- Форум владельцев интернет-магазинов
- → Публикации ochelenkov
Публикации ochelenkov
8 публикаций создано ochelenkov (учитываются публикации только с 20-Апрель 23)
#120075 Проблема С Изображениями
![]() Отправлено от
ochelenkov
в 05 Февраль 2014 - 20:09
в
Страница товара
Отправлено от
ochelenkov
в 05 Февраль 2014 - 20:09
в
Страница товара
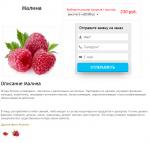
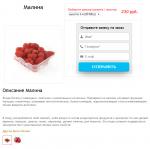
Тогда как сделать, чтобы при нажатии на маленькое изображение, оно сразу же увеличивалось, а не меняло основное изображение?
Хотя, судя по коду, они должны сразу увеличиваться!
#120071 Проблема С Изображениями
![]() Отправлено от
ochelenkov
в 05 Февраль 2014 - 19:26
в
Страница товара
Отправлено от
ochelenkov
в 05 Февраль 2014 - 19:26
в
Страница товара
http://batut.storeland.ru/goods/malina
#119723 Как Подключить Fancybox Для Просмотра Изображений?
![]() Отправлено от
ochelenkov
в 04 Февраль 2014 - 12:23
в
Изменение общей стилистики
Отправлено от
ochelenkov
в 04 Февраль 2014 - 12:23
в
Изменение общей стилистики
#119589 Как Подключить Fancybox Для Просмотра Изображений?
![]() Отправлено от
ochelenkov
в 03 Февраль 2014 - 22:00
в
Изменение общей стилистики
Отправлено от
ochelenkov
в 03 Февраль 2014 - 22:00
в
Изменение общей стилистики
#119439 Как Подключить Fancybox Для Просмотра Изображений?
![]() Отправлено от
ochelenkov
в 02 Февраль 2014 - 19:23
в
Изменение общей стилистики
Отправлено от
ochelenkov
в 02 Февраль 2014 - 19:23
в
Изменение общей стилистики
Сайт: batut.storeland.ru
Подключено к первому изображению в отзывах на главной странице.
Здесь инструкция по фанкибоксу: http://fancyapps.com/fancybox/
Jquery в шаблоне есть, сам скрипт подключен вот так: <script type="text/javascript" src="{ASSETS_JS_PATH}jquery.fancybox.js?v=2.1.5"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox();
});
</script>
А так прописано само изображение в коде:
<a class="fancybox" href="http://st.storeland....962/637/o1.jpg" rel="gallery1"><img src="http://st.storeland....962/637/o1.jpg" style="border: 1px solid #999; margin-left:8px; margin-right:8px;" /> </a>
#118778 Не Получается Подключить Нестандартные Шрифты
![]() Отправлено от
ochelenkov
в 30 Январь 2014 - 12:46
в
Изменение общей стилистики
Отправлено от
ochelenkov
в 30 Январь 2014 - 12:46
в
Изменение общей стилистики
Я бы рад сделать по инструкции... но как загрузить шрифты, чтобы был такой адрес как, например, http://kiy54.ru/web/...uestscript.woff
 Vaccina (30 Январь 2014 - 03:55) писал:
Vaccina (30 Январь 2014 - 03:55) писал:
Где можно просмотреть у вас как подключен шрифт?
#118604 Не Получается Подключить Нестандартные Шрифты
![]() Отправлено от
ochelenkov
в 29 Январь 2014 - 18:41
в
Изменение общей стилистики
Отправлено от
ochelenkov
в 29 Январь 2014 - 18:41
в
Изменение общей стилистики
сайт aero-land.ru, надпись вверху "Производство надувных конструкций".
Фаерфокс игнорирует шрифты, которые расположены в корне или на другом домене, если добавлять шрифты через редактор шаблонов, то они оказываются в корне, если через файлы, то загружаются на домен st.storeland.net
#87893 Обновление Шаблона?
![]() Отправлено от
ochelenkov
в 04 Сентябрь 2013 - 22:22
в
Шаблон Мокко
Отправлено от
ochelenkov
в 04 Сентябрь 2013 - 22:22
в
Шаблон Мокко
- Форум владельцев интернет-магазинов
- → Публикации ochelenkov
- Privacy Policy