VarimSamogon (18 Апрель 2017 - 15:46) писал:
VarimSamogon (18 Апрель 2017 - 15:46) писал:
Здравствуйте. В шаблоне Быстрый заказ найдите строку
<div class="currentDeliveryDescription"></div>
и сразу после нее вставьте блок
<a href="#" class="punktPVZ" style="display:none">Выбрать ПВЗ</a>
Далее найдите блок
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.quick_order_payment').hide();
$('.quick_order_payment[rel="' + ID + '"]').show();
$('.quick_order_payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.quick_order_payment').hide();
$('.quick_order_payment[rel="' + ID + '"]').show();
$('.quick_order_payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
});
и замените его на
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.quick_order_payment').hide();
$('.quick_order_payment[rel="' + ID + '"]').show();
$('.quick_order_payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.quick_order_payment').hide();
$('.quick_order_payment[rel="' + ID + '"]').show();
$('.quick_order_payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
if ($(this).val() === 'Идентификатор доставки') {
$('.punktPVZ').show();
$('.punktPVZ').click(function(){
boxberry.open(function(result) {
$('#quickDeliveryAddress').html(result.name + ' (' + result.id + ') ' + result.address);
});
})
} else {
$('.punktPVZ').hide();
$('#quickDeliveryAddress').html('');
}
});
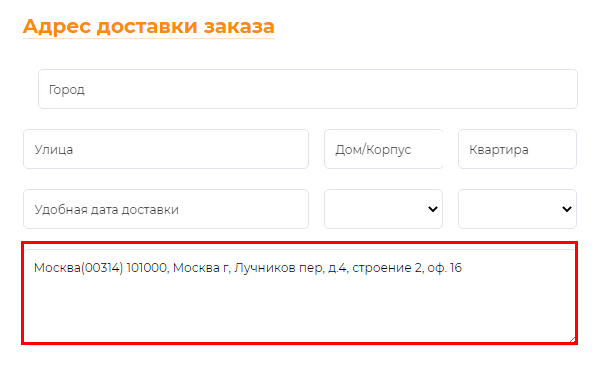
Вместо Идентификатор доставки необходимо вставить идентификатор доставки, для которой необходимо вывести данный виджет. Идентификатор Вы можете посмотреть в разделе Настройки-> доставка, в редактировании данной доставки, в строке браузера. Скриншот для примера прикрепила
Прикрепленные изображения
 Egik (27 Январь 2017 - 15:17) писал:
Egik (27 Январь 2017 - 15:17) писал: