Vaccina (20 Июль 2017 - 07:18) писал:
Vaccina (20 Июль 2017 - 07:18) писал:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 32%;
clear: none;
}
замените на:#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
overflow: hidden;
white-space: nowrap;
}
#footer .footer-top .row > .col-md-6:nth-child(2) .title{
text-indent: -60px;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 32%;
clear: none;
position: inherit;
}
.container {
position: relative;
}
Далее найдите:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 200px;
left: 0;
}
замените на:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 90%;
left: 10px;
right: 10px;
}
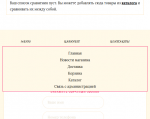
Результат: