Как Сделать Гиперссылки В Тексте На Странице
Автор marykvoffll, 21 февр. 2013 12:35
Сообщений в теме: 9
#1
Отправлено 21 Февраль 2013 - 12:35
Вот страница http://agatastyle.ru...ru/page/Размеры
Хочу сделать так, чтобы посетителю не пришлось двигаться до конца страницы читая все подряд, если его к примеру интересует только последний раздел, а чтобы он сразу мог на него перейти.
Т.е. у меня на странице должно быть так
Размеры
КАК ОПРЕДЕЛИТЬ СВОЙ РАЗМЕР ОДЕЖДЫ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР НИЖНЕГО БЕЛЬЯ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР ОБУВИ?
И при нажатии на тот или иной раздел автоматически страница опускалась на нужное место для прочтения.
Подскажите как сделать?
Хочу сделать так, чтобы посетителю не пришлось двигаться до конца страницы читая все подряд, если его к примеру интересует только последний раздел, а чтобы он сразу мог на него перейти.
Т.е. у меня на странице должно быть так
Размеры
КАК ОПРЕДЕЛИТЬ СВОЙ РАЗМЕР ОДЕЖДЫ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР НИЖНЕГО БЕЛЬЯ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР ОБУВИ?
И при нажатии на тот или иной раздел автоматически страница опускалась на нужное место для прочтения.
Подскажите как сделать?
#2
Отправлено 21 Февраль 2013 - 12:41
 marykvoffll (21 Февраль 2013 - 12:35) писал:
marykvoffll (21 Февраль 2013 - 12:35) писал:
Вот страница http://agatastyle.ru...ru/page/Размеры
Хочу сделать так, чтобы посетителю не пришлось двигаться до конца страницы читая все подряд, если его к примеру интересует только последний раздел, а чтобы он сразу мог на него перейти.
Т.е. у меня на странице должно быть так
Размеры
КАК ОПРЕДЕЛИТЬ СВОЙ РАЗМЕР ОДЕЖДЫ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР НИЖНЕГО БЕЛЬЯ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР ОБУВИ?
И при нажатии на тот или иной раздел автоматически страница опускалась на нужное место для прочтения.
Подскажите как сделать?
Хочу сделать так, чтобы посетителю не пришлось двигаться до конца страницы читая все подряд, если его к примеру интересует только последний раздел, а чтобы он сразу мог на него перейти.
Т.е. у меня на странице должно быть так
Размеры
КАК ОПРЕДЕЛИТЬ СВОЙ РАЗМЕР ОДЕЖДЫ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР НИЖНЕГО БЕЛЬЯ?
КАК ОПРЕДЕЛИТЬ РАЗМЕР ОБУВИ?
И при нажатии на тот или иной раздел автоматически страница опускалась на нужное место для прочтения.
Подскажите как сделать?
Вам поможет эта тема
#4
Отправлено 21 Февраль 2013 - 13:19
 marykvoffll (21 Февраль 2013 - 12:42) писал:
marykvoffll (21 Февраль 2013 - 12:42) писал:
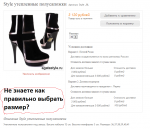
И еще подскажите как сделать так, чтобы к каждой картинке товара при открытии самой страницы товара до отзывов была ссылка на текст с размерами.
То есть примерно так приложила скрин
То есть примерно так приложила скрин
<!-- В самом конце закрываем обёртку для списка маленьких изображений товара -->
{% IF goods_images.last %}
</div>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
вставьте
<div style="margin-top: 100px;"> <a href="#" style="color: black;font: normal 30px Verdana;"> Не знаете как правильно выбрать размер?</a> </div>
вместо # вставьте ссылку на нужную страницу
#5
Отправлено 22 Февраль 2013 - 18:52
Спасибо.
При добавлении новой категории на сайт, возникла проблема сделать исключение для этой надписи, т.е. чтобы она отображалась во всех категориях под фотом товара, кроме некоторых.
Как прописать это в коде?
При добавлении новой категории на сайт, возникла проблема сделать исключение для этой надписи, т.е. чтобы она отображалась во всех категориях под фотом товара, кроме некоторых.
Как прописать это в коде?
#6
Отправлено 23 Февраль 2013 - 06:01
Вы можете сделать следующее - найти ваш код
и заменить его на
ниже данной строки добавить
где "Категория 2" это имя категории в которой вам необходимо скрыть данную строку. Если необходимо задать несколько категорий, то
меняете на
<div style="margin-top: 100px;"> <a href="#" style="color: black;font: normal 30px Verdana;"> Не знаете как правильно выбрать размер?</a> </div>
и заменить его на
<div style="margin-top: 100px;" id="help_size"> <a href="#" style="color: black;font: normal 30px Verdana;"> Не знаете как правильно выбрать размер?</a> </div>
ниже данной строки добавить
<script>
var cat = $('#leftMenuBlockWrap #subNavigation a.selected').text();
if(cat == 'Категория 2') {
$('#help_size').hide();
}
</script>
где "Категория 2" это имя категории в которой вам необходимо скрыть данную строку. Если необходимо задать несколько категорий, то
if(cat == 'Категория 2')
меняете на
if(cat == 'Категория 2' || cat == 'Категория 3' || cat == 'Категория 4')
#7
Отправлено 24 Февраль 2013 - 09:05
Нужно прямо ссылку на каждый товар или на главную категории, где после подкатегории могут быть?
Делала у меня все равно это отображалось
Делала у меня все равно это отображалось
#9
Отправлено 24 Февраль 2013 - 20:13
Нет я так и не смогла сделать.
Вот пример того как делала
<script>
var cat = $('#leftMenuBlockWrap #subNavigation a.selected').text();
if(cat == 'http://agatastyle.ru...talog/Бижутерия') {
$('#help_size').hide();
}
</script>
Вот так я вставила ссылку на категорию бижутерия http://agatastyle.ru...talog/Бижутерия
и по идее в бижутерии во всех папках весь товар должен быть без надписи, но не получилось так
Вот пример того как делала
<script>
var cat = $('#leftMenuBlockWrap #subNavigation a.selected').text();
if(cat == 'http://agatastyle.ru...talog/Бижутерия') {
$('#help_size').hide();
}
</script>
Вот так я вставила ссылку на категорию бижутерия http://agatastyle.ru...talog/Бижутерия
и по идее в бижутерии во всех папках весь товар должен быть без надписи, но не получилось так
#10
Отправлено 26 Февраль 2013 - 08:49
 marykvoffll (24 Февраль 2013 - 20:13) писал:
marykvoffll (24 Февраль 2013 - 20:13) писал:
Нет я так и не смогла сделать.
Вот пример того как делала
<script>
var cat = $('#leftMenuBlockWrap #subNavigation a.selected').text();
if(cat == 'http://agatastyle.ru...talog/Бижутерия') {
$('#help_size').hide();
}
</script>
Вот так я вставила ссылку на категорию бижутерия http://agatastyle.ru...talog/Бижутерия
и по идее в бижутерии во всех папках весь товар должен быть без надписи, но не получилось так
Вот пример того как делала
<script>
var cat = $('#leftMenuBlockWrap #subNavigation a.selected').text();
if(cat == 'http://agatastyle.ru...talog/Бижутерия') {
$('#help_size').hide();
}
</script>
Вот так я вставила ссылку на категорию бижутерия http://agatastyle.ru...talog/Бижутерия
и по идее в бижутерии во всех папках весь товар должен быть без надписи, но не получилось так
Попробуйте вместо ссылки вставить название Категории
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных