
Выделение Категории
#1
Отправлено 20 Август 2011 - 23:35
Спасибо, Сергей
#2
Отправлено 22 Август 2011 - 18:42
<li class="cat-item">
далее заменить её на
<li class="cat-item{%IF catalog.NAME=Название категории которую нужно использовать%} cat_free{%ENDIF%}">
далее в файле стилей main.csstemplate найти
.leftmenu li li {
display: inline;
}
заменить на
.leftmenu li li.cat_free {
background: #333;
}
далее ужа можно задавать любые другие стили для вашей категории, например заливка, или изображение.
Для изменении цвета ссылки в данной категории используйте класс
.leftmenu li li.cat_free a {
color:#333;
}
#3
Отправлено 22 Август 2011 - 19:49
<!-- Каталог товаров --> {%IFNOT catalog_full_empty%}
<ul class="leftmenu">
<li style="padding-bottom: 10px;">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul id="nav">{% ENDIF %}
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %}">
<a href="{catalog_full.URL}"><span>{catalog_full.NAME}</span></a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}
Код изменен, как в таком случае изменить цвет или картинку добавить?
#4
Отправлено 23 Август 2011 - 20:28
<!-- Каталог товаров --> {%IFNOT catalog_full_empty%}
<ul class="leftmenu">
<li style="padding-bottom: 10px;">
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul id="nav">{% ENDIF %}
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %} cat-item{%IF catalog.NAME=Название категории которую нужно использовать%} cat_free{%ENDIF%}">
<a href="{catalog_full.URL}"><span>{catalog_full.NAME}</span></a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}
#5
Отправлено 24 Август 2011 - 17:06
И еще вопрос. Возможно ли одну категорию сделать выпадающей? как модификации или поле сортировки?
#6
Отправлено 25 Август 2011 - 10:01
Цитата
Думаю что попробовать такое реализовать можно, вот только как это будет выглядеть все. Ну т.е категории под категории. Попробуйте изложить более детально вопрос.
#7
Отправлено 25 Август 2011 - 19:11
Цитата
Цитата
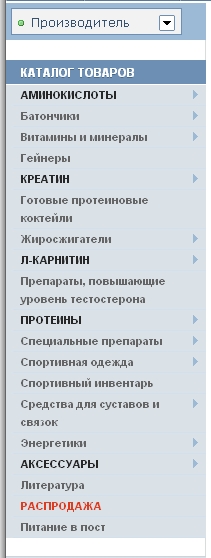
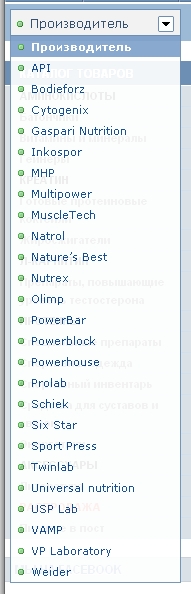
Окошко "choose a brаnd" над каталогом. Возможно сделать так же? На данный момент есть просто категория, но она довольно длинная. Целиком только при открытом каталоге отображается. Моя ссылка
#8
Отправлено 25 Август 2011 - 20:35
Цитата
Попробуйте добавить к свойству color высший приоритет (!important). Это будет примерно так
.test {
color:#000 !important;
}
Цитата
Окошко "choose a brаnd" над каталогом. Возможно сделать так же? На данный момент есть просто категория, но она довольно длинная. Целиком только при открытом каталоге отображается. Моя ссылка
Предлагаю вам сделать следующее: Тем категориям что должны быть именами брендов выставляется скрытие на сайте (это делается в редакторе категории)
Далее немного модернизируется код каталога в итоге получим
Было так
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul><br />
</li>
Стало так
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li>
{%IFNOT catalog_empty %}
<select name="brand" onchange="javascript:if(this.value!=-1&&this.value){window.location=this.value;}">
<option value="-1">Выберите производителя</option>
{% FOR catalog_full %}
{% IF catalog_full.HIDE %}
<option value="{catalog_full.URL}">{catalog_full.NAME}</option>
{% ENDIF %}
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul><br />
</li>
#9
Отправлено 26 Август 2011 - 17:54
У меня код каталога выглядит так
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
<ul class="leftmenu">
<li style="padding-bottom: 10px;"><a href="http://nutritionsport54.ru/page/%D0%A1%D0%BA%D0%B8%D0%B4%D0%BA%D0%B8"target="_blank"><img src="{ASSETS_IMAGES_PATH}catalog.gif" alt="банер" /></a></li>
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul id="nav">{% ENDIF %}
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %} cat-item{%IF catalog.NAME=Хиты продаж%} cat_free{%ENDIF%}">
<a href="{catalog_full.URL}"><span>{catalog_full.NAME}</span></a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed"></div>
<!-- /Каталог товаров -->
При замене на предложенный код, каталог лишается выпадающих подкатегорий(ну это ладно, можно и отказаться от этого). А в самом окошке прописалось "производители" "хиты продаж" спец предложения" И при выборе (к примеру) производителя просто открывался список производителей в самом каталоге. А хотелось чтоб в этом окошке сразу был список производителей. Так же как в приведенном выше примере.
#10
Отправлено 26 Август 2011 - 22:02
<li>
{%IFNOT catalog_empty %}
<select name="brand" onchange="javascript:if(this.value!=-1&&this.value){window.location=this.value;}">
<option value="-1">Выберите производителя</option>
{% FOR catalog_full %}
{% IF catalog_full.HIDE %}
<option value="{catalog_full.URL}">{catalog_full.NAME}</option>
{% ENDIF %}
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
в вашем же случае должно быть примерно так
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
<ul class="leftmenu">
<li>
{%IFNOT catalog_empty %}
<select name="brand" onchange="javascript:if(this.value!=-1&&this.value){window.location=this.value;}">
<option value="-1">Выберите производителя</option>
{% FOR catalog_full %}
{% IF catalog_full.HIDE %}
<option value="{catalog_full.URL}">{catalog_full.NAME}</option>
{% ENDIF %}
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
<li style="padding-bottom: 10px;"><a href="http://nutritionsport54.ru/page/%D0%A1%D0%BA%D0%B8%D0%B4%D0%BA%D0%B8"target="_blank"><img src="{ASSETS_IMAGES_PATH}catalog.gif" alt="банер" /></a></li>
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul id="nav">{% ENDIF %}
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %} cat-item{%IF catalog.NAME=Хиты продаж%} cat_free{%ENDIF%}">
<a href="{catalog_full.URL}"><span>{catalog_full.NAME}</span></a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed"></div>
<!-- /Каталог товаров -->
#11
Отправлено 28 Август 2011 - 11:38


#12
Отправлено 29 Август 2011 - 14:29
color:#000 !important; }
Так и не получается выделить категорию. Все перебрала и ни как.
#13
Отправлено 29 Август 2011 - 22:16
Цитата
Вам просто нужно создать категории, закинуть в них товар, и далее задать данным категориям опцию скрытая. И тогда по идее все будет как вы задумывали.
Цитата
color:#000 !important; }
Так и не получается выделить категорию. Все перебрала и ни как.
По идее должно работать нормально. Т.е класс должен выглядеть так
.leftmenu li li.cat_free a {
color:#333 !important;
}
если все же не получиться, то сообщите какую категорию вы хотите выделить на своем сайте.
#14
Отправлено 30 Август 2011 - 16:21
Цитата
Сделалось. Спасибо.
Цитата
Не получается. Ерунда выходит. Выпадающие подкатегории заимели серый фон.
А хотела выделить всего одну категорию "хиты продаж" в красный (при наведении жирный красный)
#15
Отправлено 30 Август 2011 - 22:44
<li class="level0 nav-1 cat-item"> <a href="http://nutritionsport54.ru/catalog/Хиты-продаж-2"><span>Хиты продаж</span></a> </li>
а должно быть так
<li class="level0 nav-1 cat-item cat_free"> <a href="http://nutritionsport54.ru/catalog/Хиты-продаж-2"><span>Хиты продаж</span></a> </li>
и тогда сработает правило cat_free
проверьте верно ли вы ставили условие
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %} cat-item{%IF catalog.NAME=Название категории которую нужно использовать%} cat_free{%ENDIF%}">
#16
Отправлено 31 Август 2011 - 13:01
Сам код вроде верно
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %} cat-item{%IF catalog.NAME=Хиты продаж%} cat_free{%ENDIF%}">
#17
Отправлено 31 Август 2011 - 20:57
#18
Отправлено 01 Сентябрь 2011 - 06:49
<!-- Каталог товаров -->
{%IFNOT catalog_full_empty%}
<ul class="leftmenu">
<li style="padding-bottom: 10px;"><ahref="http://nutritionsport54.ru/page/%D0%A1%D0%BA%D0%B8%D0%B4%D0%BA%D0%B8"target="_blank"><img src="{ASSETS_IMAGES_PATH}catalog.gif" alt="банер" /></a></li>
<li>
{%IFNOT catalog_empty %}
<select name="brand" onchange="javascript:if(this.value!=-1&&this.value){window.location=this.value;}">
<option value="-1">Выберите производителя</option>
{% FOR catalog_full %}
{% IF catalog_full.HIDE %}
<option value="{catalog_full.URL}">{catalog_full.NAME}</option>
{% ENDIF %}
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul id="nav">{% ENDIF %}
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
{% IF catalog_full.HIDE %}hide{% ENDIF %} cat-item{%IF catalog.NAME=Хиты продаж%} cat_free{%ENDIF%}">
<a href="{catalog_full.URL}"><span>{catalog_full.NAME}</span></a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed"></div>
<!-- /Каталог товаров -->
#19
Отправлено 01 Сентябрь 2011 - 06:58
#20
Отправлено 01 Сентябрь 2011 - 22:56
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных















