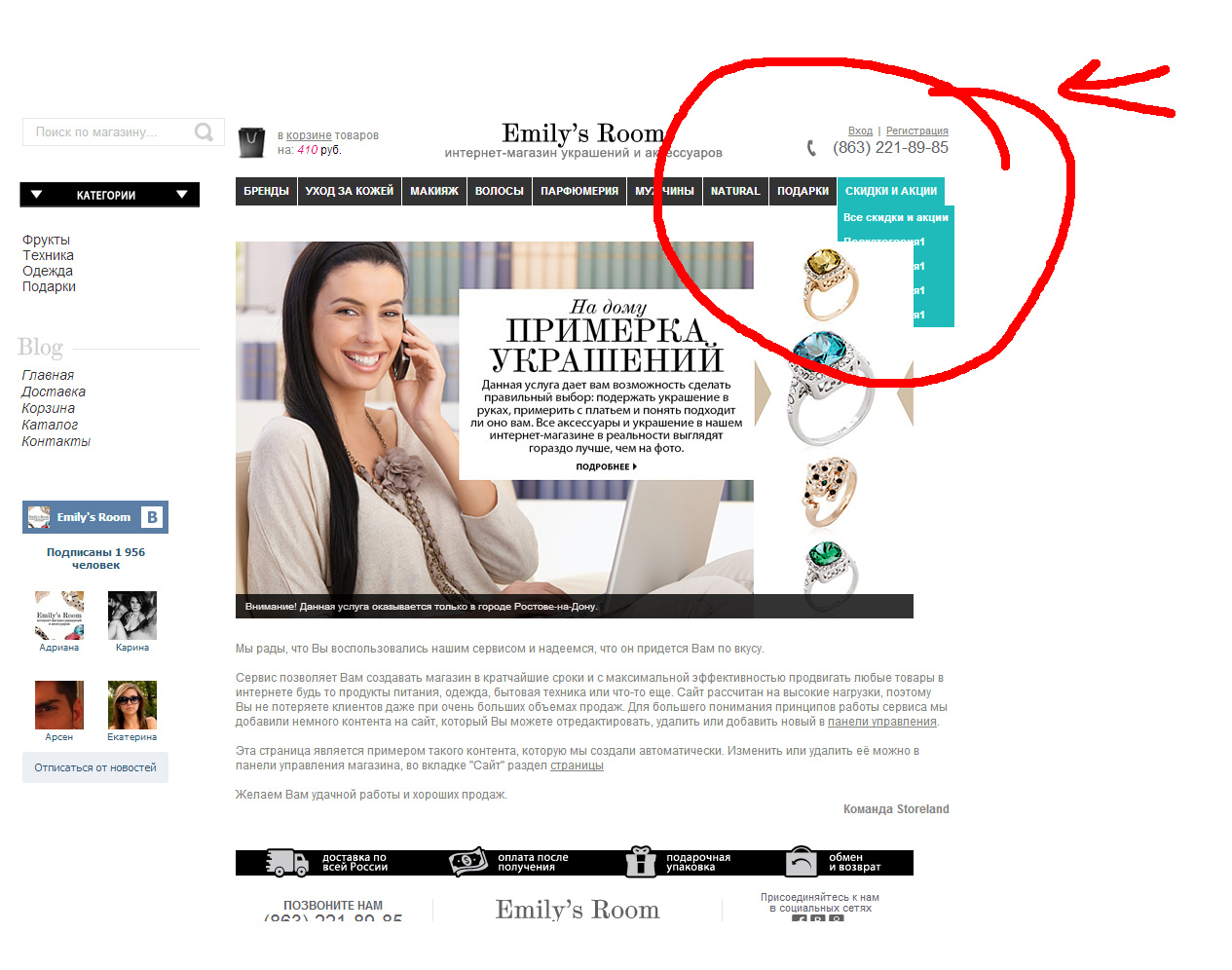
<td colspan="4"><a href="http://emilysroom.ru/" target="_self"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465474/glavnaya1.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465473/glavnaya.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465473/glavnaya.jpg" alt="" width="108" height="31" /></a><a href="http://emilysroom.ru/catalog/Новинки" target="_self"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465480/novinki1.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465479/novinki.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465479/novinki.jpg" alt="" width="104" height="31" /></a><a href="http://emilysroom.ru/catalog/SALE" target="_self"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465472/sale1.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465471/sale.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465471/sale.jpg" alt="" width="74" height="31" /></a><a href="http://emilysroom.ru/page/dostavka" target="_self"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465476/dostavka1.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465475/dostavka.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465475/dostavka.jpg" alt="" width="169" height="31" /></a><a href="http://emilysroom.ru/page/help" target="_self"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465478/kak-zakazat_1.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465477/kak-zakazat_.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465477/kak-zakazat_.jpg" alt="" width="161" height="31" /></a><a href="http://emilysroom.ru/news?sid=1" target="_self"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465470/blog1.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465469/blog.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465469/blog.jpg" alt="" width="80" height="31" /></a></td>Заменить:
<td colspan="4"> <div class="mymenu"> <ul id="nav"> <li> <a href="#" title="Описание">Главная</a> </li> <li> <a href="#" title="Описание">О нас</a> <ul> <li><a href="#">Продукты</a></li> <li><a href="#">Корзина</a></li> </ul> </li> <li> <a href="#" title="Описание">Подкатегории</a> <ul> <li><a href="#">Подкатегория1</a></li> <li><a href="#">Подкатегория1</a></li> <li><a href="#">Подкатегория1</a></li> <li><a href="#">Подкатегория1</a></li> </ul> </li> </ul> </div> </td>Панель администратора, "Сайт"->"Редактор тем".
#nav{
float:left;
width:100%;
list-style:none;
font-weight:bold;
margin-bottom:10px;
}
#nav li{
float:left;
margin-right:10px;
position:relative;
display:block;
}
#nav li a{
display:block;
padding:5px;
color:#fff;
background:#333;
text-decoration:none;
text-shadow:1px 1px 1px rgba(0,0,0,0.75); /* Тень текста, чтобы приподнять его на немного */
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
#nav li a:hover{
color:#fff;
background: #696969;
background: rgba(117, 117, 117, 0.75); /* Выглядит полупрозрачным */
text-decoration:underline;
}
/*--- ВЫПАДАЮЩИЕ ПУНКТЫ ---*/
#nav ul{
list-style:none;
position:absolute;
left:-9999px; /* Скрываем за экраном, когда не нужно (данный метод лучше, чем display:none;) */
opacity:0; /* Устанавливаем начальное состояние прозрачности */
-webkit-transition:0.25s linear opacity; /* В Webkit выпадающие пункты будут проявляться */
}
#nav ul li{
padding-top:1px; /* Вводим отступ между li чтобы создать иллюзию разделенных пунктов меню */
float:none;
background:url(dot.gif);
}
#nav ul a{
white-space:nowrap; /* Останавливаем перенос текста и создаем многострочный выпадающий пункт */
display:block;
}
#nav li:hover ul{ /* Выводим выпадающий пункт при наведении курсора */
left:0; /* Приносим его обратно на экран, когда нужно */
opacity:1; /* Делаем непрозрачным */
}
#nav li:hover a{ /* Устанавливаем стили для верхнего уровня, когда выводится выпадающий список */
background: #797979;
background: rgba(109, 109, 109, 0.75); /* Выглядит полупрозрачным */
text-decoration:underline;
}
#nav li:hover ul a{ /* Изменяем некоторые стили верхнего уровня при выводе выпадающего пункта */
text-decoration:none;
-webkit-transition:-webkit-transform 0.075s linear;
}
#nav li:hover ul li a:hover{ /* Устанавливаем стили для выпадающих пунктов, когда курсор наводится на конкретный пункт */
background:#333;
background:rgba(51,51,51,0.75); /* Будет полупрозрачным */
text-decoration:underline;
-moz-transform:scale(1.05);
-webkit-transform:scale(1.05);
}
Отправлено 17 Апрель 2013 - 21:08


Отправлено 18 Апрель 2013 - 02:17
.main > table {
position: relative;
z-index: 2;
}
.cms-index-index {
position: relative;
z-index: 1;
}
Цитата
Отправлено 18 Апрель 2013 - 09:55
 Сake (18 Апрель 2013 - 02:17) писал:
Сake (18 Апрель 2013 - 02:17) писал:
.main > table {
position: relative;
z-index: 2;
}
.cms-index-index {
position: relative;
z-index: 1;
}
Отправлено 18 Апрель 2013 - 10:51
 bg999 (18 Апрель 2013 - 09:55) писал:
bg999 (18 Апрель 2013 - 09:55) писал:
<table border="0">
<tbody>
<tr>
<td><!-- Корзина -->
<div id="cartInfo">
<table>
<tbody>
<tr>
<td class="cartIcon" style="font-size: 12px;" title="Перейти в корзину"><a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}shop_cart_black.png" alt="Корзина" /></a></td>
<td class="cartTextData" style="font-size: 12px; line-height: 15px;">в <a title="Перейти в корзину" href="{CART_URL}">корзине</a> товаров<br /> на: <span id="cartSum" class="black"> {% IF cart_count_empty %} <span>0</span> {CURRENCY_NAME} {% ELSE %} {% FOR cart_sum %} {cart_sum.NOW | money_format}<br /> {% ENDFOR %} {% ENDIF %} </span></td>
</tr>
</tbody>
</table>
</div>
<!-- end Корзина --></td>
<td>
<div><a href="http://emilysroom.ru/"><img title="Перейти на главную страницу" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465388/2abcde.jpg" alt="" width="327" height="41" /></a></div>
</td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465184/4.jpg" alt="" width="62" height="41" /></td>
<td style="vertical-align: middle;">
<p style="font-size: 11px; text-align: right;"><span style="color: #61615f;"><a href="http://emilysroom.ru/user/login" target="_self">Вход</a> | <a href="http://emilysroom.ru/user/register">Регистрация</a></span></p>
<p style="font-size: 17px; text-align: right; line-height: 20px;"><span style="color: #61615f;">(863) 221-89-85</span></p>
</td>
</tr>
<tr>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465137/5.jpg" alt="" /></td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465138/6.jpg" alt="" width="327" height="17" /></td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465145/7a.jpg" alt="" width="62" height="17" /></td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465146/7b.jpg" alt="" width="122" height="17" /></td>
</tr>
<tr>
<td colspan="4">
<div class="mymenu">
<ul id="nav">
<li>
<a href="#" title="">БРЕНДЫ</a>
<ul>
<li><a href="#">Посмотреть все бренды</a></li>
<li><a href="#">Barex</a></li>
<li><a href="#">Caudalie</a></li>
<li><a href="#">Gigi</a></li>
<li><a href="#">Lakme</a></li>
<li><a href="#"><p> <img src="http://design.emilysroom.ru/categories.jpg?1013" alt=" " width="190" height="31" /></p></a></li>
</ul>
</li>
<li>
<a href="#" title="">УХОД ЗА КОЖЕЙ</a>
<ul>
<li><a href="#">Посмотреть все по<br />
уходу за кожей</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
</ul>
</li>
<!---------
<li>
<a href="#" title="">ИНСТРУМЕНТЫ КРАСОТЫ</a>
<ul>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
-->
<li>
<a href="#" title="">МАКИЯЖ</a>
<ul>
<li><a href="#">Посмотреть все для <br /> макияжа</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Глаза</a></li>
<li><a href="#">Губы</a></li>
<li><a href="#">Ногти</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Улыбка</a></li>
<li><a href="#">Интсрументы</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">ВОЛОСЫ</a>
<ul>
<li><a href="#">Посмотреть все для <br /> волос</a></li>
<li><a href="#">Кондиционеры</a></li>
<li><a href="#">Укладка</a></li>
<li><a href="#">Наборы</a></li>
<li><a href="#">Шампуни</a></li>
<li><a href="#">Добавки</a></li>
<li><a href="#">Инструменты</a></li>
<li><a href="#">Лечение</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">ПАРФЮМЕРИЯ</a>
<ul>
<li><a href="#">Посмотреть всю <br /> парфюмерию</a></li>
<li><a href="#">Для дома</a></li>
<li><a href="#">Для мужчин</a></li>
<li><a href="#">Для женщин</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">МУЖЧИНЫ</a>
<ul>
<li><a href="#">Посмотреть все для <br /> мужчин</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Волосы</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">NATURAL</a>
<ul>
<li><a href="#">Посмотреть все</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
<li>
<a href="#" title="">ПОДАРКИ</a>
<ul>
<li><a href="#">Посмотреть все<br /> подарки</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
<li>
<a href="#" title="">СКИДКИ И АКЦИИ</a>
<ul>
<li><a href="#">Все скидки и акции</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
</ul>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td colspan="4"><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465141/9.jpg" alt="" width="696" height="17" /></td>
</tr>
</tbody>
</table>
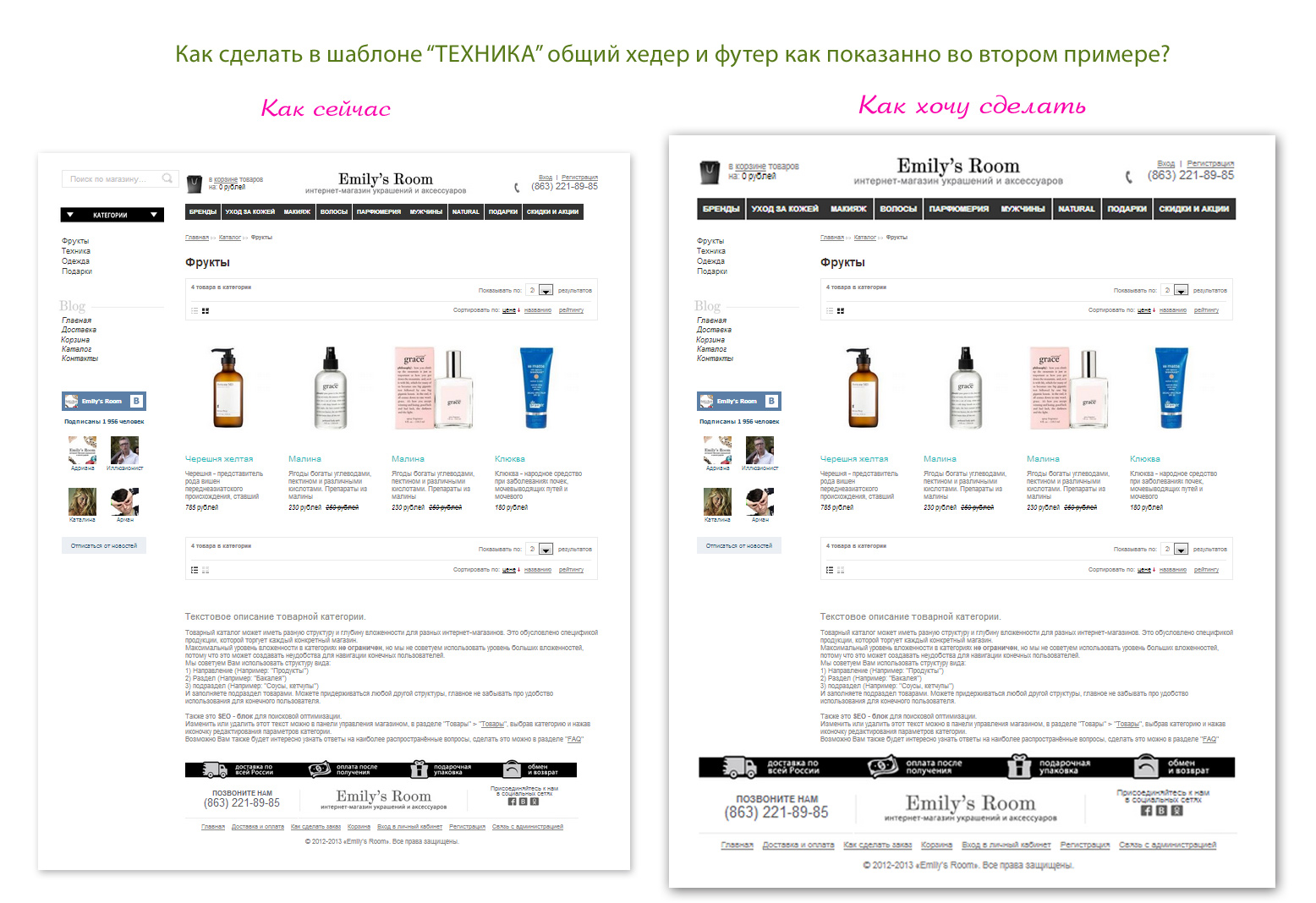
удалите его и поставьте сразу после<!-- Тело сайта --> <div class="page">этот блок
<table border="0" width="980px;">
<tbody>
<tr>
<td><!-- Корзина -->
<div id="cartInfo">
<table>
<tbody>
<tr>
<td class="cartIcon" style="font-size: 12px;" title="Перейти в корзину"><a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}shop_cart_black.png" alt="Корзина" /></a></td>
<td class="cartTextData" style="font-size: 12px; line-height: 15px;">в <a title="Перейти в корзину" href="{CART_URL}">корзине</a> товаров<br /> на: <span id="cartSum" class="black"> {% IF cart_count_empty %} <span>0</span> {CURRENCY_NAME} {% ELSE %} {% FOR cart_sum %} {cart_sum.NOW | money_format}<br /> {% ENDFOR %} {% ENDIF %} </span></td>
</tr>
</tbody>
</table>
</div>
<!-- end Корзина --></td>
<td>
<div><a href="http://emilysroom.ru/"><img title="Перейти на главную страницу" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465388/2abcde.jpg" alt="" width="327" height="41" /></a></div>
</td>
<td><img style="float:right" src="http://files.storeland.ru/web/upload/sitefiles/5/466/465184/4.jpg" alt="" width="62" height="41" /></td>
<td style="vertical-align: middle;">
<p style="font-size: 11px;"><span style="color: #61615f;"><a href="http://emilysroom.ru/user/login" target="_self">Вход</a> | <a href="http://emilysroom.ru/user/register">Регистрация</a></span></p>
<p style="font-size: 17px;line-height: 20px;"><span style="color: #61615f;">(863) 221-89-85</span></p>
</td>
</tr>
<tr>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465137/5.jpg" alt="" /></td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465138/6.jpg" alt="" width="327" height="17" /></td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465145/7a.jpg" alt="" width="62" height="17" /></td>
<td><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465146/7b.jpg" alt="" width="122" height="17" /></td>
</tr>
<tr>
<td colspan="4">
<div class="mymenu">
<ul id="nav">
<li>
<a href="#" title="">БРЕНДЫ</a>
<ul>
<li><a href="#">Посмотреть все бренды</a></li>
<li><a href="#">Barex</a></li>
<li><a href="#">Caudalie</a></li>
<li><a href="#">Gigi</a></li>
<li><a href="#">Lakme</a></li>
<li><a href="#"><p> <img src="http://design.emilysroom.ru/categories.jpg?1013" alt=" " width="190" height="31" /></p></a></li>
</ul>
</li>
<li>
<a href="#" title="">УХОД ЗА КОЖЕЙ</a>
<ul>
<li><a href="#">Посмотреть все по<br />
уходу за кожей</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
</ul>
</li>
<!---------
<li>
<a href="#" title="">ИНСТРУМЕНТЫ КРАСОТЫ</a>
<ul>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
-->
<li>
<a href="#" title="">МАКИЯЖ</a>
<ul>
<li><a href="#">Посмотреть все для <br /> макияжа</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Глаза</a></li>
<li><a href="#">Губы</a></li>
<li><a href="#">Ногти</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Улыбка</a></li>
<li><a href="#">Интсрументы</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">ВОЛОСЫ</a>
<ul>
<li><a href="#">Посмотреть все для <br /> волос</a></li>
<li><a href="#">Кондиционеры</a></li>
<li><a href="#">Укладка</a></li>
<li><a href="#">Наборы</a></li>
<li><a href="#">Шампуни</a></li>
<li><a href="#">Добавки</a></li>
<li><a href="#">Инструменты</a></li>
<li><a href="#">Лечение</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">ПАРФЮМЕРИЯ</a>
<ul>
<li><a href="#">Посмотреть всю <br /> парфюмерию</a></li>
<li><a href="#">Для дома</a></li>
<li><a href="#">Для мужчин</a></li>
<li><a href="#">Для женщин</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">МУЖЧИНЫ</a>
<ul>
<li><a href="#">Посмотреть все для <br /> мужчин</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Волосы</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
</ul>
</li>
</li>
<li>
<a href="#" title="">NATURAL</a>
<ul>
<li><a href="#">Посмотреть все</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
<li>
<a href="#" title="">ПОДАРКИ</a>
<ul>
<li><a href="#">Посмотреть все<br /> подарки</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
<li>
<a href="#" title="">СКИДКИ И АКЦИИ</a>
<ul>
<li><a href="#">Все скидки и акции</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
</ul>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td colspan="4"><img src="http://files.storeland.ru/web/upload/sitefiles/5/466/465141/9.jpg" alt="" width="696" height="17" /></td>
</tr>
</tbody>
</table>
<p> <img src="http://design.emilysroom.ru/categories.jpg?1013" alt=" " width="190" height="31" /></p>далее найдите в том же шаблоне найдите
<table border="0"> <tbody> <tr> <td colspan="8"><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463924/footer1.jpg" alt="" width="696" height="51" /></td> </tr> <tr> <td style="vertical-align: middle;" rowspan="2"> <p style="font-size: 12px; text-align: center;"><span style="color: #61615f;"><strong>ПОЗВОНИТЕ НАМ</strong></span></p> <p style="font-size: 20px; text-align: center; line-height: 20px;"><span style="color: #61615f;">(863) 221-89-85</span></p> </td> <td rowspan="2" colspan="2"><img style="display: block; margin-left: auto; margin-right: auto;" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464161/footer2.jpg" alt="" width="303" height="50" /></td> <td style="vertical-align: middle;" colspan="5"> <p style="font-size: 11px; text-align: center; line-height: 12px;"><span style="color: #61615f;">Присоединяйтесь к нам </span></p> <p style="font-size: 11px; text-align: center; line-height: 10px;"><span style="color: #61615f;">в социальных сетях</span></p> </td> </tr> <tr> <td><img src="http://files.storeland.ru/web/upload/sitefiles/5/465/464978/footer21.jpg" alt="" /></td> <td><a href="http://www.facebook.com/pages/Emilys-Room/432626473453922" target="_blank"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465011/footer22a.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/465/464979/footer22.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464979/footer22.jpg" alt="" width="19" height="18" /></a></td> <td><a href="http://vk.com/emilysroom" target="_blank"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465010/footer23a.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/465/464980/footer23.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464980/footer23.jpg" alt="" width="19" height="18" /></a></td> <td><a href="http://www.odnoklassniki.ru/group/56519864090679" target="_blank"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465012/footer24a.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/465/464981/footer24.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464981/footer24.jpg" alt="" width="18" height="18" /></a></td> <td><img src="http://files.storeland.ru/web/upload/sitefiles/5/465/464982/footer25.jpg" alt="" width="70" height="18" /></td> </tr> <tr> <td><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463970/footer3a.jpg" alt="" width="200" height="18" /></td> <td colspan="2"><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463972/footer3b.jpg" alt="" width="303" height="18" /></td> <td colspan="5"><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463975/footer3c.jpg" alt="" width="194" height="18" /></td> </tr> <tr> <td style="font-size: 11px; text-align: center;" colspan="8"> <p><span style="color: #a7a8aa;"><a href="http://emilysroom.ru/">Главная</a> <a href="http://emilysroom.ru/page/dostavka">Доставка и оплата</a> <a href="http://emilysroom.ru/page/help">Как сделать заказ</a> <a href="http://emilysroom.ru/cart">Корзина</a> <a href="http://emilysroom.ru/user/login">Вход в личный кабинет</a> <a href="http://emilysroom.ru/user/register">Регистрация</a> <a href="http://emilysroom.ru/feedback">Связь с администрацией</a></span></p> </td> </tr> <tr> <td colspan="8"> <p style="text-align: center;"> </p> </td> </tr> <tr> <td style="font-size: 12px; text-align: center;" colspan="8"> <p style="text-align: center;">© 2012-2013 «Emily’s Room». Все права защищены.</p> </td> </tr> </tbody> </table>удалите и сразу после
{BODY}
</div>
этот блок<table border="0" width="980px;"> <tbody> <tr> <td colspan="8"><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463924/footer1.jpg" alt="" width="696" height="51" /></td> </tr> <tr> <td style="vertical-align: middle;" rowspan="2"> <p style="font-size: 12px; text-align: center;"><span style="color: #61615f;"><strong>ПОЗВОНИТЕ НАМ</strong></span></p> <p style="font-size: 20px; text-align: center; line-height: 20px;"><span style="color: #61615f;">(863) 221-89-85</span></p> </td> <td rowspan="2" colspan="2"><img style="display: block; margin-left: auto; margin-right: auto;" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464161/footer2.jpg" alt="" width="303" height="50" /></td> <td style="vertical-align: middle;" colspan="5"> <p style="font-size: 11px; text-align: center; line-height: 12px;"><span style="color: #61615f;">Присоединяйтесь к нам </span></p> <p style="font-size: 11px; text-align: center; line-height: 10px;"><span style="color: #61615f;">в социальных сетях</span></p> </td> </tr> <tr> <td><img src="http://files.storeland.ru/web/upload/sitefiles/5/465/464978/footer21.jpg" alt="" /></td> <td><a href="http://www.facebook.com/pages/Emilys-Room/432626473453922" target="_blank"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465011/footer22a.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/465/464979/footer22.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464979/footer22.jpg" alt="" width="19" height="18" /></a></td> <td><a href="http://vk.com/emilysroom" target="_blank"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465010/footer23a.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/465/464980/footer23.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464980/footer23.jpg" alt="" width="19" height="18" /></a></td> <td><a href="http://www.odnoklassniki.ru/group/56519864090679" target="_blank"><img onmouseover="this.src='http://files.storeland.ru/web/upload/sitefiles/5/466/465012/footer24a.jpg';" onmouseout="this.src='http://files.storeland.ru/web/upload/sitefiles/5/465/464981/footer24.jpg';" src="http://files.storeland.ru/web/upload/sitefiles/5/465/464981/footer24.jpg" alt="" width="18" height="18" /></a></td> <td><img src="http://files.storeland.ru/web/upload/sitefiles/5/465/464982/footer25.jpg" alt="" width="70" height="18" /></td> </tr> <tr> <td><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463970/footer3a.jpg" alt="" width="200" height="18" /></td> <td colspan="2"><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463972/footer3b.jpg" alt="" width="303" height="18" /></td> <td colspan="5"><img src="http://files.storeland.ru/web/upload/sitefiles/5/464/463975/footer3c.jpg" alt="" width="194" height="18" /></td> </tr> <tr> <td style="font-size: 11px; text-align: center;" colspan="8"> <p><span style="color: #a7a8aa;"><a href="http://emilysroom.ru/">Главная</a> <a href="http://emilysroom.ru/page/dostavka">Доставка и оплата</a> <a href="http://emilysroom.ru/page/help">Как сделать заказ</a> <a href="http://emilysroom.ru/cart">Корзина</a> <a href="http://emilysroom.ru/user/login">Вход в личный кабинет</a> <a href="http://emilysroom.ru/user/register">Регистрация</a> <a href="http://emilysroom.ru/feedback">Связь с администрацией</a></span></p> </td> </tr> <tr> <td colspan="8"> <p style="text-align: center;"> </p> </td> </tr> <tr> <td style="font-size: 12px; text-align: center;" colspan="8"> <p style="text-align: center;">© 2012-2013 «Emily’s Room». Все права защищены.</p> </td> </tr> </tbody> </table>в файле main.css найдите блок
#nav{
float:left;
width:732px;
list-style:none;
font-weight:bold;
margin-bottom:10px;
font-size:11px;
}
#nav li{
float:left;
margin-right:1px;
position:relative;
display:block;
}
измените на
#nav{
float:left;
width:732px;
list-style:none;
font-weight:bold;
margin-bottom:10px;
font-size:11px;
z-index: 999;
}
#nav li{
float:left;
margin-right:1px;
position:relative;
display:block;
z-index: 999;
}
Отправлено 18 Апрель 2013 - 12:44
Цитата
Отправлено 18 Апрель 2013 - 17:03
 bg999 (18 Апрель 2013 - 12:44) писал:
bg999 (18 Апрель 2013 - 12:44) писал:
{BODY}
</div>
</div>
видимо, все-таки на один </div> ниже нужно было поставить
Отправлено 18 Апрель 2013 - 17:34
 support 2.0 (18 Апрель 2013 - 17:03) писал:
support 2.0 (18 Апрель 2013 - 17:03) писал:
{BODY}
</div>
</div>
видимо, все-таки на один </div> ниже нужно было поставитьОтправлено 19 Апрель 2013 - 01:47
Отправлено 19 Апрель 2013 - 09:43
 Сake (19 Апрель 2013 - 01:47) писал:
Сake (19 Апрель 2013 - 01:47) писал:
Отправлено 20 Апрель 2013 - 01:05
Отправлено 20 Апрель 2013 - 17:43
 Сake (20 Апрель 2013 - 01:05) писал:
Сake (20 Апрель 2013 - 01:05) писал:

Отправлено 20 Апрель 2013 - 18:46
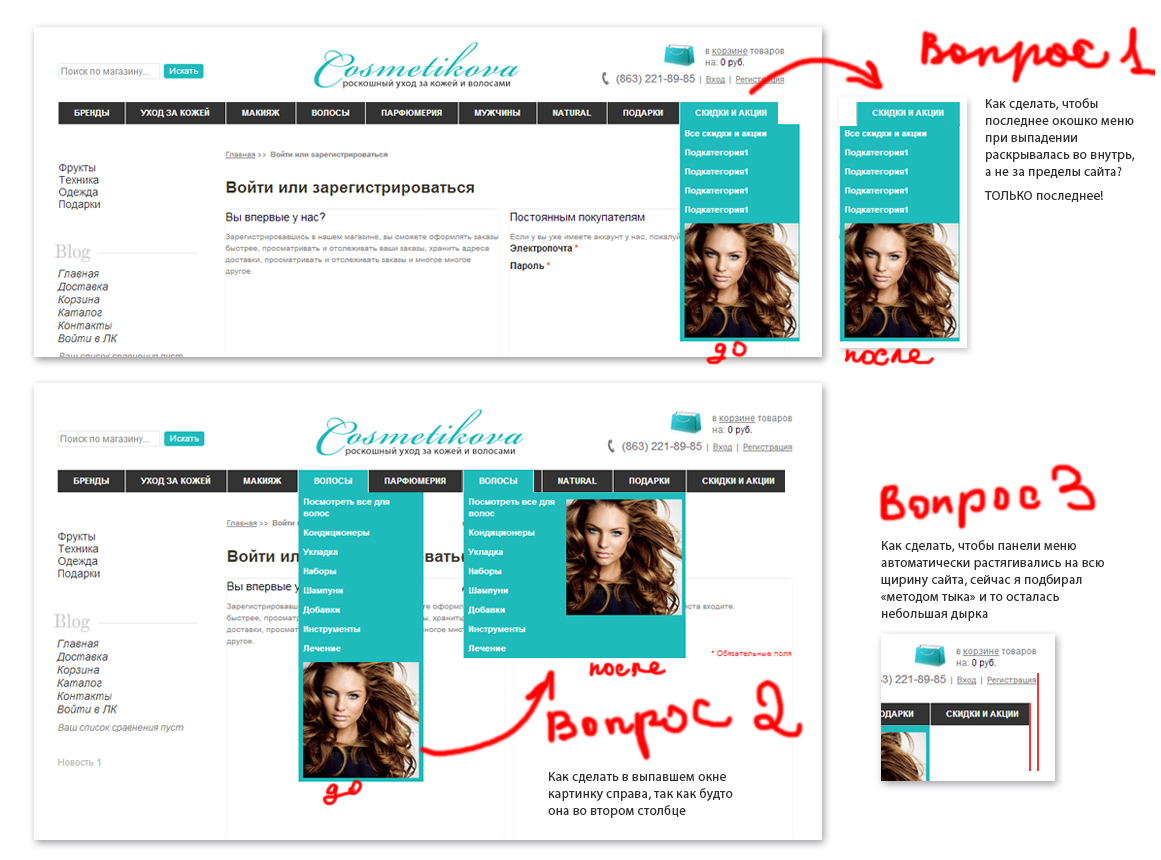
<a href="#" title="">СКИДКИ И АКЦИИ</a> <ul>на
<a href="#" title="">СКИДКИ И АКЦИИ</a> <ul class="nav_end ">
#nav ul{
list-style:none;
position:absolute;
left:-9999px; /* Скрываем за экраном, когда не нужно (данный метод лучше, чем display:none;) */
opacity:0; /* Устанавливаем начальное состояние прозрачности */
-webkit-transition:0s linear opacity; /* В Webkit выпадающие пункты будут проявляться */
}
сразу после него вставьте
#nav ul.nav_end {
padding-left:6.1px;
padding-right:6.1px;
margin-left: -33px;
}
<li> <p><a href="#"><img alt=" " src="http://files.storeland.ru/web/upload/sitefiles/6/521/520869/volosi3.jpg" width="150"></a></p> </li>
<li style=" top: 0; position: absolute; right: 0;"> <p><a href="#"><img alt=" " src="http://files.storeland.ru/web/upload/sitefiles/6/521/520869/volosi3.jpg" width="150"></a></p> </li>таким образом в блоке где добавляется изображение меняем
<li>на
<li style=" top: 0; position: absolute; right: 0;">
#nav{
float:left;
width: 952px;
list-style:none;
font-weight:bold;
margin-bottom:10px;
font-size:11px;
z-index: 999;
}
измените на
#nav{
float:left;
width: 952px;
list-style:none;
font-weight:bold;
margin-bottom:10px;
font-size:11px;
z-index: 999;
margin-right: -2px;
}
Отправлено 20 Апрель 2013 - 19:10
0 пользователей, 0 гостей, 0 анонимных