Мобильная Версия Сайта
#1
Отправлено 15 Июль 2017 - 01:32
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_community_messages"></div>
<script type="text/javascript">
VK.Widgets.CommunityMessages("vk_community_messages", 134925941, {widgetPosition: "left",tooltipButtonText: "Есть вопрос ?"});
</script>
Заранее спасибо
#2
Отправлено 15 Июль 2017 - 06:26
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-12">
<h3 class="title">Меню</h3>
<ul class="links">
{% FOR menu %}
{% FOR footer %}
{% FOR links %}
<li><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-12">
<h3 class="title">Личный кабинет</h3>
<ul class="links">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}" title="Личный кабинет">Мой кабинет</a></li>
<li><a href="{USER_HISTORY_LIST_URL}" title="История заказов">История</a></li>
<li><a href="{FAVORITES_URL}" title="Избранные товары">Избранное</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}" title="Выход">Выход</a></li>
{% ENDIF %}
</ul>
</div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-12 contacts">
<h3 class="title">Контакты</h3>
<div class="block-contact">
{% IF SETTINGS_STORE_REGION %}<div><i class="fa fa-map-marker"> </i>{SETTINGS_STORE_REGION}</div>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<div><i class="fa fa-clock-o"> </i>{SETTINGS_STORE_WORK_TIME}</div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<div><i class="fa fa-fax"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<div><i class="fa fa-envelope"> </i><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<div><i class="fa fa-skype"> </i><a href="skype:{SETTINGS_STORE_SKYPE}?call">{SETTINGS_STORE_SKYPE}</a></div>{% ENDIF %}
</div></div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-12">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
замените на:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<h3 class="title">Меню</h3>
<ul class="links">
{% FOR menu %}
{% FOR footer %}
{% FOR links %}
<li><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<h3 class="title">Личный кабинет</h3>
<ul class="links">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}" title="Личный кабинет">Мой кабинет</a></li>
<li><a href="{USER_HISTORY_LIST_URL}" title="История заказов">История</a></li>
<li><a href="{FAVORITES_URL}" title="Избранные товары">Избранное</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}" title="Выход">Выход</a></li>
{% ENDIF %}
</ul>
</div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6 contacts">
<h3 class="title">Контакты</h3>
<div class="block-contact">
{% IF SETTINGS_STORE_REGION %}<div><i class="fa fa-map-marker"> </i>{SETTINGS_STORE_REGION}</div>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<div><i class="fa fa-clock-o"> </i>{SETTINGS_STORE_WORK_TIME}</div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<div><i class="fa fa-fax"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<div><i class="fa fa-envelope"> </i><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<div><i class="fa fa-skype"> </i><a href="skype:{SETTINGS_STORE_SKYPE}?call">{SETTINGS_STORE_SKYPE}</a></div>{% ENDIF %}
</div></div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
Далее зайдите в main.css - найдите:
@media all and (max-width: 481px) {
после него пропишите:
#footer {font-family: "Monotype Corsiva";}
#footer h3 {font-size: 16px;}
С товарами опишите пожалуйста вопрос детальнее, что необходимо в них изменить?
#3
Отправлено 15 Июль 2017 - 13:46
 Vaccina (15 Июль 2017 - 06:26) писал:
Vaccina (15 Июль 2017 - 06:26) писал:
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-12">
<h3 class="title">Меню</h3>
<ul class="links">
{% FOR menu %}
{% FOR footer %}
{% FOR links %}
<li><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-12">
<h3 class="title">Личный кабинет</h3>
<ul class="links">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}" title="Личный кабинет">Мой кабинет</a></li>
<li><a href="{USER_HISTORY_LIST_URL}" title="История заказов">История</a></li>
<li><a href="{FAVORITES_URL}" title="Избранные товары">Избранное</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}" title="Выход">Выход</a></li>
{% ENDIF %}
</ul>
</div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-12 contacts">
<h3 class="title">Контакты</h3>
<div class="block-contact">
{% IF SETTINGS_STORE_REGION %}<div><i class="fa fa-map-marker"> </i>{SETTINGS_STORE_REGION}</div>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<div><i class="fa fa-clock-o"> </i>{SETTINGS_STORE_WORK_TIME}</div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<div><i class="fa fa-fax"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<div><i class="fa fa-envelope"> </i><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<div><i class="fa fa-skype"> </i><a href="skype:{SETTINGS_STORE_SKYPE}?call">{SETTINGS_STORE_SKYPE}</a></div>{% ENDIF %}
</div></div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-12">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
замените на:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<h3 class="title">Меню</h3>
<ul class="links">
{% FOR menu %}
{% FOR footer %}
{% FOR links %}
<li><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<h3 class="title">Личный кабинет</h3>
<ul class="links">
{% IFNOT CLIENT_IS_LOGIN %}
<li><a href="{USER_LOGIN_URL}" title="Вход в личный кабинет">Вход</a></li>
<li><a href="{USER_REGISTER_URL}" title="Регистрация">Регистрация</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
{% ELSE %}
<li><a href="{USER_SETTINGS_URL}" title="Личный кабинет">Мой кабинет</a></li>
<li><a href="{USER_HISTORY_LIST_URL}" title="История заказов">История</a></li>
<li><a href="{FAVORITES_URL}" title="Избранные товары">Избранное</a></li>
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}<li><a href="{COMPARE_URL}" title="Сравнение">Сравнение</a></li>{% ENDIF %}
<li><a href="{USER_LOGOUT_URL}" title="Выход">Выход</a></li>
{% ENDIF %}
</ul>
</div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6 contacts">
<h3 class="title">Контакты</h3>
<div class="block-contact">
{% IF SETTINGS_STORE_REGION %}<div><i class="fa fa-map-marker"> </i>{SETTINGS_STORE_REGION}</div>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<div><i class="fa fa-clock-o"> </i>{SETTINGS_STORE_WORK_TIME}</div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<div><i class="fa fa-phone"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<div><i class="fa fa-fax"> </i><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3}{SETTINGS_STORE_PHONE_CITY_CODE3}{SETTINGS_STORE_PHONE_NUMBER3}">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}({SETTINGS_STORE_PHONE_CITY_CODE3}){SETTINGS_STORE_PHONE_NUMBER3}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<div><i class="fa fa-envelope"> </i><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></div>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<div><i class="fa fa-skype"> </i><a href="skype:{SETTINGS_STORE_SKYPE}?call">{SETTINGS_STORE_SKYPE}</a></div>{% ENDIF %}
</div></div>
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
Далее зайдите в main.css - найдите:
@media all and (max-width: 481px) {
после него пропишите:
#footer {font-family: "Monotype Corsiva";}
#footer h3 {font-size: 16px;}
С товарами опишите пожалуйста вопрос детальнее, что необходимо в них изменить?
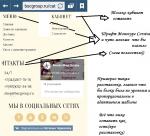
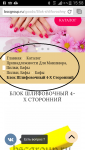
Хочу что бы товары отображались именно так как на фотографии №13
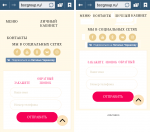
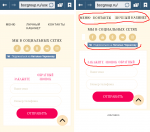
Хочу сделать подвал так как на рис №17,1 №18
Хочу что бы в шапке было как на рис №16,1 и в шапке при нажатии на самую первую вкладку выходит меню а нужно чтобы вход в ЛК. и помогите установить любой другой значек
#4
Отправлено 15 Июль 2017 - 14:09
и сделать текст меньше как на рис 4,
Пожалуйста еще помогите уже закончить с тем что описал выше там все на фото, по аналогии. Уже давно бьюсь с ними
Заранее спасибо.
#5
Отправлено 16 Июль 2017 - 16:38
 bscgroup (15 Июль 2017 - 13:46) писал:
bscgroup (15 Июль 2017 - 13:46) писал:
Хочу сделать подвал так как на рис №17,1 №18
Хочу что бы в шапке было как на рис №16,1 и в шапке при нажатии на самую первую вкладку выходит меню а нужно чтобы вход в ЛК. и помогите установить любой другой значек
-Выровнял соц сети на моб устройстве
-Заменил 1ю иконку и поправил её работу на мобильной версии
-Виджет группы в подвале не уместится на экране размером 320px
-Товары сделал 2 в строку
@media (min-width: 400px) and (max-width: 641px) {
.products-grid .item .item-inner {display: inline-block;position: relative;overflow: hidden;border: 1px solid #fce3bd;max-width: 100%;width: 175px;}
#6
Отправлено 16 Июль 2017 - 16:47
 Mr.Nito (16 Июль 2017 - 16:38) писал:
Mr.Nito (16 Июль 2017 - 16:38) писал:
-Выровнял соц сети на моб устройстве
-Заменил 1ю иконку и поправил её работу на мобильной версии
-Виджет группы в подвале не уместится на экране размером 320px
-Товары сделал 2 в строку
@media (min-width: 400px) and (max-width: 641px) {
.products-grid .item .item-inner {display: inline-block;position: relative;overflow: hidden;border: 1px solid #fce3bd;max-width: 100%;width: 175px;}
Подписаться на наталью в подвале выровнить по середине.
Обратный звонок тоже сделать в одну строчку по середине.
Товары в строчку по 2- спасибо , робит. Только помогите под сравнением и сердечком высоту убрать и выровнить товары по ширине полоски где написано вид сортировки. И последнее помогите в мобильной версии виджет вк группа сделать под подписаться на Наталью и выронить по середине.Заранее спасибо.
#7
Отправлено 17 Июль 2017 - 16:06
 bscgroup (16 Июль 2017 - 16:47) писал:
bscgroup (16 Июль 2017 - 16:47) писал:
Подписаться на наталью в подвале выровнить по середине.
Обратный звонок тоже сделать в одну строчку по середине.
Товары в строчку по 2- спасибо , робит. Только помогите под сравнением и сердечком высоту убрать и выровнить товары по ширине полоски где написано вид сортировки. И последнее помогите в мобильной версии виджет вк группа сделать под подписаться на Наталью и выронить по середине.Заранее спасибо.
В шаблон main.css Вам нужно добавить код:
div#vk_subscribe {
width: 251px !important;
margin: 0 auto;
}
Далее там же после кода:
@media all and (max-width: 481px) {
добавьте:
.products-grid .item .product-shop {
padding: 10px 10px 0 10px !important;
}
По ширине выравнять товары нельзя, т.к. полоска встраивается по ширине экрана, а карточки товара имею строго определенные размеры. По поводу виджета вк, то в шаблоне HTML замените код:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
на
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6 contacts">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
#8
Отправлено 17 Июль 2017 - 20:02
 MikDark (17 Июль 2017 - 16:06) писал:
MikDark (17 Июль 2017 - 16:06) писал:
div#vk_subscribe {
width: 251px !important;
margin: 0 auto;
}
Далее там же после кода:
@media all and (max-width: 481px) {
добавьте:
.products-grid .item .product-shop {
padding: 10px 10px 0 10px !important;
}
По ширине выравнять товары нельзя, т.к. полоска встраивается по ширине экрана, а карточки товара имею строго определенные размеры. По поводу виджета вк, то в шаблоне HTML замените код:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
на
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6 contacts">
<div class="block-contact">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?146"></script>
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 1}, 134925941);
</script>
</div></div>
куда это вставить именно и что изменится ? Вставлял в конец-чистил браузер. Сайт вообще переставал грузица и изменений небыло.
В шаблон main.css Вам нужно добавить код:
div#vk_subscribe {
width: 251px !important;
margin: 0 auto;
}
Далее там же после кода:
@media all and (max-width: 481px) {
добавьте:
.products-grid .item .product-shop {
padding: 10px 10px 0 10px !important;
}
Вставил код шаблон по вопросу виджета вк та же история.
#9
Отправлено 17 Июль 2017 - 21:04
На рис 1 с лева как сейчас с права как нужно.
На рис 2 полностью нарисовал как хочу видеть подвал. с лева на фото все элементы которые должны в конечном итоге остаться в подвале,не чего более.
Помогите пожалуйста до конца реализовать идею. Надеюсь на Вашу помощь товарищи специалисты))
Заранее огромное спасибо, надеюсь на Вашу реакцию и для того что бы не переделывать 100 раз помочь сделать качественно.
#10
Отправлено 19 Июль 2017 - 05:56
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
@media all and (max-width: 768px) {
#header .header-top .container > div {margin-left: 0%;}
после него пропишите:
#header .header-top .container > div.contacts.toggle_menu_wrap {
margin-right: 45%;
}
далее найдите:
@media all and (max-width: 320px) {
#header .header-top .container > div.logo {display: inline-block;position: absolute;top: 60px;left: 15px;right: 15px;margin: 0;}
замените на:
@media all and (max-width: 320px) {
#header .header-top .container > div.logo {display: inline-block;position: absolute;top: 40px;left: 15px;right: 15px;margin: 0;}
Далее найдите:
@media all and (max-width: 768px) {
после него пропишите:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 200px;
left: 0;
}
#footer .block-contact {
right: 0;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
margin-bottom: 30px;
}
В конце main.js пропишите:
$(document).ready(function () {
$('.footer-top .links, .footer-top .block-contact').hide();
$('.footer-top .title').click(function () {
if ($(this).next().is(':visible')) {
$(this).next().hide();
} else {
$('.footer-top .links, .footer-top .block-contact').hide();
$(this).next().show();
}
});
});
#11
Отправлено 19 Июль 2017 - 07:36
 Vaccina (19 Июль 2017 - 05:56) писал:
Vaccina (19 Июль 2017 - 05:56) писал:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
@media all and (max-width: 768px) {
#header .header-top .container > div {margin-left: 0%;}
после него пропишите:
#header .header-top .container > div.contacts.toggle_menu_wrap {
margin-right: 45%;
}
далее найдите:
@media all and (max-width: 320px) {
#header .header-top .container > div.logo {display: inline-block;position: absolute;top: 60px;left: 15px;right: 15px;margin: 0;}
замените на:
@media all and (max-width: 320px) {
#header .header-top .container > div.logo {display: inline-block;position: absolute;top: 40px;left: 15px;right: 15px;margin: 0;}
Далее найдите:
@media all and (max-width: 768px) {
после него пропишите:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 200px;
left: 0;
}
#footer .block-contact {
right: 0;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
margin-bottom: 30px;
}
В конце main.js пропишите:
$(document).ready(function () {
$('.footer-top .links, .footer-top .block-contact').hide();
$('.footer-top .title').click(function () {
if ($(this).next().is(':visible')) {
$(this).next().hide();
} else {
$('.footer-top .links, .footer-top .block-contact').hide();
$(this).next().show();
}
});
});#12
Отправлено 19 Июль 2017 - 08:35
@media all and (min-width: 768px) {
.logo{max-width:200px;}
}
@media all and (max-width: 768px) {
после него пропишите:
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 30%;
clear: none;
}
#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 14px;
}
далее найдите и удалите:
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
margin-bottom: 30px;
}
Текст "Личный кабинет" на "Кабинет" замените в разделе Сайт - Редактор шаблонов - HTML.
Далее зайдите в шаблон main.js - найдите:
// Запуск основных функций для разных разрешений экрана
$(document).ready(function(){
if(getClientWidth() > 767){
AddCart();
animated();
quickView();
toggle();
toggle2();
}
if(getClientWidth() < 767){
OpenMenu();
OpenMenu2();
}
// Запуск функций при изменении экрана
$(window).resize(function(){
if(getClientWidth() > 767){
quickView();
}
if(getClientWidth() < 767){
}
});
});
$(document).ready(function () {
$('.footer-top .links, .footer-top .block-contact').hide();
$('.footer-top .title').click(function () {
if ($(this).next().is(':visible')) {
$(this).next().hide();
} else {
$('.footer-top .links, .footer-top .block-contact').hide();
$(this).next().show();
}
});
});
замените на:
// Запуск основных функций для разных разрешений экрана
$(document).ready(function(){
if(getClientWidth() > 767){
AddCart();
animated();
quickView();
toggle();
toggle2();
}
if(getClientWidth() < 767){
OpenMenu();
OpenMenu2();
$('.footer-top .links, .footer-top .block-contact').hide();
$('.footer-top .title').click(function () {
if ($(this).next().is(':visible')) {
$(this).next().hide();
} else {
$('.footer-top .links, .footer-top .block-contact').hide();
$(this).next().show();
}
});
}
// Запуск функций при изменении экрана
$(window).resize(function(){
if(getClientWidth() > 767){
quickView();
}
if(getClientWidth() < 767){
}
});
});
#13
Отправлено 19 Июль 2017 - 09:13
 Vaccina (19 Июль 2017 - 08:35) писал:
Vaccina (19 Июль 2017 - 08:35) писал:
@media all and (min-width: 768px) {
.logo{max-width:200px;}
}
@media all and (max-width: 768px) {
после него пропишите:
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 30%;
clear: none;
}
#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 14px;
}
далее найдите и удалите:
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
margin-bottom: 30px;
}
Текст "Личный кабинет" на "Кабинет" замените в разделе Сайт - Редактор шаблонов - HTML.
Далее зайдите в шаблон main.js - найдите:
// Запуск основных функций для разных разрешений экрана
$(document).ready(function(){
if(getClientWidth() > 767){
AddCart();
animated();
quickView();
toggle();
toggle2();
}
if(getClientWidth() < 767){
OpenMenu();
OpenMenu2();
}
// Запуск функций при изменении экрана
$(window).resize(function(){
if(getClientWidth() > 767){
quickView();
}
if(getClientWidth() < 767){
}
});
});
$(document).ready(function () {
$('.footer-top .links, .footer-top .block-contact').hide();
$('.footer-top .title').click(function () {
if ($(this).next().is(':visible')) {
$(this).next().hide();
} else {
$('.footer-top .links, .footer-top .block-contact').hide();
$(this).next().show();
}
});
});
замените на:
// Запуск основных функций для разных разрешений экрана
$(document).ready(function(){
if(getClientWidth() > 767){
AddCart();
animated();
quickView();
toggle();
toggle2();
}
if(getClientWidth() < 767){
OpenMenu();
OpenMenu2();
$('.footer-top .links, .footer-top .block-contact').hide();
$('.footer-top .title').click(function () {
if ($(this).next().is(':visible')) {
$(this).next().hide();
} else {
$('.footer-top .links, .footer-top .block-contact').hide();
$(this).next().show();
}
});
}
// Запуск функций при изменении экрана
$(window).resize(function(){
if(getClientWidth() > 767){
quickView();
}
if(getClientWidth() < 767){
}
});
});#14
Отправлено 19 Июль 2017 - 09:47
#15
Отправлено 19 Июль 2017 - 11:29
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-12"> <h3 class="title text-center">Мы в социальных сетях</h3>
замените на:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-12 social_footer"> <h3 class="title text-center">Мы в социальных сетях</h3>
найдите:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6"> <h3 class="title">Меню</h3>
замените на:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6 menu_footer"> <h3 class="title">Меню</h3>
найдите:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-6"> <h3 class="title">Личный кабинет</h3>
замените на:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-6 lk_footer"> <h3 class="title">Личный кабинет</h3>
и далее в конец кода main.css вставьте:
@media all and (max-width: 768px){
.menu_footer{text-align:center;}
.social_footer {width:100%;text-align: center;}
#footer h3.text-center, #footer .social-links {text-align: center !important;}
.footer-top .lk_footer, .footer-top .menu_footer, .footer-top .contacts{width:33.3333%;text-align:center !important;}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 33%;
clear: none;
}
}
@media all and (max-width: 641px){
#footer h3.text-center, #footer .social-links {text-align: center !important; font-size:14px}
#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 32%;
clear: none;
}
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
}
- к сожалению, выровнить по центру кнопку "подписаться" не получится, так как код виджета является сторонним.
#16
Отправлено 19 Июль 2017 - 11:54
 metry (19 Июль 2017 - 11:29) писал:
metry (19 Июль 2017 - 11:29) писал:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-12"> <h3 class="title text-center">Мы в социальных сетях</h3>
замените на:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-12 social_footer"> <h3 class="title text-center">Мы в социальных сетях</h3>
найдите:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6"> <h3 class="title">Меню</h3>
замените на:
<div class="col-lg-2 col-md-6 col-sm-6 col-sms-6 col-smb-6 menu_footer"> <h3 class="title">Меню</h3>
найдите:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-6"> <h3 class="title">Личный кабинет</h3>
замените на:
<div class="col-lg-3 col-md-6 col-sm-6 col-sms-6 col-smb-6 lk_footer"> <h3 class="title">Личный кабинет</h3>
и далее в конец кода main.css вставьте:
@media all and (max-width: 768px){
.menu_footer{text-align:center;}
.social_footer {width:100%;text-align: center;}
#footer h3.text-center, #footer .social-links {text-align: center !important;}
.footer-top .lk_footer, .footer-top .menu_footer, .footer-top .contacts{width:33.3333%;text-align:center !important;}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 33%;
clear: none;
}
}
@media all and (max-width: 641px){
#footer h3.text-center, #footer .social-links {text-align: center !important; font-size:14px}
#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 32%;
clear: none;
}
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
}
- к сожалению, выровнить по центру кнопку "подписаться" не получится, так как код виджета является сторонним.
#17
Отправлено 19 Июль 2017 - 12:12
#18
Отправлено 19 Июль 2017 - 14:22
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 200px;
left: 0;
}
замените на:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 100%;
left: 0;
}
далее найдите:
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
}
замените на:
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
#footer .block-contact > div i {width: 9px;text-align: center;vertical-align: middle;font-size: 12px;margin-right: 10px;}
}
#19
Отправлено 19 Июль 2017 - 14:46
 metry (19 Июль 2017 - 14:22) писал:
metry (19 Июль 2017 - 14:22) писал:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 200px;
left: 0;
}
замените на:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 100%;
left: 0;
}
далее найдите:
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
}
замените на:
#footer .callback h3.title {margin: 0 0 10px;font-size:14px;text-align:center;width:100%;}
#footer .block-contact > div i {width: 9px;text-align: center;vertical-align: middle;font-size: 12px;margin-right: 10px;}
}
Уж извините что мучаю. Заранее спасибо
#20
Отправлено 20 Июль 2017 - 07:18
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 32%;
clear: none;
}
замените на:#footer .footer-top .row > .col-md-6:nth-child(1) .title, #footer .footer-top .row > .col-md-6:nth-child(2) .title, #footer .footer-top .row > .col-md-6:nth-child(3) .title {
font-family: Monotype Corsiva;
font-size: 12px;
overflow: hidden;
white-space: nowrap;
}
#footer .footer-top .row > .col-md-6:nth-child(2) .title{
text-indent: -60px;
}
#footer .footer-top .row > .col-md-6:nth-child(1), #footer .footer-top .row > .col-md-6:nth-child(2), #footer .footer-top .row > .col-md-6:nth-child(3) {
width: 32%;
clear: none;
position: inherit;
}
.container {
position: relative;
}
Далее найдите:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 200px;
left: 0;
}
замените на:
#footer ul.links, #footer .block-contact {
position: absolute;
border: 1px solid #F50056;
padding: 10px;
background: #FFF9E8;
z-index: 10;
width: 90%;
left: 10px;
right: 10px;
}
Результат:

Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных