 36pro (03 Март 2014 - 13:34) писал:
36pro (03 Март 2014 - 13:34) писал:
Добрый день, у меня всё ещё остаётся открытым вопрос с кнопкой быстрого заказа товара на сайте 36pro.ru.
Проблема в том что в данной форме очень криво отображается содержимое.
Подскажите как сделать нормальный внешний вид как это отображается при оформлении заказа когда выбираем пошагово все позиции?
Благодарю Вас за помощь!
Проблема в том что в данной форме очень криво отображается содержимое.
Подскажите как сделать нормальный внешний вид как это отображается при оформлении заказа когда выбираем пошагово все позиции?
Благодарю Вас за помощь!
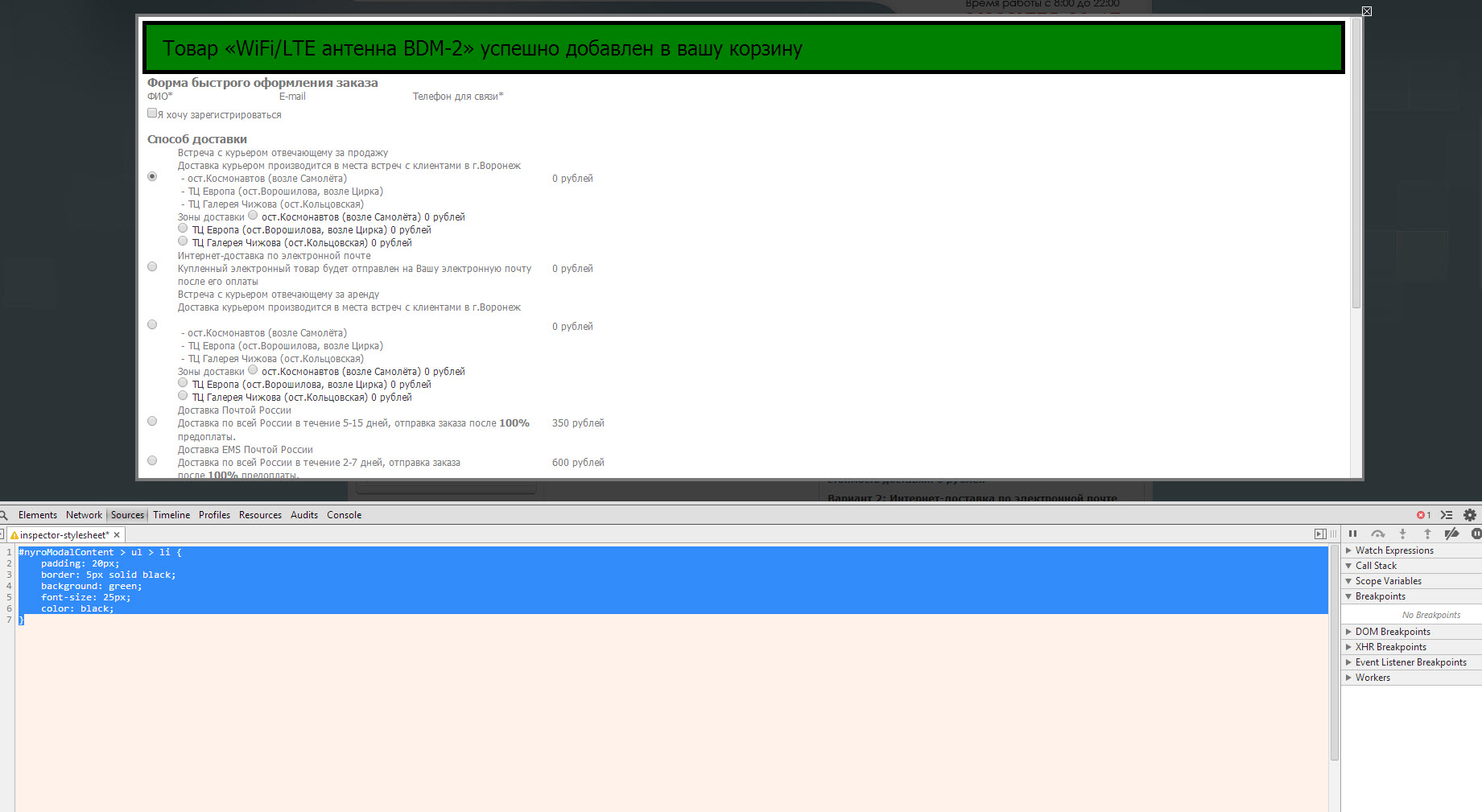
Здравствуйте, работать будем в браузере Google Chrome.Для того , чтобы узнать какие же стили нужно прописывать для блоков быстрого заказа , вам нужно:
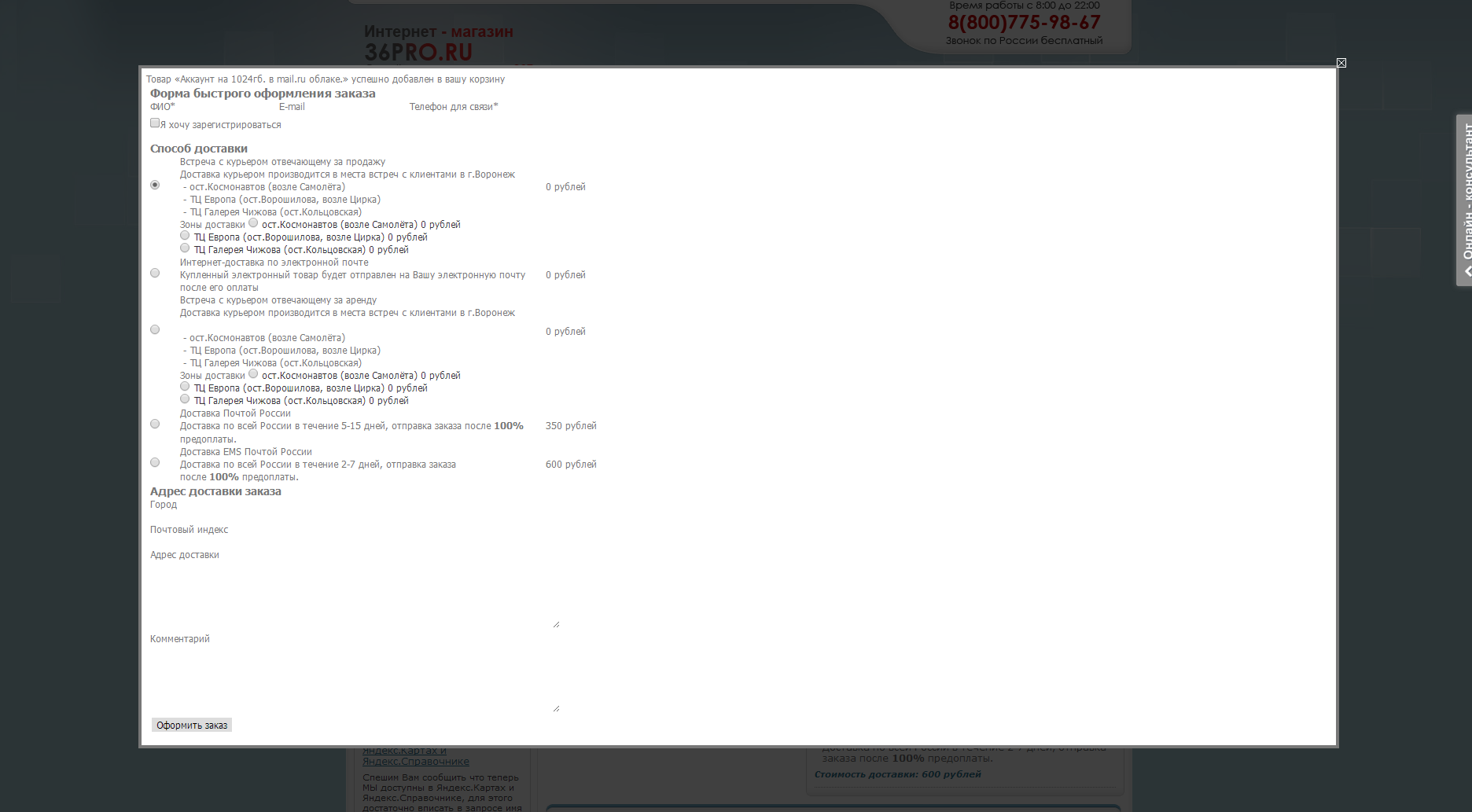
1)Открыть данное окно:

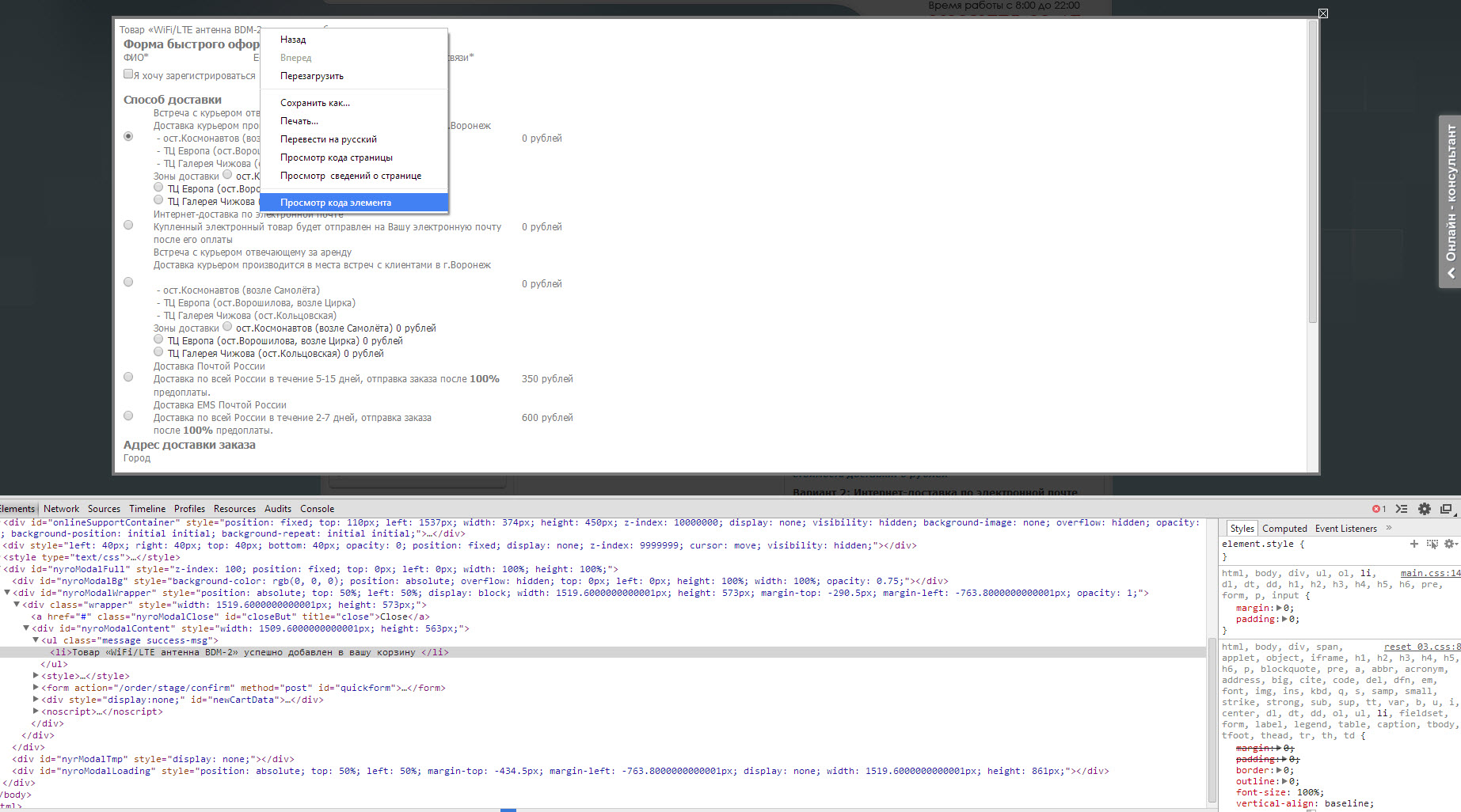
2) Нажимаем правой кнопкой на нужный нам участок.

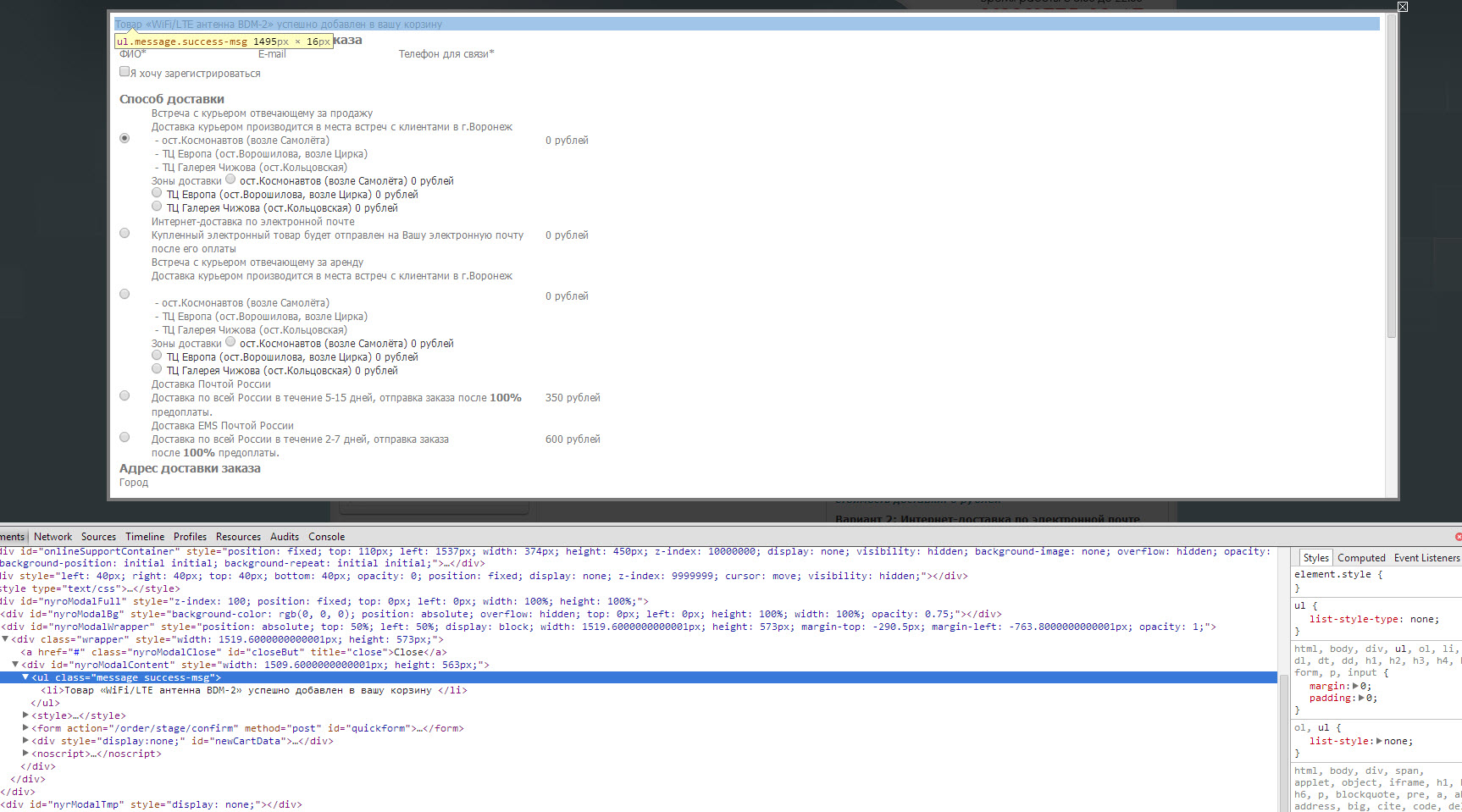
3)далее находим тэг, отвечающий за данный участок. На экране , когда мы будем водить по коду расположенному внизу блоки будут подсвечиваться. Например объясню на блоке с заголовком:

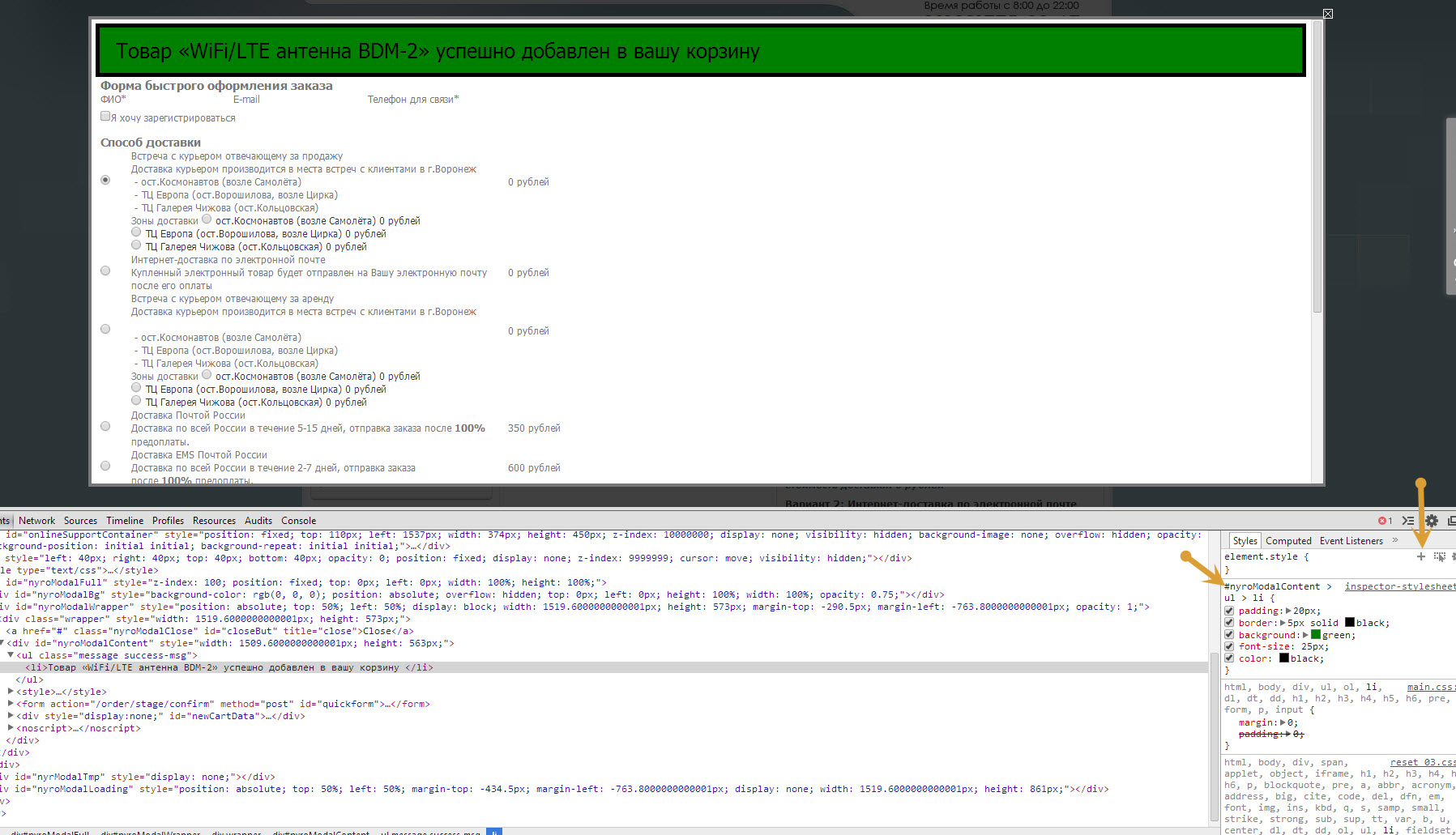
4)далее нажимаем плюсик справа, и дописываем между фигруных скобок например параметры нужные вам(padding - внутренние отступы блока, border - рамка вокруг блока , background - фон , font-size - размер шрифта , color - цвет текста.

5)Далее нажимаем на inspector-stylesheet , вам откроется код в нормальном формате, который вы написали.Его нужно скопировать в ваш шаблон main.css

6. Аналогично вам нужно поступить с другими элементами.




 Публикации
Публикации Мужчина
Мужчина






 Отправлено
Отправлено
 Отправлено
Отправлено


