- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": dfysdbu
Статистика
- Группа: Пользователи
- Сообщений: 430
- Просмотров: 6 262
- Статус: Активный участник
- Возраст: Неизвестен
- День рождения: Неизвестен
-
Пол
 Не определился
Не определился
Контактная информация
Инструменты
Последние посетители
#228361 Аналоги Товара
![]() Отправлено
bazilevs
на 26 Февраль 2016 - 12:13
Отправлено
bazilevs
на 26 Февраль 2016 - 12:13
Понятно, что есть подбор по характеристикам, но во первых там не всегда могут быть полные аналоги, а во вторых покупатель ленив по природе.
#213464 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Юля123
на 19 Октябрь 2015 - 10:58
Отправлено
Юля123
на 19 Октябрь 2015 - 10:58
 dfysdbu (19 Октябрь 2015 - 07:51) писал:
dfysdbu (19 Октябрь 2015 - 07:51) писал:
Подскажите как поправить вот этот блок ни чего не могу с ним поделать

Здравствуйте, попробуйте, пожалуйста в Редакторе шаблонов -> стили -> main.css изменить следующий код:
#menu_my li ul li {
float: right;
margin: 0;
/* width: 300px;
height: 200px;
overflow: hidden;*/
min-width: 460px;
max-height: 470px;
height: auto;
text-align: left;
background: #5AA7D7;/*#F2F2F2;*/
/*color:black;*/
right: 160px;
bottom:10px;
box-shadow: -5px 5px 10px rgba(0, 0, 0, 0.5);
border-radius: 10px;
border: 2px solid #6CB8E5;
z-index:1000;
}
на вот этот код:
#menu_my li ul li {
float: right;
margin: 0;
min-width: 460px;
max-height: 470px;
height: auto;
text-align: left;
background: #5AA7D7;
/* color: black; */
right: 160px;
bottom: 10px;
box-shadow: -5px 5px 10px rgba(0, 0, 0, 0.5);
border-radius: 10px;
border: 2px solid #6CB8E5;
z-index: 1000;
padding-left: 15px;
}
#213467 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Firefly
на 19 Октябрь 2015 - 11:21
Отправлено
Firefly
на 19 Октябрь 2015 - 11:21
 dfysdbu (19 Октябрь 2015 - 07:51) писал:
dfysdbu (19 Октябрь 2015 - 07:51) писал:
Подскажите как поправить вот этот блок ни чего не могу с ним поделать

Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#menu_my li ul li ol li {width: 150px;}
Замените на:
#menu_my li ul li ol li {width: 150px;min-width: 400px;margin-left: 25px;}
#212781 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Vaccina
на 13 Октябрь 2015 - 00:39
Отправлено
Vaccina
на 13 Октябрь 2015 - 00:39
.goodsDataMainImageBlock {
width: 280px;
padding-right: 10px;
}
замените на:
.goodsDataMainImageBlock {
padding-right: 10px;
}
далее найдите:
.goodsDataMainImageBlock img {
padding: 2px;
image-rendering: optimizespeed;
}
замените на:
.goodsDataMainImageBlock img {
padding: 2px;
image-rendering: optimizespeed;
width: 100%;
height: auto;
}
В разделе Настройки - основные увеличьте параметр максимального размера для больших фото товаров с 320
#212318 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Vaccina
на 08 Октябрь 2015 - 04:55
Отправлено
Vaccina
на 08 Октябрь 2015 - 04:55
.filtername.visible ~ .filter-options {
display: block;
}
замените на:
.filtername.visible ~ .filter-options {
display: block;
width: 500px;
white-space: normal;
}
далее найдите:
.filter-option {
color: #FFF;
font-size: 14px;
font-weight: normal;
cursor: pointer;
}
замените на:
.filter-option {
color: #FFF;
font-size: 14px;
font-weight: normal;
cursor: pointer;
width: 45%;
display: inline-block;
}
2. Уточните пожалуйста, вы прописывали для данного блока какие-нибудь функции в main.js?
3. В main.css найдите:
.goodsDataFeatures {
width: 100% !important;
height: 350px !important;
border: 1px solid #FFF;
}
замените на:
.goodsDataFeatures {
height: 200px;
border: 1px solid #FFF;
overflow-y: scroll;
display: block;
}
#212465 Помогите Правильно Отредактировать Шаблон Mokko!
 Отправлено
Vaccina
на 09 Октябрь 2015 - 06:02
Отправлено
Vaccina
на 09 Октябрь 2015 - 06:02
{% FOR recently_viewed_goods %}
<tr class="alignLeft{% IF recently_viewed_goods.last %}last{% ENDIF %}">
<td class="img txtalgncnt goodsDataMainImagesIcon">
замените на:
{% FOR recently_viewed_goods %}
<tr class="alignLeft{% IF recently_viewed_goods.last %}last{% ENDIF %}">
<td class="img txtalgncnt">
#194664 Небольшие Изменения Шаблона Осень
 Отправлено
Ирина345
на 09 Апрель 2015 - 14:56
Отправлено
Ирина345
на 09 Апрель 2015 - 14:56
 dfysdbu (09 Апрель 2015 - 14:35) писал:
dfysdbu (09 Апрель 2015 - 14:35) писал:
Подскажите как скорость смены картинок слайдера увеличить?
//Слайдер на главной
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
$('body').removeClass('loading');
}
});
});
замените на
//Слайдер на главной
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
animationSpeed: 300,
start: function(slider){
$('body').removeClass('loading');
}
});
});
значение 300 можете менять.
#194589 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 09 Апрель 2015 - 03:08
Отправлено
Vaccina
на 09 Апрель 2015 - 03:08
{% IF index_page %}
<div class="flexslider" id="autumn-slider">
<ul class="slides">
<li><a href="#"><img src="{ASSETS_IMAGES_PATH}slide1.jpg"></a></li>
<li><a href="#"><img src="{ASSETS_IMAGES_PATH}slide2.jpg"></a></li>
</ul>
</div>
{% ENDIF %}
перенесите его, поставив после:<!-- /Форма поиска --> </div> <div class="column two-third">2. Данная проблема обсуждалась в следующей теме форума:
http://forum.storela...те/#entry194357
На данный момент она исправлена разработчиками.
#193670 Небольшие Изменения Шаблона Осень
 Отправлено
Danil
на 03 Апрель 2015 - 17:59
Отправлено
Danil
на 03 Апрель 2015 - 17:59
 dfysdbu (03 Апрель 2015 - 14:44) писал:
dfysdbu (03 Апрель 2015 - 14:44) писал:
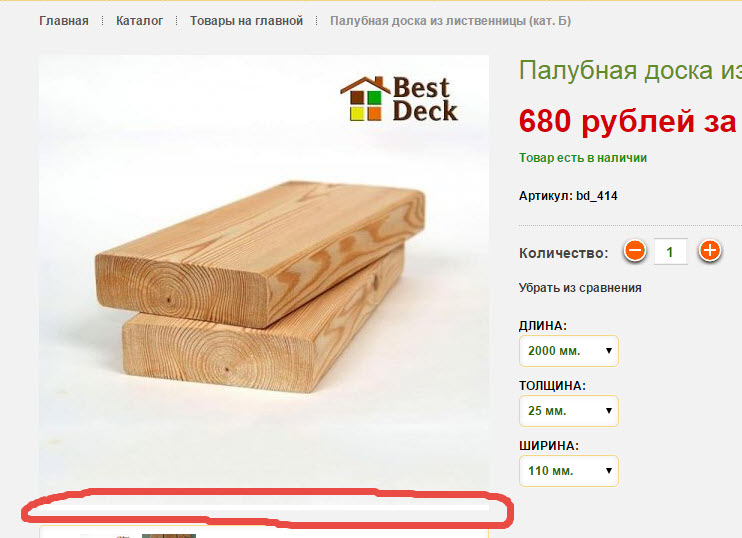
Подскажите как мне убрать нижнюю белую полосу с картинок

Как к рамке ратринки привяэать свойства. И что бы ри наведении на картинку просто толще становилась обводка?
background: none repeat scroll 0 0 padding-box #fff; border: 1px solid rgba(244, 181, 0, 0.46); border-radius: 8px; box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.38), 0 0 8px rgba(97, 97, 97, 0.13) inset;
В шаблоне Товар найдите код
<div id="wrap" style="top:0px;z-index:99;position:relative;background: #fff;margin: 0 auto;text-align: center;">и замените на
<div id="wrap" style="top:0px;z-index:99;position:relative;margin: 0 auto;text-align: center;">Чтобы изменять стили появляющейся при наведении рамки, в конец main.css добавьте
#cloud-zoom-big {
border: 1px solid #FF0;
}
цвет и толщину изменяйте на свои
#193503 Небольшие Изменения Шаблона Осень
 Отправлено
Alekseys
на 02 Апрель 2015 - 17:19
Отправлено
Alekseys
на 02 Апрель 2015 - 17:19
 dfysdbu (02 Апрель 2015 - 14:51) писал:
dfysdbu (02 Апрель 2015 - 14:51) писал:

#quantity_wanted_p input {
border-left: none;
border-top: solid 1px #ccc;
border-bottom: solid 1px #ccc;
margin: 2px 5px 0 5px;
text-align: center;
font-size: 14px;
color: #246B00;
height: 27px!important;
width: 35px;
background: #ffffff;
box-shadow: inset 0 0 1px 0 rgba(0,0,0,0.25);
-moz-box-shadow: inset 0 0 1px 0 rgba(0,0,0,0.25);
-webkit-box-shadow: inset 0 0 1px 0 rgba(0,0,0,0.25);
}
на
#quantity_wanted_p input {
border-left: none;
border-top: solid 1px #ccc;
border-bottom: solid 1px #ccc;
margin: 2px 5px 0 5px;
text-align: center;
font-size: 14px;
color: #246B00;
height: 27px!important;
width: 35px;
background: #ffffff;
box-shadow: inset 0 0 1px 0 rgba(0,0,0,0.25);
-moz-box-shadow: inset 0 0 1px 0 rgba(0,0,0,0.25);
-webkit-box-shadow: inset 0 0 1px 0 rgba(0,0,0,0.25);
border-radius: 5px;
}
#192284 Небольшие Изменения Шаблона Осень
 Отправлено
MikDark
на 26 Март 2015 - 16:57
Отправлено
MikDark
на 26 Март 2015 - 16:57
#192117 Небольшие Изменения Шаблона Осень
 Отправлено
Cupuyc
на 25 Март 2015 - 14:17
Отправлено
Cupuyc
на 25 Март 2015 - 14:17
 dfysdbu (25 Март 2015 - 13:54) писал:
dfysdbu (25 Март 2015 - 13:54) писал:
1) Подскажите как нижн footer нижний растянуть на весь экран
Здравствуйте, зайдите в админ. панель -> Сайт -> Редактор шаблонов -> СТИЛИ -> Style.css найдите код:
html {
width: 1280px;
margin: 0 auto;
background: #f2f2f2;
}
Замените его на:
html {
margin: 0 auto;
background: #f2f2f2;
}
В админ. панель -> Сайт -> Редактор шаблонов -> СТИЛИ -> Style.css найдите код:
#wrapper{width:100%}
Замените его на:
#wrapper{width: 1280px; margin: 0 auto;}
#186790 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 10 Февраль 2015 - 00:45
Отправлено
Vaccina
на 10 Февраль 2015 - 00:45
У вас раньше они присутствовали из-за чего вас попросили перенести блок дабы избежать конфликта в коде.
#186957 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 11 Февраль 2015 - 00:58
Отправлено
Vaccina
на 11 Февраль 2015 - 00:58
#186398 Небольшие Изменения Шаблона Осень
 Отправлено
Vaccina
на 07 Февраль 2015 - 06:01
Отправлено
Vaccina
на 07 Февраль 2015 - 06:01
<!-- Блок описания товара. Показываем его есть описание товара -->
<tr>
<td colspan="2">
{% IF GOODS_DESCRIPTION_LARGE %}
<p class="hH3">Лампочки</p>
<table>
<tr>
{GOODS_DESCRIPTION_LARGE}
</tr>
</table>
{% ENDIF %}
</td>
</tr>
<!-- END Блок описания товара. Показываем его есть описание товара -->
расположив его ниже закрывающего тега </form> чтобы кнопки функционировали корректно.
Описание от этого не станет одинаковым для всех товаров.
- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": dfysdbu
- Privacy Policy



 Публикации
Публикации



