palikar (23 Январь 2013 - 10:44) писал:
palikar (23 Январь 2013 - 10:44) писал:
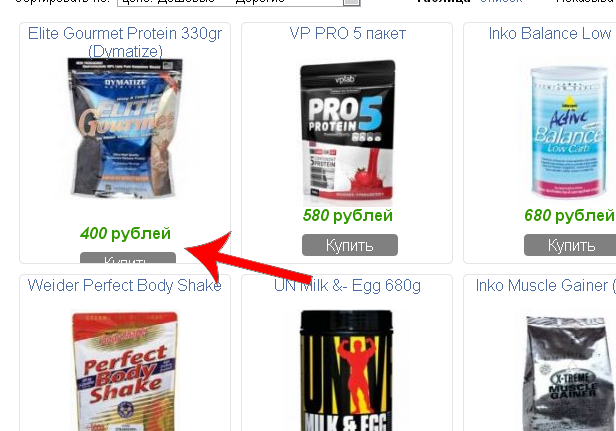
Сделал как сказали, что-то получилось, но цена так и осталась опущена на определённое расстояние от названия. Что я не так сделал?
Ещё вопрос: каждый товар имеет вокруг обводку в 1 пикс светло-серого цвета, при наведения она становится оранжевой. Как изменить эти цвета?
 Koderhan (23 Январь 2013 - 11:11) писал:
Koderhan (23 Январь 2013 - 11:11) писал:
Найти код:
.goodsListItemName {padding:0px 3px 1.6em 3px;margin-top:3px;max-height:0px;overflow:hidden;line-height: 0.5;}
Заменить:
.goodsListItemName {line-height: 1;overflow: hidden;}
Постоянный цвет рамки.
В файле "main.csstemplate".
Найти код:
.withBorder {border:1px solid #E5E5E5 !important;}
http://htmlbook.ru/css/border
Цвет при наведение на товар.
.withBorder:hover {border-color:#ff8d13 !important;}
http://htmlbook.ru/css/border-colorДень добрый, после внесенных изменений, у меня возникла проблема наоборот. При переносе названия, на след. строчку, уходит на строчку ниже цена, подскажите пожалуйста как это исправить?