Изменение Каталога На Главной
#1
Отправлено 19 Август 2013 - 16:49
#2
Отправлено 20 Август 2013 - 04:54
#subNavigationMenu > div {
margin: 10px 0;
}
и в main.js добавьте
$(function() {
var navigation = $('#subNavigation:first');
var wrapper = $('<div id="subNavigationMenu">');
var map = {0:1, 1:5, 6:3, 9:2};
for(var size in map) {
var ul = $('<ul id="subNavigation">');
for(var i = 0; i < map[size]; i++) {
ul.append(navigation.find('li:eq(' + (parseInt(size) + i) + ')').clone());
}
wrapper.append($('<div id="Border">').append(ul));
}
navigation.closest('div').before(wrapper).remove();
});
#4
Отправлено 21 Август 2013 - 02:08
#5
Отправлено 15 Сентябрь 2013 - 15:49
напомню о моей просьбе.
#6
Отправлено 17 Сентябрь 2013 - 02:31
<!-- Каталог -->
<h3 class="contentTbodyCatalogHeader">Каталог</h3>
<div id="Border">
<ul id="subNavigation">
{%IFNOT catalog_empty %}
<!-- свернутый каталог -->
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item {% IF catalog.LEVEL<=0%}root_cat{% ENDIF %}">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}
</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог -->
</div>
и замените его на
<!-- Каталог -->
<h3 class="contentTbodyCatalogHeader">Каталог</h3>
<div id="Border">
<ul id="subNavigation">
{%IFNOT catalog_empty %}
<!-- свернутый каталог -->
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item {% IF catalog.LEVEL<=0%}root_cat{% ENDIF %}">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}
</a>
</li>
{% IF catalog.NAME=ФЛИСОВАЯ ОДЕЖДА || catalog.NAME=МАЛЬЧИКАМ (от 8 лет) || catalog.NAME=АКСЕССУАРЫ || catalog.NAME=РАСПРОДАЖА %}
</ul></div><div id="Border"><ul id="subNavigation">
{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог -->
</div>
далее найдите
<!-- Каталог 2-->
<h3 class="contentTbodyCatalogHeader">Производители</h3>
<div id="Border">
<ul id="subNavigation">
{%IFNOT catalog_full_empty %}
<!-- свернутый каталог -->
{% FOR catalog_full %}
{% IFNOT catalog_full.NAME = МАЛЬЧИКАМ (от 8 лет) %}
{% IFNOT catalog_full.NAME = ДЕВОЧКАМ (от 8 лет) %}
{% IF catalog_full.HIDE %}
<li class="cat-item {% IF catalog_full.LEVEL<=0%}root_cat{% ENDIF %}">
<a href="{catalog_full.URL}"
{% IF catalog_full.LEVEL>0%}style="padding-left:{catalog_full.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}
>{catalog_full.NAME}
</a>
</li>
{% ENDIF %}
{%ENDIF%}
{%ENDIF%}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог 2-->
</div>
и замените на
<!-- Каталог 2-->
<h3 class="contentTbodyCatalogHeader">Производители</h3>
<div id="Border">
<ul id="subNavigation">
{%IFNOT catalog_full_empty %}
<!-- свернутый каталог -->
{% FOR catalog_full %}
{% IFNOT catalog_full.NAME = МАЛЬЧИКАМ (от 8 лет) %}
{% IFNOT catalog_full.NAME = ДЕВОЧКАМ (от 8 лет) %}
{% IF catalog_full.HIDE %}
{% IF catalog_full.NAME=БЕЛОРУССИЯ %}
</ul></div><div id="Border"><ul id="subNavigation">
{% ENDIF %}
<li class="cat-item {% IF catalog_full.LEVEL<=0%}root_cat{% ENDIF %}">
<a href="{catalog_full.URL}"
{% IF catalog_full.LEVEL>0%}style="padding-left:{catalog_full.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}
>{catalog_full.NAME}
</a>
</li>
{% ENDIF %}
{%ENDIF%}
{%ENDIF%}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог 2-->
</div>
#7
Отправлено 20 Октябрь 2013 - 17:03
Как можно изменить цвет шрифта у одной категории, например Женская одежда?
#8
Отправлено 21 Октябрь 2013 - 10:27
[size=4]<a href="{catalog.URL}"[/size]
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}
</a>
замените его на
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}{% IF catalog.NAME= ЖЕНСКАЯ ОДЕЖДА %}style="color: red" {%ENDIF%}
>{catalog.NAME}
</a>
Здесь добавлено еще одно условие, в нём задаётся цвет шрифта, поменяйте его на тот который вам нужен, можете написать цвет словом(red, black, green), либо кодом (#d1735d)
#9
Отправлено 15 Ноябрь 2013 - 21:43
#10
Отправлено 16 Ноябрь 2013 - 00:47
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}{% IF catalog.NAME= ЖЕНСКАЯ ОДЕЖДА %}style="color: red !important;" {%ENDIF%}
>{catalog.NAME}
</a>
как можно заметить все заключается в добавлении метки !important
#11
Отправлено 18 Ноябрь 2013 - 20:15
#12
Отправлено 18 Февраль 2015 - 17:57
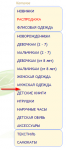
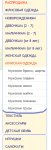
При клике на категорию мужская одежда появляется разделительная полоса между "мужская одежда" и "мужские майки". Помогите её убрать.
На картинке: как есть и как хочется.
Заранее спасибо!
#13
Отправлено 18 Февраль 2015 - 19:22
 zabota-mama (18 Февраль 2015 - 17:57) писал:
zabota-mama (18 Февраль 2015 - 17:57) писал:
При клике на категорию мужская одежда появляется разделительная полоса между "мужская одежда" и "мужские майки". Помогите её убрать.
На картинке: как есть и как хочется.
Заранее спасибо!
{% IF catalog.NAME=ФЛИСОВАЯ ОДЕЖДА || catalog.NAME=МУЖСКАЯ ОДЕЖДА || catalog.NAME=Мужские трусы || catalog.NAME=АКСЕССУАРЫ || catalog.NAME=Мальчикам %}
и замените на
{% IF catalog.NAME=ФЛИСОВАЯ ОДЕЖДА || catalog.NAME=Мужские трусы || catalog.NAME=АКСЕССУАРЫ || catalog.NAME=Мальчикам %}
#15
Отправлено 11 Май 2015 - 16:40
#16
Отправлено 11 Май 2015 - 17:20
 zabota-mama (21 Март 2015 - 19:45) писал:
zabota-mama (21 Март 2015 - 19:45) писал:
Но, в каталоге по умолчанию, исчезла и полоса между "Мужская одежда" и "детские книги". А она нужна.
#17
Отправлено 10 Июнь 2015 - 17:31
 Ирина345 (11 Май 2015 - 17:20) писал:
Ирина345 (11 Май 2015 - 17:20) писал:
Спасибо за вопрос. Я уже отчаялся ждать ответа.
Нужно чтобы:
1. Между МУЖСКАЯ ОДЕЖДА и ТЕКСТИЛЬ появилась разделительная голубая линия (см.скрин 1)
2. Если МУЖСКАЯ ОДЕЖДА развернута, то эта разделительная голубая линия д.б. уже между МУЖСКИЕ ТРУСЫ и ТЕКСТИЛЬ (см.скрин 2).
#18
Отправлено 11 Июнь 2015 - 02:30
<li class="cat-item {% IF catalog.LEVEL<=0%}root_cat{% ENDIF %}">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
{% IF catalog.NAME= РАСПРОДАЖА %}style="color: red !important;" {%ENDIF%}
>{catalog.NAME}
</a>
</li>
замените на:
<li {% IF catalog.NAME= ТЕКСТИЛЬ %}style="border-top: 1px solid #7799ff;"{% ENDIF %} class="cat-item {% IF catalog.LEVEL<=0%}root_cat{% ENDIF %}">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
{% IF catalog.NAME= РАСПРОДАЖА %}style="color: red !important;" {%ENDIF%}
>{catalog.NAME}
</a>
</li>
#19
Отправлено 16 Июль 2015 - 13:49
Но эта линия отличается от рамки, которая отчерчивает ФЛИСОВАЯ ОДЕЖДА и ДЕТСКАЯ ОБУВЬ (нет закруглений и она одинарная).
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных