Главная - Категории
Автор Дима, 31 мая 2013 11:37
Сообщений в теме: 10
#1
Отправлено 31 Май 2013 - 11:37
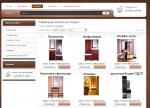
Добрый день. как сделать что бы на главной открывался не "Каталог" с товарами а Категории как на скрине по 3 в ряд?
#2
Отправлено 31 Май 2013 - 14:42
В шаблон Товары после строки
<!-- END Фильтры показываются только если есть товары в категории -->вставьте блок
<!-- Если на сайте есть список категорий и мы находимся в корне каталога, либо есть список вложенных категорий в текущую, но товаров в текущей категории нет - отображаем список категорий -->
{% IF nested_categories_list_empty=0 && IS_FULL_CATALOG || nested_categories_list_empty=0 && goods_empty && goods_filters_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<table class="table" cellpadding="5" cellspacing="0">
<tr>
{% FOR nested_categories_list %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</div>
<div class="img txtalgncnt"<div class="img txtalgncnt" style="height: 170px;">
<a href="{nested_categories_list.URL}" title="Перейти на страницу «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a>
</div>
<div class="buttons txtalgncnt">
<a href="{nested_categories_list.URL}" class="whtgreen" title="Перейти к категории «{nested_categories_list.NAME}»">Перейти в категорию</a>
</div>
</div>
</td>
{% IFNOT nested_categories_list.last %}{nested_categories_list.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
<br clear="all"/><br /><br />
{% ENDIF %}
затем в файл main.css добавьте блок
/* Каталог навигации по категориям на странице списка товаров */
.tabproduct{
text-align:center;
float:left;
width:250px;
height:205px;
overflow:hidden;
padding:1em;
margin:0px;
list-style-type:none;
background:none !important;
}
#3
Отправлено 31 Май 2013 - 14:47
В файл main.css в самый конец кода добавить?
#4
Отправлено 31 Май 2013 - 14:59
Получилось вот так ,(блок в main.css вставил в конец кода),
1)по 2а хотелось бы по 3 в ряд(скрин)
2) убрать товары которые внизу (скрин)
3)исчезла линия "отделяющая"(скрин)
4)Зашёл в Категорию а там вот это (скрин)
5)Картинки категорий и кнопки всё поплыло
спасибо огромное за помощь!
1)по 2а хотелось бы по 3 в ряд(скрин)
2) убрать товары которые внизу (скрин)
3)исчезла линия "отделяющая"(скрин)
4)Зашёл в Категорию а там вот это (скрин)
5)Картинки категорий и кнопки всё поплыло
спасибо огромное за помощь!
#5
Отправлено 01 Июнь 2013 - 04:32
 Дима (31 Май 2013 - 14:47) писал:
Дима (31 Май 2013 - 14:47) писал:
В файл main.css в самый конец кода добавить?
1. Шаблон Товары. Найдите:
is_divided("2"
замените на
is_divided("3"
2. В разделе Товары - Товары - удалите товары с данной категории не затрагивая товары с подкатегорий.
3. Сайт - Редактор шаблонов - Товары - найдите:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="box padd">
<table class="table" cellpadding="5" cellspacing="0">
<tr>
{% FOR nested_categories_list %}
перед ним вставьте:<div class="hr"></div>4.Чтобы сделать вывод категорий по 3 в ряд зайдите в раздел Сайт - Редактор шаблонов - Товары - найдите:
{nested_categories_list.index | is_divided("2"
замените на:
{nested_categories_list.index | is_divided("3"
5. Размеры изображений категорий вы можете изменить в разделе Настройки - Основные.Чтобы выровнять кнопку по центру, зайдите в раздел Сайт - Редактор шаблонов - main.css и в самом низу пропишите:
.tabproduct .buttons a{margin:0 auto; float:none;}
#6
Отправлено 17 Февраль 2014 - 21:37
Здравствуйте! Помогите, пожалуйста убрать товары с главной страницы под категориями. Как выровнять фото по центру кнопки Перейти в категорию.
http://kofeinka.com.ua/
Пробовал делать как описано выше-не помогает. Буду очень благодарен за Вашу помощь!
http://kofeinka.com.ua/
Пробовал делать как описано выше-не помогает. Буду очень благодарен за Вашу помощь!
#7
Отправлено 18 Февраль 2014 - 04:15
сделайте сл.изменения в шаблоне Товары:
http://forum.storela...оге/#entry23944
после данных изменений будут выводиться только категории
http://forum.storela...оге/#entry23944
после данных изменений будут выводиться только категории
#8
Отправлено 18 Февраль 2014 - 11:45
Спасибо!!! Все сделал-получилось!
#9
Отправлено 18 Февраль 2014 - 14:03
Подскажите еще, пожалуйста, как выровнять кнопки категорий на главной.
Делал так:
Чтобы выровнять кнопку по центру, зайдите в раздел Сайт - Редактор шаблонов - main.css и в самом низу пропишите:
.tabproduct .buttons a{margin:0 auto; float:none;}
Но никаких изменений не происходит. сайт http://kofeinka.com.ua
Спасибо.
Делал так:
Чтобы выровнять кнопку по центру, зайдите в раздел Сайт - Редактор шаблонов - main.css и в самом низу пропишите:
.tabproduct .buttons a{margin:0 auto; float:none;}
Но никаких изменений не происходит. сайт http://kofeinka.com.ua
Спасибо.
#10
Отправлено 18 Февраль 2014 - 14:49
 Vlad12 (18 Февраль 2014 - 14:03) писал:
Vlad12 (18 Февраль 2014 - 14:03) писал:
Подскажите еще, пожалуйста, как выровнять кнопки категорий на главной.
Делал так:
Чтобы выровнять кнопку по центру, зайдите в раздел Сайт - Редактор шаблонов - main.css и в самом низу пропишите:
.tabproduct .buttons a{margin:0 auto; float:none;}
Но никаких изменений не происходит. сайт http://kofeinka.com.ua
Спасибо.
Делал так:
Чтобы выровнять кнопку по центру, зайдите в раздел Сайт - Редактор шаблонов - main.css и в самом низу пропишите:
.tabproduct .buttons a{margin:0 auto; float:none;}
Но никаких изменений не происходит. сайт http://kofeinka.com.ua
Спасибо.
#mainindex a.whtgreen {
float: left;
margin: 0 0 0 30px;
}
на
#mainindex a.whtgreen {
float: left;
margin: 0 0 0 44px;
}
#11
Отправлено 18 Февраль 2014 - 15:28
ОГРОМНОЕ спасибо!!! Получилось 
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных