Несколько Вопросов
#1
Отправлено 15 Октябрь 2015 - 00:38
1) В меню выплывающее окно сделать горизонтальным (скриншот 1)
2) Хотелось бы сделать номер телефона, режим работы и кнопку оратного звонка именно такого размера, шрифта и цвета (скриншот 2)
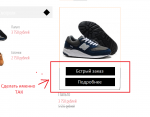
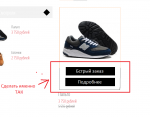
3) Сделать рамки товара длиннее, добавить кнопки быстрого заказа и кнопку подробнее , и сделать рамку черного цвета (скриншот 3)
Помогите срочно, заранее спасибо!
#2
Отправлено 15 Октябрь 2015 - 15:25
 Vovan (15 Октябрь 2015 - 00:38) писал:
Vovan (15 Октябрь 2015 - 00:38) писал:
1) В меню выплывающее окно сделать горизонтальным (скриншот 1)
2) Хотелось бы сделать номер телефона, режим работы и кнопку оратного звонка именно такого размера, шрифта и цвета (скриншот 2)
3) Сделать рамки товара длиннее, добавить кнопки быстрого заказа и кнопку подробнее , и сделать рамку черного цвета (скриншот 3)
Помогите срочно, заранее спасибо!
Здравствуйте,
1) Чтобы сделать вертикально пункты меню, в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> main.css найдите код:
#nav li ul li.category-level-1 {float: left;width: 24%;margin: 5px 7px 5px 0;}
и замените его на:
#nav li ul li.category-level-1 {/*float: left;*/width: 24%;margin: 5px 7px 5px 0;}
2) Для того, чтобы добавить контакты, зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:<!-- Каталог в шапке -->
и замените его на
<!-- Контакты -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 || SETTINGS_STORE_PHONE_NUMBER2 || SETTINGS_STORE_PHONE_NUMBER3 || SETTINGS_STORE_ICQ || SETTINGS_STORE_SKYPE %}
<div class="contacts-header">
<div class="phone" title="Звоните, мы проконсультируем вас по любым вопросам">
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}{SETTINGS_STORE_PHONE_CITY_CODE1}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
{% ENDIF %}
<!-- Время работы магазина -->
{% IF SETTINGS_STORE_WORK_TIME %}
<br>
<div class="work-time" title="Время работы нашего магазина: {SETTINGS_STORE_WORK_TIME}">
Режим работы: {SETTINGS_STORE_WORK_TIME}
</div>
{% ENDIF %}
<div class="clear"></div>
</div>
{% ENDIF %}
<!-- /Контакты -->
<!-- Каталог в шапке -->
в main.css найдите код
/* Телефон */
.header-top .header-top-right .header-phone {position: absolute;top: 0;right: 0;height: 50px;z-index: 1;display:none;}
.header-top .header-top-right .header-phone a {margin: 0px;line-height: 50px;text-align: left;font-family: 'Open Sans', sans-serif;font-size: 20px;opacity: 0;filter: alpha(opacity = 0);visibility: hidden;}
.header-top .header-top-right .header-phone:hover a {opacity: 1; filter:alpha(opacity = 100);visibility:visible;z-index:1;margin-right: 60px;}
.header-top .header-top-right .header-phone button {width: 50px;height: 50px;background: #66666;position: absolute;right: 0;top: 0;}
и замените его на
/* Телефон */
.phone{
float: right;
margin-top: 20px;
}
.work-time {
margin-top: 5px;
margin-right: 10px;
font-size: 16px;
float:right;
}[/font][/color]
[color=#282828][font=helvetica, arial, sans-serif] Как добавить кнопку "Обратный звонок" смотрите здесь.
На третий пункт Вам ответят чуть позже.
#3
Отправлено 15 Октябрь 2015 - 18:08
зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<!-- Товары на главной -->
{% IFNOT index_page_goods_empty %}
<div id="tab-goods" class="tab-goods tab-pane fade {% IFNOT index_page_goods_empty %}in active{% ENDIF %}">
<div class="respl-items respl-items-selected respl-items-loaded items-category-created_at respl00-4 respl01-4 respl02-3 respl03-3 respl04-1">
<div class="respl-items-inner">
<div class="products-grid">
{% FOR index_page_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product_form">
<div class="product-image">
<a href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}">
<img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное" href="{FAVORITES_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
[color=#282828][font=helvetica, arial, sans-serif]вместо него него добавьте код:
<[/font][/color]<!-- Товары на главной -->
{% IFNOT index_page_goods_empty %}
<div id="tab-goods" class="tab-goods tab-pane fade {% IFNOT index_page_goods_empty %}in active{% ENDIF %}">
<div class="respl-items respl-items-selected respl-items-loaded items-category-created_at respl00-4 respl01-4 respl02-3 respl03-3 respl04-1">
<div class="respl-items-inner">
<div class="products-grid">
{% FOR index_page_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product_form">
<div class="product-image">
<a href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}">
<img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное" href="{FAVORITES_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="read_more" href="{index_page_goods.URL}">Подробнее</a>
</form>
</div>
[color=#282828][font=helvetica, arial, sans-serif]в стилях main.css после
[/font][/color] [color=#282828][font=helvetica, arial, sans-serif]/* Товары на главной */
добавьте код
.product_form {
border: 1px solid #000;
}[/font][/color]
[color=#282828][font=helvetica, arial, sans-serif]a.add-cart.quick.btn-cart.product-addcart.btn-addto {
background-color: #000000;
padding: 15px 10px 15px 25px;
color: #fff;
font-size: 133%;
margin: 0 auto;
margin-bottom: 10px;
border: 0;
display: block;
width: 60%;
}
a.read_more {
background-color: #000000;
padding: 15px 10px 15px 25px;
color: #fff;
font-size: 133%;
margin: 0 auto;
margin-bottom: 10px;
border: 0;
display: block;
width: 60%;
}
там же найдите код
.products-grid .item {overflow: hidden;margin-bottom: 30px;height: 380px;}
измените на код
.products-grid .item {overflow: hidden;margin-bottom: 30px;/*height: 380px;*/}
и еще код
.products-grid .item-inner .product-image {
border: 1px solid rgba(247,146,66,.7);
height: 270px;
width: 270px;
vertical-align: middle;
display: table-cell;
}
замените на
.products-grid .item-inner .product-image {height: 270px;width:270px;vertical-align: middle;display: table-cell;}
#4
Отправлено 15 Октябрь 2015 - 18:47
 Юля123 (15 Октябрь 2015 - 18:08) писал:
Юля123 (15 Октябрь 2015 - 18:08) писал:
зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<!-- Товары на главной -->
{% IFNOT index_page_goods_empty %}
<div id="tab-goods" class="tab-goods tab-pane fade {% IFNOT index_page_goods_empty %}in active{% ENDIF %}">
<div class="respl-items respl-items-selected respl-items-loaded items-category-created_at respl00-4 respl01-4 respl02-3 respl03-3 respl04-1">
<div class="respl-items-inner">
<div class="products-grid">
{% FOR index_page_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product_form">
<div class="product-image">
<a href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}">
<img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное" href="{FAVORITES_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
[color=#282828][font=helvetica, arial, sans-serif]вместо него него добавьте код:
<[/font][/color]<!-- Товары на главной -->
{% IFNOT index_page_goods_empty %}
<div id="tab-goods" class="tab-goods tab-pane fade {% IFNOT index_page_goods_empty %}in active{% ENDIF %}">
<div class="respl-items respl-items-selected respl-items-loaded items-category-created_at respl00-4 respl01-4 respl02-3 respl03-3 respl04-1">
<div class="respl-items-inner">
<div class="products-grid">
{% FOR index_page_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product_form">
<div class="product-image">
<a href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_goods.NAME}">
<img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из избранного"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в избранное" href="{FAVORITES_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
data-action-delete-title="Убрать &laquo;{index_page_goods.NAME}&raquo; из списка сравнения с другими товарами"
data-prodname="{index_page_goods.NAME}"
data-produrl="{index_page_goods.URL}"
data-id="{index_page_goods.ID}"
data-mod-id="{index_page_goods.MIN_PRICE_NOW_ID}"
title="Добавить &laquo;{index_page_goods.NAME}&raquo; в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_goods.MIN_PRICE_NOW_ID}&amp;from={index_page_goods.GOODS_FROM}&amp;return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="read_more" href="{index_page_goods.URL}">Подробнее</a>
</form>
</div>
[color=#282828][font=helvetica, arial, sans-serif]в стилях main.css после
[/font][/color] [color=#282828][font=helvetica, arial, sans-serif]/* Товары на главной */
добавьте код
.product_form {
border: 1px solid #000;
}[/font][/color]
[color=#282828][font=helvetica, arial, sans-serif]a.add-cart.quick.btn-cart.product-addcart.btn-addto {
background-color: #000000;
padding: 15px 10px 15px 25px;
color: #fff;
font-size: 133%;
margin: 0 auto;
margin-bottom: 10px;
border: 0;
display: block;
width: 60%;
}
a.read_more {
background-color: #000000;
padding: 15px 10px 15px 25px;
color: #fff;
font-size: 133%;
margin: 0 auto;
margin-bottom: 10px;
border: 0;
display: block;
width: 60%;
}
там же найдите код
.products-grid .item {overflow: hidden;margin-bottom: 30px;height: 380px;}
измените на код
.products-grid .item {overflow: hidden;margin-bottom: 30px;/*height: 380px;*/}
и еще код
.products-grid .item-inner .product-image {
border: 1px solid rgba(247,146,66,.7);
height: 270px;
width: 270px;
vertical-align: middle;
display: table-cell;
}
замените на
.products-grid .item-inner .product-image {height: 270px;width:270px;vertical-align: middle;display: table-cell;}
к сожалению ничего не изменилось, пропали только рамки, которые мне нужны
#6
Отправлено 16 Октябрь 2015 - 14:39
От 16 Октябрь 2015 - 10:24
1) мне прислали инструкцию к третьему пункту, все выполнил, но изменений не произошло. Мне нужно, чтобы карточка товара выглядела так (скриншот во вложении)
2) в мобильной версии нужно контакты обратный звонок и сделать по центру (скриншот во вложении)
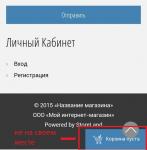
3) кажеться корзина находится не в том месте, нужно чтобы она находилась вверху (скриншот во вложении)
#7
Отправлено 16 Октябрь 2015 - 18:56
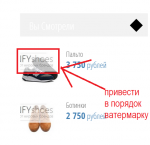
1) Переместить картинку в место которое указано на скриншоте
2) Сделать цвет надписи "Вы смотрели" черным, не нашел где это делается(скриншот во вложении)
3) Привести ватермарки в порядок, или убрать их в блоке "Вы смотрели"
Заранее спасибо!
#8
Отправлено 16 Октябрь 2015 - 18:57
 Vovan (16 Октябрь 2015 - 14:39) писал:
Vovan (16 Октябрь 2015 - 14:39) писал:
2) в мобильной версии нужно контакты обратный звонок и сделать по центру (скриншот во вложении)
3) кажеться корзина находится не в том месте, нужно чтобы она находилась вверху (скриншот во вложении)
2) В шаблоне main.css найдите строку:
@media all and (max-width: 991px) {
и после нее добавьте:
.phone {
float: none;
width: 300px;
margin: 0 auto;
text-align: center;
}
3) В шаблоне main.css найдите код:
#header .header-top-right .header-right-mobile {position: absolute;float: right;bottom: 0px;right: 0;}
и замените на:
#header .header-top-right .header-right-mobile {float: right;bottom: 0px;right: 0;}
#9
Отправлено 16 Октябрь 2015 - 20:39
#10
Отправлено 16 Октябрь 2015 - 22:59
 MikDark (16 Октябрь 2015 - 18:57) писал:
MikDark (16 Октябрь 2015 - 18:57) писал:
@media all and (max-width: 991px) {
и после нее добавьте:
.phone {
float: none;
width: 300px;
margin: 0 auto;
text-align: center;
}
3) В шаблоне main.css найдите код:
#header .header-top-right .header-right-mobile {position: absolute;float: right;bottom: 0px;right: 0;}
и замените на:
#header .header-top-right .header-right-mobile {float: right;bottom: 0px;right: 0;}
аауууу
#11
Отправлено 17 Октябрь 2015 - 06:07
 Vovan (16 Октябрь 2015 - 18:56) писал:
Vovan (16 Октябрь 2015 - 18:56) писал:
1) Переместить картинку в место которое указано на скриншоте
2) Сделать цвет надписи "Вы смотрели" черным, не нашел где это делается(скриншот во вложении)
3) Привести ватермарки в порядок, или убрать их в блоке "Вы смотрели"
Заранее спасибо!
1. Уточните пожалуйста, в каком товаре ее можно пронаблюдать, не обнаружила ее.
2. В main.css найдите:
#main_left h3.block-title {
color: #FFF;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
замените на:
#main_left h3.block-title {
color: #000;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
3. Ватермарки настраиваются в разделе Настройки - Ватермарки, снимите галочку напротив "Иконках"
#12
Отправлено 17 Октябрь 2015 - 10:15
 Vaccina (17 Октябрь 2015 - 06:07) писал:
Vaccina (17 Октябрь 2015 - 06:07) писал:
2. В main.css найдите:
#main_left h3.block-title {
color: #FFF;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
замените на:
#main_left h3.block-title {
color: #000;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
3. Ватермарки настраиваются в разделе Настройки - Ватермарки, снимите галочку напротив "Иконках"#13
Отправлено 17 Октябрь 2015 - 16:09
 Vaccina (17 Октябрь 2015 - 06:07) писал:
Vaccina (17 Октябрь 2015 - 06:07) писал:
2. В main.css найдите:
#main_left h3.block-title {
color: #FFF;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
замените на:
#main_left h3.block-title {
color: #000;
font-size: 185%;
text-transform: capitalize;
padding: 16px 0px 12px 20px;
margin: 0px;
line-height: 100%;
display: block;
float: left;
font-weight: lighter;
}
3. Ватермарки настраиваются в разделе Настройки - Ватермарки, снимите галочку напротив "Иконках"Извините не правильно понял. Ладно все сделано, остался только не решенный вопрос из первого сообщения пункт 3, помогите пожалуйста, прислали инструкцию но она не подошла
#14
Отправлено 23 Октябрь 2015 - 01:42
Пример для Новинок, в шаблоне HTML найдите:
{% FOR index_page_new_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product-image">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_new_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_new_goods.NAME}">
<img src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_new_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_new_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a>
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_new_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из избранного"
title="Убрать «{index_page_new_goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из избранного"
title="Добавить «{index_page_new_goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_new_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{index_page_new_goods.NAME}"
data-produrl="{index_page_new_goods.URL}"
data-id="{index_page_new_goods.ID}"
data-mod-id="{index_page_new_goods.MIN_PRICE_NOW_ID}"
title="Убрать «{index_page_new_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&from={index_page_new_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{index_page_new_goods.NAME}"
data-produrl="{index_page_new_goods.URL}"
data-id="{index_page_new_goods.ID}"
data-mod-id="{index_page_new_goods.MIN_PRICE_NOW_ID}"
title="Добавить «{index_page_new_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&from={index_page_new_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
<div class="product-info">
<div class="product-name">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_new_goods.NAME}" itemprop="name">{index_page_new_goods.NAME}</a>
<meta itemprop="description" content="{% IF index_page_new_goods.DESCRIPTION_SHORT %}{index_page_new_goods.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
</div>
<div class="product-price">
<div class="price-box" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span class="regular-price">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<span class="price" itemprop="price">{index_page_new_goods.MIN_PRICE_NOW | money_format}</span>
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<p class="price-old">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</p>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<p class="price-old">{index_page_new_goods.MIN_PRICE_OLD | money_format}</p>
{% ENDIF %}
</span>
</div>
</div>
</div>
</div>
</div>
{% ENDFOR %}
замените на:
{% FOR index_page_new_goods %}
<div class="respl-item item clear-resp" itemscope itemtype="http://schema.org/Product">
<div class="item-inner">
<div class="product-image">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_new_goods.NAME}"><div class="bg-hover-grid"></div></a>
<a class="rspl-image" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_new_goods.NAME}">
<img src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=orange{% ELSE %}{index_page_new_goods.IMAGE_MEDIUM}{% ENDIF %}" class="goods-image-small" alt="{index_page_new_goods.NAME}">
</a>
<div class="product-addto-wrap">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<!--a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a-->
<a class="add-cart btn-cart product-addcart btn-addto" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}></a>
<!-- Если есть возможность добавить товар в избранное -->
{% IF index_page_new_goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add-wishlist added btn-addto"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из избранного"
title="Убрать «{index_page_new_goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-wishlist btn-addto"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в избранное"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из избранного"
title="Добавить «{index_page_new_goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_new_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add-compare added btn-addto"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{index_page_new_goods.NAME}"
data-produrl="{index_page_new_goods.URL}"
data-id="{index_page_new_goods.ID}"
data-mod-id="{index_page_new_goods.MIN_PRICE_NOW_ID}"
title="Убрать «{index_page_new_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&from={index_page_new_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add-compare btn-addto"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_new_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_new_goods.NAME}» из списка сравнения с другими товарами"
data-prodname="{index_page_new_goods.NAME}"
data-produrl="{index_page_new_goods.URL}"
data-id="{index_page_new_goods.ID}"
data-mod-id="{index_page_new_goods.MIN_PRICE_NOW_ID}"
title="Добавить «{index_page_new_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&from={index_page_new_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</form>
</div>
</div>
<div class="product-info">
<div class="product-name">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="{index_page_new_goods.NAME}" itemprop="name">{index_page_new_goods.NAME}</a>
<meta itemprop="description" content="{% IF index_page_new_goods.DESCRIPTION_SHORT %}{index_page_new_goods.DESCRIPTION_SHORT}{% ELSE %}Описание отсутствует{% ENDIF %}">
</div>
<div class="product-price">
<div class="price-box" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span class="regular-price">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<span class="price" itemprop="price">{index_page_new_goods.MIN_PRICE_NOW | money_format}</span>
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<p class="price-old">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</p>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<p class="price-old">{index_page_new_goods.MIN_PRICE_OLD | money_format}</p>
{% ENDIF %}
</span>
</div>
</div>
<div class="buttons">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="product-form-{index_page_new_goods.MIN_PRICE_NOW_ID} goodsListForm">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<a class="add-cart quick btn-cart product-addcart btn-addto" title="Быстро оформить заказ" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MIN_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Быстрый заказ</a>
<a class="readmore" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" title="Подробнее">Подробнее</a>
</form>
</div>
</div>
</div>
</div>
{% ENDFOR %}
В main.css найдите:
.products-grid .item {
overflow: hidden;
margin-bottom: 30px;
height: 440px;
}
замените на:
.products-grid .item {
overflow: hidden;
margin-bottom: 30px;
height: 490px;
}
далее найдите:
.products-grid .product-info {
text-align: left;
line-height: 100%;
overflow: hidden;
display: block;
}
замените на:
.products-grid .product-info {
text-align: left;
line-height: 100%;
overflow: hidden;
display: block;
border: 1px solid #000;
padding: 0 10px;
}
.products-grid .item .buttons {
float: none !important;
width: 100%;
margin: 0;
}
.products-grid .item .buttons .add-cart, .products-grid .item .buttons .readmore {
display: block;
background: #000;
color:#fff;
padding: 10px;
margin: 5px 0px;
text-align: center;
}
Результат:

С другими блоками товаров необходимо произвести аналогичные изменения в самой структуре.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных