Доброго дня, прошу помочь со стилистикой. Сам имею поверхностные знания програмирования html.
Не могу разобраться как изменить шаблон Сияние.
Подскажите плиз конкретные места и надписи которые нужно поменять...
Хотел сделать следующие вещи:
1) убрать кнопку поиска т к будет всего один товар
2) расширить страницу чтобы влезало больше текста и соответственно тогда нужно убрать корзину справа
3) изображение продукта я бы хотел повесить слева при нажатии на который идет процесс покупки
4) можно ли сделать меню страниц - многоуровневым? т е при наведении мышки там выподали подменю
+ не могу понять при создании таблицы данные текста внутри есть а границы таблицы нет - как сделать чтобы была внешняя граница?
Сообщений в теме: 3
#1
Отправлено 20 Февраль 2013 - 11:07
#2
Отправлено 20 Февраль 2013 - 11:46
Что то в последнее время,все захотели избавиться от поиска. 
Заходим в панели управления на САЙТ далее ПОИСК и удаляешь от туда весь код.
Но прежде,чем это делать,сделай бекап т.е сохрани прежний вариант сайта,чтобы позже не сожалеть о сделанном,вдруг ошибку допустишь.
Сохранить можешь на той же странице т.е на странице САЙТ только чуть ниже.
На счет других вопросов,например о корзине.Так же войди в КОРЗИНА и скопируй там код,затем вставь в раздел HTML
весь код,куда хочешь и должно получиться.Попробуй поставить корзину над этим кодом в HTML.
Заходим в панели управления на САЙТ далее ПОИСК и удаляешь от туда весь код.
Но прежде,чем это делать,сделай бекап т.е сохрани прежний вариант сайта,чтобы позже не сожалеть о сделанном,вдруг ошибку допустишь.
Сохранить можешь на той же странице т.е на странице САЙТ только чуть ниже.
На счет других вопросов,например о корзине.Так же войди в КОРЗИНА и скопируй там код,затем вставь в раздел HTML
весь код,куда хочешь и должно получиться.Попробуй поставить корзину над этим кодом в HTML.
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<br /><h4 class="contentTbodyCatalogHeader"><a href="{NEWS_ALL_URL}">Лента новостей</a></h4>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
#3
Отправлено 20 Февраль 2013 - 17:12
 trenergrup (20 Февраль 2013 - 11:07) писал:
trenergrup (20 Февраль 2013 - 11:07) писал:
Доброго дня, прошу помочь со стилистикой. Сам имею поверхностные знания програмирования html.
Не могу разобраться как изменить шаблон Сияние.
Подскажите плиз конкретные места и надписи которые нужно поменять...
Хотел сделать следующие вещи:
1) убрать кнопку поиска т к будет всего один товар
2) расширить страницу чтобы влезало больше текста и соответственно тогда нужно убрать корзину справа
3) изображение продукта я бы хотел повесить слева при нажатии на который идет процесс покупки
4) можно ли сделать меню страниц - многоуровневым? т е при наведении мышки там выподали подменю
+ не могу понять при создании таблицы данные текста внутри есть а границы таблицы нет - как сделать чтобы была внешняя граница?
Не могу разобраться как изменить шаблон Сияние.
Подскажите плиз конкретные места и надписи которые нужно поменять...
Хотел сделать следующие вещи:
1) убрать кнопку поиска т к будет всего один товар
2) расширить страницу чтобы влезало больше текста и соответственно тогда нужно убрать корзину справа
3) изображение продукта я бы хотел повесить слева при нажатии на который идет процесс покупки
4) можно ли сделать меню страниц - многоуровневым? т е при наведении мышки там выподали подменю
+ не могу понять при создании таблицы данные текста внутри есть а границы таблицы нет - как сделать чтобы была внешняя граница?
1) Во-первых Вам придется для начала изменить шапку сайта, т.к. в ней присутствует поиск.
Для этого в разделе Сайт -> Редактор тем -> Файл header_page.png
В любой графическом редакторе измените его и загрузить обратно на сайт с тем же названием.
Далее зайдите в раздел Сайт -> Редактор тем -> шаблон html -> и найдите там код, который нужно будет удалить
<!-- Поиск -->
<div id="search">
<form action="http://{NET_DOMAIN}/search" id="searchform" method="get">
<div>
<input type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{%ELSE%}Поиск{%ENDIF%}" onblur="this.value=(this.value=='') ? 'Поиск' : this.value;" onfocus="this.value=(this.value=='Поиск') ? '' : this.value;" id="s" class="search_box alignleft" name="q" />
<input type="image" class="submit alignright" src="{ASSETS_IMAGES_PATH}search_but.gif" />
<div class="clr"></div>
</div>
</form>
</div>
<div class="clr"></div>
<!-- end Поиск -->
Далее в файле main.css удалите этот блок
/*search*/
#search{
height: 35px;
float: right;
padding-top: 45px;
padding-right: 15px;
width: 245px;
} #search .search_box {
background:none;
border:none;
font: 11px Verdana, Geneva, sans-serif;
width: 200px;
padding:0px;padding-left: 14px;
padding-top: 8px;
}[/font]
[font="arial, helvetica, sans-serif"]#search .submit {
cursor:pointer;
height: 28px;
width: 28px;
}
/*search*/
2) в файле main.css найдите и удалите блок
.content_page {
background: url(http://design.xn----7sblrbeqckhijq0a6f1dsb.xn--p1ai/content-page-br.gif) no-repeat 710px 68px;
overflow: hidden;
padding-bottom: 2em;
}
далее найдите блок
.cont700 {
width: 700px;
}
замените его на
.cont700 {
width: 940px;
}
Теперь зайдите в шаблон HTML (Сайт -> Редактор тем) и найдите блок, который полностью нужно удалить
<td class="content_catalog cont250">
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul><br />
</li>[/font]
[font="arial, helvetica, sans-serif"] <!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<!-- Фильтры по товарам. Появляются только на странице категории и поиска по товарам -->
{% IF SHOW_GOODS_FILTERS %}
<li class="goods_filters"><br /><h2>Фильтры</h2>
<ul>
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<div class="contentTbodySearchFilterBlock cornerAll">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд батареи) -->
{% FOR filter_attr_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_attr_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} ({filter_attr_list.values.NB_GOODS_FILTERED})</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_prop_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} ({filter_prop_list.values.NB_GOODS_FILTERED})</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
</div>
</form>
</ul>
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->[/font]
[font="arial, helvetica, sans-serif"] <!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем этот блок -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<li class="compare"><br /><h2><a href="{COMPARE_URL}">Сравнить товары</a></h2>
<div class="contentTbodyCompare">
{%IF COMPARE_GOODS_COUNT=0 %}
<em class="contentTbodyCompareEmpty">Нет товаров для сравнения</em>
{% ELSE %}
<em>Товаров на сравнении: {COMPARE_GOODS_COUNT} шт.</em><br />
<a class="contentTbodyCompareDetails" href="{COMPARE_URL}">Посмотреть</a>
{% ENDIF %}
</div>
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров -->
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<li class="news_all"><br /><h2><a href="{NEWS_ALL_URL}">Лента новостей</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_all %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_all.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_all.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_all.TEXT_SHORT} </div>
{% IF news_list_all.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_all.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ALL_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}[/font]
[font="arial, helvetica, sans-serif"] <!-- Новости магазина -->
{%IFNOT news_list_shop_empty %}
<li class="news_shop"><br /><h2><a href="{NEWS_SHOP_URL}">Новости магазина</a></h2>
<div class="contentTbodyNews">[/font]
[font="arial, helvetica, sans-serif"] <!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_shop %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_shop.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_shop.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_shop.TEXT_SHORT} </div>
{% IF news_list_shop.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_shop.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_SHOP_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}[/font]
[font="arial, helvetica, sans-serif"] <!-- Статьи -->
{%IFNOT news_list_articles_empty %}
<li class="news_articles"><br /><h2><a href="{NEWS_ARTICLES_URL}">Статьи</a></h2>
<div class="contentTbodyNews">[/font]
[font="arial, helvetica, sans-serif"] <!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_articles %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_articles.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_articles.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_articles.TEXT_SHORT} </div>
{% IF news_list_articles.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_articles.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ARTICLES_URL}">Архив статей</a>
</div>
</div>
</li>
{% ENDIF %}[/font]
[font="arial, helvetica, sans-serif"] <!-- Материалы СМИ -->
{%IFNOT news_list_mass_media_empty %}
<li class="news_mass_media"><br /><h2><a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a></h2>
<div class="contentTbodyNews">[/font]
[font="arial, helvetica, sans-serif"] <!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_mass_media %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_mass_media.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_mass_media.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_mass_media.TEXT_SHORT} </div>
{% IF news_list_mass_media.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_mass_media.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_MASS_MEDIA_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
</td>
3) слева и справа лучше ничего не помещать, т.к., если у Ваших покупателей будет разрешение экрана в 1280х768, то они просто не увидят этот баннер, он просто не поместится в экран.
4) данный вопрос не так давно рассматривался в этой теме. Вы можете сделать точно по такому же принципу
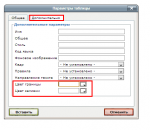
5) при создании страницы в разделе Сайт -> Страницы, чтобы создать таблицу, вы нажимаете на кнопку "Добавление/изменение страницы. Далее заполняете нужные Вам данные и выбираете вкладку дополнительно для того, чтобы выбрать цвет заливки границ таблицы
#4
Отправлено 20 Февраль 2013 - 21:41
 support 2.0 (20 Февраль 2013 - 17:12) писал:
support 2.0 (20 Февраль 2013 - 17:12) писал:
1) Во-первых Вам придется для начала изменить шапку сайта, т.к. в ней присутствует поиск.
Для этого в разделе Сайт -> Редактор тем -> Файл header_page.png
В любой графическом редакторе измените его и загрузить обратно на сайт с тем же названием.
Далее зайдите в раздел Сайт -> Редактор тем -> шаблон html -> и найдите там код, который нужно будет удалить
Далее в файле main.css удалите этот блок
2) в файле main.css найдите и удалите блок
далее найдите блок
замените его на
Теперь зайдите в шаблон HTML (Сайт -> Редактор тем) и найдите блок, который полностью нужно удалить
3) слева и справа лучше ничего не помещать, т.к., если у Ваших покупателей будет разрешение экрана в 1280х768, то они просто не увидят этот баннер, он просто не поместится в экран.
4) данный вопрос не так давно рассматривался в этой теме. Вы можете сделать точно по такому же принципу
5) при создании страницы в разделе Сайт -> Страницы, чтобы создать таблицу, вы нажимаете на кнопку "Добавление/изменение страницы. Далее заполняете нужные Вам данные и выбираете вкладку дополнительно для того, чтобы выбрать цвет заливки границ таблицы
Для этого в разделе Сайт -> Редактор тем -> Файл header_page.png
В любой графическом редакторе измените его и загрузить обратно на сайт с тем же названием.
Далее зайдите в раздел Сайт -> Редактор тем -> шаблон html -> и найдите там код, который нужно будет удалить
<!-- Поиск -->
<div id="search">
<form action="http://{NET_DOMAIN}/search" id="searchform" method="get">
<div>
<input type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{%ELSE%}Поиск{%ENDIF%}" onblur="this.value=(this.value=='') ? 'Поиск' : this.value;" onfocus="this.value=(this.value=='Поиск') ? '' : this.value;" id="s" class="search_box alignleft" name="q" />
<input type="image" class="submit alignright" src="{ASSETS_IMAGES_PATH}search_but.gif" />
<div class="clr"></div>
</div>
</form>
</div>
<div class="clr"></div>
<!-- end Поиск -->
Далее в файле main.css удалите этот блок
/*search*/
#search{
height: 35px;
float: right;
padding-top: 45px;
padding-right: 15px;
width: 245px;
} #search .search_box {
background:none;
border:none;
font: 11px Verdana, Geneva, sans-serif;
width: 200px;
padding:0px;padding-left: 14px;
padding-top: 8px;
}[/font]
[font="arial, helvetica, sans-serif"]#search .submit {
cursor:pointer;
height: 28px;
width: 28px;
}
/*search*/
2) в файле main.css найдите и удалите блок
.content_page {
background: url(http://design.xn----7sblrbeqckhijq0a6f1dsb.xn--p1ai/content-page-br.gif) no-repeat 710px 68px;
overflow: hidden;
padding-bottom: 2em;
}
далее найдите блок
.cont700 {
width: 700px;
}
замените его на
.cont700 {
width: 940px;
}
Теперь зайдите в шаблон HTML (Сайт -> Редактор тем) и найдите блок, который полностью нужно удалить
<td class="content_catalog cont250">
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul><br />
</li>[/font]
[font="arial, helvetica, sans-serif"] <!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<!-- Фильтры по товарам. Появляются только на странице категории и поиска по товарам -->
{% IF SHOW_GOODS_FILTERS %}
<li class="goods_filters"><br /><h2>Фильтры</h2>
<ul>
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<div class="contentTbodySearchFilterBlock cornerAll">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд батареи) -->
{% FOR filter_attr_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_attr_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} ({filter_attr_list.values.NB_GOODS_FILTERED})</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_prop_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} ({filter_prop_list.values.NB_GOODS_FILTERED})</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
</div>
</form>
</ul>
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->[/font]
[font="arial, helvetica, sans-serif"] <!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем этот блок -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<li class="compare"><br /><h2><a href="{COMPARE_URL}">Сравнить товары</a></h2>
<div class="contentTbodyCompare">
{%IF COMPARE_GOODS_COUNT=0 %}
<em class="contentTbodyCompareEmpty">Нет товаров для сравнения</em>
{% ELSE %}
<em>Товаров на сравнении: {COMPARE_GOODS_COUNT} шт.</em><br />
<a class="contentTbodyCompareDetails" href="{COMPARE_URL}">Посмотреть</a>
{% ENDIF %}
</div>
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров -->
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<li class="news_all"><br /><h2><a href="{NEWS_ALL_URL}">Лента новостей</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_all %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_all.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_all.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_all.TEXT_SHORT} </div>
{% IF news_list_all.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_all.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ALL_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}[/font]
[font="arial, helvetica, sans-serif"] <!-- Новости магазина -->
{%IFNOT news_list_shop_empty %}
<li class="news_shop"><br /><h2><a href="{NEWS_SHOP_URL}">Новости магазина</a></h2>
<div class="contentTbodyNews">[/font]
[font="arial, helvetica, sans-serif"] <!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_shop %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_shop.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_shop.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_shop.TEXT_SHORT} </div>
{% IF news_list_shop.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_shop.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_SHOP_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}[/font]
[font="arial, helvetica, sans-serif"] <!-- Статьи -->
{%IFNOT news_list_articles_empty %}
<li class="news_articles"><br /><h2><a href="{NEWS_ARTICLES_URL}">Статьи</a></h2>
<div class="contentTbodyNews">[/font]
[font="arial, helvetica, sans-serif"] <!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_articles %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_articles.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_articles.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_articles.TEXT_SHORT} </div>
{% IF news_list_articles.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_articles.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ARTICLES_URL}">Архив статей</a>
</div>
</div>
</li>
{% ENDIF %}[/font]
[font="arial, helvetica, sans-serif"] <!-- Материалы СМИ -->
{%IFNOT news_list_mass_media_empty %}
<li class="news_mass_media"><br /><h2><a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a></h2>
<div class="contentTbodyNews">[/font]
[font="arial, helvetica, sans-serif"] <!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_mass_media %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_mass_media.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_mass_media.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_mass_media.TEXT_SHORT} </div>
{% IF news_list_mass_media.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_mass_media.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_MASS_MEDIA_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
</td>
3) слева и справа лучше ничего не помещать, т.к., если у Ваших покупателей будет разрешение экрана в 1280х768, то они просто не увидят этот баннер, он просто не поместится в экран.
4) данный вопрос не так давно рассматривался в этой теме. Вы можете сделать точно по такому же принципу
5) при создании страницы в разделе Сайт -> Страницы, чтобы создать таблицу, вы нажимаете на кнопку "Добавление/изменение страницы. Далее заполняете нужные Вам данные и выбираете вкладку дополнительно для того, чтобы выбрать цвет заливки границ таблицы
Искренне благодарен за помощь и поддержку новичкам типа меня. Попробовал - вроде получилось. Буду разбираться дальше помаленьку. Спасибо всем кто дал свой совет.
Темы с аналогичным тегами сияние
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных