Зайдите в раздел Сайт - Редактор шаблонов - style.css - найдите:
@media only screen and (max-width: 479px) {
#header {
height: 214px;
background: #3E3F41;
padding-bottom: 10px;
margin-bottom: 0px;
}
замените на:
@media only screen and (max-width: 479px) {
#header {
height: auto;
background: #3E3F41;
padding-bottom: 0;
margin-bottom: 0px;
}
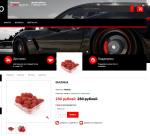
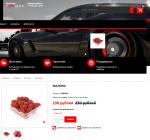
Результат:





 Публикации
Публикации Не указал
Не указал
 Отправлено
Отправлено
 Отправлено
Отправлено

 Отправлено
Отправлено





 Отправлено
Отправлено