 denet (02 Декабрь 2015 - 10:50) писал:
denet (02 Декабрь 2015 - 10:50) писал:
- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": lenasmith
Статистика
- Группа: Пользователи
- Сообщений: 166
- Просмотров: 5 904
- Статус: Продвинутый пользователь
- Возраст: Неизвестен
- День рождения: Февраль 15
-
Пол
 Женщина
Женщина
-
Город
Москва
Инструменты
Друзья
lenasmith еще не добавил друзей
#218931 Что Бы Цена Товара Была Видна В Яндексе
 Отправлено
Ирина345
на 02 Декабрь 2015 - 17:49
Отправлено
Ирина345
на 02 Декабрь 2015 - 17:49
#224625 "нет В Наличии" Когда У Товара Несколько Модификаций
 Отправлено
Юля123
на 28 Январь 2016 - 15:00
Отправлено
Юля123
на 28 Январь 2016 - 15:00
 lenasmith (28 Январь 2016 - 14:54) писал:
lenasmith (28 Январь 2016 - 14:54) писал:
Здравствуйте, изменения требуются для аккаунта SL-220182?
В шаблоне Товар удалите код:
<span rel="false" class="available-false" {% IF GOODS_MOD_REST_VALUE>0 %}style="display:none;"{% ENDIF %}>
<div class="stikno"></div>
</span>
#224379 Нужна Помощь С Изменениями.
 Отправлено
RedHead
на 26 Январь 2016 - 20:52
Отправлено
RedHead
на 26 Январь 2016 - 20:52
 lenasmith (26 Январь 2016 - 20:46) писал:
lenasmith (26 Январь 2016 - 20:46) писал:
по п.2 - все получилось
по п.3 получилось частично. Названия товаров поменяли цвет на серый, а сама плашка (прямоугольник, где идет перечисление товаров) осталась черной. Можно цвет плашки тоже исправить на серый?
Заранее благодарю за помощь!
В шаблоне style.css замените строку
#shopping_cart_mini {background-color: #3E3E3E;color: #EEEEEE;display: none;margin-top: 40px;max-width: 600px;z-index:10;}
на:
#shopping_cart_mini {background-color: red;color: #EEEEEE;display: none;margin-top: 40px;max-width: 600px;z-index:10;}
замените цвет фона на нужный.
#224361 Нужна Помощь С Изменениями.
 Отправлено
RedHead
на 26 Январь 2016 - 19:31
Отправлено
RedHead
на 26 Январь 2016 - 19:31
 lenasmith (26 Январь 2016 - 18:05) писал:
lenasmith (26 Январь 2016 - 18:05) писал:
1. Хотелось бы, чтобы при наведении стрелки на раздел каталога, он менял цвет . Например, становился красным.
2. У меня самостоятельно не получилось до конца поменять цвет кнопки ПОЛОЖИТЬ В КОРЗИНУ. Первый цвет я поменяла с красного на серый, но алый (который появляется при наведении стрелки на эту кнопку так и остался). Подскажите, пожалуйста, где указан этот алый цвет, чтобы его поменять на зеленый или на серый.
3. Когда в корзине что-то лежит, то в черном овале рядом с корзиной отражается количество товаров. При наведении на эту цифру открывается прямоугольник черного цвета, в котором строками отражаются положенные в корзину наименования товара. Наименования также залиты черным выделением. Хотелось бы от этого черного избавиться. Подскажите, пожалуйста, где указан этот черный цвет, чтобы его поменять на серый.
Заранее благодарю за помощь!
Сайт penney.ru
Аккаунт SL-361405
1) Здравствуйте. В шаблон style.css после строки
.accordion a.selected {background: #aaa;}
вставьте:
.accordion li a:hover {
background-position:0 0;
background-color: red;
color:#fff;
}
.accordion ul li:hover {background:red;}
2) Вы имеете ввиду кнопку в карточке товара? Тогда в конец шаблона style.css добавьте строку:
.product_info_wrapper .buy_button:hover {background-color: green !important;text-decoration:none;color:#fff ;font-weight: normal;}
Замените зеленый цвет на нужный.3) В том же шаблоне замените строку
.v_align_top{vertical-align: top;}
на:
.v_align_top{vertical-align: top;background-color:#3E3E3E;}
замените цвет на нужный.
#214086 Нужна Помощь С Изменениями.
 Отправлено
Юля123
на 23 Октябрь 2015 - 14:54
Отправлено
Юля123
на 23 Октябрь 2015 - 14:54
 Venom_Den (27 Сентябрь 2015 - 19:26) писал:
Venom_Den (27 Сентябрь 2015 - 19:26) писал:
Здравствуйте, попробуйте в админ.панель -> Сайт -> Редактор шаблонов -> Шаблоны ->Товар найти код:
<!-- Если подключен модуль отзывов о товарах -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<a href="javascript:tabSwitch(4);" id="tab_4">Отзывы
</div>
и заменить его на код
<!-- Если подключен модуль отзывов о товарах -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<a href="javascript:tabSwitch(4);" id="tab_4">Отзывы ({GOODS_OPINION_RATING_CNT_ALL})</a>
{% ENDIF %}
</div>
#224325 Отображение Остатка Товара
 Отправлено
Юля123
на 26 Январь 2016 - 17:13
Отправлено
Юля123
на 26 Январь 2016 - 17:13
 lenasmith (26 Январь 2016 - 16:36) писал:
lenasmith (26 Январь 2016 - 16:36) писал:
Аккаунт SL-281320
Поможете?
Здравствуйте, в конце main.js добавьте код:
$(function() {
$('select[name="form[properties][]"]').each(function() {
$(this).children('option').each(function() {
var mods = $('.goodsDataMainModificationsList[rel="' + $(this).val() + '"], .ModificationsList[rel="' + $(this).val() + '"]');
if(mods.length) {
var rest_value = mods.find('[name="rest_value"]').val();
$(this).html($(this).html() + ' (' + rest_value + ' шт)');
}
});
});
});
#218592 Текстовое Описание Раздела Каталога
 Отправлено
Юля123
на 30 Ноябрь 2015 - 11:21
Отправлено
Юля123
на 30 Ноябрь 2015 - 11:21
 lenasmith (30 Ноябрь 2015 - 10:38) писал:
lenasmith (30 Ноябрь 2015 - 10:38) писал:
Помогите, пожалуйста:
1.Необходимо, чтобы текстовое описание раздела каталога отображалось ПОСЛЕ товаров (под товарами).
2. Сейчас разделы Новости и Статьи отражаются в левом меню сразу под Каталогом. И только ниже идет раздел Вы смотрели.
Можно убрать совсем из левого меню Новости и Статьи?
Заранее признательна за помощь.
Аккаунт SL-361405
сайт penney.ru
Здравствуйте.
1) Чтобы переместить описание, в шаблоне Товары найдите и удалите код:
{% IF CATEGORY_DESCRIPTION || CATEGORY_SEO_DESCRIPTION_SHORT || CATEGORY_SEO_DESCRIPTION_LARGE %}
<div class="box htmlDataBlock">
<div class="box-content">
{% IF CATEGORY_DESCRIPTION %}
{CATEGORY_DESCRIPTION}
{% ENDIF %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
{CATEGORY_SEO_DESCRIPTION_SHORT}
{% ENDIF %}
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
{CATEGORY_SEO_DESCRIPTION_LARGE}
{% ENDIF %}
</div>
</div>
{% ENDIF %}
затем найдите код:
<!-- /Страницы -->
перед ним добавьте код:
{% IF CATEGORY_DESCRIPTION || CATEGORY_SEO_DESCRIPTION_SHORT || CATEGORY_SEO_DESCRIPTION_LARGE %}
<div class="box htmlDataBlock">
<div class="box-content">
{% IF CATEGORY_DESCRIPTION %}
{CATEGORY_DESCRIPTION}
{% ENDIF %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
{CATEGORY_SEO_DESCRIPTION_SHORT}
{% ENDIF %}
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
{CATEGORY_SEO_DESCRIPTION_LARGE}
{% ENDIF %}
</div>
</div>
{% ENDIF %}
2) Вы вообще хотите убрать новости с сайта? или их нужно переместить в другое место?
а) Если полностью убрать, то в шаблоне HTML найдите код:
<!-- Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_all_empty && TARIFF_FEATURE_NEWS %}
<div class="infoBox">
<div class="box-heading"><a href="{NEWS_ALL_URL}">Новости</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="news">
<ul>
{% FOR news_list_all %}
<li {% IF news_list_all.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_all.URL}" title="Перейти к странице «{news_list_all.TITLE}»">{news_list_all.TITLE}</a>
</div>
<p>
{news_list_all.TEXT_SHORT}
</p>
{% IF news_list_all.SHOW_TIME %}
<div class="date">
{news_list_all.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_ALL_URL}" class="read-more">Все новости</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div>
{% ENDIF %}
<!-- /Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_shop_empty && TARIFF_FEATURE_NEWS %}
<div class="infoBox">
<div class="box-heading"><a href="{NEWS_SHOP_URL}">Новости</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="news">
<ul>
{% FOR news_list_shop %}
<li {% IF news_list_shop.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_shop.URL}" title="Перейти к странице «{news_list_shop.TITLE}»">{news_list_shop.TITLE}</a>
</div>
<p>
{news_list_shop.TEXT_SHORT}
</p>
{% IF news_list_shop.SHOW_TIME %}
<div class="date">
{news_list_shop.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_SHOP_URL}" class="read-more">Все новости</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div>
{% ENDIF %}
<!-- /Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_articles_empty && TARIFF_FEATURE_NEWS %}
<div class="infoBox">
<div class="box-heading"><a href="{NEWS_ARTICLES_URL}">Статьи</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="articles">
<ul>
{% FOR news_list_articles %}
<li {% IF news_list_articles.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_articles.URL}" title="Перейти к странице «{news_list_articles.TITLE}»">{news_list_articles.TITLE}</a>
</div>
<p>
{news_list_articles.TEXT_SHORT}
</p>
{% IF news_list_articles.SHOW_TIME %}
<div class="date">
{news_list_articles.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_ARTICLES_URL}" class="read-more">Все статьи</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div>
{% ENDIF %}
<!-- /Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_mass_media_empty && TARIFF_FEATURE_NEWS %}
<div class="infoBox">
<div class="box-heading"><a href="{NEWS_MASS_MEDIA_URL}">Материалы СМИ</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="mass_media">
<ul>
{% FOR news_list_mass_media %}
<li {% IF news_list_mass_media.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_mass_media.URL}" title="Перейти к странице «{news_list_mass_media.TITLE}»">{news_list_mass_media.TITLE}</a>
</div>
<p>
{news_list_mass_media.TEXT_SHORT}
</p>
{% IF news_list_mass_media.SHOW_TIME %}
<div class="date">
{news_list_mass_media.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_MASS_MEDIA_URL}" class="read-more">Все материалы СМИ</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div>
{% ENDIF %}
<!-- /Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
и замените его на код:
<!-- Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_all_empty && TARIFF_FEATURE_NEWS %}
<!--div class="infoBox">
<div class="box-heading"><a href="{NEWS_ALL_URL}">Новости</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="news">
<ul>
{% FOR news_list_all %}
<li {% IF news_list_all.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_all.URL}" title="Перейти к странице «{news_list_all.TITLE}»">{news_list_all.TITLE}</a>
</div>
<p>
{news_list_all.TEXT_SHORT}
</p>
{% IF news_list_all.SHOW_TIME %}
<div class="date">
{news_list_all.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_ALL_URL}" class="read-more">Все новости</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div-->
{% ENDIF %}
<!-- /Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_shop_empty && TARIFF_FEATURE_NEWS %}
<!--div class="infoBox">
<div class="box-heading"><a href="{NEWS_SHOP_URL}">Новости</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="news">
<ul>
{% FOR news_list_shop %}
<li {% IF news_list_shop.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_shop.URL}" title="Перейти к странице «{news_list_shop.TITLE}»">{news_list_shop.TITLE}</a>
</div>
<p>
{news_list_shop.TEXT_SHORT}
</p>
{% IF news_list_shop.SHOW_TIME %}
<div class="date">
{news_list_shop.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_SHOP_URL}" class="read-more">Все новости</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div-->
{% ENDIF %}
<!-- /Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_articles_empty && TARIFF_FEATURE_NEWS %}
<!--div class="infoBox">
<div class="box-heading"><a href="{NEWS_ARTICLES_URL}">Статьи</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="articles">
<ul>
{% FOR news_list_articles %}
<li {% IF news_list_articles.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_articles.URL}" title="Перейти к странице «{news_list_articles.TITLE}»">{news_list_articles.TITLE}</a>
</div>
<p>
{news_list_articles.TEXT_SHORT}
</p>
{% IF news_list_articles.SHOW_TIME %}
<div class="date">
{news_list_articles.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_ARTICLES_URL}" class="read-more">Все статьи</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div-->
{% ENDIF %}
<!-- /Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_mass_media_empty && TARIFF_FEATURE_NEWS %}
<!--div class="infoBox">
<div class="box-heading"><a href="{NEWS_MASS_MEDIA_URL}">Материалы СМИ</a></div>
<div class="infoBoxContents jcarousel-wrapper">
<div id="mass_media">
<ul>
{% FOR news_list_mass_media %}
<li {% IF news_list_mass_media.ID = NEWS_ID %}class="selected"{%ENDIF%}>
<div class="news-name">
<a href="{news_list_mass_media.URL}" title="Перейти к странице «{news_list_mass_media.TITLE}»">{news_list_mass_media.TITLE}</a>
</div>
<p>
{news_list_mass_media.TEXT_SHORT}
</p>
{% IF news_list_mass_media.SHOW_TIME %}
<div class="date">
{news_list_mass_media.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
<a href="{NEWS_MASS_MEDIA_URL}" class="read-more">Все материалы СМИ</a>
<a href="#" class="jcarousel-control-prev"></a>
<a href="#" class="jcarousel-control-next"></a>
</div>
</div-->
{% ENDIF %}
<!-- /Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
б) если хотите переместить новости, то укажите на скриншоте место, где бы Вы хотели поставить этот блок.
#129553 Как Быстро Найти Класс, В Котором Нужно Производить Изменения На Примере Брау...
 Отправлено
Castiel
на 26 Март 2014 - 21:44
Отправлено
Castiel
на 26 Март 2014 - 21:44
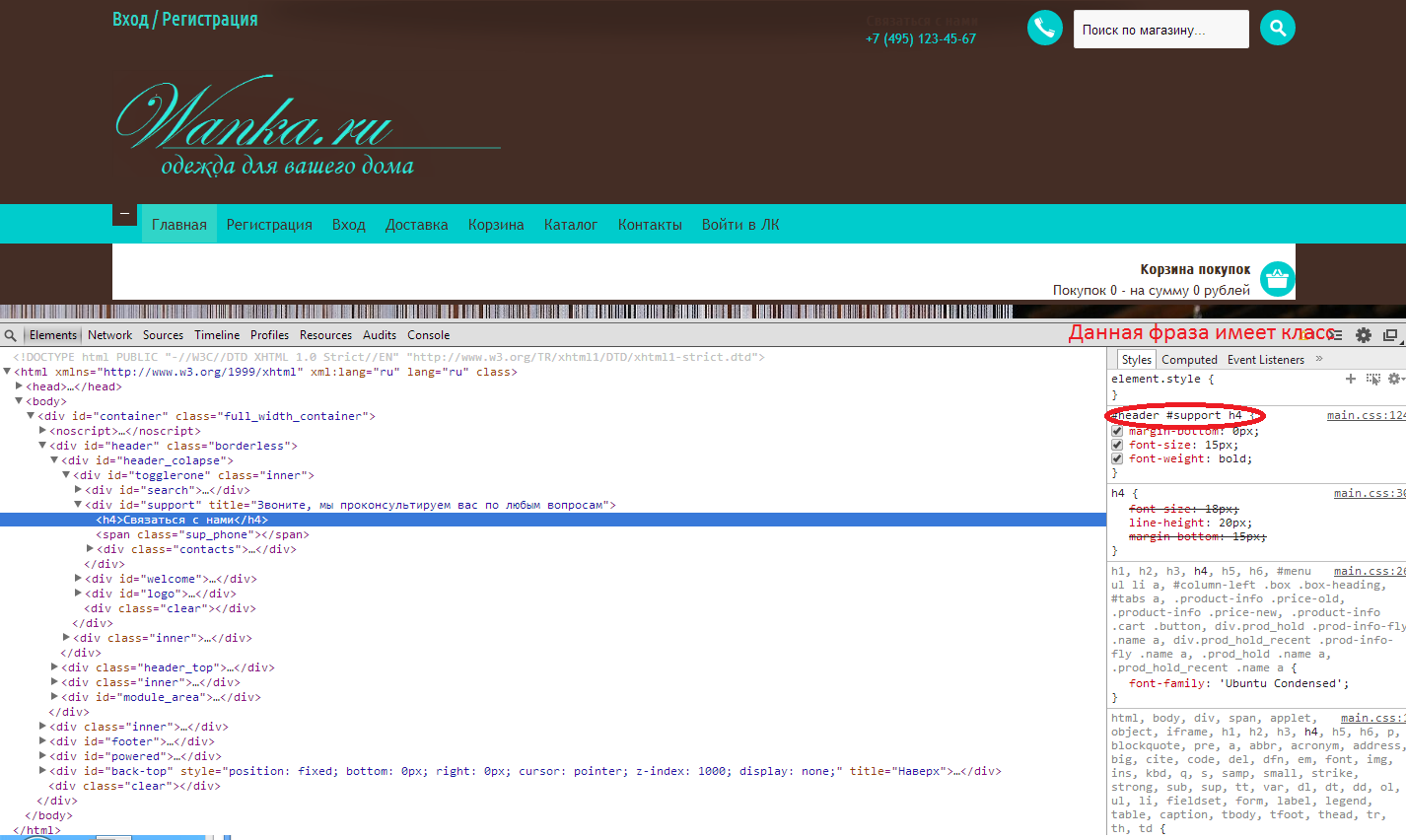
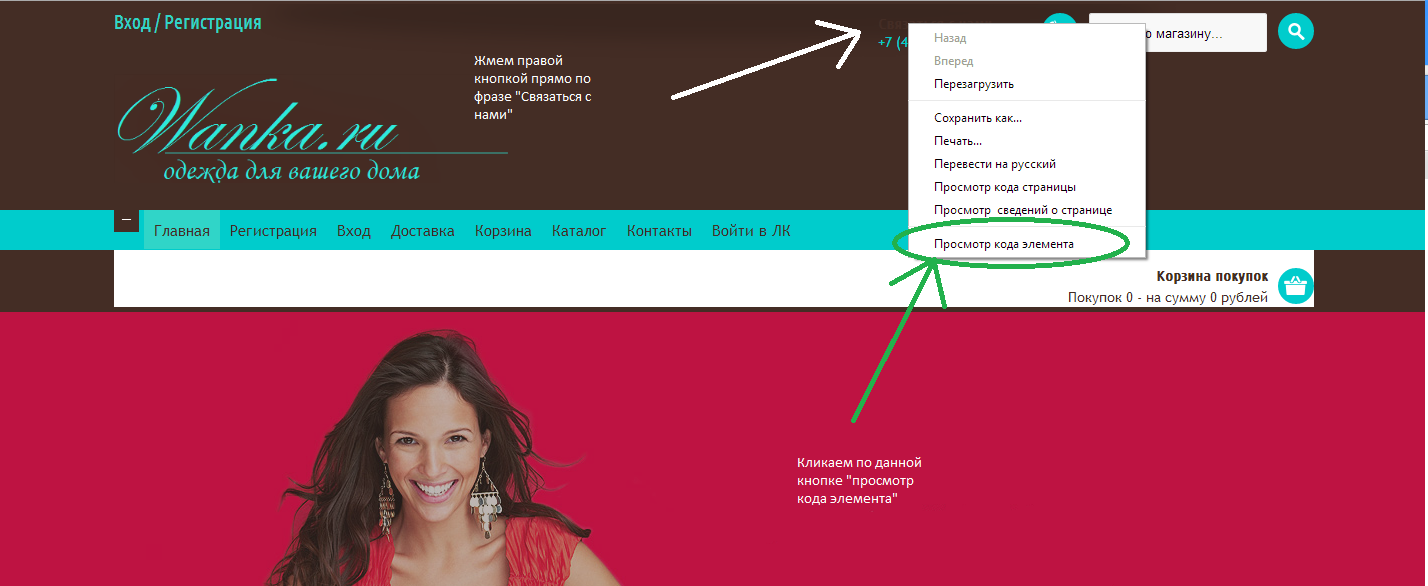
Для начала заходим на сайт, смотрим то, что хотим изменить. Например надпись "Связаться с нами"
Для этого щелкаем правой кнопкой мыши прямо по фразе "Связаться с нами",
Жмем в выпадающем списке "Просмотр кода элемента":
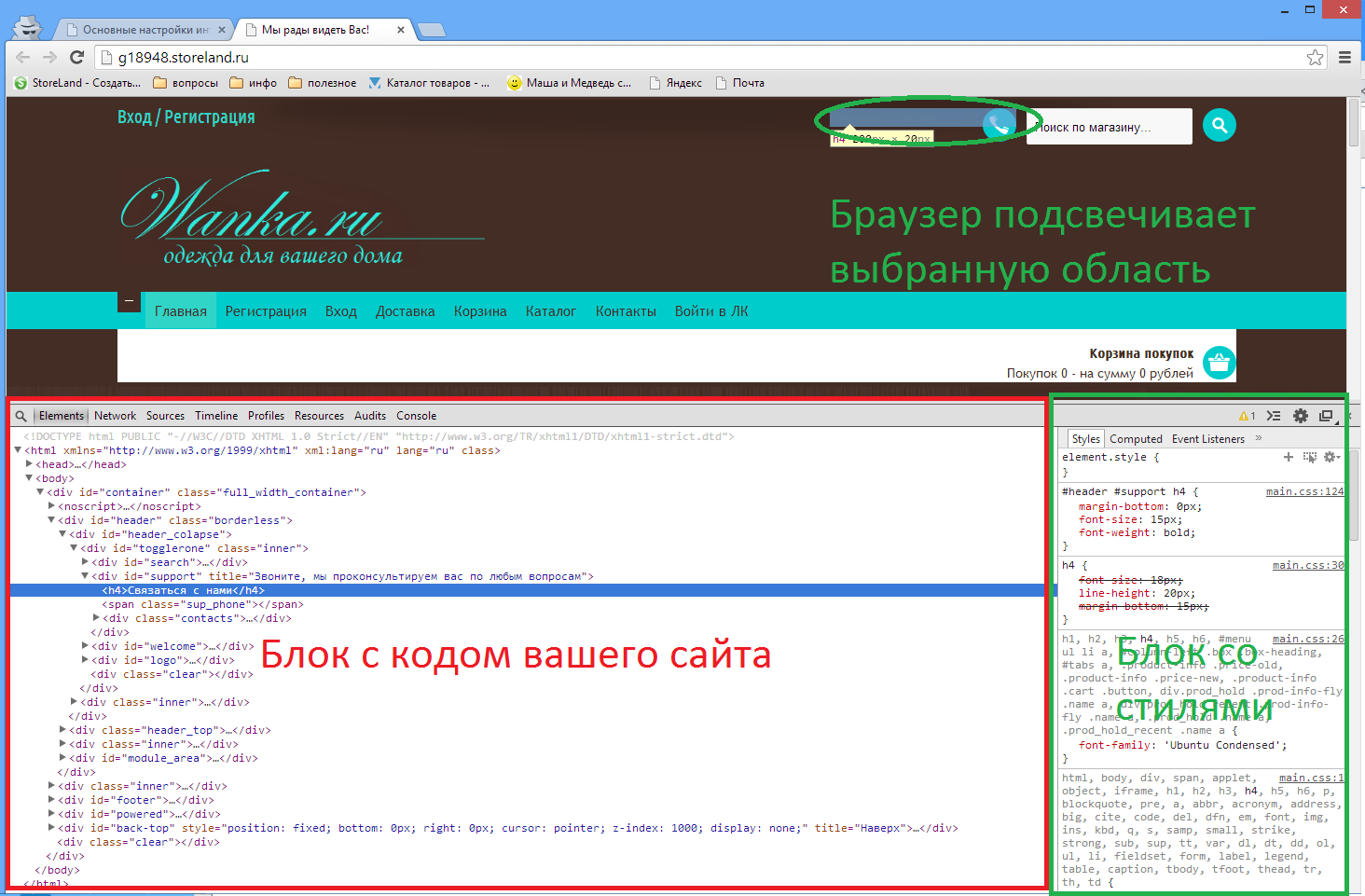
У вас появляется код вашего сайта (слева широкая колонка) и стили вашего сайта (справа узкая колонка):
Курсор уже установлен на том блоке, по которому вы кликнули. При наведении мышкой на код одновременно начинает подсвечиваться область где данный блок располагается(прозрачным синим цветом) , так смотрим правильно ли мы выбрали блок.
В данном случае слова находяться в блоке <h4> </h4> и имеют класс указаный справа:

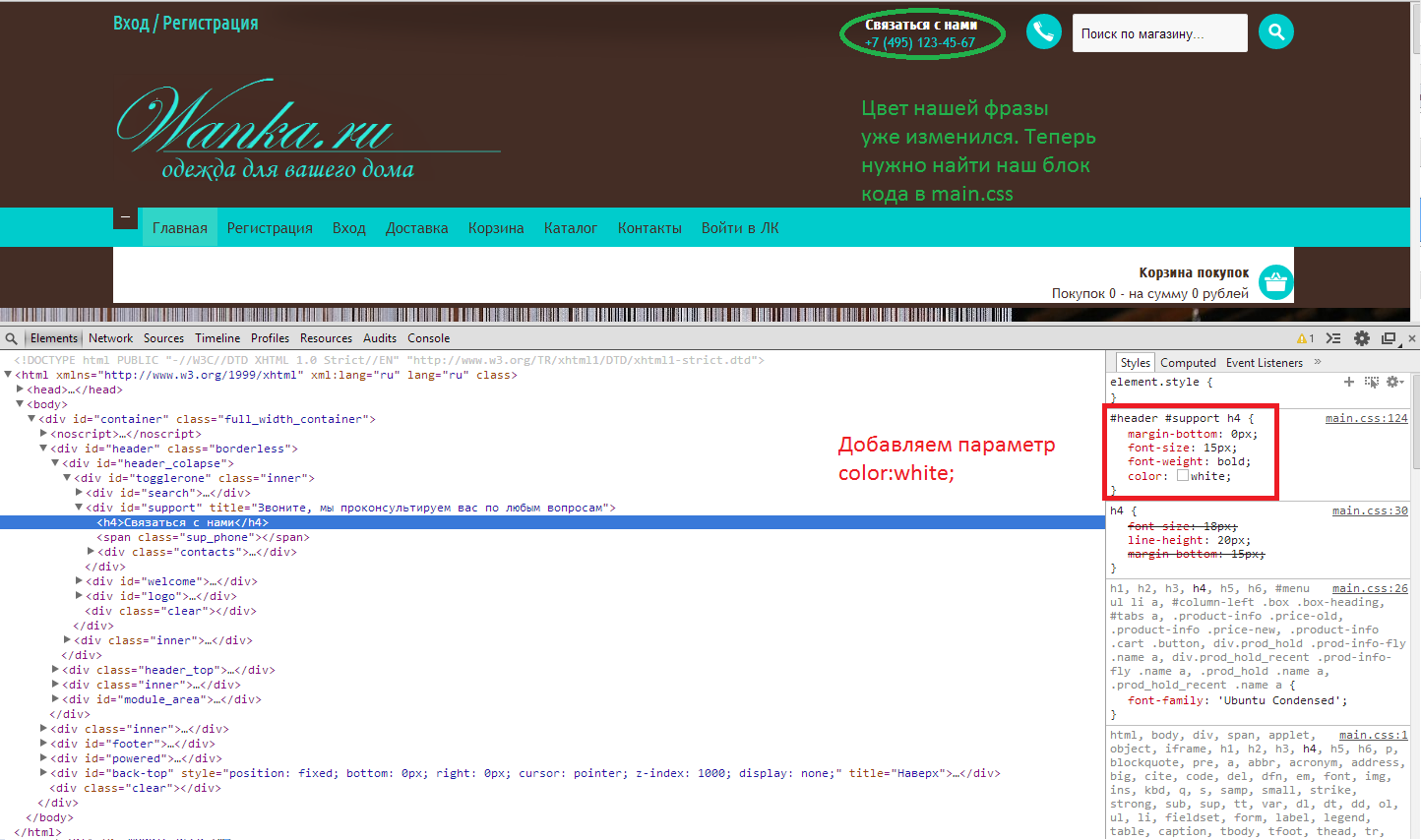
Вам нужно добавить параметр color:#FFF; , посмотреть как он будет выглядеть. Сделать это можно прямо в браузере изменяя стили соответствующего класса.:

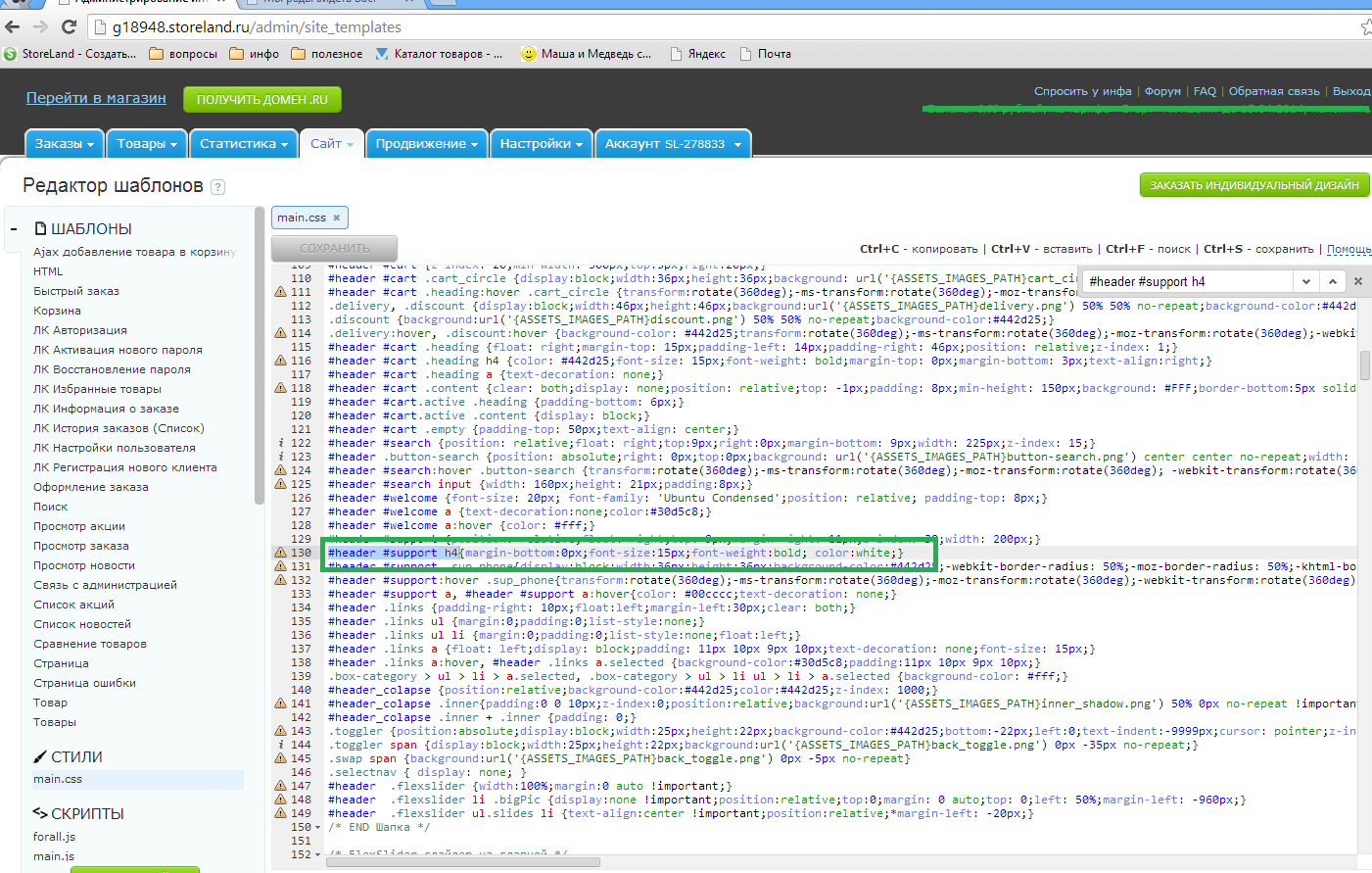
После того как подобрали нужный цвет копируем его название, далее заходим в бэк-офис, открываем шаблон main.css , быстрым поиском ищем нужный стиль и меняем его.(На вашем сайте я уже изменил код)

Далее, чтобы изменить фон , опять кликаем по нужной области правой кнопкой. Далее ищем правильный блок(пробегаемся мышкой по коду и смотрим подсветку браузера) , после того как нашли смотрим на имя стиля, далее процедура аналогично первой, только используется уже параметр background.
Есть 3 варианта установки фона.
Простое указание цвета: background:#000; , где #000 - нужный вам цвет.
Указание картинки(при загрузке сайта, пока картинка не загрузилась фон по умолчанию белый): Background:url('Ссылка на нужное изображение') no-repeat;
Где url - ссылка на изображение , no-repeat - картинка поставится только 1 раз(делается для больших изображений, чтобы они не дублировались) , нужно указывать вместо "no-repeat" - "repeat" если вы используете паттерн(маленькое изображение, которое нужно растеражировать по всей области).
Указание картинки и цвета пока картинка загружается Background:url('Ссылка на нужное изображение') #000 no-repeat; Где все тоже самое , что и в двух предыдущих случаях.
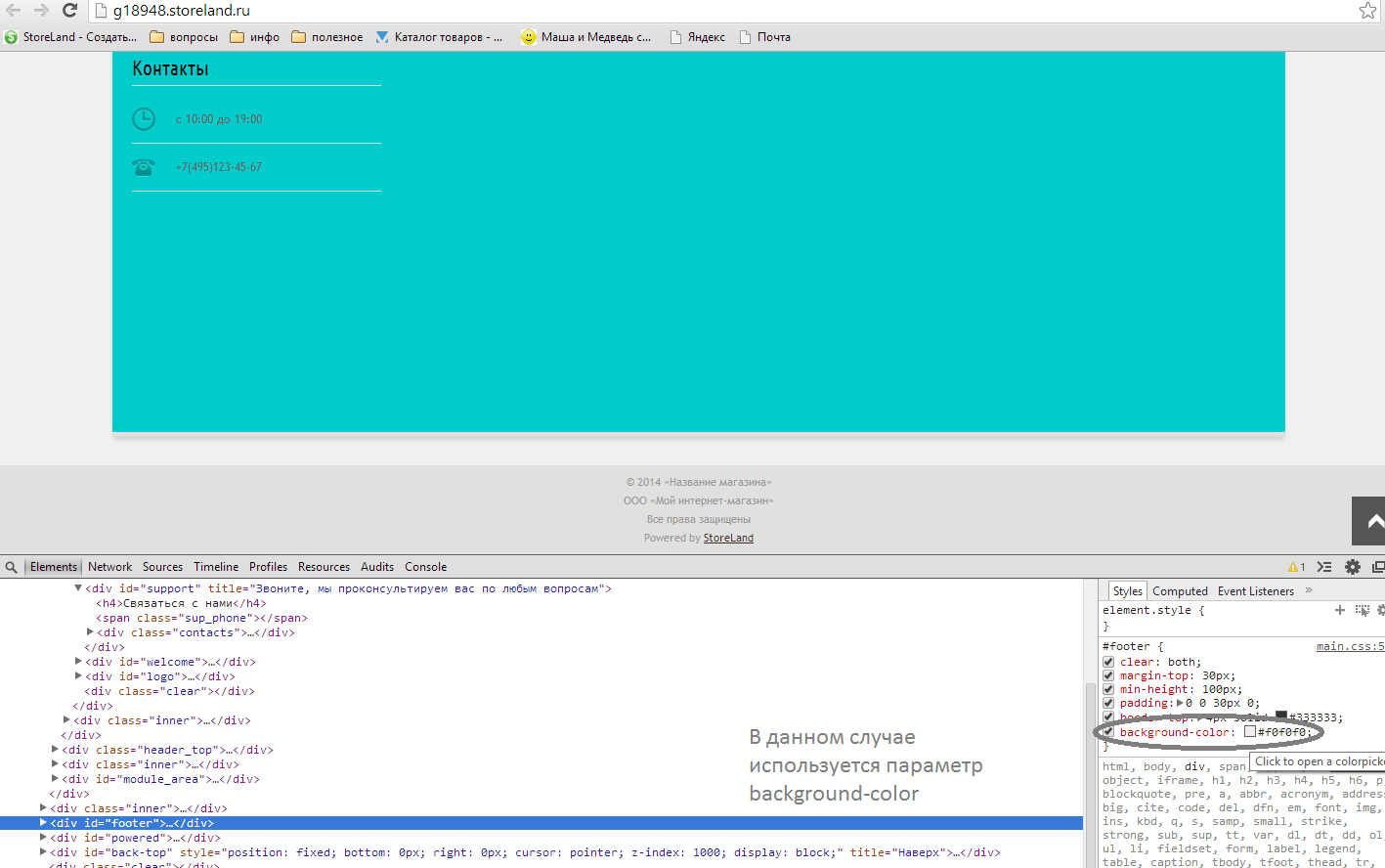
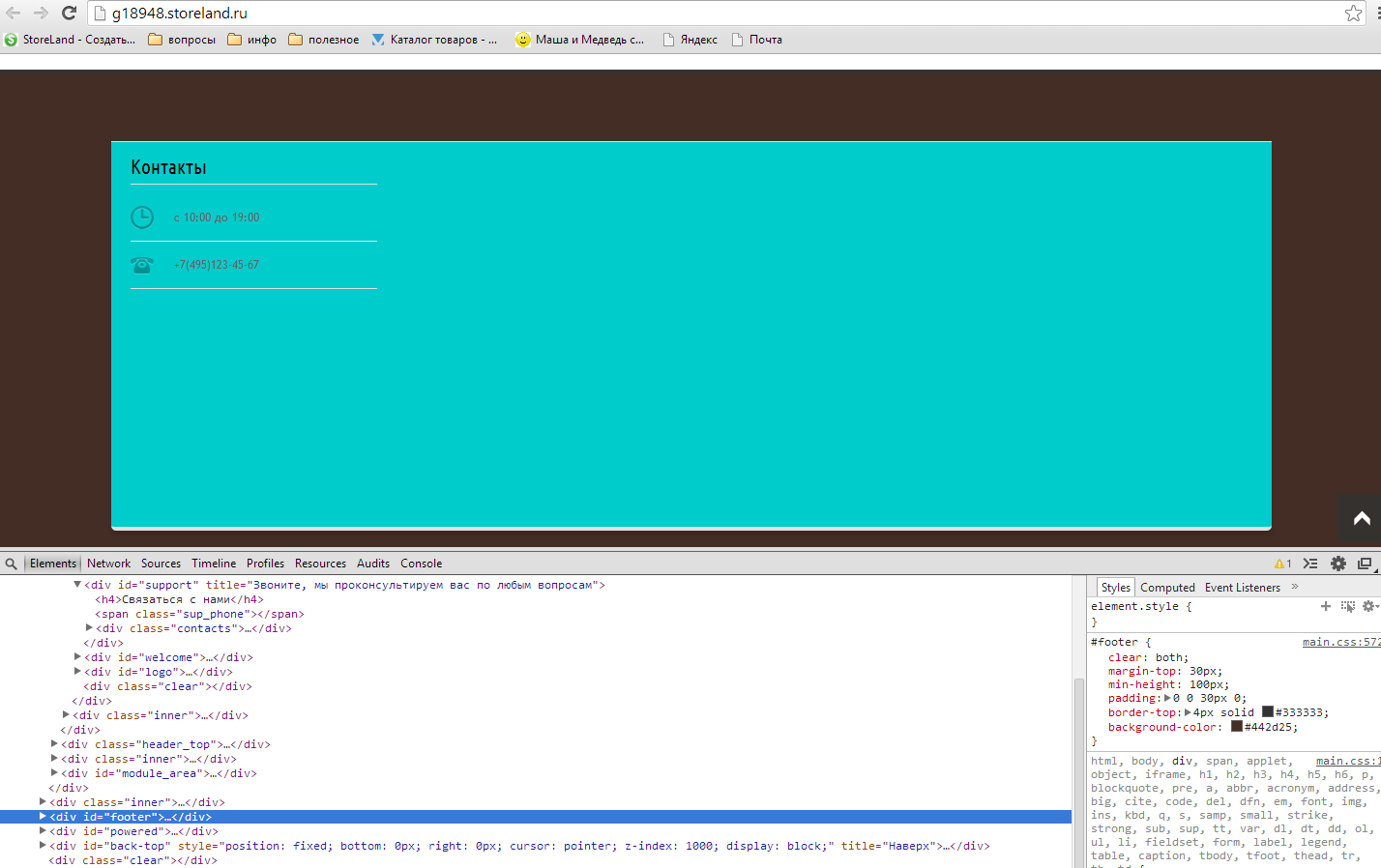
Продемонстрирую на подвале как найти нужный класс, и что в нем изменить , чтобы серый заменить на шоколадный:
Кликаем правой кнопкой прямо по подвалу в любое пустое место, жмем просмотр кода элемента:


После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения.(вам я их уже внес)
Думаю после данной инструкции для вас не составит труда изменить остальные пункты по аналогии и в дальнейшем более быстро изменять цвета там где нужно вам.
#211468 Черный Везде Можно Поменять На Серый?
 Отправлено
Danil
на 30 Сентябрь 2015 - 17:34
Отправлено
Danil
на 30 Сентябрь 2015 - 17:34
 lenasmith (30 Сентябрь 2015 - 17:31) писал:
lenasmith (30 Сентябрь 2015 - 17:31) писал:
В шаблоне Движение хотелось бы снизить контрастность, заменив черный на цвет "мокрый асфальт" (средний серый).
Во всех плашках.
Как это сделать?
нет, вот так правильнее: можно ли это сделать? если да, то как?
Воспользуйтесь инструкцией http://forum.storela...нужно-производ/
#182631 Потеряла: Отображение Количества Товаров
 Отправлено
Vaccina
на 16 Январь 2015 - 01:33
Отправлено
Vaccina
на 16 Январь 2015 - 01:33
$(function() {
$('select[name="form[properties][]"]').each(function() {
$(this).children('option').each(function() {
var mods = $('.goodsDataMainModificationsList[rel="' + $(this).val() + '"], .ModificationsList[rel="' + $(this).val() + '"]');
if(mods.length) {
var rest_value = mods.find('[name="rest_value"]').val();
$(this).html($(this).html() + ' (' + rest_value + ' шт)');
}
});
});
});
#182869 Магазин Автокресел. Как Доработать?
 Отправлено
Danil
на 17 Январь 2015 - 16:08
Отправлено
Danil
на 17 Январь 2015 - 16:08
 lenasmith (17 Январь 2015 - 15:52) писал:
lenasmith (17 Январь 2015 - 15:52) писал:
Есть магазин http://shop-maxi-cosi.ru
Помогите, пожалуйста, сделать некоторый улучшайзинг, а именно:
1. Нужно, чтобы картинки товара открывались не как сейчас (открывается в новом окне), а как на другом моем сайте, например, heyner-shop.ru/goods/HEYNER-SuperProtect-4 (т.е. поверх сайта вырастает картинка, а сам сайт притеняется. картинку можно закрыть крестиком).
2. Как поменять на красный цвет надписи Товар участвует в акции «Скидки в Январе 2015 года». По 30.01.2015 скидка составляет 15% (сейчас это серая надпись под ДОБАВИТЬ В КОРЗИНУ)
3. Как поменять на синий, в цвет логотипа, плашку ДОБАВИТЬ В КОРЗИНУ
4. Как под шапкой и перед описанием товара сделать баннер с информацией (100% оригинал, Доставка по всей России и т.д.)
Заранее благодарю за помощь!
2)
в шаблоне товары найдите код
<!-- Блок информации по акции действующей на товар, если таковая есть -->
{% IF GOODS_MOD_MAX_DISCOUNT_ID %}
<div class="span12" itemprop="priceValidUntil" content="{GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date("Y-m-d")}">
<!-- Акция на товар -->
<strong>Товар участвует в акции «{GOODS_MOD_MAX_DISCOUNT_CAMPAIGN_NAME}».</strong><br />
По {GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет {GOODS_MOD_MAX_DISCOUNT}%
</div>
{% ENDIF %}
и замените на <!-- Блок информации по акции действующей на товар, если таковая есть -->
{% IF GOODS_MOD_MAX_DISCOUNT_ID %}
<div class="span12 cvett" itemprop="priceValidUntil" content="{GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date("Y-m-d")}">
<!-- Акция на товар -->
<strong>Товар участвует в акции «{GOODS_MOD_MAX_DISCOUNT_CAMPAIGN_NAME}».</strong><br />
По {GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет {GOODS_MOD_MAX_DISCOUNT}%
</div>
{% ENDIF %}
в конец main.css добавьте
.cvett {color:#FF0;}
и изменяйте цвет #FF03) в конец main.css добавьте
.btn-success {
background-color: #5bb75b;
}
и замените цвет #5bb75b на свой4) В шаблоне товары, перед кодом
<div class="span7"> <div class="col-main"> <!-- В корне каталога товаров не отображаем заголовок -->вставьте
<div class="banner"><img src="ссылка на картинку"></div>
#52123 Как Добавить Форму Заказать Звонок?
![]() Отправлено
Michail
на 16 Март 2013 - 00:46
Отправлено
Michail
на 16 Март 2013 - 00:46
- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": lenasmith
- Privacy Policy




 Публикации
Публикации

 Отправлено
Отправлено



