 Nati (18 Март 2015 - 17:57) писал:
Nati (18 Март 2015 - 17:57) писал:
#341
Отправлено 18 Март 2015 - 18:02
#342
Отправлено 18 Март 2015 - 18:10
 Danil (18 Март 2015 - 18:02) писал:
Danil (18 Март 2015 - 18:02) писал:
 Danil (18 Март 2015 - 18:02) писал:
Danil (18 Март 2015 - 18:02) писал:
#343
Отправлено 18 Март 2015 - 18:12
 Nati (18 Март 2015 - 18:05) писал:
Nati (18 Март 2015 - 18:05) писал:
#344
Отправлено 18 Март 2015 - 18:16
 Danil (18 Март 2015 - 18:12) писал:
Danil (18 Март 2015 - 18:12) писал:
input, input:active, textarea, select, button, a { outline: none; border:none; }
на
input, input:active, textarea, select, button, a { outline: none;}
Сейчас поменяла обратно. Скрипт без граф, но строка поиска стала нормальной и не корректно работает обратный звонок.
#345
Отправлено 18 Март 2015 - 20:09
 Danil (18 Март 2015 - 18:12) писал:
Danil (18 Март 2015 - 18:12) писал:
#346
Отправлено 18 Март 2015 - 20:27
 Nati (18 Март 2015 - 20:09) писал:
Nati (18 Март 2015 - 20:09) писал:
div#nyroModalFull input, div#nyroModalFull textarea {
border: 1px solid #000;
}
#347
Отправлено 18 Март 2015 - 20:51
 Danil (18 Март 2015 - 20:27) писал:
Danil (18 Март 2015 - 20:27) писал:
div#nyroModalFull input, div#nyroModalFull textarea {
border: 1px solid #000;
}
#348
Отправлено 19 Март 2015 - 09:06
 Nati (18 Март 2015 - 20:51) писал:
Nati (18 Март 2015 - 20:51) писал:
#350
Отправлено 31 Март 2015 - 02:39
 support 2.0 (09 Май 2013 - 16:27) писал:
support 2.0 (09 Май 2013 - 16:27) писал:
// Быстрый заказ
function quickorder(formSelector) {
// Находим форму, которую отправляем на сервер, для добавления товара в корзину
var formBlock = $($(formSelector).get(0));
// Проверка на существование формы отправки запроса на добавление товара в корзину
if(1 > formBlock.length || formBlock.get(0).tagName != 'FORM') {
alert('Не удалось найти форму добавления товара в корзину');
return false;
}
// Получаем данные формы, которые будем отправлять на сервер
var formData = formBlock.serializeArray();
// Сообщаем серверу, что мы пришли через ajax запрос
formData.push({name: 'ajax_q', value: 1});
// Так же сообщим ему, что нужно сразу отобразить форму быстрого заказа
formData.push({name: 'fast_order', value: 1});
// Аяксом добавляем товар в корзину и вызываем форму быстрого заказа товара
$.ajax({
type : "POST",
cache : false,
url : formBlock.attr('action'),
data : formData,
success: function(data) {
var width = $(window).width() * 0.8;
if(width < 800) width = 'auto';
$.fn.nyroModalManual({
content: data,
gallery: null,
resizable: true,
autoSizable: true,
windowResize: true,
width: width,
minHeight: 230
});
}
});
return false;
}
теперь зайдите в шаблон HTML и после
<!-- Скрипты магазина -->вставьте
<link rel="stylesheet" href="{FORALL_STYLES_PATH}fancybox/2.1.4/jquery.fancybox.css" />
<script src="{FORALL_STYLES_PATH}fancybox/2.1.4/jquery.fancybox.pack.js"></script>
теперь зайдите в шаблон Товар и найдите строчку
<a class="more-link" onclick="$('.goodsDataForm').submit(); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#">В корзину</a><br /><br />
сразу после нее (нажмите enter и переместитесь на пустую строчку) вставьте
<a class="more-link" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#">Быстрый заказ</a><br /><br />
теперь зайдите в шаблон Товары и найдите
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
сразу после него вставьте
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="quickorder('#goodsListFormId{goods.MIN_PRICE_NOW_ID}'); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Быстрый заказ</a>
</p>
</form>
Аккаунт SL-315807, тема Радость
Ничего не работает. Всё делал по инструкции...
Ничего не добавилось.
Что ещё можете предложить?
#351
Отправлено 14 Апрель 2015 - 05:08
#353
Отправлено 01 Май 2015 - 16:43
#354
Отправлено 22 Июнь 2016 - 15:53

Скорей всего через связь с администрацией можно такое промутить, я ее не задействую. А то клиенты ленивые...
#355
Отправлено 22 Июнь 2016 - 22:04
 bartjohn (22 Июнь 2016 - 15:53) писал:
bartjohn (22 Июнь 2016 - 15:53) писал:
Скорей всего через связь с администрацией можно такое промутить, я ее не задействую. А то клиенты ленивые...

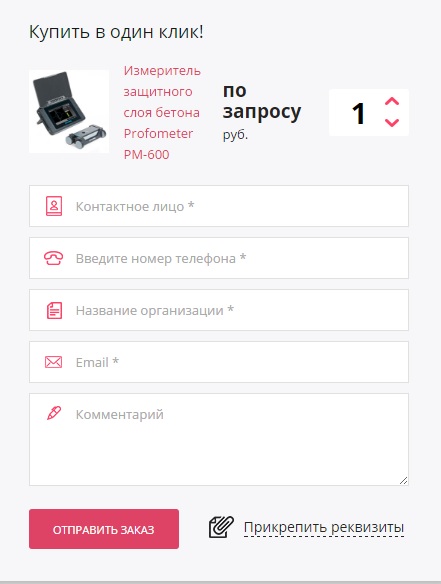
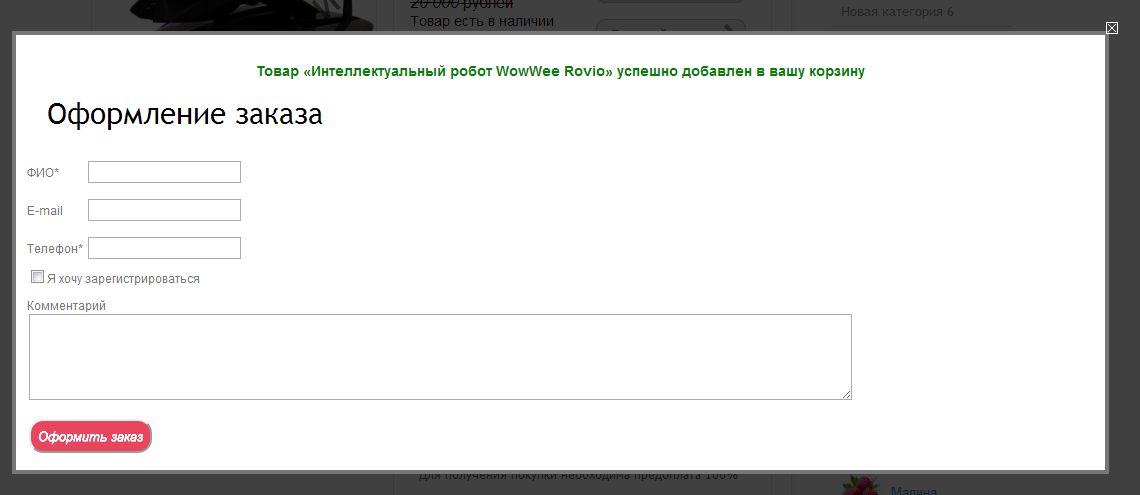
Данная инструкция находится здесь. Нет только поля "Название организации", но при большом желании его можно сделать из поля ФИО, т.е. разделить на 2 поля, а при отправке они будут склеиваться и в заказе у Вас эти данные отобразятся в одном поле. В этой инструкции будет только один нюанс, что нужно будет создать способ оплаты и доставки со значением "не указан". Его мы скроем при оформлении заказа через корзину и при любом другом отображении на сайте. Таким образом в форме быстрого заказа не будет ни одного поля доставки или оплаты, но при этом заказ отправится. Данный поля являются обязательными, поэтому мы и делаем некоторые ухищрения, чтобы можно было создавать форму заказа в таком упрощенном варианте. Напишите, если Вы хотите так реализовать. Возможно, у Вас получится выполнить это по той инструкции. Стили можно поменять на те, как Вы хотите. Например, кнопку поставить в стеле Вашего сайта.
#356
Отправлено 22 Июнь 2016 - 23:52
#357
Отправлено 23 Июнь 2016 - 09:18
#358
Отправлено 24 Июнь 2016 - 06:08
<a class="more-link" onclick="quickorder('.goodsDataForm'); return false;" title="Положить «{GOODS_NAME}» в корзину" href="#">Быстрый заказ</a><br /><br />
#359
Отправлено 24 Июнь 2016 - 14:07
#360
Отправлено 27 Июнь 2016 - 08:33
Темы с аналогичным тегами заказ
Вопросы работы сервиса StoreLand →
Дизайн →
Шаблон Техно →
Другое →
Дублирование ЗаказаАвтор Гость_Foxis_10_* , 27 янв. 2021 |
|

|
||
 |
Вопросы работы сервиса StoreLand →
Инструкция по использованию (документация) →
Бэк-офис. Заказы →
Выбор Адреса Пвз Сдэк При Оформлении ЗаказаАвтор Гость_arpico-latex_* , 11 февр. 2020 |
|

|
|
Вопросы работы сервиса StoreLand →
Инструкция по использованию (документация) →
Бэк-офис. Заказы →
Выбор Адреса Пвз Сдэк При Оформлении ЗаказаАвтор Гость_arpico-latex_* , 11 февр. 2020 |
|

|
||
Практика работы интернет магазина →
Магазины →
Как Понять Что Заказали?Автор Гость_ShopSoul_* , 16 дек. 2019 |
|

|
||
Практика работы интернет магазина →
Магазины →
Яндекс-Касса Заказ На ПочтуАвтор Гость_Oksana Linker_* , 24 янв. 2019 |
|
|
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных






















