- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": dfysdbu
Статистика
- Группа: Пользователи
- Сообщений: 430
- Просмотров: 6 259
- Статус: Активный участник
- Возраст: Неизвестен
- День рождения: Неизвестен
-
Пол
 Не определился
Не определился
Контактная информация
Инструменты
Последние посетители
#185804 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 04 Февраль 2015 - 03:58
Отправлено
Vaccina
на 04 Февраль 2015 - 03:58
#186179 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 06 Февраль 2015 - 07:14
Отправлено
Vaccina
на 06 Февраль 2015 - 07:14
#185590 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 03 Февраль 2015 - 00:43
Отправлено
Vaccina
на 03 Февраль 2015 - 00:43
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{related_goods.MIN_PRICE_NOW_ID}" class="goodsListForm"> <div class="CennA">
<div class="CennA1">
<div class="goodsListItemPriceOld">
{% IF related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_views_goods.MIN_PRICE_OLD>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_views_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<fieldset form="goodsListFormId{related_goods.MIN_PRICE_NOW_ID}">
<div class="goodsDataMainModificationQuantity_list">
<label for="quantity_wanted_list">Кол-во:</label>
<input type="text" name="form[goods_mod_quantity]" class="quantity_wanted_list" style="width:20px;" maxlength="6" value="1" title="Количество" class="text" />
</div>
</fieldset>
</div>
<div class="CennA2">
<div class="goodsListItemPriceNew">
<a href="{related_views_goods.URL_MIN_PRICE_NOW}">{related_views_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="fun"><input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<input type="submit" value=""/>
</div>
</div>
</form>
замените на:
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{related_views_goods.MIN_PRICE_NOW_ID}" class="goodsListForm"> <div class="CennA">
<div class="CennA1">
<div class="goodsListItemPriceOld">
{% IF related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_views_goods.MIN_PRICE_OLD>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_views_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<fieldset form="goodsListFormId{related_views_goods.MIN_PRICE_NOW_ID}">
<div class="goodsDataMainModificationQuantity_list">
<label for="quantity_wanted_list">Кол-во:</label>
<input type="text" name="form[goods_mod_quantity]" class="quantity_wanted_list" style="width:20px;" maxlength="6" value="1" title="Количество" class="text" />
</div>
</fieldset>
</div>
<div class="CennA2">
<div class="goodsListItemPriceNew">
<a href="{related_views_goods.URL_MIN_PRICE_NOW}">{related_views_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="fun"><input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_views_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_views_goods.MIN_PRICE_NOW_ID}" />
<input type="submit" value=""/>
</div>
</div>
</form>
2. Проблема все также в описании товара, в которое вы вставляете другие товары, а точнее вы вставляете <form> в <form> из-за чего они перестают функционировать, для проверки, попробуйте в шаблоне Товар удалить:
<!-- Блок описания товара. Показываем его есть описание товара -->
<tr>
<td colspan="2">
{% IF GOODS_DESCRIPTION_LARGE %}
<p class="hH3">Лампочки</p>
<table>
<tr>
{GOODS_DESCRIPTION_LARGE}
</tr>
</table>
{% ENDIF %}
</td>
</tr>
<!-- END Блок описания товара. Показываем его есть описание товара -->
и по ссылке, указанном в вашем посте выше положить обычный товар в корзину, все пройдет корректно.
#183920 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 24 Январь 2015 - 07:03
Отправлено
Vaccina
на 24 Январь 2015 - 07:03
<!-- Блок описания товара. Показываем его есть описание товара -->
<tr>
<td colspan="2">
{% IF GOODS_DESCRIPTION_LARGE %}
<p class="hH3">Лампочки</p>
<table>
<tr>
{GOODS_DESCRIPTION_LARGE}
</tr>
</table>
{% ENDIF %}
</td>
</tr>
В описание данного товара вы вставляете иные товары с формами, а форма в форме не будет работать, вложенностей из них не должно быть
2.В шаблоне Товар найдите:
<ul class="carousel">
{% FOR related_views_goods %}
{% IF related_views_goods.index >8 %}{break}{% ENDIF %}
<li class="goodsListItem" align="center">
<span rel="false" class="available-false" {% IF related_views_goods.MAX_REST_VALUE>0 %}style="display:none;"{% ENDIF %}>
<div class="stikno"></div>
</span>
<!-- <span rel="true" class="available-true" {% IF related_views_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>
<div class="stikyes"></div>
</span>-->
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{related_views_goods.URL}"><img class="goods-image-small" src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" /><a class="knopka" onclick="$(this).closest('.goodsListItemImage').find('.image-zoom').nyroModalManual();return(false);"></a>
<a class="image-zoom" href="{related_views_goods.IMAGE_LARGE}" rel="gallery{related_views_goods.ID}"></a></a></div>
<!-- <h3 class="goodsListItemName"><a href="{related_views_goods.URL}">{related_views_goods.NAME}</a></h3> -->
<div class="goodsListItemName"><a href="{related_views_goods.URL}">{related_views_goods.NAME}</a></div>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{related_goods.MIN_PRICE_NOW_ID}" class="goodsListForm"> <div class="CennA">
<div class="CennA1">
<div class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<fieldset form="goodsListFormId{related_goods.MIN_PRICE_NOW_ID}">
<div class="goodsDataMainModificationQuantity_list">
<label for="quantity_wanted_list">Кол-во:</label>
<input type="text" name="form[goods_mod_quantity]" class="quantity_wanted_list" style="width:20px;" maxlength="6" value="1" title="Количество" class="text" />
</div>
</fieldset>
</div>
<div class="CennA2">
<div class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="fun"><input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<input type="submit" value=""/>
</div>
</div>
</form>
</div>
</div>
</li>
{% ENDFOR %}
</ul>
замените на:
<ul class="carousel">
{% FOR related_views_goods %}
{% IF related_views_goods.index >8 %}{break}{% ENDIF %}
<li class="goodsListItem" align="center">
<span rel="false" class="available-false" {% IF related_views_goods.MAX_REST_VALUE>0 %}style="display:none;"{% ENDIF %}>
<div class="stikno"></div>
</span>
<!-- <span rel="true" class="available-true" {% IF related_views_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>
<div class="stikyes"></div>
</span>-->
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{related_views_goods.URL}"><img class="goods-image-small" src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" /><a class="knopka" onclick="$(this).closest('.goodsListItemImage').find('.image-zoom').nyroModalManual();return(false);"></a>
<a class="image-zoom" href="{related_views_goods.IMAGE_LARGE}" rel="gallery{related_views_goods.ID}"></a></a></div>
<!-- <h3 class="goodsListItemName"><a href="{related_views_goods.URL}">{related_views_goods.NAME}</a></h3> -->
<div class="goodsListItemName"><a href="{related_views_goods.URL}">{related_views_goods.NAME}</a></div>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{related_views_goods.MIN_PRICE_NOW_ID}" class="goodsListForm"> <div class="CennA">
<div class="CennA1">
<div class="goodsListItemPriceOld">
{% IF related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_views_goods.MIN_PRICE_OLD>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_views_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<fieldset form="goodsListFormId{related_views_goods.MIN_PRICE_NOW_ID}">
<div class="goodsDataMainModificationQuantity_list">
<label for="quantity_wanted_list">Кол-во:</label>
<input type="text" name="form[goods_mod_quantity]" class="quantity_wanted_list" style="width:20px;" maxlength="6" value="1" title="Количество" class="text" />
</div>
</fieldset>
</div>
<div class="CennA2">
<div class="goodsListItemPriceNew">
<a href="{related_views_goods.URL_MIN_PRICE_NOW}">{related_views_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="fun"><input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_views_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_views_goods.MIN_PRICE_NOW_ID}" />
<input type="submit" value=""/>
</div>
</div>
</form>
</div>
</div>
</li>
{% ENDFOR %}
</ul>
#177766 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 09 Декабрь 2014 - 05:25
Отправлено
Vaccina
на 09 Декабрь 2014 - 05:25
http://forum.storela...лож/#entry32932
Ссылка для скачивания файлов для выполнения инструкции:
http://baijs.com/tin...ousel-2.1.4.zip
2.Немного не понятно, вы хотите, чтобы зайдя в категорию, отображались товары без старой цены, а со старой выносились в отдельную колонку? Просто нельзя вывести все товары со старой ценой и отобразить на всех страницах.
3.Как понимаю, необходимо добавить параметр в сортировку по параметру "имеется ли старая цена"?
#177740 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 09 Декабрь 2014 - 01:25
Отправлено
Vaccina
на 09 Декабрь 2014 - 01:25
2.Товары акции нельзя вывести на всех страницах.
3. Добавить условия сортировки, к сожалению, нельзя, можно пользоваться уже имеющимися параметрами.
4.Измените немного код табов, найдите:
<a href="javascript:tabSwitch(2);" id="tab_1">Оплата</a>замените на:
<a href="javascript:tabSwitch(2);" id="tab_2">Оплата</a>
#175780 Небольшие Изменения Шаблона Осень
 Отправлено
Dars
на 28 Ноябрь 2014 - 17:27
Отправлено
Dars
на 28 Ноябрь 2014 - 17:27
 dfysdbu (28 Ноябрь 2014 - 06:58) писал:
dfysdbu (28 Ноябрь 2014 - 06:58) писал:
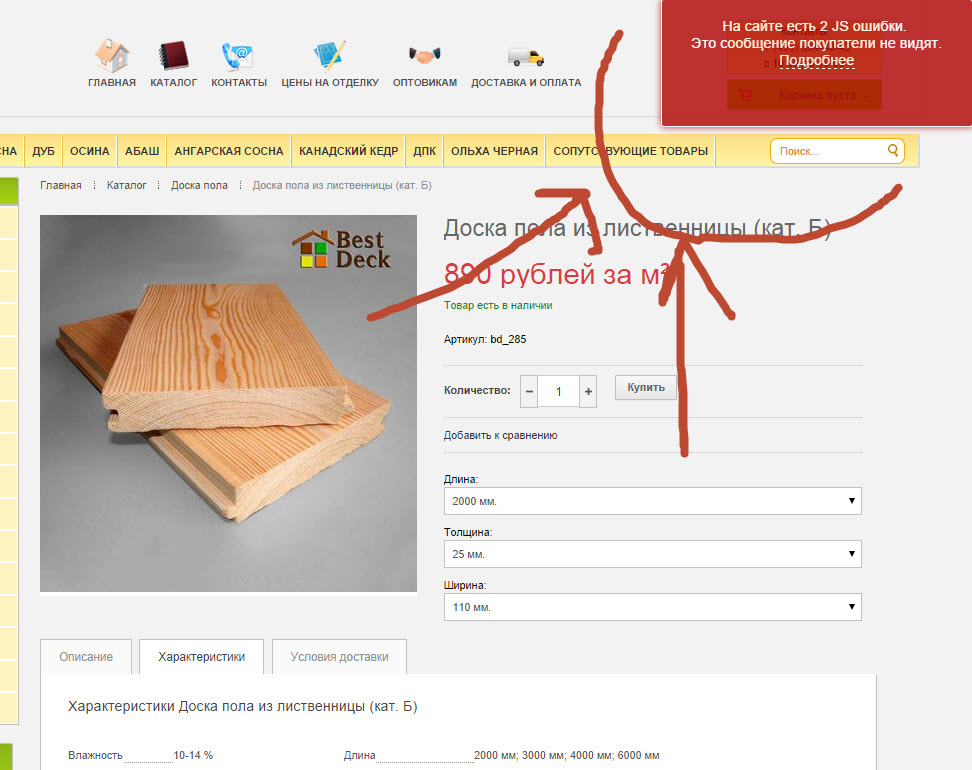
Подскажите в чём может быть проблема постоянно выскакивает JS ошибка и кеш чистил и куки она не исчезает, заметил что чем больше модификаций на странице товара тем больше ошибок, где нет модификаций ошибка не выскакивает

Воспользуйтесь, пожалуйста, даннойтемой.
#175626 Небольшие Изменения Шаблона Осень
 Отправлено
MikDark
на 27 Ноябрь 2014 - 21:39
Отправлено
MikDark
на 27 Ноябрь 2014 - 21:39
#175092 Небольшие Изменения Шаблона Осень
 Отправлено
Ирина345
на 25 Ноябрь 2014 - 21:21
Отправлено
Ирина345
на 25 Ноябрь 2014 - 21:21
 dfysdbu (25 Ноябрь 2014 - 15:17) писал:
dfysdbu (25 Ноябрь 2014 - 15:17) писал:
2) Подскажите как сделать на странице Доставка оплата две вкладки кнопки "Условия доставки" и "Условия оплаты"
1.данная проблема связана с тем что у Вас скорее всего в описание присутствует таблица и не закрытый тег.
удалите описание товара, вставьте его сначала в блокнот, а потом обратно в блок описание.
2.Откройте код страницы при помощи кнопки на панели инструментов "Источник"
найдите код
<p><span style="font-size:18px;"><b>Доставка</b></span><br /> </p> <ol> <li style="font-weight:bold; font-size:16px;" value="1"><b><span style="font-size:16px;">Доставка транспортным средством магазина</span></b></li> </ol> <table class="my_table1"> <tbody> <tr> <th scope="col" style="text-align: center;">АВТО</th> <th scope="col" style="text-align: center;">максимальныйвес (кг)</th> <th scope="col" style="text-align: center;">максимальный объем (м3)</th> <th scope="col" style="text-align: center;">максимальная длина (м)</th> <th scope="col" style="text-align: center;">цена доставки по Москве в пределах МКАД</th> <th scope="col" style="text-align: center;">цена доставки за МКАД</th> <th scope="col" style="text-align: center;">цена доставки более чем 100 км от МКАД</th> </tr> <tr> <th scope="col" style="text-align: center;">«Волга 3102»</th> <td style="text-align: center;">800 кг</td> <td style="text-align: center;">2 м3</td> <td style="text-align: center;">4 м</td> <td style="text-align: center;">1000 руб</td> <td style="text-align: center;">350 руб + 30 руб/км</td> <td style="text-align: center;">индивидуально</td> </tr> <tr> <th scope="col" style="text-align: center;">Газель</th> <td style="text-align: center;">1500 кг</td> <td style="text-align: center;">8 м3</td> <td style="text-align: center;">5 м</td> <td style="text-align: center;">От 1500 руб</td> <td style="text-align: center;">600 руб + 50 руб/км</td> <td style="text-align: center;">индивидуально</td> </tr> <tr> <th scope="col" style="text-align: center;">Зил (без тента)</th> <td style="text-align: center;">5000 кг</td> <td style="text-align: center;">5 м3</td> <td style="text-align: center;">6 м</td> <td style="text-align: center;">От 2000 руб</td> <td style="text-align: center;">1200 руб + 50 руб/км</td> <td style="text-align: center;">индивидуально</td> </tr> </tbody> </table> <ol> <li style="font-weight:bold; font-size:16px;" value="2"><b><span style="font-size:16px;">Доставка по России</span></b></li> </ol> <p><span style="font-size:14px;">Любой транспортной компанией на ваш выбор.<br /> Груз отправляется только после поступления денежных средств на счет.</span></p> <ol> <li style="font-weight:bold; font-size:16px;" value="3"><b>Самовывоз</b></li> </ol> <p>Производится самовывоз с торгового комплекса «Владимирский тракт»<br /> <strong>Внимание </strong>предварительно уточните наличие товара и зарезервируйте необходимое количество товара.<br /> </p> <p><span style="font-size:18px;"><b>Оплата</b></span><br /> </p> <ol> <li style="font-weight:bold; font-size:16px;" value="1"><b>Расчет наличными:</b></li> </ol> <ul> <li>На пункте самовывоза в ТК «Владимирский тракт»</li> <li>При получении заказа по адресу доставки наличными курьеру-экспедитору</li> </ul> <ol> <li style="font-weight:bold; font-size:16px;" value="2"><b>Безналичный расчет:</b></li> </ol> <ul> <li>По счету для ИП и юридических лиц</li> <li>Для физических лиц</li> </ul> <p>При безналичном расчете заказ отпускается только при поступлении денежных средств.</p>
замените на
<div id="more_info_block"> <ul class="idTabs"> <li><a href="javascript:tabSwitch(1);" id="tab_1">Доставка</a></li> <li><a href="javascript:tabSwitch(2);" id="tab_1">Оплата</a></li> </ul> <div id="more_info_shadow"> <div class="sheets align_justify" id="more_info_sheets"> <div class="content" id="idTab1"><p><span style="font-size:18px;"><b>Доставка</b></span><br /> </p> <ol> <li style="font-weight:bold; font-size:16px;" value="1"><b><span style="font-size:16px;">Доставка транспортным средством магазина</span></b></li> </ol> <table class="my_table1"> <tbody> <tr> <th scope="col" style="text-align: center;">АВТО</th> <th scope="col" style="text-align: center;">максимальныйвес (кг)</th> <th scope="col" style="text-align: center;">максимальный объем (м3)</th> <th scope="col" style="text-align: center;">максимальная длина (м)</th> <th scope="col" style="text-align: center;">цена доставки по Москве в пределах МКАД</th> <th scope="col" style="text-align: center;">цена доставки за МКАД</th> <th scope="col" style="text-align: center;">цена доставки более чем 100 км от МКАД</th> </tr> <tr> <th scope="col" style="text-align: center;">«Волга 3102»</th> <td style="text-align: center;">800 кг</td> <td style="text-align: center;">2 м3</td> <td style="text-align: center;">4 м</td> <td style="text-align: center;">1000 руб</td> <td style="text-align: center;">350 руб + 30 руб/км</td> <td style="text-align: center;">индивидуально</td> </tr> <tr> <th scope="col" style="text-align: center;">Газель</th> <td style="text-align: center;">1500 кг</td> <td style="text-align: center;">8 м3</td> <td style="text-align: center;">5 м</td> <td style="text-align: center;">От 1500 руб</td> <td style="text-align: center;">600 руб + 50 руб/км</td> <td style="text-align: center;">индивидуально</td> </tr> <tr> <th scope="col" style="text-align: center;">Зил (без тента)</th> <td style="text-align: center;">5000 кг</td> <td style="text-align: center;">5 м3</td> <td style="text-align: center;">6 м</td> <td style="text-align: center;">От 2000 руб</td> <td style="text-align: center;">1200 руб + 50 руб/км</td> <td style="text-align: center;">индивидуально</td> </tr> </tbody> </table> <ol> <li style="font-weight:bold; font-size:16px;" value="2"><b><span style="font-size:16px;">Доставка по России</span></b></li> </ol> <p><span style="font-size:14px;">Любой транспортной компанией на ваш выбор.<br /> Груз отправляется только после поступления денежных средств на счет.</span></p> <ol> <li style="font-weight:bold; font-size:16px;" value="3"><b>Самовывоз</b></li> </ol> <p>Производится самовывоз с торгового комплекса «Владимирский тракт»<br /> <strong>Внимание </strong>предварительно уточните наличие товара и зарезервируйте необходимое количество товара.<br /> </p> </div> <div class="content" id="idTab2"><p><span style="font-size:18px;"><b>Оплата</b></span><br /> </p> <ol> <li style="font-weight:bold; font-size:16px;" value="1"><b>Расчет наличными:</b></li> </ol> <ul> <li>На пункте самовывоза в ТК «Владимирский тракт»</li> <li>При получении заказа по адресу доставки наличными курьеру-экспедитору</li> </ul> <ol> <li style="font-weight:bold; font-size:16px;" value="2"><b>Безналичный расчет:</b></li> </ol> <ul> <li>По счету для ИП и юридических лиц</li> <li>Для физических лиц</li> </ul> <p>При безналичном расчете заказ отпускается только при поступлении денежных средств.</p> </div> </div> </div> </div>
#174090 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Vaccina
на 21 Ноябрь 2014 - 03:34
Отправлено
Vaccina
на 21 Ноябрь 2014 - 03:34
<!-- <script type="text/javascript" src="{ASSETS_JS_PATH}jquery.hoverIntent.minified.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.naviDropDown.1.0.js"></script>-->
<!-- <script type="text/javascript" src="{ASSETS_JS_PATH}jquery.treeview.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.treeview.edit.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.treeview.async.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.treeview.sortable.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.dropdown.js"></script>-->
<!-- <script type="text/javascript" src="{ASSETS_JS_PATH}chosen.jquery.min.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}chosen.jquery.js"></script>-->
<!-- <script type="text/javascript" src="{ASSETS_JS_PATH}chosen.jquery.min.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}chosen.jquery.js"></script>-->
<!-- <script type="text/javascript" src="{ASSETS_JS_PATH}jquery.hoverIntent.minified.js"></script>
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.naviDropDown.1.0.js"></script>-->
#173792 Помогите С Модификациями!
 Отправлено
Vaccina
на 20 Ноябрь 2014 - 06:20
Отправлено
Vaccina
на 20 Ноябрь 2014 - 06:20
#172535 Помогите С Модификациями!
 Отправлено
Vaccina
на 15 Ноябрь 2014 - 01:01
Отправлено
Vaccina
на 15 Ноябрь 2014 - 01:01
<input type="hidden" name="id" value="
где содержимое атрибута value и является идентификатором модификации. Для вашего примера ссылки будут иметь вид
/goods/Blok-haus-iz-listvennicy-kat-b?mod_id=68009344
/goods/Blok-haus-iz-listvennicy-kat-b?mod_id=68009345
/goods/Blok-haus-iz-listvennicy-kat-b?mod_id=68009346
В шаблоне "Товар" идентификаторы доступны по следующему коду
{% FOR goods_modifications %}
{goods_modifications.ID}
{% ENDFOR %}
а в шаблоне "Товары" по следующему
{% FOR mods %}
{goods.mods.ID}
{% ENDFOR %}
#171695 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Vaccina
на 11 Ноябрь 2014 - 02:36
Отправлено
Vaccina
на 11 Ноябрь 2014 - 02:36
2. Из категорий мы переходим в товар с модификацией по наименьшей цене, можно реализовать только переход по наибольшей цене. По конкретной модификации, к сожалению, нельзя реализовать переход с категории в товар.
#171475 Небольшие Изменения Шаблона Осень
 Отправлено
Alekseys
на 09 Ноябрь 2014 - 15:50
Отправлено
Alekseys
на 09 Ноябрь 2014 - 15:50
 dfysdbu (09 Ноябрь 2014 - 15:40) писал:
dfysdbu (09 Ноябрь 2014 - 15:40) писал:
.container {
max-width: 1200px;
min-width: 1054px;
margin: 0 auto;
height: 135px;
}
на
.container {
max-width: 1200px;
min-width: 1200px;
margin: 0 auto;
height: 135px;
}
#171428 Ярлыки Наличия Товара В Каталоге И На Страницах Товаров
 Отправлено
Ирина345
на 09 Ноябрь 2014 - 13:35
Отправлено
Ирина345
на 09 Ноябрь 2014 - 13:35
 dfysdbu (09 Ноябрь 2014 - 00:06) писал:
dfysdbu (09 Ноябрь 2014 - 00:06) писал:
А так же в товары из поиска и карусели?
если хотите их показать найдите в шаблоне Товар код
<!-- <span rel="true" class="available-true" {% IF related_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>
<div class="stikyes"></div>
</span>-->
замените на
<span rel="true" class="available-true" {% IF related_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>
<div class="stikyes"></div>
</span>
для блока с этим товаром смотрят найдите
<!-- <span rel="true" class="available-true" {% IF related_views_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>
<div class="stikyes"></div>
</span>-->
замените на
<span rel="true" class="available-true" {% IF related_views_goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>
<div class="stikyes"></div>
</span>
- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": dfysdbu
- Privacy Policy



 Публикации
Публикации



