Настройка Бокового И Верхнего Меню.
Автор zakirullo, 23 мая 2014 17:25
Сообщений в теме: 9
#1
Отправлено 23 Май 2014 - 17:25
Помогите разобраться с настройкой меню. SL-290751
1. Как изменить цвет подкатегории в категории товара? Как сделать изменение цвета подкатегории при наведении?Хотя бы просто подскажите строки где искать =)
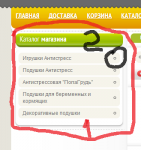
2. Как изменить значок который под номером 2
Спасибо. Пока вроде все =)
1. Как изменить цвет подкатегории в категории товара? Как сделать изменение цвета подкатегории при наведении?Хотя бы просто подскажите строки где искать =)
2. Как изменить значок который под номером 2
Спасибо. Пока вроде все =)
#2
Отправлено 23 Май 2014 - 17:50
 zakirullo (23 Май 2014 - 17:25) писал:
zakirullo (23 Май 2014 - 17:25) писал:
Помогите разобраться с настройкой меню. SL-290751
1. Как изменить цвет подкатегории в категории товара? Как сделать изменение цвета подкатегории при наведении?Хотя бы просто подскажите строки где искать =)
2. Как изменить значок который под номером 2
Спасибо. Пока вроде все =)
1. Как изменить цвет подкатегории в категории товара? Как сделать изменение цвета подкатегории при наведении?Хотя бы просто подскажите строки где искать =)
2. Как изменить значок который под номером 2
Спасибо. Пока вроде все =)
1. находим в HTML код
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}anone{% ENDIF %} {% IF catalog.CURRENT %}fnt12 b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="margin-left:15px; background:#be91cf; color:#fff;padding-left:{catalog.LEVEL | multiply("10")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
что бы поменять цвет фона подкатегории меняете свойство background:#be91cf, цвет текста свойство color:#fff2.уточните что вы имеете ввиду значек под номером 2
#4
Отправлено 23 Май 2014 - 22:17
Этот значок из себя представляет картинку (размер 15х6)
Для того чтоб его сменить, нужно в админке открыть файл main.css
и в нём найти следующую строчку кода (она располагается примерно на строке 250-300)
И вместо этой картинки вставить нужную вам.
Для того чтоб его сменить, нужно в админке открыть файл main.css
и в нём найти следующую строчку кода (она располагается примерно на строке 250-300)
.block .main.ullinks li a { background:url({ASSETS_IMAGES_PATH}range-black.png) #f6f4eb center right no-repeat; padding: 0.4em 1.4em 0.4em 0.8em; color:#707070; display:block; text-decoration:none; -moz-border-radius: 8px; -webkit-border-radius: 8px; border-radius: 8px; }
нас интересует в этой строчки данный кодbackground:url({ASSETS_IMAGES_PATH}range-black.png
range-black.png - это название графического файла, который и отвечает за этот значок.И вместо этой картинки вставить нужную вам.
#5
Отправлено 24 Май 2014 - 11:30
Ок. Ясно. Спасибо)
#6
Отправлено 24 Май 2014 - 21:46
Как сделать так чтобы при наведении на категорию товаров ссылка изменяла свой цвет? И можно ли сделать этот выпадающий список подкатегорий из категорий как в теме Осень?
#7
Отправлено 25 Май 2014 - 18:15
 zakirullo (24 Май 2014 - 21:46) писал:
zakirullo (24 Май 2014 - 21:46) писал:
Как сделать так чтобы при наведении на категорию товаров ссылка изменяла свой цвет? И можно ли сделать этот выпадающий список подкатегорий из категорий как в теме Осень?
По поводу ссылки при наведении, то сейчас у Вас при наведении меняется фон, это нужно убрать и оставить только изменение цвета текста при наведении?
#8
Отправлено 21 Ноябрь 2014 - 15:29
Здравствуйте.
А как выделить другим цветом фон подподкатегорий?
SL-111520
А как выделить другим цветом фон подподкатегорий?
SL-111520
#9
Отправлено 21 Ноябрь 2014 - 16:13
 schock74 (21 Ноябрь 2014 - 15:29) писал:
schock74 (21 Ноябрь 2014 - 15:29) писал:
Здравствуйте.
А как выделить другим цветом фон подподкатегорий?
SL-111520
А как выделить другим цветом фон подподкатегорий?
SL-111520
.block .main.ullinks li a { background:url({ASSETS_IMAGES_PATH}range-black.png?design=joy) #f6f4eb center right no-repeat; padding: 0.4em 1.4em 0.4em 0.8em; color:#707070; display:block; text-decoration:none; -moz-border-radius: 8px; -webkit-border-radius: 8px; border-radius: 8px; }
параметр background:url({ASSETS_IMAGES_PATH}range-black.png?design=joy) #f6f4eb center right no-repeat; измените #f6f4eb
#10
Отправлено 21 Ноябрь 2014 - 16:14
 schock74 (21 Ноябрь 2014 - 15:29) писал:
schock74 (21 Ноябрь 2014 - 15:29) писал:
Здравствуйте.
А как выделить другим цветом фон подподкатегорий?
SL-111520
А как выделить другим цветом фон подподкатегорий?
SL-111520
<li class="{% IF catalog.LEVEL>0%}anone{% ENDIF %} {% IF catalog.CURRENT %}fnt12 b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="margin-left:15px; background:#7EFCD2; color:#000000;padding-left:{catalog.LEVEL | multiply("10")}px"{% ENDIF %}>{catalog.NAME}</a></li>
где заменяет значение
background:#7EFCD2; на нужный Вам цвет, например
background:#123456;
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных