
Установка Ввода Мейла Обязательным Пунктом И Перенос Кнопки Оплаты
#1
Отправлено 30 Декабрь 2013 - 12:36
И второе, как на итоговом шаге оформления заказа (окном с текстом "Заказ №ХХХХ успешно оформлен) перенести блок с кнопкой "перейти к оплате" под блок "позиций заказа" с кнопкой повторить заказ, заодно разместив кнопку "перейти к оплате" ровно под кнопкой "повторить заказ" соответственно, также сместив фразу "заказ еще не оплачен" над этой кнопкой, но уже справа блока.
Спасибо!
#2
Отправлено 30 Декабрь 2013 - 12:49
 ssp (30 Декабрь 2013 - 12:36) писал:
ssp (30 Декабрь 2013 - 12:36) писал:
И второе, как на итоговом шаге оформления заказа (окном с текстом "Заказ №ХХХХ успешно оформлен) перенести блок с кнопкой "перейти к оплате" под блок "позиций заказа" с кнопкой повторить заказ, заодно разместив кнопку "перейти к оплате" ровно под кнопкой "повторить заказ" соответственно, также сместив фразу "заказ еще не оплачен" над этой кнопкой, но уже справа блока.
Спасибо!
Подобный вопрос решался здесь - http://forum.storela...мэйла/#entry153
По переносу кнопку сделайте пожалуйста скриншот. Куда какие кнопки перенести.
#3
Отправлено 30 Декабрь 2013 - 18:42
В частности, код в "Оформление заказа" в моем случае выглядит иначе, чем упомянутый по вашей ссылке
<tr>
<td class="cell1"><label for="contactEmail">Электропочта:<span class="red contactRegisterNeedElement" {% IFNOT ORDER_FORM_CONTACT_WANT_REGISTER %}style="display:none;"{% ENDIF %}>*</span></label></td>
<td class="cell2"><input id="contactEmail" name="form[contact][email]" class="email" value="{ORDER_FORM_CONTACT_EMAIL}" /></td>
</tr>
Мой код короче
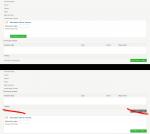
Насчет второго вопроса - прикрепил картинку с оформлением. Сверху - как есть, ниже - как хотелось бы. Заодно прошу подсказать, как убрать перечеркнутые красным кнопки, считаю, что на этапе оплаты они только отвлекают от конечной цели
Заодно просьба подсказать, как для конкретного товара сделать возможным из выпадающего списка выбор страны доставки только россия, чтобы заказ нельзя было оформить жителям снг, в то время, как для остальных товаров оставить все, как есть
Спасибо!
#4
Отправлено 30 Декабрь 2013 - 20:04
<label for="contactEmail" class="required">E-mail{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}*{% ENDIF %}</label>
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}required{% ENDIF %} email input-text" type="text"/>
и замените его на
<label for="contactEmail" class="required">E-mail*</label>
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required email input-text" type="text"/>
Чтобы перенести оплату, Вам необходимо в шаблоне Просмотр заказа найти блок
<!-- Методы оплаты онлайн -->
<!-- Если заказ не оплачен и выбранный метод оплаты позволяет оплатить его онлайн, покажем форму с оплатой заказа через сайт -->
{% IF ORDER_PAYMENT_STEP_ENABLE %}
<!-- Здесь появляются дополнительные данные, необходимые для заполнения клиентом -->
{PAYMENT_FORM_TBODY}
<script type="text/javascript">$('.paymentFormTbodySubmitButton').hide().after('<br /><button type="submit" title="Перейти к оплате заказа" class="submit" onclick="$(\'.paymentFormTbodySubmitButton\').click();return false;">Перейти к оплате</button>');</script>
{% ENDIF %}
<!-- END методы методы оплаты онлайн -->
скопировать, удалить его с прежнего местонахождения и вставить после блока
<!-- Товарная позиция -->
{% IF order_lines.TYPE_ID=1 %}
{order_lines.QUANTITY} <span title="{order_lines.MEASURE_TITLE}">{order_lines.MEASURE_NAME}
<!-- Доставка -->
{% ELSEIF order_lines.TYPE_ID = 2%}
1 шт
<!-- Скидка -->
{% ELSEIF order_lines.TYPE_ID = 3%}
<span title="{order_lines.MEASURE_TITLE}">{order_lines.MEASURE_NAME}</span>
{%ENDIF%}
</td>
<td>
<span class="price-excl-tax">
<span class="cart-price"><span class="price">{order_lines.LINE_SUM | money}</span></span></span>
</td>
</tr>
{%ENDFOR%}
</tbody>
Чтобы убрать кнопки в том же шаблоне необходимо найти блок
<div class="back-link">
<a class="submit" href="http://{NET_DOMAIN}/" >Перейти на главную</a>
<form action="{USER_ORDER_REPEAT_URL}/{ORDER_TOKEN}" method="GET"><button style="float: right;" type="submit" title="Повторить заказ" class="submit" onclick="return confirm('Вы действительно хотите в точности повторить выбранный заказ?')">Повторить заказ</button></form>
</div>
и удалить его.
#5
Отправлено 30 Декабрь 2013 - 20:47
А вот имейл вводить по прежнему не обязательно, заказ оформляется и так.
#6
Отправлено 30 Декабрь 2013 - 20:53
<label for="contactEmail" class="required">E-mail{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}*{% ENDIF %}</label>
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}required{% ENDIF %} email input-text" type="text"/>
и замените его на
<label for="contactEmail" class="required">E-mail*</label>
<input id="contactEmail" name="form[contact][email]" value="{ORDER_FORM_CONTACT_EMAIL}" maxlength="255" class="required email input-text" type="text"/>
#7
Отправлено 30 Декабрь 2013 - 21:14
#8
Отправлено 17 Март 2014 - 09:32
<label for="sites_client_phone" class="required">skype{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}*{% ENDIF %}</label>
<input id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="required input-text" type="text"/>
#9
Отправлено 17 Март 2014 - 10:07
<label for="sites_client_phone" class="required">skype{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}*{% ENDIF %}</label>
<input id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="input-text" type="text"/>
#11
Отправлено 17 Март 2014 - 12:15
<label for="sites_client_phone" class="required">Телефон*</label>
<input id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="required input-text" type="text"/>
Дополнительное поле сделать можно, но данные из этого поля не будут отображаться в вашем бэк офисе, не зависимо от заполнения.
#12
Отправлено 17 Март 2014 - 12:28
<label for="sites_client_phone" class="required">skype{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}*{% ENDIF %}</label>
<input id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="input-text" type="text"/>
но как его все же сделать не обязательным?
#13
Отправлено 17 Март 2014 - 12:30
 Никита (17 Март 2014 - 12:28) писал:
Никита (17 Март 2014 - 12:28) писал:
<label for="sites_client_phone" class="required">skype{% IF ORDER_FORM_CONTACT_WANT_REGISTER %}*{% ENDIF %}</label>
<input id="sites_client_phone" name="form[contact][phone]" value="{ORDER_FORM_CONTACT_PHONE}" maxlength="255" class="input-text" type="text"/>
но как его все же сделать не обязательным?
#14
Отправлено 17 Март 2014 - 13:05
поле e-mail сделаем не обязательным и назовём его skype
а телефон - назовём e-mail
такое возможно?
#15
Отправлено 17 Март 2014 - 22:36
 Никита (17 Март 2014 - 13:05) писал:
Никита (17 Март 2014 - 13:05) писал:
поле e-mail сделаем не обязательным и назовём его skype
а телефон - назовём e-mail
такое возможно?
Чтобы сделать телефон не обязательным полем для заполнения в шаблоне Оформление заказа найдите блок
<script>
$(document).ready(function(){
$("body").addClass("full-width basket checkout");
$("body").removeClass("home");
});
</script>
и замените его на
<script>
$(document).ready(function(){
$("body").addClass("full-width basket checkout");
$("body").removeClass("home");
if ($('#sites_client_phone').length && $('#sites_client_phone').val() == 'Отсутствует')
$('#sites_client_phone').val('');
});
</script>
Затем найдите блок
<form
{% IF ORDER_STAGE_NUM=1 %}
action="{ORDER_STAGE_CONTACTS_URL}"
{% ELSEIF ORDER_STAGE_NUM=2 %}
action="{ORDER_STAGE_DELIVERY_URL}"
{% ELSEIF ORDER_STAGE_NUM=3 %}
action="{ORDER_STAGE_PAYMENT_URL}"
{% ELSEIF ORDER_STAGE_NUM=4 %}
action="{ORDER_STAGE_CONFIRM_URL}"
{% ENDIF %}
method="post" id="myform"
>
и замените его на
<form
{% IF ORDER_STAGE_NUM=1 %}
action="{ORDER_STAGE_CONTACTS_URL}"
onsubmit="if(!$('#sites_client_phone').val().length){$('#sites_client_phone').css('font-size','0').val('Отсутствует');}"
{% ELSEIF ORDER_STAGE_NUM=2 %}
action="{ORDER_STAGE_DELIVERY_URL}"
{% ELSEIF ORDER_STAGE_NUM=3 %}
action="{ORDER_STAGE_PAYMENT_URL}"
{% ELSEIF ORDER_STAGE_NUM=4 %}
action="{ORDER_STAGE_CONFIRM_URL}"
{% ENDIF %}
method="post" id="myform"
>
#16
Отправлено 18 Март 2014 - 09:44
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных