Обратный Звонок
#1
Отправлено 11 Февраль 2016 - 12:32
и ещё как править очередность пунктов меню?
#2
Отправлено 11 Февраль 2016 - 13:30
#3
Отправлено 11 Февраль 2016 - 13:48
#4
Отправлено 11 Февраль 2016 - 13:59
<!--заказать звонок-->
<div id="callback" >
<a class="zvonoc2">Заказать звонок </a>
</div>
<!--end заказать звонок-->
#5
Отправлено 11 Февраль 2016 - 14:03
 _max_ (11 Февраль 2016 - 13:48) писал:
_max_ (11 Февраль 2016 - 13:48) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Обратный звонок, замените содержимое шаблона на код:
<div class="callback-info">
<div class="block-title"><h5>Обратный звонок</h5></div>
{% IF FORM_NOTICE %}
<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE | nl2br}</div>
{% ENDIF %}
{% IFNOT FORM_NOTICE_IS_GOOD %}
<form method="post" action="{CALLBACK_URL}" class="callbackForm form-box" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="callback-form">
<div>
<label for="callback_person" class="required">Представьтесь, пожалуйста<em>*</em></label>
<input id="callback_person" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" maxlength="50" class="required inputText"/>
</div>
<div>
<label for="callback_phone" class="required">Телефон<em>*</em></label>
<input id="callback_phone" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" maxlength="255" class="required inputText"/>
</div>
</div>
<br>
<div class="buttons clear">
<a href="http://{NET_DOMAIN}/" class="button" style="display: none;">Перейти на главную</a>
{% IFNOT FORM_SEND_OK %}<button type="submit" title="Отправить" class="button">Отправить</button>{% ENDIF %}
</div>
</form>
{% ENDIF %}
</div>
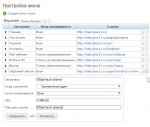
Затем зайдите в раздел Сайт -> Меню -> Верхнее, удалите существующий пункт меню и нажмите "Добавить пункт меню". В форме заполните поля, как на скриншоте в приложении.
Переместить новый пункт меню можно будет так же с помощью перетаскивания по стрелкам.
Для выделения голубой заливкой в шаблоне HTML найдите код:
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}{%IF menu.header.links.NAME=Обратный звонок %}style="color:red;"{% ENDIF %}>{menu.header.links.NAME}</a></li>
Замените на:
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="active"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}{%IF menu.header.links.NAME=Обратный звонок %}style="color:red; background: #00BFFF;"{% ENDIF %}>{menu.header.links.NAME}</a></li>
#6
Отправлено 29 Март 2016 - 17:19
Не нашел этот код, тот же шаблон. Тоже хочу выделить голубой заливкой.
#7
Отправлено 29 Март 2016 - 17:37
 Камрат (29 Март 2016 - 17:19) писал:
Камрат (29 Март 2016 - 17:19) писал:
Не нашел этот код, тот же шаблон. Тоже хочу выделить голубой заливкой.
Здравствуйте, в конце main.css добавьте код:
#custommenu ul.menunav li:nth-child(2) {
background: #09afe7;
}
#8
Отправлено 29 Март 2016 - 18:38
#9
Отправлено 06 Апрель 2016 - 22:41
Не работает обратный звонок. Помогите пожалуйста.
#10
Отправлено 07 Апрель 2016 - 02:05
function validComment(){
comment = $('#callback_comment');
if(comment.text().length){
$('.comment-error').remove();
q3 = true;
}
else{
$('.comment-error').remove();
$('#callback_comment').after('<div class="comment-error">Вы не ввели комментарий</div>');
}
}
Уточните пожалуйста, после какого момента он перестал работать, что вы изменяли до этого в данном шаблоне или в шаблоне Обратный звонок?
#11
Отправлено 07 Апрель 2016 - 20:55
 Vaccina (07 Апрель 2016 - 02:05) писал:
Vaccina (07 Апрель 2016 - 02:05) писал:
Нечего не менял и не делал в шаблоне обратный звонок вроде. А возможно поле комментарий обязательным. Узнал что перестал работать после жалобы клиента.
Я так понимаю удалив этот код комментарий станет необязательным а мне это не подходит.
#12
Отправлено 08 Апрель 2016 - 01:42
comment = $('#callback_comment');
if(comment.text().length){
$('.comment-error').remove();
q3 = true;
}
замените а:
comment = $('#callback_comment');
if(comment.val().length){
$('.comment-error').remove();
q3 = true;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных