Кнопка
#1
Отправлено 04 Сентябрь 2017 - 20:14
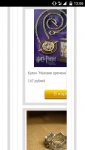
Почему-то в мобильной версии кнопка "в корзину" у товара сдвинута вправо и обрезана.
Как сдвинуть ее левее?
#2
Отправлено 05 Сентябрь 2017 - 05:49
Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<input type="button" value="" id="button-cart" class="vkarzi" style="margin-left:130px;" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину"/>
в данной строке уменьшите значение стиля margin-left
#3
Отправлено 05 Сентябрь 2017 - 20:29
#4
Отправлено 06 Сентябрь 2017 - 07:01
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.vkarzi2 { background: url("{ASSETS_IMAGES_PATH}vkarz2.png") no-repeat left top; border:none;display:block!important;
height:39px;width:157px;}
замените на:
.vkarzi2 { background: url("{ASSETS_IMAGES_PATH}vkarz2.png") no-repeat left top; border:none;display:block!important; height:51px;width:220px;background-size: cover;}
#5
Отправлено 06 Сентябрь 2017 - 19:12
#6
Отправлено 07 Сентябрь 2017 - 06:04
Прошу прощения, не доглядела, что данный класс используется и в других шаблонах кроме карточки товара. Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<style>
.vkarzi { background: url("{ASSETS_IMAGES_PATH}vkarz1.png") no-repeat left top; border:none;
height:61px;width:252px;}
.vkarzi:hover{background-position: left bottom;cursor:pointer;}
</style>
замените на:
<style>
.vkarzi { background: url("{ASSETS_IMAGES_PATH}vkarz1.png") no-repeat left top; border:none;height:51px;width:220px;background-size: cover;}
.vkarzi:hover{background-position: left bottom;cursor:pointer;}
</style>
#8
Отправлено 07 Сентябрь 2017 - 17:31
 sandra.005@mail.ru (07 Сентябрь 2017 - 13:10) писал:
sandra.005@mail.ru (07 Сентябрь 2017 - 13:10) писал:
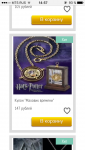
Фото ошибки
.prod_hold {
margin: 15px auto;
}
после вставьте
.prod_hold {
margin: 15px auto;
}
.tab-content .prod_hold .image.goods-cat-image-medium-square.textc, .prod_hold .image.goods-cat-image-medium-square.textc img {
width: 100% !important;
}
.tab-content .addToCartBlock .vkarzi2 {margin-left:0 !important;}
#9
Отправлено 07 Сентябрь 2017 - 20:48
 Vaccina (07 Сентябрь 2017 - 06:04) писал:
Vaccina (07 Сентябрь 2017 - 06:04) писал:
Прошу прощения, не доглядела, что данный класс используется и в других шаблонах кроме карточки товара. Зайдите в раздел Сайт - Редактор шаблонов - Товар - найдите:
<style>
.vkarzi { background: url("{ASSETS_IMAGES_PATH}vkarz1.png") no-repeat left top; border:none;
height:61px;width:252px;}
.vkarzi:hover{background-position: left bottom;cursor:pointer;}
</style>
замените на:
<style>
.vkarzi { background: url("{ASSETS_IMAGES_PATH}vkarz1.png") no-repeat left top; border:none;height:51px;width:220px;background-size: cover;}
.vkarzi:hover{background-position: left bottom;cursor:pointer;}
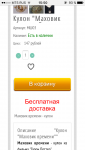
</style>Попробовала сделать, кнопка исчезла вообще. То есть превратилась в узенькую серую полосочку.
 Ирина345 (07 Сентябрь 2017 - 17:31) писал:
Ирина345 (07 Сентябрь 2017 - 17:31) писал:
.prod_hold {
margin: 15px auto;
}
после вставьте
.prod_hold {
margin: 15px auto;
}
.tab-content .prod_hold .image.goods-cat-image-medium-square.textc, .prod_hold .image.goods-cat-image-medium-square.textc img {
width: 100% !important;
}
.tab-content .addToCartBlock .vkarzi2 {margin-left:0 !important;}
Такого кода нет
#10
Отправлено 08 Сентябрь 2017 - 08:53
Цитата
<style>
.vkarzi { background: url("{ASSETS_IMAGES_PATH}vkarz1.png") no-repeat left top; border:none;
height:61px;width:252px;}
.vkarzi:hover{background-position: left bottom;cursor:pointer;}
</style>
замените на:
<style>
.vkarzi { background: url("{ASSETS_IMAGES_PATH}vkarz1.png") no-repeat left top; border:none;height:51px;width:220px;background-size: cover;}
.vkarzi:hover{background-position: left bottom;cursor:pointer;}
</style>
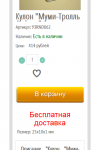
Результат данных изменений:

Цитата
.prod_hold {
margin: 15px auto;
}
Находится на 960 строке:
#11
Отправлено 09 Сентябрь 2017 - 13:25
 Ирина345 (07 Сентябрь 2017 - 17:31) писал:
Ирина345 (07 Сентябрь 2017 - 17:31) писал:
.prod_hold {
margin: 15px auto;
}
после вставьте
.prod_hold {
margin: 15px auto;
}
.tab-content .prod_hold .image.goods-cat-image-medium-square.textc, .prod_hold .image.goods-cat-image-medium-square.textc img {
width: 100% !important;
}
.tab-content .addToCartBlock .vkarzi2 {margin-left:0 !important;}
 Vaccina (08 Сентябрь 2017 - 08:53) писал:
Vaccina (08 Сентябрь 2017 - 08:53) писал:
Результат данных изменений:
Находится на 960 строке:
Спасибо.
#13
Отправлено 13 Сентябрь 2017 - 19:21
#14
Отправлено 14 Сентябрь 2017 - 07:30
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#prodWrp{padding:10px;}
после него пропишите:
#prodWrp .prod_hold{width: 100% !important;}
#prodWrp .prod_hold .addToCart11.vkarzi2{width:90%;margin: 0 auto !important;background-size: cover;height: 30px;}
#15
Отправлено 15 Сентябрь 2017 - 19:22
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных