1) Регистрируемся на сервисе cloudflare.com
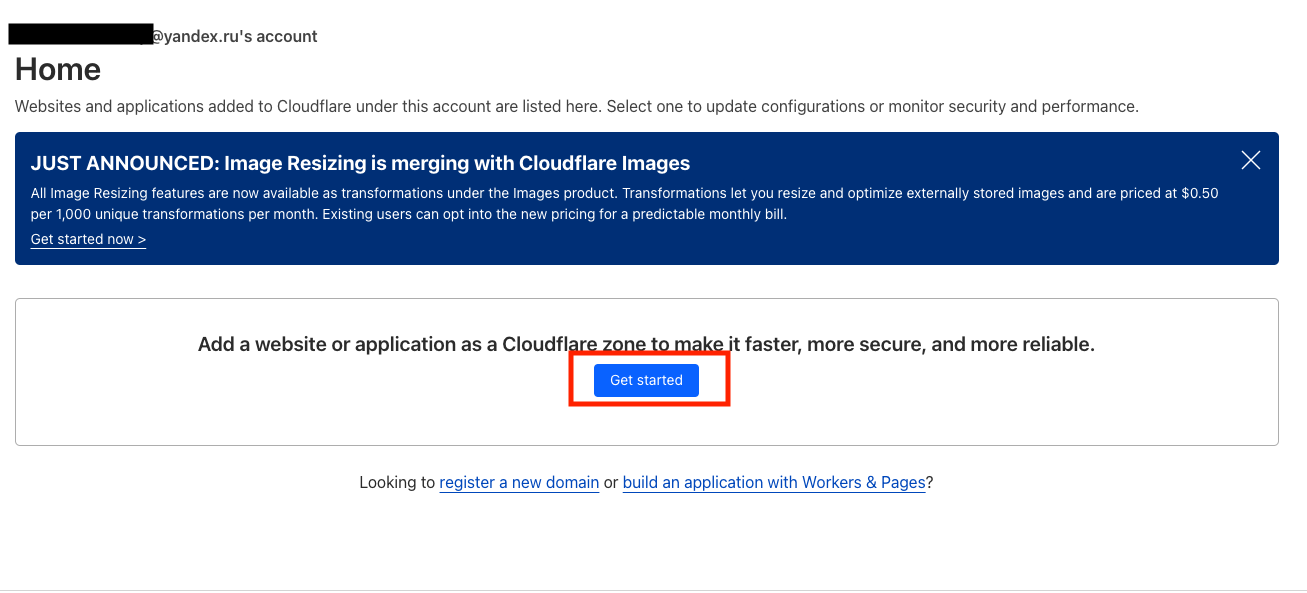
2) В личном кабинете CF нажимаем кнопку Get Started (см. скриншот)
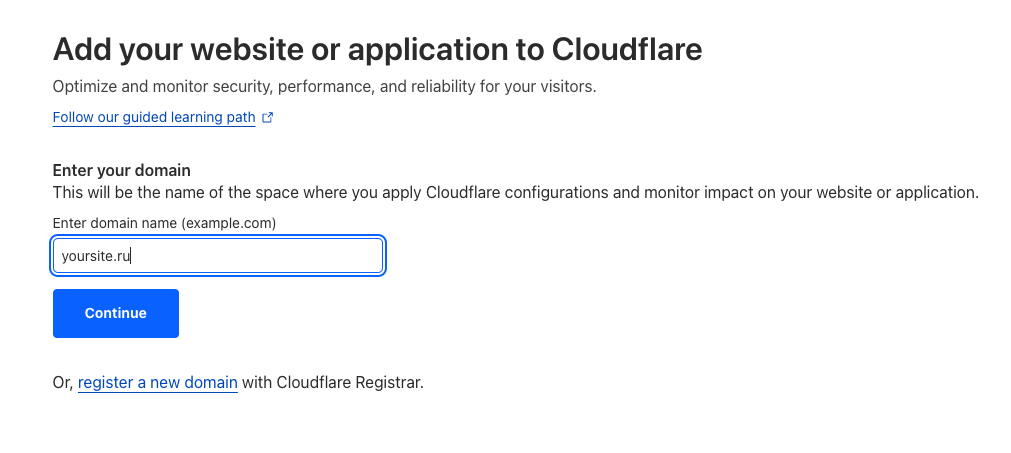
3) Вводим адрес Вашего сайта и нажимаем кнопку Continue
4) Выбираем тарифный план Free за 0$
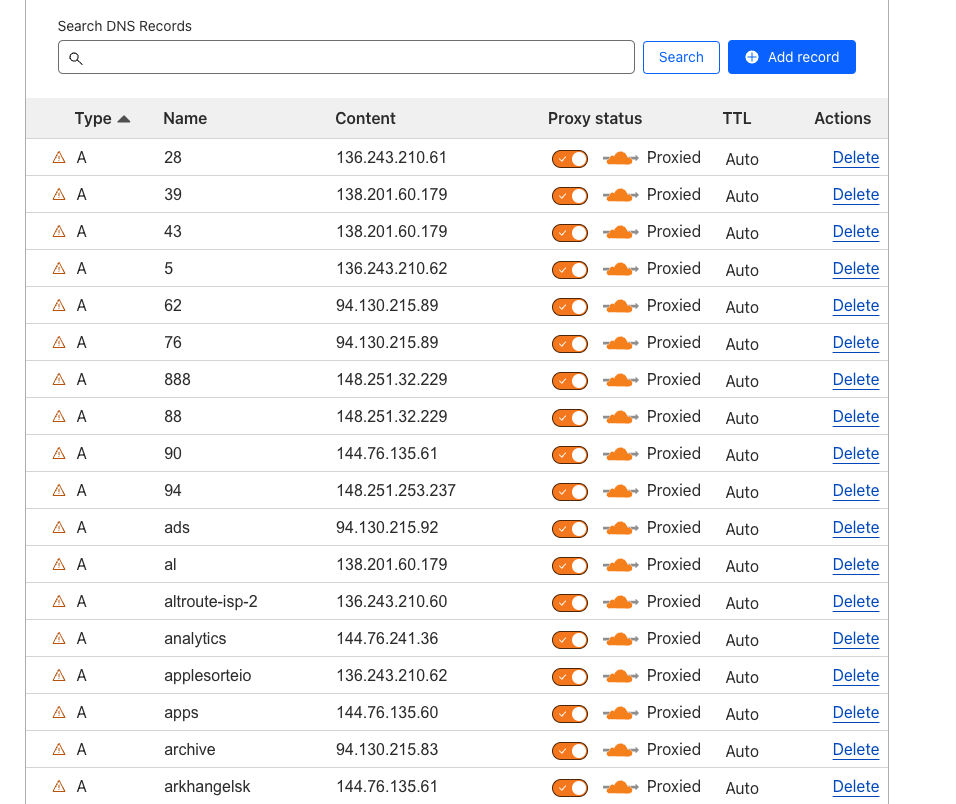
5) На открывшейся странице удаляем все записи с типом А
6) После удаления все записей, нажимаем на кнопку Add record и добавляем записи
A - @ - 94.130.215.91
A - @ - 136.243.210.59
А - www - 94.130.215.91
A - www - 136.243.210.59
CNAME - st - st.storeland.ru
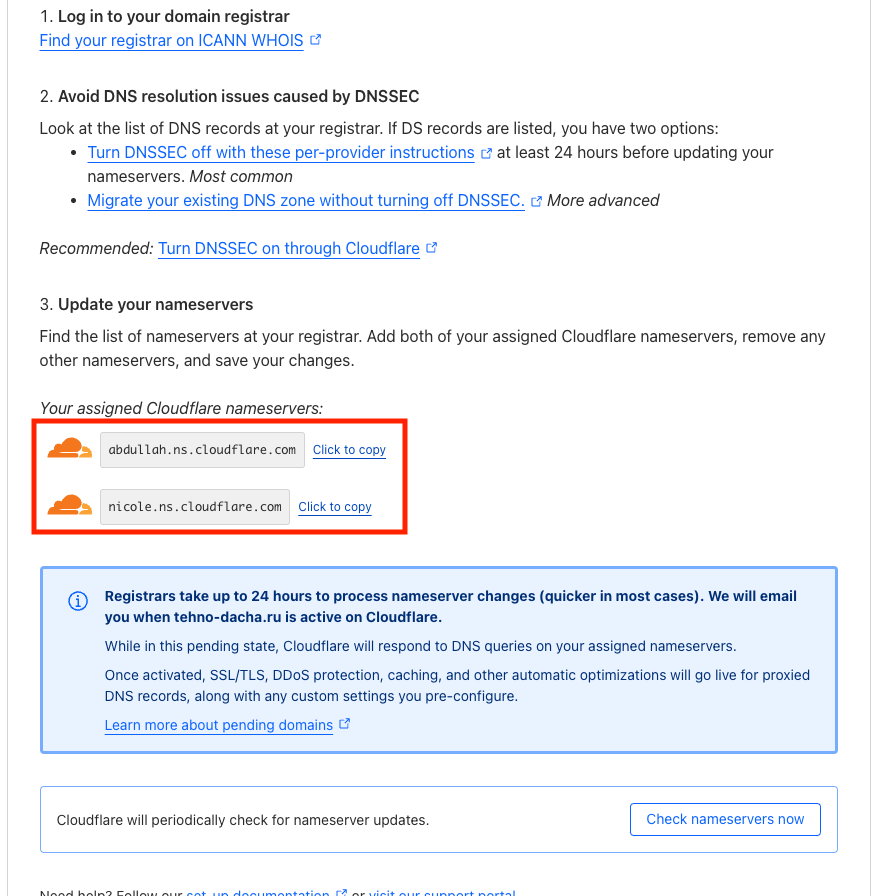
7) Нажимаем Continue, на открывшейся странице находим 2 DNS записи
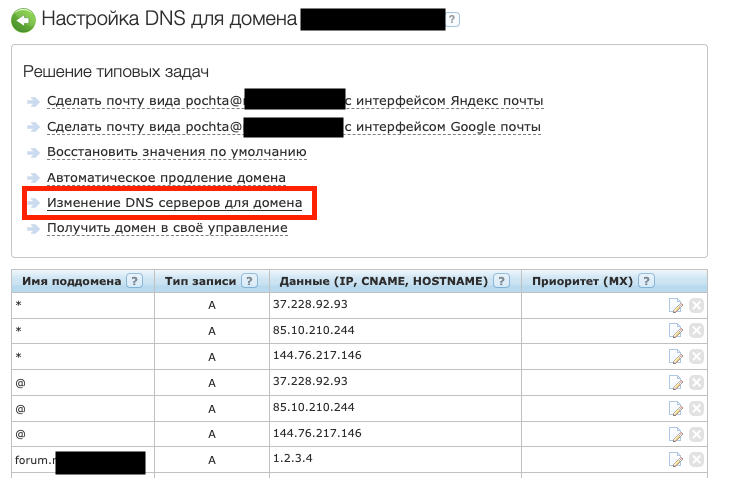
8) Теперь нужно перейти в админ-панель Вашего магазина, зайти в раздел Настройки - Домен, напротив Вашего домена нажать иконку в виде шестеренки и там выбрать: "Изменение DNS серверов для домена"
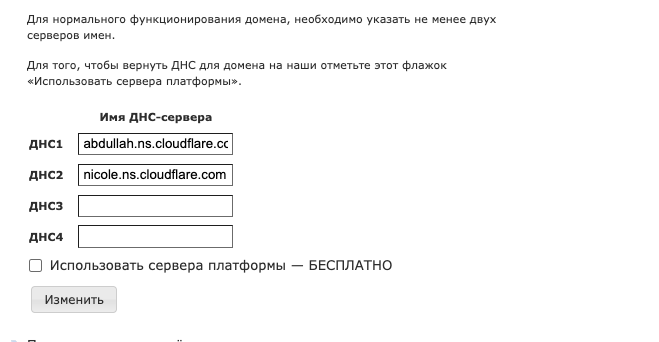
9) Убираем галочку "Использовать сервера платформы — БЕСПЛАТНО", вместо 4 записей указываем 2, полученные на 7 этапе и нажимаем Изменить




 Публикации
Публикации Женщина
Женщина

 Отправлено
Отправлено






 Отправлено
Отправлено
 Отправлено
Отправлено

 Отправлено
Отправлено


 Отправлено
Отправлено


 Отправлено
Отправлено


 Отправлено
Отправлено
 Отправлено
Отправлено
 Отправлено
Отправлено
 Отправлено
Отправлено


