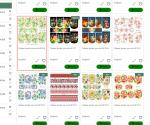
Как Сделать Страницы Шире И По 4 Товара В Ряд?
#1
Отправлено 27 Ноябрь 2012 - 10:17
#2
Отправлено 27 Ноябрь 2012 - 10:37
{goods.index | is_divided("4","</tr><tr>","")}
Это в разделе "Товары" и на главной (раздел "ХТМЛ") в Новинках, Хитах.
#3
Отправлено 27 Ноябрь 2012 - 14:02
#4
Отправлено 27 Ноябрь 2012 - 14:59
#5
Отправлено 28 Ноябрь 2012 - 04:36
Цитата
В вашем случае необходимо менять размеры изображений. Это делается в разделе Настройки -> Основные -> Изображения товаров. После уменьшения размеров изображений можно будет уменьшить размеры самих блоков для корректного отображений 4х товаров в один ряд. Без этих изменений вывести 4 товара в один ряд - не получиться.
После уменьшения размера изображения вам необходимо будет в файле стилей main.css найти
.goodsListItem {
overflow: hidden;
padding: 0;
text-align: center;
vertical-align: top;
width: 195px;
}
а так же найти
.goodsListItemBlock {
border: medium none !important;
height: 300px;
margin: 5px;
overflow: hidden;
width: 210px;
}
в данных классах вам необходимо уменьшить свойство width(ширина). Изменяйте данное значение на то число, на которое вы уменьшили изображение в настройках.
#6
Отправлено 06 Февраль 2014 - 13:41
#7
Отправлено 07 Февраль 2014 - 03:31
#8
Отправлено 07 Февраль 2014 - 14:14
#10
Отправлено 15 Сентябрь 2015 - 09:40
 ac-dream (14 Сентябрь 2015 - 23:45) писал:
ac-dream (14 Сентябрь 2015 - 23:45) писал:
Как сделать 4 товара в ряд в каталоге без изменения размеров самого товара?
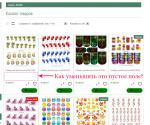
Если изменить границу вокруг товара до 1-2px, то 4 товара в ряд легко становятся СКРИН.
Без потери для адаптивности шаблона.
Аккаунт SL-343424
Попробуйте сделать следующее:
в main.css найдите код
.product-list {
width: 100%;
margin: 5px 20px;
padding: 0px 20px;
text-align: center;
}
и замените на
.product-list {
width: 100%;
margin: 5px 20px;
padding: 0px 0px;
text-align: center;
}
так же найдите
.prod_hold {
margin: 15px 10px 0 15px;
}
и замените на
.prod_hold {
margin: 15px 0px 0 0px;
}
#11
Отправлено 16 Сентябрь 2015 - 00:25
 Danil (15 Сентябрь 2015 - 09:40) писал:
Danil (15 Сентябрь 2015 - 09:40) писал:
Попробуйте сделать следующее:
в main.css найдите код
.product-list {
width: 100%;
margin: 5px 20px;
padding: 0px 20px;
text-align: center;
}
и замените на
.product-list {
width: 100%;
margin: 5px 20px;
padding: 0px 0px;
text-align: center;
}
так же найдите
.prod_hold {
margin: 15px 10px 0 15px;
}
и замените на
.prod_hold {
margin: 15px 0px 0 0px;
}Спасибо, товары встали в ряд по 4 штуки, но выходят за поле контента (Обозначено красной вертикальной полоской на СКРИНЕ).
Поэтому бордюр вокруг товара всё-таки требуется уменьшить. Как это сделать?
Аккаунт SL-343424
#12
Отправлено 16 Сентябрь 2015 - 03:06
.prod_hold {
display: inline-block;
border: 10px solid #DDD;
margin: 15px 10px 0px 15px;
position: relative;
}
в нем уменьшите значение стиля border, а именно 10px
#13
Отправлено 16 Сентябрь 2015 - 10:59
 Vaccina (16 Сентябрь 2015 - 03:06) писал:
Vaccina (16 Сентябрь 2015 - 03:06) писал:
.prod_hold {
display: inline-block;
border: 10px solid #DDD;
margin: 15px 10px 0px 15px;
position: relative;
}
в нем уменьшите значение стиля border, а именно 10pxБордюрчик уменьшился, но он проходит по внешней стороне прежней рамки, то сеть, ширина блока товара не изменилась. Надо, чтоб остался прежний размер фото, но сама рамка проходила ближе к самим данным. (СКРИН)
#14
Отправлено 17 Сентябрь 2015 - 02:07
.prod_hold {
display: inline-block;
border: 2px solid #DDD;
margin: 15px 10px 0px 15px;
position: relative;
}
замените на:
.prod_hold {
display: inline-block;
border: 2px solid #DDD;
margin: 15px 10px 0px 15px !important;
position: relative;
}
#15
Отправлено 17 Сентябрь 2015 - 02:43
 Vaccina (17 Сентябрь 2015 - 02:07) писал:
Vaccina (17 Сентябрь 2015 - 02:07) писал:
.prod_hold {
display: inline-block;
border: 2px solid #DDD;
margin: 15px 10px 0px 15px;
position: relative;
}
замените на:
.prod_hold {
display: inline-block;
border: 2px solid #DDD;
margin: 15px 10px 0px 15px !important;
position: relative;
}
Изменила, расстояние между товарами уменьшила, но всё равно выходит за пределы горизонтальной зёленой полосы (где указан путь на страницу). Надо передвинуть контентный блок немного влево, как указано на СКРИНЕ.
#16
Отправлено 17 Сентябрь 2015 - 02:51
.product-list {
width: 100%;
margin: 5px 20px;
padding: 0px;
text-align: center;
}
попробуйте заменить на:
.product-list {
width: 100%;
margin: 5px 0px;
padding: 0px;
text-align: center;
}
#17
Отправлено 17 Сентябрь 2015 - 03:21
 Vaccina (17 Сентябрь 2015 - 02:51) писал:
Vaccina (17 Сентябрь 2015 - 02:51) писал:
.product-list {
width: 100%;
margin: 5px 20px;
padding: 0px;
text-align: center;
}
попробуйте заменить на:
.product-list {
width: 100%;
margin: 5px 0px;
padding: 0px;
text-align: center;
}
Спасибо!
Ещё вопросик в СКРИНЕ.
#18
Отправлено 17 Сентябрь 2015 - 03:42
.name {
text-align: left;
margin: 10px 10px 0px;
height: 75px;
overflow: hidden;
}
уменьшите значение стиля height
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных