Как Сделать Дополнительное Боковое Меню С Элементом, Который Раскрывает И Закрывает Часть Ссылок
#1
Отправлено 15 Май 2013 - 17:08
#2
Отправлено 16 Май 2013 - 03:05
#3
Отправлено 16 Май 2013 - 13:33
 Vaccina (16 Май 2013 - 03:05) писал:
Vaccina (16 Май 2013 - 03:05) писал:
Прикрепил файл с кодом.
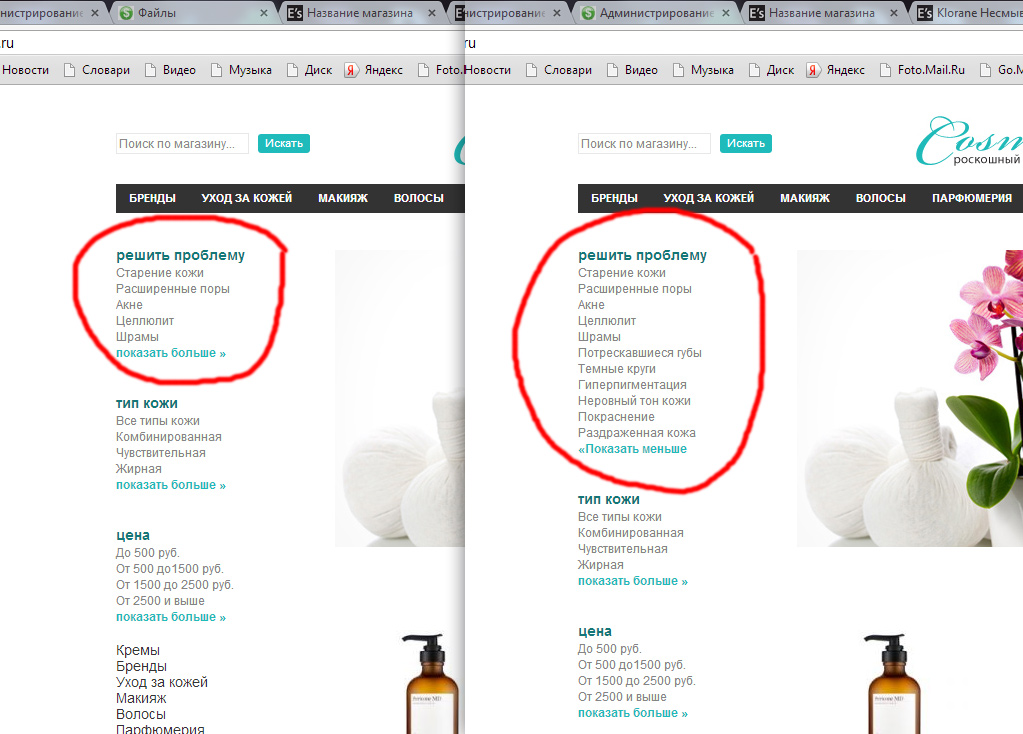
Задача в следующем, есть верхнее основное меню и нужно сделать вспомогательное боковое (кнопки и разделы будут абсолютность разные на верхнем меню одни а на боковом другие) как показано на картинке в предыдущем сообщении (в боковом меню несколько разделов например - Особенности: далее перечисление -натуральные, -ограниченный тираж, -новинки, а часть этих перечислений скрыто и при нажатии на текст "показать больше" открываются остальные перечисления и следовательно при нажатии на текст "Показать меньше" часть этих перечислений снова скрывается. И так несколько разделов, в каждом есть перечисления и при нажатии на текст "показать больше" открываются остальные перечисления.
 DOCTYPE html PUBLIC.doc 158К
305 Количество загрузок:
DOCTYPE html PUBLIC.doc 158К
305 Количество загрузок:
#4
Отправлено 17 Май 2013 - 01:43
<!-- Каталог товаров -->
<div style="padding-top:17px; margin-left:-11px;"> <div class="nav-container"> </div>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
{% IF catalog.FIRST %}<ul class="linksX">{% ENDIF %}
<li>
<a href="{catalog.URL}"
{% IF catalog.CURRENT %}
class="contentTbodyCatalogCurent"
{% ELSEIF catalog.CURRENT_PARENT %}
class="contentTbodyCatalogCurentBranch"
{% ENDIF %}
>
{catalog.NAME}
<!-- Отображение количества товаров в категории -->
{% IF catalog.GOODS_COUNT> %}
{% ENDIF %}
</a>
{% IF %}</li>{% ENDIF %}
{% IF catalog.LAST %}
{% FOR out %}</ul>{%IFNOT %}</li>{% ENDIF %}{% ENDFOR %}
{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</div>
<!-- /Каталог товаров -->
тот код привел на будущее, именно данный код вы и будете менять в шаблоне. На данный момент не понятен один момент - что у вас будет выступать в роли корневых названий. Из вашего примера это "Особенности". Корневые категории? а все подкатегории будут в виде "далее перечисление -натуральные, -ограниченный тираж, -новинки"? объясните по подробнее этот момент.
#5
Отправлено 17 Май 2013 - 12:58
 Сake (17 Май 2013 - 01:43) писал:
Сake (17 Май 2013 - 01:43) писал:
<!-- Каталог товаров -->
<div style="padding-top:17px; margin-left:-11px;"> <div class="nav-container"> </div>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
{% IF catalog.FIRST %}<ul class="linksX">{% ENDIF %}
<li>
<a href="{catalog.URL}"
{% IF catalog.CURRENT %}
class="contentTbodyCatalogCurent"
{% ELSEIF catalog.CURRENT_PARENT %}
class="contentTbodyCatalogCurentBranch"
{% ENDIF %}
>
{catalog.NAME}
<!-- Отображение количества товаров в категории -->
{% IF catalog.GOODS_COUNT> %}
{% ENDIF %}
</a>
{% IF %}</li>{% ENDIF %}
{% IF catalog.LAST %}
{% FOR out %}</ul>{%IFNOT %}</li>{% ENDIF %}{% ENDFOR %}
{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</div>
<!-- /Каталог товаров -->
тот код привел на будущее, именно данный код вы и будете менять в шаблоне. На данный момент не понятен один момент - что у вас будет выступать в роли корневых названий. Из вашего примера это "Особенности". Корневые категории? а все подкатегории будут в виде "далее перечисление -натуральные, -ограниченный тираж, -новинки"? объясните по подробнее этот момент.
С начало название раздела (предположим Особенности, оно несет только информационный смысл, не является ссылкой)
далее идут перечисления (они являются ссылками и их видно определенное количество, предположим 5, а остальные скрыты и появляются при нажатии на текст "показать больше" открываются остальные перечисления и следовательно при нажатии на текст "Показать меньше" часть этих перечислений снова скрывается )
далее сам кнопка "показать больше"/"Показать меньше"
И таких разделов (как "особенности" нескольо) несколько
#6
Отправлено 18 Май 2013 - 06:01
#7
Отправлено 19 Май 2013 - 18:12
 Vaccina (18 Май 2013 - 06:01) писал:
Vaccina (18 Май 2013 - 06:01) писал:
я думаю может в ручную реализовать боковую панель меню, только вот как сделать такую кнопку как "показать больше" открываются остальные перечисления и следовательно при нажатии на текст "Показать меньше" часть этих перечислений снова скрывается
#8
Отправлено 20 Май 2013 - 11:21
 bg999 (19 Май 2013 - 18:12) писал:
bg999 (19 Май 2013 - 18:12) писал:
В файле "main.js".
Добавить в конец файла код:
$(document).ready(function(){
$('.catalog2 ul').hide();
$('.catalog2 h4').toggle(
function(){
$(this).siblings('ul').stop(false, true).slideDown(100);
$(this).html('Скрыть каталог');
},
function(){
$(this).siblings('ul').stop(false, true).slideUp(100);
$(this).html('Показать каталог');
}
);
});
В файле "HTML".После кода:
<div style="padding-top:17px; margin-left:-11px;"> <div class="nav-container"> </div>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
{% IF catalog.FIRST %}<ul class="linksX">{% ENDIF %}
<li>
<a href="{catalog.URL}"
{% IF catalog.CURRENT %}
class="contentTbodyCatalogCurent"
{% ELSEIF catalog.CURRENT_PARENT %}
class="contentTbodyCatalogCurentBranch"
{% ENDIF %}
>
{catalog.NAME}
<!-- Отображение количества товаров в категории -->
{% IF catalog.GOODS_COUNT> %}
{% ENDIF %}
</a>
{% IF %}</li>{% ENDIF %}
{% IF catalog.LAST %}
{% FOR out %}</ul>{%IFNOT %}</li>{% ENDIF %}{% ENDFOR %}
{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</div>
<!-- /Каталог товаров -->
Добавить код:<div class="catalog2"> <h4>Показать каталог</h4> <ul> </li><a href="адрес">Категория</a></li> </li><a href="адрес">Категория</a></li> </li><a href="адрес">Категория</a></li> </li><a href="адрес">Категория</a></li> </ul> </div>
#9
Отправлено 20 Май 2013 - 19:32
 Koderhan (20 Май 2013 - 11:21) писал:
Koderhan (20 Май 2013 - 11:21) писал:
В файле "main.js".
Добавить в конец файла код:
$(document).ready(function(){
$('.catalog2 ul').hide();
$('.catalog2 h4').toggle(
function(){
$(this).siblings('ul').stop(false, true).slideDown(100);
$(this).html('Скрыть каталог');
},
function(){
$(this).siblings('ul').stop(false, true).slideUp(100);
$(this).html('Показать каталог');
}
);
});
В файле "HTML".После кода:
<div style="padding-top:17px; margin-left:-11px;"> <div class="nav-container"> </div>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
{% IF catalog.FIRST %}<ul class="linksX">{% ENDIF %}
<li>
<a href="{catalog.URL}"
{% IF catalog.CURRENT %}
class="contentTbodyCatalogCurent"
{% ELSEIF catalog.CURRENT_PARENT %}
class="contentTbodyCatalogCurentBranch"
{% ENDIF %}
>
{catalog.NAME}
<!-- Отображение количества товаров в категории -->
{% IF catalog.GOODS_COUNT> %}
{% ENDIF %}
</a>
{% IF %}</li>{% ENDIF %}
{% IF catalog.LAST %}
{% FOR out %}</ul>{%IFNOT %}</li>{% ENDIF %}{% ENDFOR %}
{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</div>
<!-- /Каталог товаров -->
Добавить код:<div class="catalog2"> <h4>Показать каталог</h4> <ul> </li><a href="адрес">Категория</a></li> </li><a href="адрес">Категория</a></li> </li><a href="адрес">Категория</a></li> </li><a href="адрес">Категория</a></li> </ul> </div>
Я вручную прописал ссылки и мне теперь нужно чтобы при нажатии на кнопку "показать больше" открывались остальные ссылки как показано на прикрепленной картинке, а при нажатии "показать меньше" ссылки снова скрывались. Адрес моего сайта http://cosmetikova.ru/
Очень надеюсь на вашу помощь)

#10
Отправлено 20 Май 2013 - 19:59
 bg999 (20 Май 2013 - 19:32) писал:
bg999 (20 Май 2013 - 19:32) писал:
Очень надеюсь на вашу помощь)
Код:
$(document).ready(function(){
$('.catalog2 ul').hide();
$('.catalog2 h4').toggle(
function(){
$(this).siblings('ul').stop(false, true).slideDown(100);
$(this).html('Скрыть каталог');
},
function(){
$(this).siblings('ul').stop(false, true).slideUp(100);
$(this).html('Показать каталог');
}
);
});
#11
Отправлено 21 Май 2013 - 09:39
 Koderhan (20 Май 2013 - 19:59) писал:
Koderhan (20 Май 2013 - 19:59) писал:
Код:
$(document).ready(function(){
$('.catalog2 ul').hide();
$('.catalog2 h4').toggle(
function(){
$(this).siblings('ul').stop(false, true).slideDown(100);
$(this).html('Скрыть каталог');
},
function(){
$(this).siblings('ul').stop(false, true).slideUp(100);
$(this).html('Показать каталог');
}
);
});
Этот код у меня уже стоит. Помогите сделать из надписи "показать больше" кнопку открывающую остальной список (ссылки) как показано на прикрепленной картинке, а при нажатии "показать меньше" ссылки снова скрывались.
#12
Отправлено 21 Май 2013 - 10:34
 bg999 (21 Май 2013 - 09:39) писал:
bg999 (21 Май 2013 - 09:39) писал:
В файле "HTML".
Код:
<span style="font-size:12px; line-height: 16px;">Старение кожи<br /> Расширенные поры<br /> Акне<br /> Целлюлит<br /> Шрамы<br /> Потрескавшиеся губы<br /> Темные круги<br /> Гиперпигментация<br /> Неровный тон кожи<br /> Покраснение<br /> Раздраженная кожа</span> <div style="text-align: left;"><span style="font-size:12px; line-height: 16px;"><span style="font-size:12px; line-height: 16px;"> <span style="color:rgb(31, 187, 187)"><span style="font-size:12px; line-height: 16px;"><strong>«Показать меньше<br /> <br /> <br /> </strong></span><span style="font-size: 14px; color: rgb(19, 119, 119); line-height: 20px"><strong>тип кожи</strong></span></span><br /> <span style="font-size:12px; line-height: 16px;">Все типы кожи<br /> Комбинированная<br /> Чувствительная<br /> Жирная</span> </span> </span> <div><span style="font-size:12px; line-height: 16px;"><span style="font-size:12px; line-height: 16px;"><span style="color: rgb(31, 187, 187);"><span style="color:rgb(31, 187, 187)"><span style="font-size:12px; line-height: 16px;"><strong>показать больше »</strong></span></span></span></span><br /> <br />Заменить:
<div class="catalog"> <ul class="catalog1 "> <li> Старение кожи </li> <li> Расширенные поры </li> <li> Акне </li> <li> Целлюлит </li> <li> Шрамы </li> </ul> <ul class="catalog2"> <li> Потрескавшиеся губы </li> <li> Темные круги </li> <li> Гиперпигментация </li> <li> Неровный тон кожи </li> <li> Покраснение </li> <li> Раздраженная кожа </li> </ul> <h4>Показать больше</h4> </div>
Панель администратора, "Сайт"->"Редактор тем".
В файле "main.js".
Добавить в конец файла код:
$(document).ready(function(){
$('.catalog2').hide();
$('.catalog h4').toggle(
function(){
$('.catalog').siblings('.catalog2').stop(false, true).slideDown(100);
$('.catalog h4').html('Показать меньше');
},
function(){
$('.catalog').siblings('.catalog2').stop(false, true).slideUp(100);
$('.catalog h4').html('Показать больше');
}
);
});
Панель администратора, "Сайт"->"Редактор тем".В файле "main.css".
Добавить в конец файла код:
.catalog h4 {
color: rgb(31, 187, 187);
font-size: 12px;
font-weight: bold;
cursor: pointer;
}
#13
Отправлено 21 Май 2013 - 11:32
 Koderhan (21 Май 2013 - 10:34) писал:
Koderhan (21 Май 2013 - 10:34) писал:
В файле "HTML".
Код:
<span style="font-size:12px; line-height: 16px;">Старение кожи<br /> Расширенные поры<br /> Акне<br /> Целлюлит<br /> Шрамы<br /> Потрескавшиеся губы<br /> Темные круги<br /> Гиперпигментация<br /> Неровный тон кожи<br /> Покраснение<br /> Раздраженная кожа</span> <div style="text-align: left;"><span style="font-size:12px; line-height: 16px;"><span style="font-size:12px; line-height: 16px;"> <span style="color:rgb(31, 187, 187)"><span style="font-size:12px; line-height: 16px;"><strong>«Показать меньше<br /> <br /> <br /> </strong></span><span style="font-size: 14px; color: rgb(19, 119, 119); line-height: 20px"><strong>тип кожи</strong></span></span><br /> <span style="font-size:12px; line-height: 16px;">Все типы кожи<br /> Комбинированная<br /> Чувствительная<br /> Жирная</span> </span> </span> <div><span style="font-size:12px; line-height: 16px;"><span style="font-size:12px; line-height: 16px;"><span style="color: rgb(31, 187, 187);"><span style="color:rgb(31, 187, 187)"><span style="font-size:12px; line-height: 16px;"><strong>показать больше »</strong></span></span></span></span><br /> <br />Заменить:
<div class="catalog"> <ul class="catalog1 "> <li> Старение кожи </li> <li> Расширенные поры </li> <li> Акне </li> <li> Целлюлит </li> <li> Шрамы </li> </ul> <ul class="catalog2"> <li> Потрескавшиеся губы </li> <li> Темные круги </li> <li> Гиперпигментация </li> <li> Неровный тон кожи </li> <li> Покраснение </li> <li> Раздраженная кожа </li> </ul> <h4>Показать больше</h4> </div>
Панель администратора, "Сайт"->"Редактор тем".
В файле "main.js".
Добавить в конец файла код:
$(document).ready(function(){
$('.catalog2').hide();
$('.catalog h4').toggle(
function(){
$('.catalog').siblings('.catalog2').stop(false, true).slideDown(100);
$('.catalog h4').html('Показать меньше');
},
function(){
$('.catalog').siblings('.catalog2').stop(false, true).slideUp(100);
$('.catalog h4').html('Показать больше');
}
);
});
Панель администратора, "Сайт"->"Редактор тем".В файле "main.css".
Добавить в конец файла код:
.catalog h4 {
color: rgb(31, 187, 187);
font-size: 12px;
font-weight: bold;
cursor: pointer;
}
Сделал все как описано, что то не получается, в чем причина?
http://cosmetikova.ru/catalog/Kremy
#14
Отправлено 21 Май 2013 - 12:07
 bg999 (21 Май 2013 - 11:32) писал:
bg999 (21 Май 2013 - 11:32) писал:
$(document).ready(function(){
$('.catalog2').hide();
$('.catalog h4').toggle(
function(){
$(this).siblings('.catalog2').stop(false, true).slideDown(100);
$('.catalog h4').html('Показать меньше');
},
function(){
$(this).siblings('.catalog2').stop(false, true).slideUp(100);
$('.catalog h4').html('Показать больше');
}
);
});
#15
Отправлено 21 Май 2013 - 13:01
 Koderhan (21 Май 2013 - 12:07) писал:
Koderhan (21 Май 2013 - 12:07) писал:
$(document).ready(function(){
$('.catalog2').hide();
$('.catalog h4').toggle(
function(){
$(this).siblings('.catalog2').stop(false, true).slideDown(100);
$('.catalog h4').html('Показать меньше');
},
function(){
$(this).siblings('.catalog2').stop(false, true).slideUp(100);
$('.catalog h4').html('Показать больше');
}
);
});
сработало, только вот у меня должно быть таких каталогов несолько как сделать? сейчас когда нажимаю на кнопку "показать больше" реагирует эта кнопка во всех коталогах?
#16
Отправлено 21 Май 2013 - 14:22
Только нужно будет прибавлять индекс у переменных.
Но я не понимаю зачем так усложнять каталог .
Например если следующий каталог добавить.
В файле "HTML".
<div class="catalog12"> <ul class="catalog1 "> <li> Старение кожи </li> <li> Расширенные поры </li> <li> Акне </li> <li> Целлюлит </li> <li> Шрамы </li> </ul> <ul class="catalog3"> <li> Потрескавшиеся губы </li> <li> Темные круги </li> <li> Гиперпигментация </li> <li> Неровный тон кожи </li> <li> Покраснение </li> <li> Раздраженная кожа </li> </ul> <h4>Показать больше</h4> </div>В файле "main.css".
Код:
$(document).ready(function(){
$('.catalog3').hide();
$('.catalog12 h4').toggle(
function(){
$(this).siblings('.catalog3').stop(false, true).slideDown(100);
$('.catalog12 h4').html('Показать меньше');
},
function(){
$(this).siblings('.catalog3').stop(false, true).slideUp(100);
$('.catalog12 h4').html('Показать больше');
}
);
});
#17
Отправлено 21 Май 2013 - 15:53
 Koderhan (21 Май 2013 - 14:22) писал:
Koderhan (21 Май 2013 - 14:22) писал:
Только нужно будет прибавлять индекс у переменных.
Но я не понимаю зачем так усложнять каталог .
Например если следующий каталог добавить.
В файле "HTML".
<div class="catalog12"> <ul class="catalog1 "> <li> Старение кожи </li> <li> Расширенные поры </li> <li> Акне </li> <li> Целлюлит </li> <li> Шрамы </li> </ul> <ul class="catalog3"> <li> Потрескавшиеся губы </li> <li> Темные круги </li> <li> Гиперпигментация </li> <li> Неровный тон кожи </li> <li> Покраснение </li> <li> Раздраженная кожа </li> </ul> <h4>Показать больше</h4> </div>В файле "main.css".
Код:
$(document).ready(function(){
$('.catalog3').hide();
$('.catalog12 h4').toggle(
function(){
$(this).siblings('.catalog3').stop(false, true).slideDown(100);
$('.catalog12 h4').html('Показать меньше');
},
function(){
$(this).siblings('.catalog3').stop(false, true).slideUp(100);
$('.catalog12 h4').html('Показать больше');
}
);
});
Спасибо большое все заработало)))
#18
Отправлено 27 Май 2013 - 15:38

<table border="0" cellpadding="1" cellspacing="1" style="width: 952px;">
<tbody>
<tr>
<td rowspan="3" style="height: 09px; width: 8px;"><img alt="" style="width: 8px; height: 2px;" /></td>
<td colspan="4" style="height: 09px;"> </td>
</tr>
<tr>
<td rowspan="2" style="text-align: left; vertical-align: bottom;"><!-- Форма поиска -->
<div class="top-search-indent">
<form action="http://{NET_DOMAIN}/search" id="search_mini_form" method="get" onsubmit="if($(this).find('#search').val()=='Поиск по магазину...') return false;">
<div class="form-search" style="margin-bottom: 15px; "><input class="input-text" id="search" name="q" onblur="if(this.value==''){this.value='Поиск по магазину...';}" onfocus="if(this.value=='Поиск по магазину...'){this.value='';}" type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{% ELSE %}Поиск по магазину...{% ENDIF %}" /><a style="padding-left: 9px;"><button class="button" title="Искать" type="submit"><span><span>Искать</span></span></button></a></div>
</form>
</div>
<!-- /Форма поиска --></td>
<td colspan="2" rowspan="2" style="text-align: center; vertical-align: middle;"><img alt="" src="http://files.storela...20966/logo.jpg" style="text-align: center; margin-left: 59px;" /></td>
<td style="text-align: center; vertical-align: middle;"><!-- Корзина -->
<div id="cartInfo">
<table align="right">
<tbody>
<tr>
<td class="cartIcon" style="font-size: 12px;" title="Перейти в корзину"><a href="{CART_URL}"><img alt="Корзина" src="{ASSETS_IMAGES_PATH}shop_cart_black.png" /></a></td>
<td class="cartTextData" style="font-size: 12px; line-height: 15px;">в <a href="{CART_URL}" title="Перейти в корзину">корзине</a> товаров<br />
на: <span class="black" id="cartSum"> {% IF cart_count_empty %} <span>0</span> {CURRENCY_NAME} {% ELSE %} {% FOR cart_sum %} {cart_sum.NOW | money_format}<br />
{% ENDFOR %} {% ENDIF %} </span></td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="text-align: right; vertical-align: top; height: 7px;"><span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storela...520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span><a href="http://emilysroom.ru/user/login" style="text-align: right; font-size: 11px;" target="_self">Вход</a><span style="text-align: right; color: rgb(97, 97, 95); font-size: 11px;"> | </span><a href="http://emilysroom.ru.../user/register" style="text-align: right; font-size: 11px;">Регистрация</a></td>
</tr>
<tr>
<td> </td>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td colspan="4">
<div class="mymenu">
<ul id="nav">
<li><a href="#" title="">БРЕНДЫ</a>
<ul>
<li><a href="#">Посмотреть все бренды</a></li>
<li><a href="#">Barex</a></li>
<li><a href="#">Caudalie</a></li>
<li><a href="#">Gigi</a></li>
<li><a href="#">Lakme</a></li>
</ul>
</li>
<li><a href="#" title="">УХОД ЗА КОЖЕЙ</a>
<ul>
<li><a href="#">Посмотреть все по<br />
уходу за кожей</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...21034/skin.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<!---------
<li>
<a href="#" title="">ИНСТРУМЕНТЫ КРАСОТЫ</a>
<ul>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Уход за кожей</a></li>
</ul>
</li>
-->
<li><a href="#" title="">МАКИЯЖ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
макияжа</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Глаза</a></li>
<li><a href="#">Губы</a></li>
<li><a href="#">Ногти</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Улыбка</a></li>
<li><a href="#">Интсрументы</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ВОЛОСЫ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
волос</a></li>
<li><a href="#">Кондиционеры</a></li>
<li><a href="#">Укладка</a></li>
<li><a href="#">Наборы</a></li>
<li><a href="#">Шампуни</a></li>
<li><a href="#">Добавки</a></li>
<li><a href="#">Инструменты</a></li>
<li><a href="#">Лечение</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ПАРФЮМЕРИЯ</a>
<ul>
<li><a href="#">Посмотреть всю<br />
парфюмерию</a></li>
<li><a href="#">Для дома</a></li>
<li><a href="#">Для мужчин</a></li>
<li><a href="#">Для женщин</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">МУЖЧИНЫ</a>
<ul>
<li><a href="#">Посмотреть все для<br />
мужчин</a></li>
<li><a href="#">Тело</a></li>
<li><a href="#">Лицо</a></li>
<li><a href="#">Волосы</a></li>
<li><a href="#">Наборы и комплекты</a></li>
<li><a href="#">Солнце</a></li>
<li><a href="#">Добавки</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">NATURAL</a>
<ul>
<li><a href="#">Посмотреть все</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">ПОДАРКИ</a>
<ul>
<li><a href="#">Посмотреть все<br />
подарки</a></li>
<li><a href="#">Парфюмерия</a></li>
<li><a href="#">Уход за волосами</a></li>
<li><a href="#">Макияж</a></li>
<li><a href="#">Мужчины</a></li>
<li><a href="#">Уход за кожей</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">СКИДКИ И АКЦИИ</a>
<ul >
<li><a href="#">Все скидки и акции</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li><a href="#">Подкатегория1</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</ul>
</li>
<li><a href="#" title="">BEAUTY СОВЕТЫ</a>
<ul class="nav_end ">
<li><a href="#">Все beauty советы</a></li>
<li><a href="#">Уход за кожей</a></li>
<li><a href="#">Уход за волосами</a></li>
<li>
<p><a href="#"><img alt=" " src="http://files.storela...69/volosi3.jpg" width="150" /></a></p>
</li>
</li>
</ul>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td> </td>
<td colspan="4"><img alt="" height="17" src="http://files.storela...6/465141/9.jpg" width="696" /></td>
</tr>
</tbody>
</table>
#19
Отправлено 27 Май 2013 - 15:56
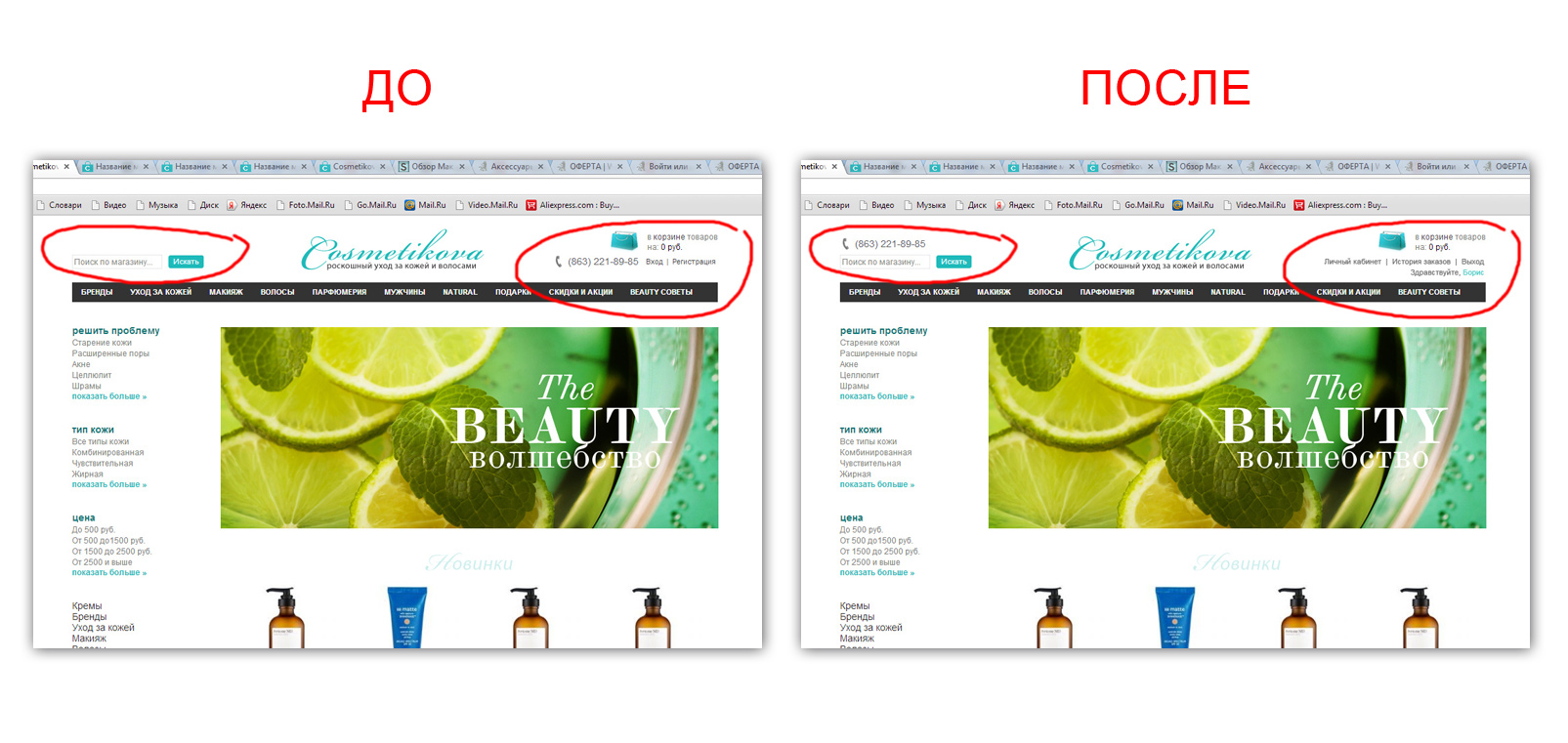
Найдите код в шаблоне HTML:
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span>и удалите его.
Найдите код:
<div class="top-search-indent">и после него вставьте код:
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span>
#20
Отправлено 27 Май 2013 - 16:06
 miyako (27 Май 2013 - 15:56) писал:
miyako (27 Май 2013 - 15:56) писал:
Найдите код в шаблоне HTML:
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span>и удалите его.
Найдите код:
<div class="top-search-indent">и после него вставьте код:
<span style="text-align: right; color: rgb(97, 97, 95); font-size: 14px; line-height: 20px;"><img alt="" src="http://files.storeland.ru/web/upload/sitefiles/6/521/520961/tel.jpg" style="opacity: 0.9;" /> (863) 221-89-85</span>
имееться ввиду что телефон после регистрации/авторизации переноситься туда, а не постоянно. а при выходе из акаунта телефон снова возвращаеться на свое прежнее место
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных


















