Хочу добавить на сайт дополнительное меню - справа.
В настройках меню создала дополнительное меню, {menu.right}
В HTML добавила следующий код:
Цитата
<div id="right">
<!-- Каталог сайта №2-->
<div class="block">
<div class="blocktitle bluesmall">Каталог сайта №2</div>
<div class="blockmain navigation fnt12n">
<ul>
{% FOR menu %}
{% FOR right %}
{% FOR links %}
<li {% IF menu.right.links.first %}class="main"{% ENDIF %}><a href="{menu.right.links.URL}" {% IF menu.right.links.SELECTED %}class="current"{%ENDIF%} {% IF menu.right.links.TITLE %}title="{menu.right.links.TITLE}"{% ENDIF %}>{menu.right.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта №2 -->
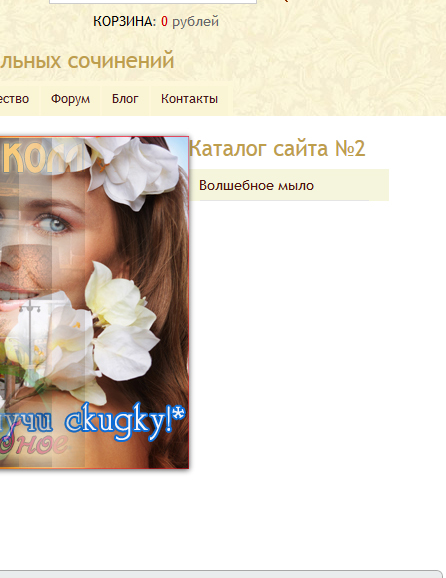
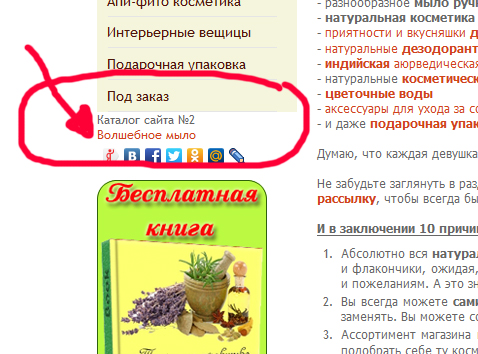
В итоге на сайте появилось дополнительное меню, но под основным слева:

1. Как сделать, чтобы меню было справа
2 Как изменить фон и шрифт меню (с фразой "Каталог сайта №2" все понятно, а вот с текстом ссылок - нет, в таком виде, в каком они отображаются в меню, они выглядят мелкими и убогими)).
Фон нужен такой же, как и в каталоге товаров.
3. Как разделять подразделы каталога: чтобы слева были одни подразделы, а справа другие.
4. Как сделать, чтобы в правом меню были блоки: информационный, хиты продаж, новинки (при условии, что в правом меню не будет каталога товаров)
Мой Аккаунт SL-31741