

Кнопки Купить И Подробнее
#1
Отправлено 05 Февраль 2013 - 15:45

#2
Отправлено 05 Февраль 2013 - 16:27
 mentiukoff (05 Февраль 2013 - 15:45) писал:
mentiukoff (05 Февраль 2013 - 15:45) писал:
#4
Отправлено 06 Февраль 2013 - 07:10
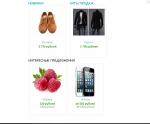
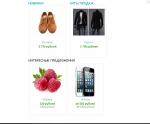
В теме "Пластик", кнопки "Купить" и "Подробнее" присутствуют по умолчанию, в отличие присутствия таких кнопок в теме "Сияние".
В связи с этим не совсем понятен ваш вопрос. или вы изменили тему, и вопрос уже не актуален?
#5
Отправлено 06 Февраль 2013 - 10:38
#6
Отправлено 07 Март 2013 - 20:11
#7
Отправлено 07 Март 2013 - 21:07
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
<p>
<a class="readmore" title="{goods.NAME}" href="{goods.URL}">Подробнее</a>
</p>
и разместить его для отображения товара таблицей. Вставив после
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
только в данном случае необходимо будет увеличить высоту блоков с товарами. Для этого в файле стилей main.css, в классе
.goodsListItemBlock {
height: 300px;
margin: 5px;
overflow: hidden;
width: 210px;
}
увеличить значение свойства height
#8
Отправлено 08 Март 2013 - 10:31
Ну по сути перекосы получаются из-за того что у позиций разная длина названий, по этому и смещается на 1-2 строки. Но по крайней мере если сделать кнопки в одну строчку, не так будет бросаться в галаза.
#9
Отправлено 11 Март 2013 - 06:39
 Panerai (08 Март 2013 - 10:31) писал:
Panerai (08 Март 2013 - 10:31) писал:
Ну по сути перекосы получаются из-за того что у позиций разная длина названий, по этому и смещается на 1-2 строки. Но по крайней мере если сделать кнопки в одну строчку, не так будет бросаться в галаза.
Чтобы кнопки сделать в одну строку вам нужно создать другое изображение для кнопок с меньшей длиной (read_more2.png) и загрузить в файлы.
Найти код в шаблоне Товары для таблиц:
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
<p>
<a class="readmore" title="{goods.NAME}" href="{goods.URL}">Подробнее</a>
</p>
и заменить на:
<a id="table_t" class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
<p>
<a id="table_t" style="
margin-top: -39px;
margin-left: 103px;
" class="readmore" title="{goods.NAME}" href="{goods.URL}">Подробнее</a>
</p>
В файле main.csstemplate вставить код:
#table_t {width: 89px;
padding-left: 0px;
background: url({ASSETS_IMAGES_PATH}название изображения для кнопок) no-repeat left top;
}
#11
Отправлено 15 Март 2013 - 00:45
<a id="table_t" class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;"
заменить на
<a style="margin-left: 10px;" id="table_t" class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;"
#12
Отправлено 22 Март 2013 - 12:23
<div style="position: absolute; top: 150px; right: 0px;"> <a href="http://dreamplanners.ru/feedback"><img src="http://tratata.storeland.ru/web/upload/assets/images/177/176651/obratnii_zvonok.png"></a> </div>
Как сделать, что бы нажимая на эту кнопку, всплывала форма заказа с полями ввода: ИМЯ, ТЕЛЕФОН, КОММЕНТАРИЙ ?
#13
Отправлено 23 Март 2013 - 04:49
Так же можете почитать http://forum.storela...нок/#entry12724
#14
Отправлено 04 Апрель 2013 - 19:38
#15
Отправлено 05 Апрель 2013 - 01:08
<!-- Каталог сайта -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог сайта</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{% IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта -->
Чтобы вы лучше понимали где данный код может находиться, прикладываю стандартный полный код шаблона "HTML"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>{PAGE_TITLE}</title>
<meta name="keywords" content="{PAGE_META_KEYWORDS}" />
<meta name="description" content="{PAGE_META_DESCRIPTION}" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ru" />
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.ico" type="image/x-icon" />
<!-- SEO параметр определяющий главную страницу для фильтрации её дублей -->
{% IF PAGE_CANONICAL %}
<link rel="canonical" href="{PAGE_CANONICAL}" />
{% ENDIF %}
<!-- Стили которые не нужно менять, грузятся из папки общих файлов -->
<link rel="stylesheet" href="{FORALL_STYLES_PATH}reset_03.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}nyroModal/nyroModal.full.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}fancybox/jquery.fancybox-1.3.4.min.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui/jquery.ui.all.min.css" type="text/css" />
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре, то загружаем css для рейтинга -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui-stars/jquery.ui.stars.min.css" type="text/css" />
{% ENDIF %}
{% ENDIF %}
<!-- Стили магазина -->
<link rel="stylesheet" href="{ASSETS_STYLES_PATH}main.css" type="text/css" />
<!-- В случае их возникновения JS ошибок, отображаем их владельцу магазина для возможности отладки. Покупатели сообщений о JS ошибках не видят -->
{% IF JAVASCRIPT_BUG_HUNTING_URL %}
<script type="text/javascript" src="{JAVASCRIPT_BUG_HUNTING_URL}"></script>
{% ENDIF %}
<!-- Скрипты которые не нужно менять, грузятся из папки общих файлов -->
<!-- Это собранные в один файл скрипты из файлов:
{FORALL_JS_PATH}jquery-1.4.2.min.js
{FORALL_JS_PATH}jquery.nyroModal-1.6.2.min.js
{FORALL_JS_PATH}jquery-ui-1.8.4.custom.min.js
{FORALL_JS_PATH}jquery.validate.min.js
{FORALL_JS_PATH}jquery.capslock.min.js
{FORALL_JS_PATH}jquery.fancybox-1.3.4.pack.js
-->
<script type="text/javascript" src="{FORALL_JS_PATH}jquery-1.4.2_nyroModal-1.6.2_validate_capslock_jquery-ui-1.8.4.custom_fancybox-1.3.4.version2.min.js"></script>
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре, то загружаем css для рейтинга -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<script type="text/javascript" src="{FORALL_JS_PATH}jquery.ui.stars.min.js"></script>
{% ENDIF %}
{% ENDIF %}
<!-- Скрипты магазина -->
<script type="text/javascript" src="{ASSETS_JS_PATH}main.js"></script>
</head>
<body>
<div id="backtop">
<div id="container">
<!-- Шапка сайта -->
<div id="header">
<div class="blocks">
<div class="lft"></div>
<div class="cntr"></div>
<div class="rght">
<ul style="height:60px;">
<li class="title">Контакты для связи:</li>
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<li class="telephone padd">{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}</li>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<li class="skype padd">{SETTINGS_STORE_SKYPE}</li>{% ENDIF %}
</ul>
{% IF SETTINGS_STORE_WORK_TIME %}
<ul>
<li class="timework padd">Работает {SETTINGS_STORE_WORK_TIME}</li>
</ul>
{% ENDIF %}
</div>
<div class="logotype"><a href="http://{NET_DOMAIN}/"><img src="{ASSETS_IMAGES_PATH}logo.png" alt="{SETTINGS_STORE_NAME}" title="{SETTINGS_STORE_NAME}" /></a></div>
<ul class="telephone23">
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<li>{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}</li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<li>{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}</li>{% ENDIF %}
{% IF SETTINGS_STORE_ICQ %}<li><img class="valignMiddle" src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />{SETTINGS_STORE_ICQ}</li>{% ENDIF %}
</ul>
</div>
</div>
<!-- Шапка сайта-Конец -->
<!-- Panel-Site -->
<div id="panelsite">
<div class="leftcol"></div>
<div class="centercol">
<div class="menuheader">
<ul>
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li {% IF menu.header.links.first %}class="main"{% ENDIF %}><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="current"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="search">
<form action="http://{NET_DOMAIN}/search" id="searchform" method="get">
<div>
<input type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{%ELSE%}Поиск{%ENDIF%}" onblur="this.value=(this.value=='') ? 'Поиск' : this.value;" onfocus="this.value=(this.value=='Поиск') ? '' : this.value;" id="s" class="text" name="q" />
<input type="image" class="button" src="{ASSETS_IMAGES_PATH}spacer.gif" />
</div>
</form>
</div>
</div>
<div class="rightcol cartInfo">
<a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}cart.jpg" alt="{SETTINGS_STORE_NAME}" title="Оформить заказ в {SETTINGS_STORE_NAME}" /></a>
<ul onclick="document.location='{CART_URL}';">
{% IF cart_count_empty %}
<li class="default off">Товаров на:</li>
<li class="money cartSum">0 {CURRENCY_NAME}</li>
{% ELSE %}
{% FOR cart_sum %}
<li class="default">Товаров на:</li>
<li class="hover">Заказать на:</li>
<li class="money cartSum">{cart_sum.NOW | money_format}</li>
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
</div>
<!-- Panel-Site-END -->
<div id="topobj"></div>
<div id="cntrobj">
<div id="content">
{% IF index_page %}
<div id="index">
<div id="mainindex">
{% ENDIF %}
{BODY}
{% IF index_page %}
<!-- Вывод каталога списком -->
<!-- Список товаров на главной -->
{% IFNOT index_page_goods_empty %}
{% FOR index_page_goods %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»">Интересно</a></h2>
</li>
<li class="default fnt12b "><a href="{index_page_goods.URL}">{index_page_goods.NAME}</a></li>
</ul>
</div>
<div class="ulproduct">
<div class="img txtalgncnt">
<div class="stikerpro">
</div>
<a href="{index_page_goods.URL}"><img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_goods.NAME}" /></a>
</div>
<div class="infoproduct">
<div class="name fnt14b">
<a href="{index_page_goods.URL}">{index_page_goods.NAME}</a>
</div>
<div class="info fnt11n txtalgnlft">
{index_page_goods.DESCRIPTION_SHORT}
</div>
<div class="buttons">
{% IF index_page_goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<button type="submit" class="whtgray">Купить сейчас</button>
</div>
</form>
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
{% IF index_page_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
</div>
<div class="price fnt12b txtalgnlft">
Цена:
<span>
{% IF index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_goods.MIN_PRICE_NOW %}
{index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}
{% ELSEIF index_page_goods.MIN_PRICE_OLD>index_page_goods.MIN_PRICE_NOW %}
{index_page_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}
{% ENDIF %}
</span><em class="fnt12b">{index_page_goods.MIN_PRICE_NOW | money_format}</em>
</div>
</div>
<div class="clear"></div>
</div>
</div>
{% ENDFOR index_page_goods %}
{% ENDIF %}
<!-- end-Список товаров на главной -->
<!-- Вывод каталога таблицей -->
<!-- Список новинок на главной -->
{% IFNOT index_page_new_goods_empty %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox fnt11b txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{CATALOG_NEW_URL}">Новинки</a></h2>
</li>
</ul>
</div>
<table class="table" cellpadding="0 " cellspacing="0">
<tr>
{% FOR index_page_new_goods %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{index_page_new_goods.URL}" title="Перейти на страницу «{index_page_new_goods.NAME}»">{index_page_new_goods.NAME}</a>
</div>
<div class="img txtalgncnt">
<a href="{index_page_new_goods.URL}" title="Перейти на страницу «{index_page_new_goods.NAME}»"><img src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_new_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_new_goods.NAME}" /></a>
</div>
<div class="price fnt12b txtalgncnt">
Цена:
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<span>{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}</span>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<span>{index_page_new_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}</span>
{% ENDIF %}
<em class="fnt12b">{index_page_new_goods.MIN_PRICE_NOW | money_format}</em>
</div>
<div class="buttons txtalgncnt">
{% IF index_page_new_goods.MAX_REST_VALUE>0 %}<a href="{index_page_new_goods.URL}" class="whtgreen" title="Перейти на страницу «{index_page_new_goods.NAME}»">Подробнее</a>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<button type="submit"class="blgreen">Купить</button>
</div>
</form>
{% ENDIF %}
{% IF index_page_new_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_new_goods.URL}" class="whtgreen" style="margin:0 0 0 70px;" title="Перейти на страницу «{index_page_new_goods.NAME}»">Подробнее</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT index_page_new_goods.last %}{index_page_new_goods.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR index_page_new_goods %}
</tr>
</table>
</div>
{% ENDIF %}
<!-- end Список новинок на главной -->
<!-- Вывод каталога таблицей-Конец -->
<!-- Вывод каталога списком -->
<!-- Список хитов главной -->
{% IFNOT index_page_favorites_goods_empty %}
{% FOR index_page_favorites_goods %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»">Интересно</a></h2>
</li>
<li class="default fnt12b "><a href="{index_page_favorites_goods.URL}">{index_page_favorites_goods.NAME}</a></li>
</ul>
</div>
<div class="ulproduct">
<div class="img txtalgncnt">
<div class="stikerhit">
</div>
<a href="{index_page_favorites_goods.URL}"><img {% IF index_page_favorites_goods.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-medium.png" width="220"{% ELSE %}src="{index_page_favorites_goods.IMAGE_SMALL}"{% ENDIF %} alt="{index_page_favorites_goods.NAME}" /></a>
</div>
<div class="infoproduct">
<div class="name fnt14b">
<a href="{index_page_favorites_goods.URL}">{index_page_favorites_goods.NAME}</a>
</div>
<div class="info fnt11n txtalgnlft">
{index_page_favorites_goods.DESCRIPTION_SHORT}
</div>
<div class="buttons">
{% IF index_page_favorites_goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_favorites_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_favorites_goods.MIN_PRICE_NOW_ID}" />
<button type="submit" class="whtgray">Купить сейчас</button>
</div>
</form>
<a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
{% IF index_page_favorites_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
</div>
<div class="price fnt12b txtalgnlft">
Цена:
<span>
{% IF index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_favorites_goods.MIN_PRICE_NOW %}
{index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}
{% ELSEIF index_page_favorites_goods.MIN_PRICE_OLD>index_page_favorites_goods.MIN_PRICE_NOW %}
{index_page_favorites_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}
{% ENDIF %}
</span><em class="fnt12b">{index_page_favorites_goods.MIN_PRICE_NOW | money_format}</em>
</div>
</div>
<div class="clear"></div>
</div>
</div>
{% ENDFOR index_page_goods %}
{% ENDIF %}
<!-- end-Список хитов главной -->
<!-- Вывод каталога таблицей -->
<!-- Вывод каталога списком-Конец -->
</div>
<div id="right">
<!-- Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_all_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости магазина</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_all %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_all.URL}" title="Перейти к новости: {news_list_all.TITLE}">{news_list_all.TITLE}</a>
</div>
<p>
{news_list_all.TEXT_SHORT}
</p>
{% IF news_list_all.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_all.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- /Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_shop_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости магазина</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_shop %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_shop.URL}" title="Перейти к новости: {news_list_shop.TITLE}">{news_list_shop.TITLE}</a>
</div>
<p>
{news_list_shop.TEXT_SHORT}
</p>
{% IF news_list_shop.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_shop.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_articles_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluesmall">
<a href="{NEWS_ARTICLES_URL}">Статьи сайта</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_articles %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_articles.URL}" title="Перейти к статье: {news_list_articles.TITLE}">{news_list_articles.TITLE}</a>
</div>
<p>
{news_list_articles.TEXT_SHORT}
</p>
{% IF news_list_articles.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_articles.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_mass_media_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_mass_media %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_mass_media.URL}" title="Перейти к странице новости: {news_list_mass_media.TITLE}">{news_list_mass_media.TITLE}</a>
</div>
<p>
{news_list_mass_media.TEXT_SHORT}
</p>
{% IF news_list_mass_media.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_mass_media.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
</div>
<div class="clear"></div>
</div>
{% ENDIF %}
</div>
<div id="left">
<!-- Каталог сайта -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог сайта</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{% IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта -->
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<!-- Фильтры по товарам. Появляются только на странице категории и поиска по товарам -->
{% IF SHOW_GOODS_FILTERS %}
<div class="block">
<div class="blocktitle bluesmall">
Фильтры
</div>
<div class="blockmain fnt12n">
<ul class="filter">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<div class="contentTbodySearchFilterBlock cornerAll">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<span class="fnt12b color contentTbodySearchFilterBlockHeader">{filter_attr_list.NAME}</span>
<div class="fnt11i contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} {% IF filter_attr_list.values.NB_GOODS_FILTERED > 0 %}({filter_attr_list.values.NB_GOODS_FILTERED}){% ENDIF %}</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<span class="fnt12b color contentTbodySearchFilterBlockHeader">{filter_prop_list.NAME}</span>
<div class="fnt11i contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} {% IF filter_prop_list.values.NB_GOODS_FILTERED > 0 %}({filter_prop_list.values.NB_GOODS_FILTERED}){% ENDIF %}</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
</div>
</form>
</ul>
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем этот блок -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<div class="block">
<div class="blocktitle greysmall">
<a href="{COMPARE_URL}">Сравнить товары</a>
</div>
<div class="blockmain sravn padd">
{% IF COMPARE_GOODS_COUNT=0 %}
<div class="false fnt12i txtalgncnt">
Нет товаров для сравнения
</div>
{% ELSE %}
<div class="true fnt11n txtalgncnt">
Товаров на сравнении: {COMPARE_GOODS_COUNT} шт.
<div class="button fnt12n">
<a class="whtblue" href="{COMPARE_URL}">Посмотреть</a>
</div>
</div>
{% ENDIF %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров -->
<!-- Корзина -->
<div class="block">
<div class="blocktitle bluelarge">
<a href="{CART_URL}" title="Корзина">Корзина</a>
</div>
<div class="blockmain cart padd cartInfo">
<ul>
<li class="img"><a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}cart.jpg" alt="{SETTINGS_STORE_NAME}" title="Оформить заказ в {SETTINGS_STORE_NAME}" /></a></li>
<li class="button">
<p class="fnt11b txtalgnlft cartSum">
{% IF cart_count_empty %}Итого: 0 {CURRENCY_NAME} {% ELSE %}{% FOR cart_sum %}Итого: {cart_sum.NOW | money_format}{% ENDFOR %}{% ENDIF %}
</p>
<a href="{CART_URL}" title="Оформить заказ в {SETTINGS_STORE_NAME}" class="whtblue">Оформить заказ</a></li>
</ul>
</div>
<div class="blockbottom">
</div>
</div>
<!-- END Корзина -->
<!-- Для главной страницы сайта -->
{% IFNOT index_page %}
<!-- Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_all_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_all %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_all.URL}" title="Перейти к новости: {news_list_all.TITLE}">{news_list_all.TITLE}</a>
</div>
<p>
{news_list_all.TEXT_SHORT}
</p>
{% IF news_list_all.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_all.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_shop_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости магазина</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_shop %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_shop.URL}" title="Перейти к новости: {news_list_shop.TITLE}">{news_list_shop.TITLE}</a>
</div>
<p>
{news_list_shop.TEXT_SHORT}
</p>
{% IF news_list_shop.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_shop.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список материалов СМИ и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_mass_media_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_mass_media %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_mass_media.URL}" title="Перейти к странице новости: {news_list_mass_media.TITLE}">{news_list_mass_media.TITLE}</a>
</div>
<p>
{news_list_mass_media.TEXT_SHORT}
</p>
{% IF news_list_mass_media.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_mass_media.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список материалов СМИ и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список статей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_articles_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluesmall">
<a href="{NEWS_ARTICLES_URL}">Статьи сайта</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_articles %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_articles.URL}" title="Перейти к статье: {news_list_articles.TITLE}">{news_list_articles.TITLE}</a>
</div>
<p>
{news_list_articles.TEXT_SHORT}
</p>
{% IF news_list_articles.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_articles.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список статей и если в тарифном плане подключен модуль новостей -->
{% ENDIF %}
</div>
<div class="clear"></div>
</div>
</div>
<div id="bottobj"></div>
<!-- Подвал -->
<div id="footer">
<div id="main">
<div class="menufooter">
<ul>
{% FOR menu %}
{% FOR footer %}
{% FOR links %}<li {% IF menu.footer.links.first %}class="main"{% ENDIF %} ><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="current"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="copyring">
<p>© {DATE_YEAR} {SETTINGS_STORE_NAME}. {SETTINGS_STORE_ORG_NAME}. Все права защищены.</p>
</div>
</div>
</div>
<!-- Подвал-Конец -->
<!-- Нижняя панель сайта -->
<div id="panelbottom">
<div class="money">
<p>Мы принимаем:</p>
<div class="img"></div>
</div>
<div class="schetchiki">
{SETTINGS_STORE_HTML_CODE}
</div>
</div>
<!-- Нижняя панель сайта-Конец -->
</div>
</body>
</html>
#16
Отправлено 05 Апрель 2013 - 14:12
 Сake (05 Апрель 2013 - 01:08) писал:
Сake (05 Апрель 2013 - 01:08) писал:
<!-- Каталог сайта -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог сайта</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{% IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта -->
Чтобы вы лучше понимали где данный код может находиться, прикладываю стандартный полный код шаблона "HTML"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>{PAGE_TITLE}</title>
<meta name="keywords" content="{PAGE_META_KEYWORDS}" />
<meta name="description" content="{PAGE_META_DESCRIPTION}" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ru" />
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.ico" type="image/x-icon" />
<!-- SEO параметр определяющий главную страницу для фильтрации её дублей -->
{% IF PAGE_CANONICAL %}
<link rel="canonical" href="{PAGE_CANONICAL}" />
{% ENDIF %}
<!-- Стили которые не нужно менять, грузятся из папки общих файлов -->
<link rel="stylesheet" href="{FORALL_STYLES_PATH}reset_03.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}nyroModal/nyroModal.full.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}fancybox/jquery.fancybox-1.3.4.min.css" type="text/css" />
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui/jquery.ui.all.min.css" type="text/css" />
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре, то загружаем css для рейтинга -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<link rel="stylesheet" href="{FORALL_STYLES_PATH}jquery-ui-stars/jquery.ui.stars.min.css" type="text/css" />
{% ENDIF %}
{% ENDIF %}
<!-- Стили магазина -->
<link rel="stylesheet" href="{ASSETS_STYLES_PATH}main.css" type="text/css" />
<!-- В случае их возникновения JS ошибок, отображаем их владельцу магазина для возможности отладки. Покупатели сообщений о JS ошибках не видят -->
{% IF JAVASCRIPT_BUG_HUNTING_URL %}
<script type="text/javascript" src="{JAVASCRIPT_BUG_HUNTING_URL}"></script>
{% ENDIF %}
<!-- Скрипты которые не нужно менять, грузятся из папки общих файлов -->
<!-- Это собранные в один файл скрипты из файлов:
{FORALL_JS_PATH}jquery-1.4.2.min.js
{FORALL_JS_PATH}jquery.nyroModal-1.6.2.min.js
{FORALL_JS_PATH}jquery-ui-1.8.4.custom.min.js
{FORALL_JS_PATH}jquery.validate.min.js
{FORALL_JS_PATH}jquery.capslock.min.js
{FORALL_JS_PATH}jquery.fancybox-1.3.4.pack.js
-->
<script type="text/javascript" src="{FORALL_JS_PATH}jquery-1.4.2_nyroModal-1.6.2_validate_capslock_jquery-ui-1.8.4.custom_fancybox-1.3.4.version2.min.js"></script>
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре, то загружаем css для рейтинга -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<script type="text/javascript" src="{FORALL_JS_PATH}jquery.ui.stars.min.js"></script>
{% ENDIF %}
{% ENDIF %}
<!-- Скрипты магазина -->
<script type="text/javascript" src="{ASSETS_JS_PATH}main.js"></script>
</head>
<body>
<div id="backtop">
<div id="container">
<!-- Шапка сайта -->
<div id="header">
<div class="blocks">
<div class="lft"></div>
<div class="cntr"></div>
<div class="rght">
<ul style="height:60px;">
<li class="title">Контакты для связи:</li>
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<li class="telephone padd">{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}</li>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<li class="skype padd">{SETTINGS_STORE_SKYPE}</li>{% ENDIF %}
</ul>
{% IF SETTINGS_STORE_WORK_TIME %}
<ul>
<li class="timework padd">Работает {SETTINGS_STORE_WORK_TIME}</li>
</ul>
{% ENDIF %}
</div>
<div class="logotype"><a href="http://{NET_DOMAIN}/"><img src="{ASSETS_IMAGES_PATH}logo.png" alt="{SETTINGS_STORE_NAME}" title="{SETTINGS_STORE_NAME}" /></a></div>
<ul class="telephone23">
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<li>{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}</li>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}<li>{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}</li>{% ENDIF %}
{% IF SETTINGS_STORE_ICQ %}<li><img class="valignMiddle" src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />{SETTINGS_STORE_ICQ}</li>{% ENDIF %}
</ul>
</div>
</div>
<!-- Шапка сайта-Конец -->
<!-- Panel-Site -->
<div id="panelsite">
<div class="leftcol"></div>
<div class="centercol">
<div class="menuheader">
<ul>
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li {% IF menu.header.links.first %}class="main"{% ENDIF %}><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="current"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="search">
<form action="http://{NET_DOMAIN}/search" id="searchform" method="get">
<div>
<input type="text" value="{% IF SEARCH_QUERY %}{SEARCH_QUERY}{%ELSE%}Поиск{%ENDIF%}" onblur="this.value=(this.value=='') ? 'Поиск' : this.value;" onfocus="this.value=(this.value=='Поиск') ? '' : this.value;" id="s" class="text" name="q" />
<input type="image" class="button" src="{ASSETS_IMAGES_PATH}spacer.gif" />
</div>
</form>
</div>
</div>
<div class="rightcol cartInfo">
<a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}cart.jpg" alt="{SETTINGS_STORE_NAME}" title="Оформить заказ в {SETTINGS_STORE_NAME}" /></a>
<ul onclick="document.location='{CART_URL}';">
{% IF cart_count_empty %}
<li class="default off">Товаров на:</li>
<li class="money cartSum">0 {CURRENCY_NAME}</li>
{% ELSE %}
{% FOR cart_sum %}
<li class="default">Товаров на:</li>
<li class="hover">Заказать на:</li>
<li class="money cartSum">{cart_sum.NOW | money_format}</li>
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
</div>
<!-- Panel-Site-END -->
<div id="topobj"></div>
<div id="cntrobj">
<div id="content">
{% IF index_page %}
<div id="index">
<div id="mainindex">
{% ENDIF %}
{BODY}
{% IF index_page %}
<!-- Вывод каталога списком -->
<!-- Список товаров на главной -->
{% IFNOT index_page_goods_empty %}
{% FOR index_page_goods %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»">Интересно</a></h2>
</li>
<li class="default fnt12b "><a href="{index_page_goods.URL}">{index_page_goods.NAME}</a></li>
</ul>
</div>
<div class="ulproduct">
<div class="img txtalgncnt">
<div class="stikerpro">
</div>
<a href="{index_page_goods.URL}"><img src="{% IF index_page_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_goods.NAME}" /></a>
</div>
<div class="infoproduct">
<div class="name fnt14b">
<a href="{index_page_goods.URL}">{index_page_goods.NAME}</a>
</div>
<div class="info fnt11n txtalgnlft">
{index_page_goods.DESCRIPTION_SHORT}
</div>
<div class="buttons">
{% IF index_page_goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_goods.MIN_PRICE_NOW_ID}" />
<button type="submit" class="whtgray">Купить сейчас</button>
</div>
</form>
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
{% IF index_page_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_goods.URL}" title="Перейти на страницу «{index_page_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
</div>
<div class="price fnt12b txtalgnlft">
Цена:
<span>
{% IF index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_goods.MIN_PRICE_NOW %}
{index_page_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}
{% ELSEIF index_page_goods.MIN_PRICE_OLD>index_page_goods.MIN_PRICE_NOW %}
{index_page_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}
{% ENDIF %}
</span><em class="fnt12b">{index_page_goods.MIN_PRICE_NOW | money_format}</em>
</div>
</div>
<div class="clear"></div>
</div>
</div>
{% ENDFOR index_page_goods %}
{% ENDIF %}
<!-- end-Список товаров на главной -->
<!-- Вывод каталога таблицей -->
<!-- Список новинок на главной -->
{% IFNOT index_page_new_goods_empty %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox fnt11b txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{CATALOG_NEW_URL}">Новинки</a></h2>
</li>
</ul>
</div>
<table class="table" cellpadding="0 " cellspacing="0">
<tr>
{% FOR index_page_new_goods %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{index_page_new_goods.URL}" title="Перейти на страницу «{index_page_new_goods.NAME}»">{index_page_new_goods.NAME}</a>
</div>
<div class="img txtalgncnt">
<a href="{index_page_new_goods.URL}" title="Перейти на страницу «{index_page_new_goods.NAME}»"><img src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{index_page_new_goods.IMAGE_OTHER}{% ENDIF %}" alt="{index_page_new_goods.NAME}" /></a>
</div>
<div class="price fnt12b txtalgncnt">
Цена:
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<span>{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}</span>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<span>{index_page_new_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}</span>
{% ENDIF %}
<em class="fnt12b">{index_page_new_goods.MIN_PRICE_NOW | money_format}</em>
</div>
<div class="buttons txtalgncnt">
{% IF index_page_new_goods.MAX_REST_VALUE>0 %}<a href="{index_page_new_goods.URL}" class="whtgreen" title="Перейти на страницу «{index_page_new_goods.NAME}»">Подробнее</a>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<button type="submit"class="blgreen">Купить</button>
</div>
</form>
{% ENDIF %}
{% IF index_page_new_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_new_goods.URL}" class="whtgreen" style="margin:0 0 0 70px;" title="Перейти на страницу «{index_page_new_goods.NAME}»">Подробнее</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT index_page_new_goods.last %}{index_page_new_goods.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR index_page_new_goods %}
</tr>
</table>
</div>
{% ENDIF %}
<!-- end Список новинок на главной -->
<!-- Вывод каталога таблицей-Конец -->
<!-- Вывод каталога списком -->
<!-- Список хитов главной -->
{% IFNOT index_page_favorites_goods_empty %}
{% FOR index_page_favorites_goods %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»">Интересно</a></h2>
</li>
<li class="default fnt12b "><a href="{index_page_favorites_goods.URL}">{index_page_favorites_goods.NAME}</a></li>
</ul>
</div>
<div class="ulproduct">
<div class="img txtalgncnt">
<div class="stikerhit">
</div>
<a href="{index_page_favorites_goods.URL}"><img {% IF index_page_favorites_goods.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-medium.png" width="220"{% ELSE %}src="{index_page_favorites_goods.IMAGE_SMALL}"{% ENDIF %} alt="{index_page_favorites_goods.NAME}" /></a>
</div>
<div class="infoproduct">
<div class="name fnt14b">
<a href="{index_page_favorites_goods.URL}">{index_page_favorites_goods.NAME}</a>
</div>
<div class="info fnt11n txtalgnlft">
{index_page_favorites_goods.DESCRIPTION_SHORT}
</div>
<div class="buttons">
{% IF index_page_favorites_goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_favorites_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_favorites_goods.MIN_PRICE_NOW_ID}" />
<button type="submit" class="whtgray">Купить сейчас</button>
</div>
</form>
<a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
{% IF index_page_favorites_goods.MAX_REST_VALUE=0 %}
<a href="{index_page_favorites_goods.URL}" title="Перейти на страницу «{index_page_favorites_goods.NAME}»" class="whtgray">Подробнее</a>
{% ENDIF %}
</div>
<div class="price fnt12b txtalgnlft">
Цена:
<span>
{% IF index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_favorites_goods.MIN_PRICE_NOW %}
{index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}
{% ELSEIF index_page_favorites_goods.MIN_PRICE_OLD>index_page_favorites_goods.MIN_PRICE_NOW %}
{index_page_favorites_goods.MIN_PRICE_OLD | number_format("0", ",", " ")}
{% ENDIF %}
</span><em class="fnt12b">{index_page_favorites_goods.MIN_PRICE_NOW | money_format}</em>
</div>
</div>
<div class="clear"></div>
</div>
</div>
{% ENDFOR index_page_goods %}
{% ENDIF %}
<!-- end-Список хитов главной -->
<!-- Вывод каталога таблицей -->
<!-- Вывод каталога списком-Конец -->
</div>
<div id="right">
<!-- Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_all_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости магазина</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_all %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_all.URL}" title="Перейти к новости: {news_list_all.TITLE}">{news_list_all.TITLE}</a>
</div>
<p>
{news_list_all.TEXT_SHORT}
</p>
{% IF news_list_all.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_all.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- /Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_shop_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости магазина</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_shop %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_shop.URL}" title="Перейти к новости: {news_list_shop.TITLE}">{news_list_shop.TITLE}</a>
</div>
<p>
{news_list_shop.TEXT_SHORT}
</p>
{% IF news_list_shop.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_shop.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_articles_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluesmall">
<a href="{NEWS_ARTICLES_URL}">Статьи сайта</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_articles %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_articles.URL}" title="Перейти к статье: {news_list_articles.TITLE}">{news_list_articles.TITLE}</a>
</div>
<p>
{news_list_articles.TEXT_SHORT}
</p>
{% IF news_list_articles.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_articles.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список статей магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_mass_media_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_mass_media %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_mass_media.URL}" title="Перейти к странице новости: {news_list_mass_media.TITLE}">{news_list_mass_media.TITLE}</a>
</div>
<p>
{news_list_mass_media.TEXT_SHORT}
</p>
{% IF news_list_mass_media.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_mass_media.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список материалов СМИ магазина и если в тарифном плане подключен модуль новостей -->
</div>
<div class="clear"></div>
</div>
{% ENDIF %}
</div>
<div id="left">
<!-- Каталог сайта -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог сайта</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{% IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта -->
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<!-- Фильтры по товарам. Появляются только на странице категории и поиска по товарам -->
{% IF SHOW_GOODS_FILTERS %}
<div class="block">
<div class="blocktitle bluesmall">
Фильтры
</div>
<div class="blockmain fnt12n">
<ul class="filter">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<div class="contentTbodySearchFilterBlock cornerAll">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<span class="fnt12b color contentTbodySearchFilterBlockHeader">{filter_attr_list.NAME}</span>
<div class="fnt11i contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} {% IF filter_attr_list.values.NB_GOODS_FILTERED > 0 %}({filter_attr_list.values.NB_GOODS_FILTERED}){% ENDIF %}</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<span class="fnt12b color contentTbodySearchFilterBlockHeader">{filter_prop_list.NAME}</span>
<div class="fnt11i contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} {% IF filter_prop_list.values.NB_GOODS_FILTERED > 0 %}({filter_prop_list.values.NB_GOODS_FILTERED}){% ENDIF %}</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
</div>
</form>
</ul>
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем этот блок -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<div class="block">
<div class="blocktitle greysmall">
<a href="{COMPARE_URL}">Сравнить товары</a>
</div>
<div class="blockmain sravn padd">
{% IF COMPARE_GOODS_COUNT=0 %}
<div class="false fnt12i txtalgncnt">
Нет товаров для сравнения
</div>
{% ELSE %}
<div class="true fnt11n txtalgncnt">
Товаров на сравнении: {COMPARE_GOODS_COUNT} шт.
<div class="button fnt12n">
<a class="whtblue" href="{COMPARE_URL}">Посмотреть</a>
</div>
</div>
{% ENDIF %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров -->
<!-- Корзина -->
<div class="block">
<div class="blocktitle bluelarge">
<a href="{CART_URL}" title="Корзина">Корзина</a>
</div>
<div class="blockmain cart padd cartInfo">
<ul>
<li class="img"><a href="{CART_URL}"><img src="{ASSETS_IMAGES_PATH}cart.jpg" alt="{SETTINGS_STORE_NAME}" title="Оформить заказ в {SETTINGS_STORE_NAME}" /></a></li>
<li class="button">
<p class="fnt11b txtalgnlft cartSum">
{% IF cart_count_empty %}Итого: 0 {CURRENCY_NAME} {% ELSE %}{% FOR cart_sum %}Итого: {cart_sum.NOW | money_format}{% ENDFOR %}{% ENDIF %}
</p>
<a href="{CART_URL}" title="Оформить заказ в {SETTINGS_STORE_NAME}" class="whtblue">Оформить заказ</a></li>
</ul>
</div>
<div class="blockbottom">
</div>
</div>
<!-- END Корзина -->
<!-- Для главной страницы сайта -->
{% IFNOT index_page %}
<!-- Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_all_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_all %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_all.URL}" title="Перейти к новости: {news_list_all.TITLE}">{news_list_all.TITLE}</a>
</div>
<p>
{news_list_all.TEXT_SHORT}
</p>
{% IF news_list_all.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_all.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список из любых новостей и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_shop_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_SHOP_URL}">Новости магазина</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_shop %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_shop.URL}" title="Перейти к новости: {news_list_shop.TITLE}">{news_list_shop.TITLE}</a>
</div>
<p>
{news_list_shop.TEXT_SHORT}
</p>
{% IF news_list_shop.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_shop.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список новости магазина и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список материалов СМИ и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_mass_media_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluelarge">
<a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_mass_media %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_mass_media.URL}" title="Перейти к странице новости: {news_list_mass_media.TITLE}">{news_list_mass_media.TITLE}</a>
</div>
<p>
{news_list_mass_media.TEXT_SHORT}
</p>
{% IF news_list_mass_media.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_mass_media.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список материалов СМИ и если в тарифном плане подключен модуль новостей -->
<!-- Если есть список статей и если в тарифном плане подключен модуль новостей -->
{% IFNOT news_list_articles_empty && TARIFF_FEATURE_NEWS %}
<div class="block">
<div class="blocktitle bluesmall">
<a href="{NEWS_ARTICLES_URL}">Статьи сайта</a>
</div>
<div class="blockmain state padd">
{% FOR news_list_articles %}
<div class="statetext fnt11n txtalgnlft">
<div class="statetitle fnt12n txtalgnlft">
<a href="{news_list_articles.URL}" title="Перейти к статье: {news_list_articles.TITLE}">{news_list_articles.TITLE}</a>
</div>
<p>
{news_list_articles.TEXT_SHORT}
</p>
{% IF news_list_articles.SHOW_TIME %}
<div class="statedate fnt12 fnt11n txtalgnlft">
{news_list_articles.TIME | date("d.m.Y")}
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
<div class="blockbottom"></div>
</div>
{% ENDIF %}
<!-- END Если есть список статей и если в тарифном плане подключен модуль новостей -->
{% ENDIF %}
</div>
<div class="clear"></div>
</div>
</div>
<div id="bottobj"></div>
<!-- Подвал -->
<div id="footer">
<div id="main">
<div class="menufooter">
<ul>
{% FOR menu %}
{% FOR footer %}
{% FOR links %}<li {% IF menu.footer.links.first %}class="main"{% ENDIF %} ><a href="{menu.footer.links.URL}" {% IF menu.footer.links.SELECTED %}class="current"{%ENDIF%} {% IF menu.footer.links.TITLE %}title="{menu.footer.links.TITLE}"{% ENDIF %}>{menu.footer.links.NAME}</a></li>{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="copyring">
<p>© {DATE_YEAR} {SETTINGS_STORE_NAME}. {SETTINGS_STORE_ORG_NAME}. Все права защищены.</p>
</div>
</div>
</div>
<!-- Подвал-Конец -->
<!-- Нижняя панель сайта -->
<div id="panelbottom">
<div class="money">
<p>Мы принимаем:</p>
<div class="img"></div>
</div>
<div class="schetchiki">
{SETTINGS_STORE_HTML_CODE}
</div>
</div>
<!-- Нижняя панель сайта-Конец -->
</div>
</body>
</html>
Понимаете, этот блок не просто нужно вставить, а сделать так, чтобы левая часть главной страницы обрезалась, т.е. уменьшить рабочее поле слева и только потом вставить блок с каталогом.
#17
Отправлено 05 Апрель 2013 - 15:30
#18
Отправлено 06 Апрель 2013 - 13:22
у меня вот так:http://rastuigraya.su/
Помогите поправить, не могу найти правильный код
#19
Отправлено 06 Апрель 2013 - 14:05
 rastuigraya (06 Апрель 2013 - 13:22) писал:
rastuigraya (06 Апрель 2013 - 13:22) писал:
у меня вот так:http://rastuigraya.su/
Помогите поправить, не могу найти правильный код
В файле "main.css".
Добавить в конец файла код:
a.readmore {
font: bold 12px/30px Tahoma, Geneva, sans-serif;
color: #666;
text-decoration: none;
background: url({ASSETS_IMAGES_PATH}read_more2.png) no-repeat left top;
height: 30px;
width: 135px;
padding-left: 15px;
display: block;}
a.readmore:hover{color: #fff; background: url({ASSETS_IMAGES_PATH}read_more2.png) no-repeat left bottom;}
#20
Отправлено 06 Апрель 2013 - 15:02
 Koderhan (06 Апрель 2013 - 14:05) писал:
Koderhan (06 Апрель 2013 - 14:05) писал:
В файле "main.css".
Добавить в конец файла код:
a.readmore {
font: bold 12px/30px Tahoma, Geneva, sans-serif;
color: #666;
text-decoration: none;
background: url({ASSETS_IMAGES_PATH}read_more2.png) no-repeat left top;
height: 30px;
width: 135px;
padding-left: 15px;
display: block;}
a.readmore:hover{color: #fff; background: url({ASSETS_IMAGES_PATH}read_more2.png) no-repeat left bottom;}
Добавила, к сожалению изменений не произошло
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных























