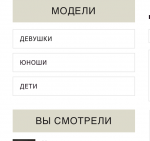
Здравствуйте! Хотелось бы изменить цвет "модели" и "вы смотрели" На черный, а надписи на белый на всех страницах где есть эти элементы
Изменить Цвет Элементов Сайта
Автор mrsimon90, 22 янв. 2018 18:52
Сообщений в теме: 3
#1
Отправлено 22 Январь 2018 - 18:52
#2
Отправлено 22 Январь 2018 - 19:04
аккаунт SL-404966
#3
Отправлено 22 Январь 2018 - 20:31
 mrsimon90 (22 Январь 2018 - 18:52) писал:
mrsimon90 (22 Январь 2018 - 18:52) писал:
Здравствуйте! Хотелось бы изменить цвет "модели" и "вы смотрели" На черный, а надписи на белый на всех страницах где есть эти элементы
 mrsimon90 (22 Январь 2018 - 19:04) писал:
mrsimon90 (22 Январь 2018 - 19:04) писал:
аккаунт SL-404966
Здравствуйте.
Для этого Вам необходимо в шаблоне main.css найти следующий код:
.col-left .block > .title {
background: #e3e1d5;
margin-bottom: 15px;
padding: 0 15px;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 21px;
color: #1f1c1d;
}
И заменить его вот этим кодом:
.col-left .block > .title {
background: #111111;
margin-bottom: 15px;
padding: 0 15px;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 21px;
color: #ffffff;
}
После чего там же найдите, пожалуйста, данный код:
.col-left .block > .title a {
color: #1f1c1d;
}
И замените его этим кодом:
.col-left .block > .title a {
color: #ffffff;
}
#4
Отправлено 23 Январь 2018 - 14:27
 RayLi (22 Январь 2018 - 20:31) писал:
RayLi (22 Январь 2018 - 20:31) писал:
Здравствуйте.
Для этого Вам необходимо в шаблоне main.css найти следующий код:
И заменить его вот этим кодом:
.col-left .block > .title {
background: #111111;
margin-bottom: 15px;
padding: 0 15px;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 21px;
color: #ffffff;
}
После чего там же найдите, пожалуйста, данный код:
И замените его этим кодом:
Для этого Вам необходимо в шаблоне main.css найти следующий код:
.col-left .block > .title {
background: #e3e1d5;
margin-bottom: 15px;
padding: 0 15px;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 21px;
color: #1f1c1d;
}
И заменить его вот этим кодом:
.col-left .block > .title {
background: #111111;
margin-bottom: 15px;
padding: 0 15px;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 21px;
color: #ffffff;
}
После чего там же найдите, пожалуйста, данный код:
.col-left .block > .title a {
color: #1f1c1d;
}
И замените его этим кодом:
.col-left .block > .title a {
color: #ffffff;
}Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных