 fidoterm (16 Январь 2015 - 12:24) писал:
fidoterm (16 Январь 2015 - 12:24) писал:
ок, понятно. далее вопрос, мне нужно изменить место положение формы оплаты на странице как в картинке
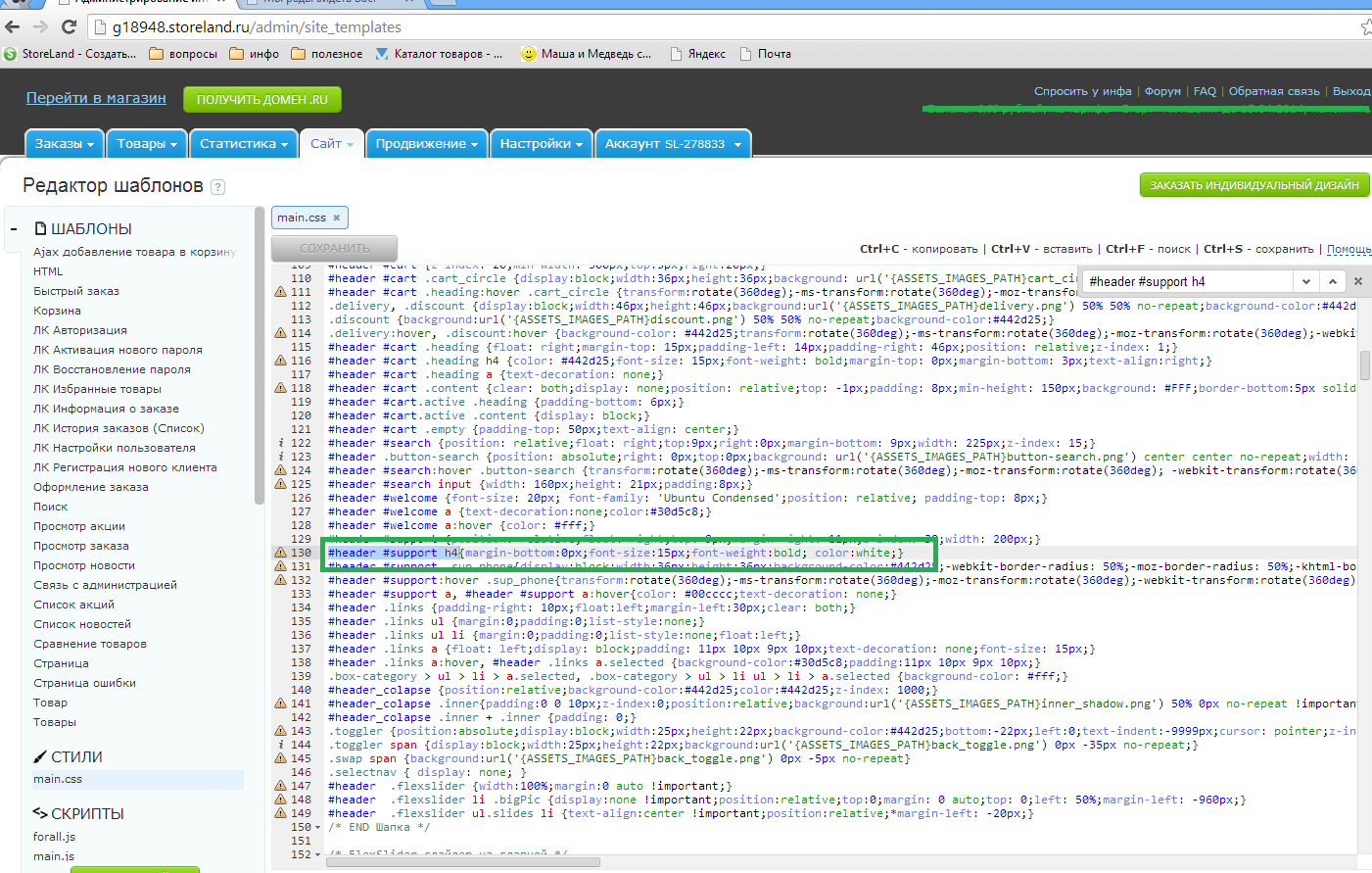
В main.css найдите код
table.form {
width: 100%;
table-layout: auto;
border-spacing: 2px;
margin-bottom: 20px;
}
и замените на
table.form {
width: 100%;
table-layout: auto;
border-spacing: 2px;
max-width: 500px;
margin-bottom: 20px;
float: left;
}



 Публикации
Публикации Не указал
Не указал

 Отправлено
Отправлено
 Отправлено
Отправлено







 Отправлено
Отправлено


