1. 2
Панель администратора, "Сайт"->"
Редактор тем".
В файле "main.css".
Найти код:
.product-box{padding:14px 14px 14px 14px; background:#FFF;/*height:280px;*/}
Заменить:
.product-box{padding: 7% 6% 6% 6%; background:#FFF;/*height:280px;*/}
3
Панель администратора, "Сайт"->"
Редактор тем".
В файле "main.css".
Добавить в конец файла код:
@media screen and (max-width: 760px) {
.span4.footer .span44 {
margin-left: -7px;
}
}
4 Можно добавить отступ следующим образом.
Панель администратора, "Сайт"->"
Редактор тем".
В файле "main.css".
Добавить в конец файла код:
.span4.footer .span44 .copy {
padding-bottom: 1em;
}
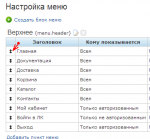
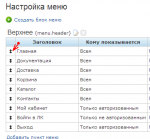
5. Пункты меню вы можете перемещать в разделе Сайт -> Меню.

И для добавления картинок.
Панель администратора, "Сайт"->"
Редактор тем".
В файле "HTML".
Найти код:
class="{% IF menu.header.links.NAME=Каталог %}catalog{% ELSEIF menu.header.links.NAME=Каталог товаров %}catalog{% ELSEIF menu.header.links.NAME=Акции %}present{% ELSEIF menu.header.links.NAME=Акции магазина %}present{% ELSEIF menu.header.links.NAME=Доставка %}clock{% ELSEIF menu.header.links.NAME=Контакты %}address{% ELSEIF menu.header.links.NAME=Связь с администрацией %}address{% ELSEIF menu.header.links.NAME=Л.Кабинет %}briefcase{% ELSEIF menu.header.links.NAME=Личный кабинет %}briefcase{% ELSEIF menu.header.links.NAME=Выход %}key{% ELSEIF menu.header.links.NAME=Вход в бэк-офис %}key{% ELSEIF menu.header.links.NAME=Войти в ЛК %}key{% ELSEIF menu.header.links.NAME=Вход в личный кабинет %}key{% ELSEIF menu.header.links.NAME=Мои заказы %}tick{% ELSEIF menu.header.links.NAME=История заказов %}tick{% ELSEIF menu.header.links.NAME=Новинки %}label{% ELSEIF menu.header.links.NAME=Хиты %}heart{% ELSEIF menu.header.links.NAME=Хиты продаж %}heart{% ELSEIF menu.header.links.NAME=Статьи %}clipboard{% ELSEIF menu.header.links.NAME=Корзина %}cart{% ELSEIF menu.header.links.NAME=Главная %}home{% ELSEIF menu.header.links.NAME=Лента новостей %}document{% ELSEIF menu.header.links.NAME=Новости магазина %}document{% ELSEIF menu.header.links.NAME=Каталог статей %}document{% ELSEIF menu.header.links.NAME=Новости СМИ %}document{% ELSEIF menu.header.links.NAME=Регистрация %}user{% ELSEIF menu.header.links.NAME=Восстановление пароля %}user{% ENDIF %}{% IF menu.header.links.SELECTED %}-act selected{% ENDIF %}">{menu.header.links.NAME}</a>
Заменить:
class="{% IF menu.header.links.NAME=Каталог %}catalog{% ELSEIF menu.header.links.NAME=Каталог товаров %}catalog{% ELSEIF menu.header.links.NAME=Акции %}present{% ELSEIF menu.header.links.NAME=Акции магазина %}present{% ELSEIF menu.header.links.NAME=Доставка %}clock{% ELSEIF menu.header.links.NAME=Контакты %}address{% ELSEIF menu.header.links.NAME=Связь с администрацией %}address{% ELSEIF menu.header.links.NAME=Л.Кабинет %}briefcase{% ELSEIF menu.header.links.NAME=Личный кабинет %}briefcase{% ELSEIF menu.header.links.NAME=Выход %}key{% ELSEIF menu.header.links.NAME=Вход в бэк-офис %}key{% ELSEIF menu.header.links.NAME=Войти в ЛК %}key{% ELSEIF menu.header.links.NAME=Вход в личный кабинет %}key{% ELSEIF menu.header.links.NAME=Мои заказы %}tick{% ELSEIF menu.header.links.NAME=История заказов %}tick{% ELSEIF menu.header.links.NAME=Новинки %}label{% ELSEIF menu.header.links.NAME=Хиты %}heart{% ELSEIF menu.header.links.NAME=Хиты продаж %}heart{% ELSEIF menu.header.links.NAME=Статьи %}clipboard{% ELSEIF menu.header.links.NAME=Корзина %}cart{% ELSEIF menu.header.links.NAME=Главная %}home{% ELSEIF menu.header.links.NAME=Лента новостей %}document{% ELSEIF menu.header.links.NAME=Новости магазина %}document{% ELSEIF menu.header.links.NAME=Каталог статей %}document{% ELSEIF menu.header.links.NAME=Новости СМИ %}document{% ELSEIF menu.header.links.NAME=Регистрация %}user{% ELSEIF menu.header.links.NAME=Восстановление пароля %}user{% ELSEIF menu.header.links.NAME=Оплата %} oplata {% ELSEIF menu.header.links.NAME=Услуги %} uslugi {% ENDIF %}{% IF menu.header.links.SELECTED %}-act selected{% ENDIF %}">{menu.header.links.NAME}</a>
И добавить стили с сылками на иконки.
В файле "main.css".
Добавить в конец файла код:
.header .links li a.oplata {background:url("адрес иконки") left center no-repeat;}
.header .links li a.uslugi {background:url("адрес иконки") left center no-repeat;}
6. Для добавления значка на против "Мой кабинет" .
Панель администратора, "Сайт"->"
Редактор тем".
В файле "main.css".
Добавить в конец файла код:
.header .links li a.-act.selected {background:url("адрес иконки") left center no-repeat;}
7.
В файле "HTML".
Найти код:
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<div class="menu_main">
<a href="#" class="link_nav" title="Вы смотрели">Вы смотрели</a>
<a href="#" title="Вы смотрели" style="text-decoration: none"><h4 class="hidden-phone">Вы смотрели</h4></a>
<ul>
<li>
{% FOR recently_viewed_goods %}
<div class="goods-image-icon-square" style="padding: 0.8em 5px 0.8em 0;vertical-align:middle;text-align:center;display: inline-block;">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" style="text-align: center;"><img style="margin: auto;" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</div>
{% ENDFOR %}
</li>
</ul>
</div>
{% ENDIF %}
<!-- END Последние товары, просмотренные пользователем -->
Заменить:
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<div class="menu_main">
<a href="#" class="link_nav" title="Вы смотрели">Вы смотрели</a>
<a href="#" title="Вы смотрели" style="text-decoration: none"><h4 class="hidden-phone">Вы смотрели</h4></a>
<ul class="sm">
<li>
{% FOR recently_viewed_goods %}
<div class="goods-image-icon-square" style="padding: 0.8em 5px 0.8em 0;vertical-align:middle;text-align:center;display: inline-block;">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" style="text-align: center;"><img style="margin: auto;" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</div>
{% ENDFOR %}
</li>
</ul>
</div>
{% ENDIF %}
<!-- END Последние товары, просмотренные пользователем -->
Панель администратора, "Сайт"->"
Редактор тем".
В файле "main.css".
Добавить в конец файла код:
.sm {
display: block;
margin: 0 auto;
text-align: center;
width: 94%;
}
.sm .goods-image-icon-square {
float: none;
margin: 0 auto;
width: 28%;
}
 Andrew S. (21 Сентябрь 2013 - 19:15) писал:
Andrew S. (21 Сентябрь 2013 - 19:15) писал: