 Lalo Treasures (16 Декабрь 2014 - 11:34) писал:
Lalo Treasures (16 Декабрь 2014 - 11:34) писал:
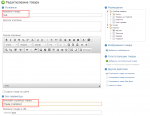
Помогите, пожалуйста, исправить. Ошибка видна всем и при заходе через телефон тоже вылазит. Надоело.
 Женщина
Женщина
Lalo Treasures еще не добавил друзей
 Отправлено
Ирина345
на 16 Декабрь 2014 - 15:07
Отправлено
Ирина345
на 16 Декабрь 2014 - 15:07
 Lalo Treasures (16 Декабрь 2014 - 11:34) писал:
Lalo Treasures (16 Декабрь 2014 - 11:34) писал:
 Отправлено
Alekseys
на 16 Декабрь 2014 - 11:44
Отправлено
Alekseys
на 16 Декабрь 2014 - 11:44
 Lalo Treasures (16 Декабрь 2014 - 11:40) писал:
Lalo Treasures (16 Декабрь 2014 - 11:40) писал:
a.readmore {
/* font: bold 12px/30px Tahoma, Geneva, sans-serif; */
color: #000;
text-decoration: none;
/* background: url(http://design.lalomarket.ru/read_more2.png) no-repeat left top; */
background-color: #d9db4c;
height: 20px;
width: 135px;
padding: 8px 15px 0px 15px;
border-radius: 5px;
margin: 5px 5px 5px 0px;
display: block;
}
на
a.readmore {
/* font: bold 12px/30px Tahoma, Geneva, sans-serif; */
color: #000;
text-decoration: none;
/* background: url(http://design.lalomarket.ru/read_more2.png) no-repeat left top; */
background-color: #d9db4c;
height: 20px;
width: 135px;
padding: 8px 15px 0px 15px;
border-radius: 5px;
margin: 5px auto;
display: block;
font-weight: bold;
}
 Отправлено
Vaccina
на 29 Октябрь 2014 - 05:08
Отправлено
Vaccina
на 29 Октябрь 2014 - 05:08
</div>
</td>
{% IFNOT goods.last %}{goods.index | is_divided("3","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
перед ним вставляем:
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">
{% IF goods.MIN_REST_VALUE > 0 %}
Купить
{% ELSE %}
Заказать
{% ENDIF %}
</a>
</p>
</form>
 Отправлено
sengun
на 28 Ноябрь 2013 - 15:33
Отправлено
sengun
на 28 Ноябрь 2013 - 15:33
 Lalo Treasures (28 Ноябрь 2013 - 13:36) писал:
Lalo Treasures (28 Ноябрь 2013 - 13:36) писал:
.leftmenu > h4.contentTbodyCatalogHeader {
margin-bottom: 10px;
margin-top: -15px;
}
т.е. в первой строке вместо h2 нужно прописать h4
 Отправлено
Сake
на 28 Ноябрь 2013 - 05:26
Отправлено
Сake
на 28 Ноябрь 2013 - 05:26
.leftmenu li h2 {
color: #D9DB4C;
font: bold 16px Arial,sans-serif;
text-transform: uppercase;
}
.leftmenu li h2,
.leftmenu h4 {
color: #D9DB4C;
font: bold 16px Arial,sans-serif;
text-transform: uppercase;
}
.leftmenu li h2 a {
color: #D9DB4C;
}
.leftmenu li h2 a,
.leftmenu h4 a {
color: #D9DB4C;
}
.leftmenu > h2.contentTbodyCatalogHeader {
margin-bottom: 10px;
margin-top: -15px;
}
#insert-goods-opinion-list .contentTbodyNewsBlockItemTitle p {
font-size: 13px;
margin: 0;
}
 Отправлено
Vaccina
на 28 Ноябрь 2013 - 06:31
Отправлено
Vaccina
на 28 Ноябрь 2013 - 06:31
 Отправлено
Сake
на 26 Ноябрь 2013 - 05:06
Отправлено
Сake
на 26 Ноябрь 2013 - 05:06
<table class="goodsDataOpinionListTable" itemprop="review">
 Отправлено
Vaccina
на 22 Ноябрь 2013 - 04:42
Отправлено
Vaccina
на 22 Ноябрь 2013 - 04:42
 Lalo Treasures (21 Ноябрь 2013 - 13:21) писал:
Lalo Treasures (21 Ноябрь 2013 - 13:21) писал:
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
после нее ставим:<br/>
 Хайтек (21 Ноябрь 2013 - 20:06) писал:
Хайтек (21 Ноябрь 2013 - 20:06) писал:
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
после него вставьте:
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Адрес:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
2. В шаблоне Товар найдите и удалите:
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
 Отправлено
Сake
на 22 Ноябрь 2013 - 02:11
Отправлено
Сake
на 22 Ноябрь 2013 - 02:11
<!-- Переключатель режима просмотра -->
{% IF GOODS_VIEW_TYPE=2 %}
<strong title="Список товаров сейчас отображается в виде таблицы, по 2 товара на строку">Таблица</strong>
<a href="?goods_view_type=1" title="Отображать список товаров в виде списка">Список</a>
{% ELSE %}
<a href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 2мя товарами на одну строку">Таблица</a>
<strong title="Список товаров сейчас отображается в виде списка, где один товар занимает одну строку">Список</strong>
{% ENDIF %}
<!-- /Переключатель режима просмотра -->
<!-- Переключатель режима просмотра -->
{% IF GOODS_VIEW_TYPE=2 %}
<a href="?goods_view_type=1" title="Отображать список товаров в виде таблицы с 2мя товарами на одну строку">Таблица</a>
<strong title="Список товаров сейчас отображается в виде списка, где один товар занимает одну строку">Список</strong>
{% ELSE %}
<strong title="Список товаров сейчас отображается в виде таблицы, по 2 товара на строку">Таблица</strong>
<a href="?goods_view_type=2" title="Отображать список товаров в виде списка">Список</a>
{% ENDIF %}
<!-- /Переключатель режима просмотра -->
<!-- Список товаров -->
{% IF GOODS_VIEW_TYPE=1 %}
<!-- Список товаров. Список -->
{% FOR goods %}
<div class="listing">
<!-- Список товаров -->
{% IF GOODS_VIEW_TYPE=2 %}
<!-- Список товаров. Список -->
{% FOR goods %}
<div class="listing">
 Отправлено
Castiel
на 21 Ноябрь 2013 - 18:05
Отправлено
Castiel
на 21 Ноябрь 2013 - 18:05
 Lalo Treasures (21 Ноябрь 2013 - 17:56) писал:
Lalo Treasures (21 Ноябрь 2013 - 17:56) писал:
<!-- Адрес магазина --> <tr> <td class="contentTableHeadMainAddress"> <a href="/feedback">г. Казань, молл Парк Хаус</a> </td> </tr>
 Отправлено
Koderhan
на 21 Ноябрь 2013 - 16:05
Отправлено
Koderhan
на 21 Ноябрь 2013 - 16:05
 Lalo Treasures (21 Ноябрь 2013 - 12:32) писал:
Lalo Treasures (21 Ноябрь 2013 - 12:32) писал:
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<li class="news_all"><br /><h2><a href="{NEWS_ALL_URL}">Лента новостей</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_all %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_all.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_all.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_all.TEXT_SHORT} </div>
{% IF news_list_all.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_all.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ALL_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Новости магазина -->
{%IFNOT news_list_shop_empty %}
<li class="news_shop"><br /><h2><a href="{NEWS_SHOP_URL}">Новости магазина</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_shop %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_shop.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_shop.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_shop.TEXT_SHORT} </div>
{% IF news_list_shop.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_shop.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_SHOP_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Статьи -->
{%IFNOT news_list_articles_empty %}
<li class="news_articles"><br /><h2><a href="{NEWS_ARTICLES_URL}">Статьи</a></h2>
<div class="contentTbodyNews">
<!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_articles %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_articles.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_articles.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_articles.TEXT_SHORT} </div>
{% IF news_list_articles.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_articles.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ARTICLES_URL}">Архив статей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Материалы СМИ -->
{%IFNOT news_list_mass_media_empty %}
<li class="news_mass_media"><br /><h2><a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a></h2>
<div class="contentTbodyNews">
<!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_mass_media %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_mass_media.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_mass_media.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_mass_media.TEXT_SHORT} </div>
{% IF news_list_mass_media.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_mass_media.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_MASS_MEDIA_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
<!--Конец сайдбара-->
Заменить:
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<li class="news_all"><br /><h2><a href="{NEWS_ALL_URL}">Лента новостей</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_all %}
{% IF news_list_all.index > 3 %} {break} {% ENDIF %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_all.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_all.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_all.TEXT_SHORT} </div>
{% IF news_list_all.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_all.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ALL_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Новости магазина -->
{%IFNOT news_list_shop_empty %}
<li class="news_shop"><br /><h2><a href="{NEWS_SHOP_URL}">Новости магазина</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_shop %}
{% IF news_list_shop.index > 3 %} {break} {% ENDIF %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_shop.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_shop.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_shop.TEXT_SHORT} </div>
{% IF news_list_shop.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_shop.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_SHOP_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Статьи -->
{%IFNOT news_list_articles_empty %}
<li class="news_articles"><br /><h2><a href="{NEWS_ARTICLES_URL}">Статьи</a></h2>
<div class="contentTbodyNews">
<!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_articles %}
{% IF news_list_articles.index > 3 %} {break} {% ENDIF %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_articles.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_articles.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_articles.TEXT_SHORT} </div>
{% IF news_list_articles.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_articles.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ARTICLES_URL}">Архив статей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Материалы СМИ -->
{%IFNOT news_list_mass_media_empty %}
<li class="news_mass_media"><br /><h2><a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a></h2>
<div class="contentTbodyNews">
<!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_mass_media %}
{% IF news_list_mass_media.index > 3 %} {break} {% ENDIF %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_mass_media.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_mass_media.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_mass_media.TEXT_SHORT} </div>
{% IF news_list_mass_media.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_mass_media.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_MASS_MEDIA_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
<!--Конец сайдбара-->
 Отправлено
Vaccina
на 21 Ноябрь 2013 - 03:24
Отправлено
Vaccina
на 21 Ноябрь 2013 - 03:24
.goodsDataOpinionListTable {
width: 690px;
}
2.Редактор шаблонов - Товар - найдите и замените "Заголовок". Далее там же найдите:
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
и переместите данную строку поставив после:
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
3. найдите и удалите в шаблоне Товар:
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
4.Редактор шаблонов - main.css - найдите:
.goodsDataOpinionListTableClient {
color: #888888;
}
пропишите необходимые шрифтовые стили
.AddNewOpinionLinkAfterList{
}
и добавьте необходимые шрифтовые стили
 Отправлено
Сake
на 20 Ноябрь 2013 - 00:45
Отправлено
Сake
на 20 Ноябрь 2013 - 00:45
Оставить отзыв
о «{GOODS_NAME}»
 Отправлено
Koderhan
на 06 Июль 2013 - 21:22
Отправлено
Koderhan
на 06 Июль 2013 - 21:22

{%IFNOT GOODS_NAME = tovar %}
И в самый конец файла добавить код. Тут уже в зависимости от вашего шаблона.
<!-- Отзывы о магазине на отдельной странице -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div class="goodsDataOpinion">
<div class="page-headline">
<h1>Отзывы о магазине</h1>
</div>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
{%ENDIF%}
<!-- END Отзывы о магазине на отдельной странице. -->
<!-- Отзывы о магазине на отдельной странице. -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<h1 itemprop="name">Отзывы о магазине</h1>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Не определено" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
</div>
{%ENDIF%}
<!-- END Отзывы о магазине на отдельной странице. -->
<!-- Отзывы о магазине на отдельной странице. -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<h1 itemprop="name">Отзывы о магазине</h1>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
{%ENDIF%}
<!-- END Отзывы о магазине на отдельной странице. -->
<!-- Отзывы о магазине на отдельной странице. -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре и если не выключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<div id="content_4" class="content">
<div class="goodsDataOpinion">
<h1 itemprop="name">Отзывы о магазине</h1>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty"><h2>Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></h2></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1 a-center" width="15%">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span><br />
<span class="goodsDataOpinionListTableDate"><b>{opinion_list.DATE}</b></span>
<br />
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}<div class="message {% IF FORM_NOTICE_IS_GOOD %}success-msg{% ELSE %}error-notice{% ENDIF %}">{FORM_NOTICE | nl2br}</div>{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2" style="width: 20%"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td><a href="#" class="goodsDataOpinionFormReset jsAction">Отменить</a></td>
<td><button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="submit" onclick="$('.goodsDataOpinionAddForm').submit()">Добавить отзыв</button></td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Для того чтобы добавляющий увидел результат добавления отзыва - изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре и если не выключен модуль отзывов о товаре -->
{%ENDIF%}
<!-- END Отзывы о магазине на отдельной странице. -->
<!-- Отзывы о магазине на отдельной странице. -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<!-- Отзывы -->
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<!-- Отзывовнет-Конец -->
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<div class="headline" style="background:none; margin:10px;">
<div class="h1static clear">
<h1 class="fnt18n" itemprop="name">Отзывы о магазине</h1>
</div>
</div>
<div class="headline padd" style="margin:10px 0 0 0px;">
<div class="main" style="padding:10px 0;" itemprop="review">
<!-- Верхняя навигация (Фильтры и страницы) -->
<div class="h1static clear">
<div class="comments paddlr">
<div class="left">
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
</div>
<div class="right fnt11n">
<ul>
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
<li><a href="{GOODS_OPINION_ALL_URL}" class="whtgreen">Все <span>({GOODS_OPINION_RATING_CNT_ALL})</span></a></li>
{% ELSE %}
<li><a href="{GOODS_OPINION_ALL_URL}" class="whtgreen">Все <span>({GOODS_OPINION_RATING_CNT_ALL})</span></a></li>
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
<li><a href="{GOODS_OPINION_GOOD_URL}" class="blgreen">Положительные<span>({GOODS_OPINION_RATING_CNT_GOOD})</span></a></li>
{% ELSE %}
<li><a href="{GOODS_OPINION_GOOD_URL}" class="whtgreen">Положительные<span>({GOODS_OPINION_RATING_CNT_GOOD})</span></a></li>
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
<li><a href="{GOODS_OPINION_BAD_URL}" class="blgreen">Отрицательные <span>({GOODS_OPINION_RATING_CNT_BAD})</span></a></li>
{% ELSE %}
<li><a href="{GOODS_OPINION_BAD_URL}" class="whtgreen">Отрицательные <span>({GOODS_OPINION_RATING_CNT_BAD})</span></a></li>
{% ENDIF %}
<li><a href="#goodsDataOpinionAddBlock" class="blgreen">Оставить отзыв</a></li>
</ul>
</div>
</div>
</div>
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<div class="jsAction infoblock fnt14b txtalgnlft">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="" >оставить его первым</a>.
</div>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Отзыв -->
{% FOR opinion_list %}
<div class="maincomments paddlr fnt11n txtalgnlft">
<div class="left">
<ul>
<li>{opinion_list.NAME}</li>
<li>{opinion_list.DATE}</li>
{% IF opinion_list.DELETE_URL %}
<li><a href="{opinion_list.DELETE_URL}" class="whtgreen">Удалить</a></li>
{% ENDIF %}
</ul>
</div>
<div class="right">
<ul>
<li>
{% IF opinion_list.TITLE %}<span class="fnt11b color">{opinion_list.TITLE}</span>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}
</li>
{% IF opinion_list.ACCOMPLISHMENTS %}<li><span class="fnt11b green">Достоинства:</span> {opinion_list.ACCOMPLISHMENTS | nl2br}</li>{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<li><span class="fnt11b red">Недостатки:</span> {opinion_list.LIMITATIONS | nl2br}</li>{% ENDIF %}
{% IF opinion_list.COMMENT %}<li><span class="fnt11b">Комментарий:</span> {opinion_list.COMMENT | nl2br}</li>{% ENDIF %}
{% IF opinion_list.ANSWER %}<li><span class="fnt11b color">{opinion_list.ANSWER | nl2br}</span> </li>{% ENDIF %}
</ul>
</div>
<div class="clear"></div>
</div>
<div class="hr"></div>
{% ENDFOR %}
<!-- Отзыв-Конец -->
<!-- Навигация по каталогу\статьям -->
{% IF opinion_show_pages %}
<div class="navigation fnt12n padd clear">
<span>Страницы:</span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<span class="current">{opinion_pages_list.PAGE}</span>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- Навигация по каталогу\статьям-Конец -->
{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- Отзывыесть-Конец -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<div class="infoblock fnt12b txtalgnlft" style="margin-bottom:10px;">
{FORM_NOTICE}
</div>
{% ENDIF %}
<!-- Отзыв Добавить -->
<div class="headline" style="background:none; margin:10px;">
<div class="h1static clear">
<h2 class="fnt18n">Оставить отзыв о «{GOODS_NAME}»</h2>
</div>
</div>
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<!-- Если не авторизирован -->
<div class="infoblock fnt12b txtalgnlft" style="margin-bottom:10px;">
Ваши знания будут оценены пользователями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.
</div>
<!-- Если не авторизирован-Конец -->
{% ENDIF %}
{% ENDIF %}
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="privat padd" id="goodsDataOpinionAddBlock">
<table cellpadding="0" width="80%" cellspacing="0" class="tblinput fnt12n txtalgnlft">
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td width="30%">
<b><label for="goods_opinion_name">Ваше имя</label></b>:<span>*</span>
</td>
<td class="fnt10n color">
<input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" class="required " maxlength="255" />
</td>
</tr>
{% ENDIF %}
<tr>
<td width="30%">
<b><label for="goods_opinion_title">Заголовок</label></b>:<span>*</span>
</td>
<td>
<input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="required " />
</td>
</tr>
<tr>
<td>
<label>Оценка товара</label>:
</td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
</td>
</tr>
<tr>
<td>
<label for="goods_opinion_accomplishments">Достоинства</label>:
</td>
<td>
<textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="5" class="back">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea>
</td>
</tr>
<tr>
<td>
<label for="goods_opinion_limitations">Недостатки</label>:
</td>
<td>
<textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="5" class="back">{FORM_GOODS_OPINION_LIMITATIONS}</textarea>
</td>
</tr>
<tr>
<td>
<b><label for="goods_opinion_comment">Комментарий</label></b>:<span>*</span>
</td>
<td class="fnt10n color">
<textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="5" class="required back">{FORM_GOODS_OPINION_COMMENT}</textarea>
</td>
</tr>
<tr>
<td>
<label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label>:
</td>
<td>
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td>
<b><label for="opinion_captcha_string" title="Введите код с картинки">Введите код</label></b>:
</td>
<td>
<table>
<tr>
<td rowspan="2">
<img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" />
</td>
<td>
<img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" />
</td>
</tr>
<tr>
<td style="padding-left:5px;">
<input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" style="min-width:80px;" value="{FORM_}" />
</td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</table>
</div>
<div class="padd" style="margin:10px 0 10px -1px;">
<button type="submit" class="whtblue">Добавить отзыв</button>
<button type="reset" class="whtblue">Отменить</button>
<!-- Отзыв Добавить-Конец -->
</div>
</div>
</form>
<!-- Отзывы-Конец -->
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}
<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>
{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
{%ENDIF%}
<!-- END Отзывы о магазине на отдельной странице. -->
<!-- Отзывы о магазине на отдельной странице. -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<h1 itemprop="name">Отзывы о магазине</h1>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table id="opinion-list-table">
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pages" style="margin:0;">
<strong>Страница:</strong>
<ol>
{% IF OPINION_PAGES_LIST_SHOW_PREVIOUS %}
<li>
<a class="previous_page" href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={OPINION_PAGES_LIST_PREVIOUS}#opinion-list-table" title="Предыдущая страница (← + Ctrl)">
<img src="{ASSETS_IMAGES_PATH}i_pager-prev.gif" alt="Предыдущая" />
</a>
</li>
{% ENDIF %}
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<li class="current">{opinion_pages_list.PAGE}</li>
{% ELSE %}
<li><a href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={opinion_pages_list.PAGE}#opinion-list-table">{opinion_pages_list.PAGE}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% IF OPINION_PAGES_LIST_SHOW_NEXT %}
<li>
<a class="next_page" href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={OPINION_PAGES_LIST_NEXT}#opinion-list-table" title="Следующая страница (Ctrl + →)">
<img src="{ASSETS_IMAGES_PATH}i_pager-next.gif" alt="Следующая" />
</a>
</li>
{% ENDIF %}
</ol>
</div>
{% ENDIF %}
<!-- /Страницы -->
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" >{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" >{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2" width="90"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
<!-- /Тело таблицы. Форма добавления отзыва о товаре -->
<!-- Низ таблицы. Кнопка отправки формы -->
<tr>
<td><a href="#" class="goodsDataOpinionFormReset jsAction">Отменить</a></td>
<td><button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="btn btn-success2" onclick="$('.goodsDataOpinionAddForm').submit()">Добавить отзыв</button></td>
</tr>
</tbody>
<!-- /Низ таблицы. Кнопка отправки формы -->
</table>
</div>
</div>
</form>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
{%ENDIF%}
<!-- END Отзывы о магазине на отдельной странице. -->
{% ELSE %}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<!-- Отзывы -->
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<!-- Отзывовнет-Конец -->
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<div class="mentions padd51" itemprop="review" id="otziv">
<div class="titlegood fnt18 i fntarl txtalgnlft">Отзывы о {GOODS_NAME}:</div>
<div class="links fleftul padd50 fnt12 i fntarl fntupcase">
<ul>
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
<li class="aunder"><a href="{GOODS_OPINION_ALL_URL}">Все <span>({GOODS_OPINION_RATING_CNT_ALL})</span></a> / </li>
{% ELSE %}
<li><a href="{GOODS_OPINION_ALL_URL}#otziv" >Все <span>({GOODS_OPINION_RATING_CNT_ALL})</span></a> / </li>
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
<li class="aunder"><a href="{GOODS_OPINION_GOOD_URL}#otziv">Положительные <span>({GOODS_OPINION_RATING_CNT_GOOD})</span></a> / </li>
{% ELSE %}
<li><a href="{GOODS_OPINION_GOOD_URL}#otziv">Положительные <span>({GOODS_OPINION_RATING_CNT_GOOD})</span></a> / </li>
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
<li class="aunder"><a href="{GOODS_OPINION_BAD_URL}#otziv">Отрицательные <span>({GOODS_OPINION_RATING_CNT_BAD})</span></a> </li>
{% ELSE %}
<li><a href="{GOODS_OPINION_BAD_URL}#otziv">Отрицательные <span>({GOODS_OPINION_RATING_CNT_BAD})</span></a> </li>
{% ENDIF %}
<li style="margin-top:-3px;">
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" />
{% ENDIF %}
</li>
</ul>
<div class="clr"></div>
</div>
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<div class="jsAction warning marg51 txtalgnlft fnt14 b i fntupcase fntarl aunder">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="" >оставить его первым</a>.
</div>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Отзыв -->
{% FOR opinion_list %}
<div class="main marg50 clr">
<div class="mention clr">
<div class="info fnt12 fntarl clr over">
<ul>
<li class="name padd1 fleft"><span class="fnt12 b">Имя:</span> {opinion_list.NAME}</li>
<li class="date padd1 fleft"><span class="fnt12 b">Дата:</span> {opinion_list.DATE}</li>
{% IF opinion_list.DELETE_URL %}
<li class="delete padd1 anone fright"><a href="{opinion_list.DELETE_URL}#goodsDataOpinionAdd">Удалить</a></li>
{% ENDIF %}
</ul>
<div class="clr"></div>
</div>
<div class="text aunder fnt12 fntarl txtalgnjsf">
{% IF opinion_list.TITLE %}
<div class="fnt16 b i" style="padding-bottom:10px;">{opinion_list.TITLE}
{% IF opinion_list.RATING %}
<img class="valignMiddle" style="margin:-5px 0 0 5px;" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>
{% ENDIF %}
</div>
{% ENDIF %}
{% IF opinion_list.COMMENT %}
<div style="padding-bottom:5px;">{opinion_list.COMMENT | nl2br}</div>
{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div>{opinion_list.ANSWER | nl2br}</div>
{% ENDIF %}
{% IF opinion_list.ACCOMPLISHMENTS %}
<div><span class="fnt12 b green">Достоинства:</span> {opinion_list.ACCOMPLISHMENTS | nl2br}</div>
{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}
<div><span class="fnt12 b red">Недостатки:</span> {opinion_list.LIMITATIONS | nl2br}</div>
{% ENDIF %}
</div>
</div>
</div>
{% ENDFOR %}
<!-- Отзыв-Конец -->
<!-- Навигация по каталогу\статьям -->
{% IF opinion_show_pages %}
<div class="navigation fnt12n padd clear">
<span>Страницы:</span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<span class="current">{opinion_pages_list.PAGE}</span>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- Навигация по каталогу\статьям-Конец -->
{% ENDIF %}
</div>
{% ENDIF %}
<!-- Отзывыесть-Конец -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
<div id="hr"></div>
<div class="characteristic">
<div id="productReviewsSpoilerHeader" class="titlegood fmlptn arrow-toggle hide">Оставить отзыв о «{GOODS_NAME}»:<span class="paragraph-end"></span></div>
</div>
<div id="productReviewsSpoilerDesc" class="productReviews">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<!-- Если не авторизирован -->
<div class="warning marg51 txtalgnlft fnt14 b i fntupcase fntarl aunder">Ваши знания будут оценены пользователями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
<!-- Если не авторизирован-Конец -->
{% ENDIF %}
{% ENDIF %}
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="privat padd" id="goodsDataOpinionAddBlock">
<table cellpadding="0" cellspacing="0" class="tableinput input60">
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td class="otText fnt12 b valign valignMiddle">
<b><label for="goods_opinion_name">Ваше имя</label></b>:<span>*</span>
</td>
<td class="otInput fnt10 color">
<input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" class="required " maxlength="255" />
</td>
</tr>
{% ENDIF %}
<tr>
<td class="otText fnt12 b valign valignMiddle">
<label for="goods_opinion_title">Заголовок</label>:
</td>
<td class="otInput">
<input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="required " />
</td>
</tr>
<tr>
<td class="otText fnt12 b valign valignMiddle">
<label>Оценка товара</label>:
</td>
<td class="otInput">
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
</td>
</tr>
<tr>
<td class="otText fnt12 b valign valignMiddle">
<label for="goods_opinion_accomplishments">Достоинства</label>:
</td>
<td class="otInput">
<textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="5" class="back">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea>
</td>
</tr>
<tr>
<td class="otText fnt12 b valign valignMiddle">
<label for="goods_opinion_limitations">Недостатки</label>:
</td>
<td class="otInput">
<textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="5" class="back">{FORM_GOODS_OPINION_LIMITATIONS}</textarea>
</td>
</tr>
<tr>
<td class="otText" class="fnt12 b valign valignMiddle">
<label for="goods_opinion_comment" class="b">Комментарий</label>:<span>*</span>
</td>
<td class="otInput fnt10n color">
<textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="5" class="required back">{FORM_GOODS_OPINION_COMMENT}</textarea>
</td>
</tr>
<tr>
<td class="otText fnt12 b valign valignMiddle">
<label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label>:
</td>
<td class="otInput butGoodsOrNoGoods">
<span>
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/>
<label for="goods_opinion_generally_is_good1">Положительный</label>
</span>
<span>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/>
<label for="goods_opinion_generally_is_good0">Отрицательный</label>
</span>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td class="otText fnt12 b valign valignMiddle">
<b><label for="opinion_captcha_string" title="Введите код с картинки">Введите код</label></b>:<span>*</span>
</td>
<td class="otInput">
<table width="150">
<tr>
<td>
<img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" />
</td>
<td>
<img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" />
</td>
</tr>
<tr>
<td class="otText paddleft" colspan="2">
<input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="required captcha cornerAll" style="min-width:80px;" value="{FORM_}" />
</td>
<td class="otInput"> </td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</table>
</div>
<div class="button padd51">
<div class="clr" style="padding-top:7px;"></div>
<button type="submit" class="greenbut fnt11 fntarl txtalgncnt fleft fntupcase anone0">Добавить отзыв</button>
<button type="reset" class="close fnt12 fntarl txtalgncnt fleft aunder">Отменить</button>
<div class="clr"></div>
</div>
<div id="hr"></div>
</div>
</div>
</form>
<!-- Отзывы-Конец -->
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}
<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>
{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Отзывы о магазине на отдельной странице. -->
{% ELSE %}
<style>
#content_4 {display: block;}
</style>
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div id="content_4" class="tab-content">
<div class="goodsDataOpinion">
<h3>Отзывы о магазине</h3>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty"><h4>Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></h4></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td colspan="2">
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}#show_tab_4">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}#show_tab_4">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}#show_tab_4">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pagination">
<div class="links">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}#show_tab_4">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1 a-center" width="25%">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span><br />
<span class="goodsDataOpinionListTableDate"><b>{opinion_list.DATE}</b></span>
<br />
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}?return_to={CURRENT_URL | urlencode}%3Fgenerally_is_good%3D{GOODS_OPINION_GENERALLY_IS_GOOD | urlencode}%26page={OPINION_PAGES_LIST_CURRENT}#show_tab_4">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br /><br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br /><br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br /><br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br /><br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pagination">
<div class="links">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о магазине</h3>
<table class="goodsDataOpinionAddTable form">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2" class="captcha"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="required captcha" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td><div class="back-link"><a href="#" class="goodsDataOpinionFormReset jsAction">Отменить</a></div></td>
<td><button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="button" onclick="$('.goodsDataOpinionAddForm').submit()">Добавить отзыв</button></td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Отзывы о магазине на отдельной странице. -->
// Инициализируем табы на странице
$(function() { initTabs(); });
{% ELSE %}
<style>
#content_4 {display: block;}
</style>
<div class="add-to-links" style="display:none"></div>
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div id="content_4" class="tab-content">
<div class="goodsDataOpinion">
<h3>Отзывы о {GOODS_NAME}</h3>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty"><h4>Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></h4></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td colspan="2">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}#show_tab_4">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}#show_tab_4">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}#show_tab_4">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pagination">
<div class="links">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty attention">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1" width="25%">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span><br />
<span class="goodsDataOpinionListTableDate"><b>{opinion_list.DATE}</b></span>
<br />
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br /><br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br /><br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br /><br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br /><br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pagination">
<div class="links">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h2>Новый отзыв о «{GOODS_NAME}»</h2>
<table class="goodsDataOpinionAddTable form">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="60" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="60" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="60" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" />
<div class="goodsDataOpinionCaptchaRefresh" ><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" />Обновить</div>
<input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="required captcha" value="{FORM_}" />
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td><a href="#" class="goodsDataOpinionFormReset jsAction">Отменить</a></td>
<td><button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="buy_button" onclick="$('.goodsDataOpinionAddForm').submit()">Добавить отзыв</button></td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
{% ENDIF %}
{% ELSE %}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<dd class="active tab">
<div class="tab-content-block sblock">
<h4 class="headersTabsGoodPage">Отзывы о товаре</h4>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
{% IF GOODS_OPINION_RATING_CNT_ALL = 0 %}
<div class="goodsDataOpinionMessage empty">
Отзывов пока не было. Вы можете <a href="#" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
{% ENDIF %}
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table id="opinion-list-table">
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" class="goodsDataOpinionListRating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
Рейтиг: <span itemprop="ratingValue">({GOODS_OPINION_RATING_VALUE_ROUND})</span>
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<span class="countOpinion"><span>Количество отзывов:</span> <span itemprop="reviewCount">{% FOR opinion_list %} {% IF opinion_list.first %}{opinion_list.length} {% ENDIF %} {% ENDFOR %}</span></span>
</div>
<a href="#goodsDataOpinionAdd" class="goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList"> Оставить отзыв</a>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pages">
<ul class="pagination">
{% IF OPINION_PAGES_LIST_SHOW_PREVIOUS %}
<li class="page_number">
<a class="previous_page" href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={OPINION_PAGES_LIST_PREVIOUS}#opinion-list-table" title="Предыдущая страница">
<img src="{ASSETS_IMAGES_PATH}arrow-left.png" alt="Предыдущая" />
</a>
</li>
{% ENDIF %}
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<li class="current">{opinion_pages_list.PAGE}</li>
{% ELSE %}
<li class="page_number"><a href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={opinion_pages_list.PAGE}#opinion-list-table">{opinion_pages_list.PAGE}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% IF OPINION_PAGES_LIST_SHOW_NEXT %}
<li class="page_number">
<a class="next_page" href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={OPINION_PAGES_LIST_NEXT}#opinion-list-table" title="Следующая страница">
<img src="{ASSETS_IMAGES_PATH}arrow-right.png" alt="Следующая" />
</a>
</li>
{% ENDIF %}
</ul>
</div>
{% ENDIF %}
<!-- /Страницы -->
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty"><br/>
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pages">
<ul class="pagination">
{% IF OPINION_PAGES_LIST_SHOW_PREVIOUS %}
<li class="page_number">
<a class="previous_page" href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={OPINION_PAGES_LIST_PREVIOUS}#opinion-list-table" title="Предыдущая страница">
<img src="{ASSETS_IMAGES_PATH}arrow-left.png" alt="Предыдущая" />
</a>
</li>
{% ENDIF %}
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<li class="current">{opinion_pages_list.PAGE}</li>
{% ELSE %}
<li class="page_number"><a href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={opinion_pages_list.PAGE}#opinion-list-table">{opinion_pages_list.PAGE}</a></li>
{% ENDIF %}
{% ENDFOR opinion_pages_list %}
{% IF OPINION_PAGES_LIST_SHOW_NEXT %}
<li class="page_number">
<a class="next_page" href="{GOODS_OPINION_PAGINATE_URL | url_amp}&page={OPINION_PAGES_LIST_NEXT}#opinion-list-table" title="Следующая страница">
<img src="{ASSETS_IMAGES_PATH}arrow-right.png" alt="Следующая" />
</a>
</li>
{% ENDIF %}
</ul>
</div>
{% ENDIF %}
<!-- /Страницы -->
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
{% FOR opinion_list %}
<div class="optionList">
<table class="goodsDataOpinionListTable">
<tbody>
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td colspan="2">
{% IF opinion_list.RATING %}<img class="stars" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}
{% IF opinion_list.TITLE %}<strong class="subject">{opinion_list.TITLE}</strong>{% ENDIF %}
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating" class="rating">
<meta itemprop="worstRating" content="1" >
<meta itemprop="ratingValue" content="{opinion_list.RATING}">
<meta itemprop="bestRating" content="10">
</div>
</td>
</tr>
{% IF opinion_list.COMMENT %}
<tr>
<td width="10%"><strong>Комментарий:</strong></td>
<td>
<span itemprop="reviewBody">
{opinion_list.COMMENT | nl2br}
</span>
</td>
</tr>
{% ENDIF %}
<tr>
<td colspan="2">
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
<span itemprop="author" class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}"><strong>{opinion_list.NAME}</strong></span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}" class="delete">Удалить</a>
{% ENDIF %}
</td>
</tr>
<tr>
<td class="ceil1"></td>
<td class="ceil2">
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
</tbody>
</table>
</div>
{% ENDFOR %}
</div>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
<div id="goodsDataOpinionAddBlock" class="new_comment_form_content">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="goodsDataOpinionAddTable">
<h5>Новый отзыв о «{GOODS_NAME}»</h5>
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<div class="form-line">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- Форма добавления отзыва о товаре -->
{% IFNOT CLIENT_IS_LOGIN %}
<div class="form-line">
<span class="title"><label for="goods_opinion_name">Ваше имя</label></span>
<div class="inner">
<input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="light required"/>
</div>
</div>
{% ENDIF %}
<div class="form-line">
<span class="title"><label for="goods_opinion_comment">Комментарий</label></span>
<div class="inner">
<textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required">{FORM_GOODS_OPINION_COMMENT}</textarea>
</div>
</div>
<div class="form-line starBlockForOpinion">
<span class="title"><label>Оценка товара</label></span>
<div class="inner">
<div id="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</div>
</div>
{% IF USE_CAPTCHA %}
<div class="form-line">
<span class="title"><label for="opinion_captcha_string" title="Введите код с картинки">Введите код</label></span>
<div class="inner">
<div class="goodsDataOpinionCaptcha">
<img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" />
<img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" />
</div>
<div class="goodsDataOpinionCaptchaText">
<input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="required captcha light" value="{FORM_}" />
</div>
</div>
</div>
{% ENDIF %}
<!-- Кнопка отправки формы -->
<div class="goodsDataOpinionButton form-line">
<div class="inner">
<!-- <a href="#" class="goodsDataOpinionFormReset jsAction">Отменить</a> -->
<input class="btn goodsDataOpinionFormGo" type="submit" title="Добавить отзыв о «{GOODS_NAME}»" onclick="$('.goodsDataOpinionAddForm').submit()" value="Добавить отзыв" />
</div>
</div>
<!-- Кнопка отправки формы -->
</div>
</div>
</div>
<!-- END Форма добавления отзыва о товаре -->
</form>
</div>
</dd>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
<!-- Стили рейтинга -->
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui-stars/4.11/jquery.rating.css" type="text/css" />
<!-- Загрузка скрипта рейтинга, будет доступен только на странице товара -->
<script type="text/javascript" src="{ASSETS_JS_PATH}forall.star.rating.js"></script>
<script type="text/javascript">
//Рейтинг отзыва
$('#goodsDataOpinionTableRating input').rating({
focus: function(value, link) {
var $tip = $('.goodsDataOpinionMsg');
$tip[0].data = $tip[0].data || $tip.html();
$tip.html(link.title || 'value: ' + value);
},
blur: function(value, link) {
var $tip = $('.goodsDataOpinionMsg');
$tip.html($tip[0].data || '');
}
});
// end рейтинг
// Назначаем событие на кнопку "Оставить отзыв"
var $goodsDataOpinionAddTable = $('.goodsDataOpinionAddTable');
//если в куках написано значение 1 то значит блок с отзывами открыт
if ($.cookie('showOptionBlock') == '1') {
$goodsDataOpinionAddTable.show();
} else {
$goodsDataOpinionAddTable.hide();
}
$('.goodsDataOpinionShowAddForm').on('click', function() {
if ($.cookie('showOptionBlock') == '1') {
//сохраняем значение в куки
$.cookie('showOptionBlock', '0');
//закрываем блок с отзывами плано
$('.goodsDataOpinionAddTable').hide('slow');
} else {
//сохраняем куки
$.cookie('showOptionBlock', '1');
//открываем блок с отзывами плавно.
$('.goodsDataOpinionAddTable').show('slow');
// Скрываем кнопку на которую нажали
//$(this).closest('div').hide('slow');
}
return false;
});
</script>
{% ENDIF %}
<!-- Отзывы о магазине на отдельной странице. -->
{% ELSE %}
<div id="catalog" class="col-main content col-md-12">
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div class="goodsDataOpinion">
<h3>Отзывы о {GOODS_NAME}</h3>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty"><h4>Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></h4></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td colspan="2">
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
<a class="btn allOpinions">Все ({GOODS_OPINION_RATING_CNT_ALL})</a>
<a class="btn goodOpinions">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a>
<a class="btn badOpinions">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a>
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList btn">Оставить отзыв</a>
</span>
</td>
</tr>
<tr>
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pagination">
<div class="links">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}#show_tab_4">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1 a-center" width="25%">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}"><b>{opinion_list.NAME}</b></span><br />
{% IF opinion_list.RATING %}<img src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
<span class="goodsDataOpinionListTableDate"><span class="time">{opinion_list.DATE}</span></span><br />
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}?return_to={CURRENT_URL | urlencode}%3Fgenerally_is_good%3D{GOODS_OPINION_GENERALLY_IS_GOOD | urlencode}%26page={OPINION_PAGES_LIST_CURRENT}#show_tab_4" class="btn">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong>{opinion_list.TITLE}</strong><br />{% ENDIF %}
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}<div class="goodsDataOpinionListTableAnswer">{opinion_list.ANSWER | nl2br}</div><br />{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pagination">
<div class="links">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable form">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name">Ваше имя</label></td>
<td><input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="form-control"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="form-control" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="3" class="textarea">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="3" class="textarea">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="3" class="textarea">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2" class="captcha"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="captcha form-control" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td><div class="back-link"><a href="#" class="goodsDataOpinionFormReset jsAction button btn">Отменить</a></div></td>
<td><button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="button btn">Добавить отзыв</button></td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
{% ENDIF %}
<!-- END Отзывы о магазине на отдельной странице. -->
{%ELSE%}
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div id="content_4" class="tab-content effect-bounceInRight">
<div id="goodsDataOpinionBlock" class="goodsDataOpinion">
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF FORM_NOTICE %}
<div class="goodsDataOpinionNotice">
<h5 class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE}</h5>
</div>
{% ENDIF %}
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty"><p>Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="goodsDataOpinionShowAddForm">оставить его первым</a></p></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<div class="goodsDataOpinionBody">
<!-- Верхняя навигация (Фильтры и страницы) -->
<div class="goodsDataOpinionListNavigateTop">
<!-- Фильтры отзывов -->
<a class="button allOpinions">Все ({GOODS_OPINION_RATING_CNT_ALL})</a>
<a class="button goodOpinions">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a>
<a class="button badOpinions">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a>
<a href="#goodsDataOpinionAdd" class="goodsDataOpinionShowAddForm button">Оставить отзыв</a>
</div>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IFNOT opinion_list_empty %}
<!-- Список отзывов о товарах -->
<div class="goodsDataOpinionList" itemprop="review" itemscope itemtype="http://schema.org/Review">
{% FOR opinion_list %}
<div class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %} bord">
<div class="cell1 col-sm-3 col-sms-3 col-smb-12" >
<strong itemprop="author" class="goodsDataOpinionListClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</strong>
{% IF opinion_list.RATING %}
<div class="rating-box" itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "1">
<meta itemprop="bestRating" content = "10">
<meta itemprop="ratingValue" content = "{opinion_list.RATING}">
<meta itemprop="reviewCount" content = "{opinion_list.OPINION_RATING_CNT_ALL}">
<div class="rating" style="width:{opinion_list.RATING}0%" alt="{opinion_list.RATING}" title="Рейтинг товара"></div>
</div>
{% ENDIF %}
<span class="goodsDataOpinionListDate">
<meta itemprop="datePublished" content="{opinion_list.DATE | date("Y-m-d")}">
<span class="time">{opinion_list.DATE}</span>
</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}?return_to={CURRENT_URL | urlencode}%3Fgenerally_is_good%3D{GOODS_OPINION_GENERALLY_IS_GOOD | urlencode}%26page={OPINION_PAGES_LIST_CURRENT}#show_tab_4" class="button">Удалить</a>
{% ENDIF %}
</div>
<div class="cell2 col-sm-9 col-sms-9 col-smb-12">
{% IF opinion_list.TITLE %}<div class="goodsDataOpinionListTitle"><strong><span itemprop="name">{opinion_list.TITLE}</span></strong></div>{% ENDIF %}
{% IF opinion_list.ACCOMPLISHMENTS %}<div class="goodsDataOpinionListDesc"><strong>Достоинства:</strong><span itemprop="description">{opinion_list.ACCOMPLISHMENTS | nl2br}</span></div>{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<div class="goodsDataOpinionListDesc"><strong>Недостатки:</strong><span itemprop="description">{opinion_list.LIMITATIONS | nl2br}</span></div>{% ENDIF %}
{% IF opinion_list.COMMENT %}<div class="goodsDataOpinionListDesc"><strong>Комментарий:</strong><span itemprop="reviewBody">{opinion_list.COMMENT | nl2br}</span></div>{% ENDIF %}
{% IF opinion_list.ANSWER %}<div class="goodsDataOpinionListTableAnswer"> <span>{opinion_list.ANSWER | nl2br}</span></div>{% ENDIF %}
</div>
</div>
{% ENDFOR %}
</div>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<div class="goodsDataOpinionListNavigateBottom">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="pager">
<ul class="pages">
<span class="title">Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<li class="current"><span>{opinion_pages_list.PAGE}</span></li>
{% ELSE %}
<li> <a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}#show_tab_4">{opinion_pages_list.PAGE}</a></li>
{% ENDIF %}
{% ENDFOR %}
</ul>
</div>
{% ENDIF %}
</div>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h4>Новый отзыв о «{GOODS_NAME}»</h4>
<div class="goodsDataOpinionAddTable form">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<div class="goodsDataOpinionMessage">
<p>Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}" class="link-more">авторизуетесь</a> перед написанием отзыва.</p>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- Форма добавления отзыва о товаре -->
{% IFNOT CLIENT_IS_LOGIN %}
<div class="goodsDataOpinionBlock">
<label for="goods_opinion_name">Ваше имя</label>
<input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="inputText"/>
</div>
{% ENDIF %}
<div class="goodsDataOpinionBlock">
<label for="goods_opinion_title">Заголовок</label>
<input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="inputText" />
</div>
<div class="goodsDataOpinionBlock">
<label>Оценка товара</label>
<div class="goodsDataOpinionRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</div>
<div class="goodsDataOpinionBlock">
<label for="goods_opinion_accomplishments">Достоинства</label>
<textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="3" class="textarea">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea>
</div>
<div class="goodsDataOpinionBlock">
<label for="goods_opinion_limitations">Недостатки</label>
<textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="3" class="textarea">{FORM_GOODS_OPINION_LIMITATIONS}</textarea>
</div>
<div class="goodsDataOpinionBlock">
<label for="goods_opinion_comment">Комментарий</label>
<textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="3" class="textarea">{FORM_GOODS_OPINION_COMMENT}</textarea>
</div>
<div class="goodsDataOpinionBlock">
<label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<br/>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</div>
{% IF USE_CAPTCHA %}
<div class="goodsDataOpinionBlock">
<label for="opinion_captcha_string" title="Введите код с картинки">Введите код</label>
<div class="goodsDataOpinionCaptcha">
<input type="text" id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="captcha inputText" value="{FORM_}" />
<img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" />
<i class="fa fa-refresh goodsDataOpinionCaptchaRefresh"></i>
</div>
</div>
{% ENDIF %}
<!-- Кнопка отправки формы -->
<div class="clear">
<button type="button" title="Отменить" class="goodsDataOpinionFormReset button">Отменить</button>
<button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="button" onclick="$('.goodsDataOpinionAddForm').submit()">Добавить отзыв</button>
</div>
</div>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре --> {% ENDIF %}

{% FOR recently_viewed_goods %}
Добавить:
{% IFNOT recently_viewed_goods.NAME=tovar %}
Теперь для завершения условия, чуть ниже по коду до строки:
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<li class="recent_viewed"><br /><h2>Вы смотрели</h2>
<div class="contentTbodyRecentlyViewed">
<table class="recent_viewed">
{% FOR recently_viewed_goods %}
<tr class="txtalgnlft {% IF recently_viewed_goods.last %}last{% ENDIF %}">
<td class="img txtalgncnt">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»"><img class="goods-image-icon" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</td>
<td class="link statetitle fnt12n txtalgnlft">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»">{recently_viewed_goods.NAME}</a>
</td>
</tr>
{% ENDFOR %}
</table>
</div>
</li>
{% ENDIF %}
<!-- Последние товары, просмотренные пользователем -->
Стало:
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<li class="recent_viewed"><br /><h2>Вы смотрели</h2>
<div class="contentTbodyRecentlyViewed">
<table class="recent_viewed">
{% FOR recently_viewed_goods %}
{% IFNOT recently_viewed_goods.NAME=tovar %}
<tr class="txtalgnlft {% IF recently_viewed_goods.last %}last{% ENDIF %}">
<td class="img txtalgncnt">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»"><img class="goods-image-icon" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</td>
<td class="link statetitle fnt12n txtalgnlft">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»">{recently_viewed_goods.NAME}</a>
</td>
</tr>
{%ENDIF%}
{% ENDFOR %}
</table>
</div>
</li>
{% ENDIF %}
<!-- Последние товары, просмотренные пользователем -->
 Отправлено
Сake
на 19 Сентябрь 2013 - 01:51
Отправлено
Сake
на 19 Сентябрь 2013 - 01:51
.products-grid h2 {
font-size: 1em;
height: 1.9em;
overflow: hidden;
}
.products-grid h2 {
font-size: 1em;
height: 7em;
overflow: hidden;
}
.btn-success2 {
background-color: #000000;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
.btn-success {
background-color: #5BB75B;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
{% IF GOODS_VIEW_TYPE=2 %}
<a href="?goods_view_type=1" title="Отображать список товаров в виде списка" class="list"></a>
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде таблицы, по 3 товара на строку" class="table-act"></a>
{% ELSE %}
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде списка, где один товар занимает одну строку" class="list-act"></a>
<a href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 3-мя товарами на одну строку" class="table"></a>
{% ENDIF %}
{% IF GOODS_VIEW_TYPE=2 %}
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде списка, где один товар занимает одну строку" class="list-act"></a>
<a href="?goods_view_type=1" title="Отображать список товаров в виде таблицы с 3-мя товарами на одну строку" class="table"></a>
{% ELSE %}
<a href="?goods_view_type=2" title="Отображать список товаров в виде списка" class="list"></a>
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде таблицы, по 3 товара на строку" class="table-act"></a>
{% ENDIF %}
{% IF GOODS_VIEW_TYPE=1 %}
<ol class="span7 products-list" style="*padding: 0px;">
{% IF GOODS_VIEW_TYPE=2 %}
<ol class="span7 products-list" style="*padding: 0px;">
.num {
color: #E9077C;
font-family: helvetica;
font-style: italic;
white-space: nowrap;
}
{% FOR recently_viewed_goods %}
<div class="goods-image-icon-square" style="padding: 0.8em 5px 0.8em 0;vertical-align:middle;text-align:center;display: inline-block;">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" style="text-align: center;"><img style="margin: auto;" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</div>
{% ENDFOR %}
{% FOR recently_viewed_goods %}{% IF recently_viewed_goods.index < 9 %}
<div class="goods-image-icon-square" style="padding: 0.8em 5px 0.8em 0;vertical-align:middle;text-align:center;display: inline-block;">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" style="text-align: center;"><img style="margin: auto;" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</div>
{% ENDIF %}{% ENDFOR %}
.thumbnails.goodsDataMainImages {
margin-top: -15px;
}
.span12.goodsDataMainImageZoom {
min-height: 30px;
}
.phone {
float: left;
font-size: 1.35em;
vertical-align: middle;
}
.phone {
float: left;
font-size: 1.35em;
text-align: left;
vertical-align: middle;
}
<td class="cartIcon" title="Перейти в корзину" width="58"><a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}shop_cart_black.jpg" alt="Корзина"/></a></td>
Цитата
.page-title {
margin: 0;
padding: 0;
}
.page-title {
margin: 0 0 15px;
padding: 0;
}
.products-list .span7.item {
margin-bottom: 0;
margin-top: 0;
}
.products-list .product-box {
padding: 5px 14px !important;
}
.products-grid .span3.item {
height: 390px !important;
}

Система для сообществ IP.Board
Лицензия зарегистрирована на: StoreLand



 Публикации
Публикации