Поменять Расположение Фото
#1
Отправлено 18 Май 2013 - 15:45
#2
Отправлено 18 Май 2013 - 15:58
 kostiano12 (18 Май 2013 - 15:45) писал:
kostiano12 (18 Май 2013 - 15:45) писал:
Сделал все как указанно в этой теме http://forum.storela...__60#entry59705, картинки выровнялись сверху, но хотелось что бы снизу тоже были ровными.
#3
Отправлено 18 Май 2013 - 19:10
 kostiano12 (18 Май 2013 - 15:58) писал:
kostiano12 (18 Май 2013 - 15:58) писал:
В файле "style.css".
Найти код:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;}
Заменить:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;height: 300px;}
#4
Отправлено 18 Май 2013 - 19:18
 Koderhan (18 Май 2013 - 19:10) писал:
Koderhan (18 Май 2013 - 19:10) писал:
В файле "style.css".
Найти код:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;}
Заменить:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;height: 300px;}
Теперь пропало выпадающее меню и стало выглядить так:
#5
Отправлено 20 Май 2013 - 13:04
 kostiano12 (18 Май 2013 - 19:18) писал:
kostiano12 (18 Май 2013 - 19:18) писал:
Есть уже готовый ответ на ваш вопрос про то как сделать одинаковыми товары в каталоге. http://forum.storela...__60#entry59705
#6
Отправлено 20 Май 2013 - 15:44
 Koderhan (20 Май 2013 - 13:04) писал:
Koderhan (20 Май 2013 - 13:04) писал:
Есть уже готовый ответ на ваш вопрос про то как сделать одинаковыми товары в каталоге. http://forum.storela...__60#entry59705
я уже выполнял данные шаги, товары выровнялись только сверху, а снизу как попало.
#8
Отправлено 23 Май 2013 - 07:05
 support 2.0 (20 Май 2013 - 16:59) писал:
support 2.0 (20 Май 2013 - 16:59) писал:
Нет я сделал все точно по инструкции как показано здесь http://forum.storela...__60#entry59705,
1 пункт добавил код
2 пункт удалил коды которые выделены красным
после прохождения всех шагов фото выровнялись только сверху и пропало выпадающее меню.
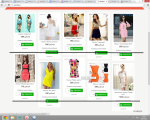
А мне нужно что бы все товары выглядели как на этой странице http://axoda.ru/cata...talog/В-наличии и то в конце начинается как попало выглядеть
Что бы все было пропорционально, а не вот так http://axoda.ru/
#9
Отправлено 23 Май 2013 - 08:36
В файле "style.css".
Найти код:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;height: 300px;}
Заменить:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;height: 380px;}
#10
Отправлено 23 Май 2013 - 08:39
 Koderhan (23 Май 2013 - 08:36) писал:
Koderhan (23 Май 2013 - 08:36) писал:
В файле "style.css".
Найти код:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;height: 300px;}
Заменить:
.containers .items, .containers2 .items {display: inline-block; float: none !important; *display: inline; vertical-align: top; width:170px !important;height: 380px;}
Теперь фото стали выглядеть ровно, но кнопка заказать находится где попало, см. рис..
#11
Отправлено 23 Май 2013 - 09:05
<div style="width: 193px;position: relative;overflow:hidden">и замените ее на
<div style="width: 193px;position: relative;overflow:hidden;height: 231px;">
#12
#13
Отправлено 23 Май 2013 - 10:12
#14
Отправлено 23 Май 2013 - 10:36
 Stasya (23 Май 2013 - 10:12) писал:
Stasya (23 Май 2013 - 10:12) писал:
Браузер гугл хром
http://axoda.ru/catalog/HTC - здесь у Вас тоже все в порядке?
Лично у меня только на нескольких страницах выглядит все нормально, на остальных кнопки съехали, где то вообще нет кнопки "заказать"
#15
Отправлено 23 Май 2013 - 11:23
 kostiano12 (23 Май 2013 - 10:36) писал:
kostiano12 (23 Май 2013 - 10:36) писал:
http://axoda.ru/catalog/HTC - здесь у Вас тоже все в порядке?
Лично у меня только на нескольких страницах выглядит все нормально, на остальных кнопки съехали, где то вообще нет кнопки "заказать"
Это все потому, что у Вас высота изображений разная. Если Вы будете к товарам загружать изображения примерно одинаковых размеров, таких проблем не возникнет и кнопку "заказать" можно будет подкорректировать
#16
Отправлено 23 Май 2013 - 11:38
 support 2.0 (23 Май 2013 - 11:23) писал:
support 2.0 (23 Май 2013 - 11:23) писал:
Можно же как то по другому сделать, у меня на витрине 5 тыс. товаров, не буду же я сейчас загружать их по новой, в других шаблонов подобного не было, давайте что нибудь придумаем?
#17
Отправлено 23 Май 2013 - 12:02
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
vertical-align: top;
width: 170px !important;
}
и заменить его на
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
vertical-align: top;
width: 170px !important;
height: 465px;
}
А в шаблоне HTML найдите строку <figure style="width: 173px;position: relative;overflow:hidden;">и замените ее на
<figure style="width: 173px;position: relative;overflow:hidden;height: 306px;">
#18
Отправлено 23 Май 2013 - 12:23
 Stasya (23 Май 2013 - 12:02) писал:
Stasya (23 Май 2013 - 12:02) писал:
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
vertical-align: top;
width: 170px !important;
}
и заменить его на
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
vertical-align: top;
width: 170px !important;
height: 465px;
}
А в шаблоне HTML найдите строку <figure style="width: 173px;position: relative;overflow:hidden;">и замените ее на
<figure style="width: 173px;position: relative;overflow:hidden;height: 306px;">
Не могу найти код <figurestyle="width:173px;position: relative;overflow:hidden;">
#19
Отправлено 23 Май 2013 - 12:41
 kostiano12 (23 Май 2013 - 12:23) писал:
kostiano12 (23 Май 2013 - 12:23) писал:
Это находится в шаблоне Товары.
Я предлагаю Вам несколько другой вариант инструкции. У Вас товары разных размеров, и скорее всего, если они будут все размером 173х306, то будут искажаться.
#20
Отправлено 23 Май 2013 - 12:51
 support 2.0 (23 Май 2013 - 12:41) писал:
support 2.0 (23 Май 2013 - 12:41) писал:
Я предлагаю Вам несколько другой вариант инструкции. У Вас товары разных размеров, и скорее всего, если они будут все размером 173х306, то будут искажаться.
Я уже этим способом пробовал, не помогло...
Да нет, вроде нет искажения, только вот кнопка заказать далековато от фотографии, какой код отвечает за расположение, к верху хочу поднять.
 kostiano12 (23 Май 2013 - 12:48) писал:
kostiano12 (23 Май 2013 - 12:48) писал:
Да нет, вроде нет искажения, только вот кнопка заказать далековато от фотографии, какой код отвечает за расположение, к верху хочу поднять.
Точнее даже не кнопка, а сам контур товара, посмотрите на сайте axoda.ru.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных