Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
</div> </div> </div> </div> </div> <!-- /END Основная часть Шапки --> <!-- Каталог в шапке --> <div id="menu" class="wrap">
перед ним вставьте:
</ul>
<form id="search_mini_form" action="http://{NET_DOMAIN}/search" method="get" title="Поиск по магазину" onsubmit="if($(this).find('.form-search').val()) return false;">
<div class="form-search">
<input type="text" name="q" value="{SEARCH_QUERY}" class="inputText" placeholder="Поиск по магазину...">
<input type="hidden" name="goods_search_field_id" value="0">
<button type="submit" title="Искать" class="button search-submit"></button>
</div>
</form>
Далее зайдите в main.css - найдите:
#header .header-right .header-right-inner #search_mini_form, #menu .nav-right .block-search #search_mini_form2 {margin: 0 0 0 20px;float: left;line-height: normal;position: relative;}
после него пропишите:
#header .header-right .header-right-inner #search_mini_form{margin-top:20px;}
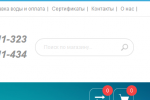
Результат:





 Публикации
Публикации Не определился
Не определился



 Отправлено
Отправлено
 Отправлено
Отправлено

 Отправлено
Отправлено


 Отправлено
Отправлено

 Отправлено
Отправлено