Цвета, Шрифт, Убрать Голубой Отовсюду.
#41
Отправлено 20 Апрель 2013 - 16:36
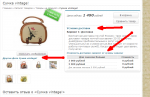
1. Скажите пожалуйста, как называется этот файл, на котором номера телефона отображаются? Я выделил элемент красным!
2. Как изменить шрифт, цвет, размер этой надписи? Зеленым цветом на фото
3. Как изменить расстояние между пунктами меню (уменьшить необходимо)? нужно чтобы хватило место пункту "контакты"
4. Как называется элемент под номером 4? Хотел бы его изменить в граф. редакторе!
5. Как поменять цвет, который становится при нажатии кнопки меню!?
#42
Отправлено 20 Апрель 2013 - 17:17
 fredshka (20 Апрель 2013 - 16:36) писал:
fredshka (20 Апрель 2013 - 16:36) писал:
1. Скажите пожалуйста, как называется этот файл, на котором номера телефона отображаются? Я выделил элемент красным!
2. Как изменить шрифт, цвет, размер этой надписи? Зеленым цветом на фото
3. Как изменить расстояние между пунктами меню (уменьшить необходимо)? нужно чтобы хватило место пункту "контакты"
4. Как называется элемент под номером 4? Хотел бы его изменить в граф. редакторе!
5. Как поменять цвет, который становится при нажатии кнопки меню!?
1. файлы haeder-bg.png(левая часть) и haeder-bgx.png (полоска сверху)
2. в файле main.cs строчка
#header .blocks .rght ul li.timework { font:bold 14px Verdana, Geneva, sans-serif; color:#f7f9fa; text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.3); width:225px; padding-left:0; margin-top:19px; }
color:#f7f9fa - отвечает за цвет3. строчку
#panelsite div.centercol .menuheader ul li { float:left; background:url({ASSETS_IMAGES_PATH}menuheaderline.png) 0 1px no-repeat; margin: 0 0px 0 0px; padding-left:10px; }
измените на
#panelsite div.centercol .menuheader ul li { float:left; background:url({ASSETS_IMAGES_PATH}menuheaderline.png) 0 1px no-repeat; margin: 0px; padding-left:10px; }
4. это файл block-bg.jpg, однако он применяется везде, где Вы встретите похожий на сайте. т=Таким образом цвет изменится везде, если Вы поменяете файл. Вам только фон у каталога товаров заменить нужно?5. в строчках
для верхнего меню:
#panelsite div.centercol .menuheader ul li a:hover, #panelsite div.centercol .menuheader ul li a.current { -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 6px; background:#4799ba; color:#FFF; }
background:#4799ba - цвет фонаcolor:#FFF - цвет текста
для нижнего меню:
#footer #main .menufooter ul li a:hover, #footer #main .menufooter ul li a.current { -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 6px; background:#4799ba; color:#FFF; }
сайт для подбора кода цвета
#43
Отправлено 20 Апрель 2013 - 17:49
Еще есть вопросики, если не против)
1. Прикрепленный файл. Мне нужно увеличить расстояние между футером и боди) Чтобы футер был виден.
Вопросы по второму прикрепленному файлу:
1. Где я могу менять шрифт, размер текста телефонов
2. Как называется файл с иконкой телефона?
3. Как менять шрифт, размер этих слов
4. Как поставить чтобы по умолчанию был просмотр товаров "несколько в ряду", а не один товар.
5. Как заменить стрелку на другой элемент? ТАкже в граф редакторе?
6. Можно ли как то увеличить размер страницы?
Большое спасибо за Ваше время!!! Безумно благодарен за ответы!
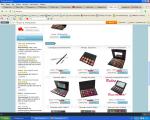
Вот что имею под 6 пунктом! Чтобы элементы немного подвинулись, левая колонка влево, центр (с товарами) стал пошире, а правая колонка немного в право подвинулась.
Еще хочется чтобы товары были по 3 ряда. Можно так сделать?
Спасибо заранее
#44
Отправлено 20 Апрель 2013 - 19:03
 fredshka (20 Апрель 2013 - 17:49) писал:
fredshka (20 Апрель 2013 - 17:49) писал:
Еще есть вопросики, если не против)
1. Прикрепленный файл. Мне нужно увеличить расстояние между футером и боди) Чтобы футер был виден.
Вопросы по второму прикрепленному файлу:
1. Где я могу менять шрифт, размер текста телефонов
2. Как называется файл с иконкой телефона?
3. Как менять шрифт, размер этих слов
4. Как поставить чтобы по умолчанию был просмотр товаров "несколько в ряду", а не один товар.
5. Как заменить стрелку на другой элемент? ТАкже в граф редакторе?
6. Можно ли как то увеличить размер страницы?
Большое спасибо за Ваше время!!! Безумно благодарен за ответы!
Вот что имею под 6 пунктом! Чтобы элементы немного подвинулись, левая колонка влево, центр (с товарами) стал пошире, а правая колонка немного в право подвинулась.
Еще хочется чтобы товары были по 3 ряда. Можно так сделать?
Спасибо заранее
1. по поводу первого пункта, не могу найти такое отображение на Вашем сайте
2. иконка телефона и скайпа haeder-bg-icon.png
3. строчка
.fnt18n, .fnt18n a { font: normal 18px Verdana, Geneva, sans-serif; }
18px - размер шрифта4. на форуме есть тема, где Вы сможете найти и выполнить соответствующую инструкцию
5. это файл block-main-nav-bg.jpg
6. шире страницу лучше не делать, т.к. у пользователей с разрешением экрана 1280 и 1024 вся страница сайта может не уместится в экран.
Можно конечно уменьшить размер изображений к товарам или переместить блок Вы смотрели в левую колонку. Тогда будет как раз по 3 товара в ряд
#45
Отправлено 02 Август 2013 - 12:28
#46
Отправлено 02 Август 2013 - 16:31
 yangirov (02 Август 2013 - 12:28) писал:
yangirov (02 Август 2013 - 12:28) писал:
#panelsite div.centercol .menuheader { width:800px; height:24px; overflow:hidden; margin:15px 0 0 0;}
добавьте в эту строку background: #EECFA1;
в строке
#footer #main .menufooter { float:left; background: url({ASSETS_IMAGES_PATH}menufooter-bg.jpg); width:750px; height:39px; overflow:hidden; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius:4px; }
замените background: {ASSETS_IMAGES_PATH}menufooter-bg.jpg; на нужный Вам цветА чтобы убрать разделители в строке
#footer #main .menufooter ul li { float:left; background:url({ASSETS_IMAGES_PATH}menuheaderline.jpg) 0 1px no-repeat; margin:8px 10px 0 0px; padding-left:10px; }
удалите background
#47
Отправлено 05 Август 2013 - 10:39
#48
Отправлено 05 Август 2013 - 14:32
#49
Отправлено 12 Август 2013 - 16:05
#50
Отправлено 12 Август 2013 - 16:28
 yangirov (12 Август 2013 - 16:05) писал:
yangirov (12 Август 2013 - 16:05) писал:
2. Для смены фона в нижнем меню, в main.css найдите блок
#footer { clear:both;width:100%; background:#485d63; border-top:4px solid #64828b; margin:20px 0 17px 0; }
и измените параметр background:#485d63;
#52
Отправлено 16 Август 2013 - 09:27
Найдите строчку
#content .box .titlebox ul li.default a { float:left; color:#317f9f; padding:4px 0 4px 0; max-width:600px; display:inline-block; height:13px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis;}
И измените #317f9f на Ваш цвет
#54
Отправлено 18 Август 2013 - 18:28
#content .box .ulproduct .infoproduct .price em span {
color: #096f97;
text-decoration: none;
}
и замените его на
#content .box .ulproduct .infoproduct .price em span {
color: #E74E1D;
text-decoration: none;
}
2. В том же файле найдите блок
#content .product .leftpart .allphoto .title {
font-weight: bold;
color: #2f7793;
margin: 0 0 5px 0;
}
и замените его на
#content .product .leftpart .allphoto .title {
font-weight: bold;
color: #000;
margin: 0 0 5px 0;
}
Теперь найдите блок
#content .boxmoney .main .block .delivery p {
margin: 5px 0 0px 0;
color: #2f7793;
}
и замените его на
#content .boxmoney .main .block .delivery p {
margin: 5px 0 0px 0;
color: #000;
}
И найдите блок
#content .boxmoney .main .block .delivery .delivmoney {
font-weight: bold;
color: #2f7793;
padding: 0 0 5px 0;
}
и замените его на
#content .boxmoney .main .block .delivery .delivmoney {
font-weight: bold;
color: #000;
padding: 0 0 5px 0;
}
#55
Отправлено 10 Сентябрь 2013 - 14:45
У меня 2 вопроса:
1. Как поменять цвет цены по акции на главной старнице с голубого на красный ,а товары с обычной ценой (не акционные ) остались с голубым цветом. Скрин прилагаю.
2. В самом товаре при выборе модификации старая и новая цена отражается только в главном выборе. При смене модификации не отображается старая цена.Например : пилка стоит 20 р ,а при заказе набора 24 шт. цена не 460,а 160.Вот перечеркнутая цена 460 не оттображается. ссылка на пример товара
http://teni-kisti.ru/goods/Trimer-9
#56
Отправлено 10 Сентябрь 2013 - 16:27
2. В шаблоне Товар найдите блок
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
{% ENDIF %}
и замените его на
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
#57
Отправлено 10 Сентябрь 2013 - 17:05
 Stasya (10 Сентябрь 2013 - 16:27) писал:
Stasya (10 Сентябрь 2013 - 16:27) писал:
2. В шаблоне Товар найдите блок
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
{% ENDIF %}
и замените его на
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
 Stasya (10 Сентябрь 2013 - 16:27) писал:
Stasya (10 Сентябрь 2013 - 16:27) писал:
2. В шаблоне Товар найдите блок
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
{% ENDIF %}
и замените его на
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
со второй модифиацией все змечательно.
Но теперь получилось когда открываю товар , "Старая цена 0" новая цена 20 р -это можно исправить,что бы сохранить при этом цену на вторую модификацю зачеркнутую?
и Пропали надписи над блоками "Описание товара...",условия доставки,с этим товаром покупают-как вернуть?
Появился дубляж кнопок и код вылез на странице товара-как исправить (скрин прилагаю)
#58
Отправлено 10 Сентябрь 2013 - 18:36
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
и замените его на
.clear {
clear: both;
display: block;
overflow: hidden;
}
Теперь в шаблоне Товар найдите блок
<!-- Старая цена -->
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
и замените его на
<!-- Если на товар действует скидка -->
<li class="old goodsDataMainModificationPriceOld">
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
Старая цена: {GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</li>
В том же шаблоне найдите блок( 373 строка )
{% IF related_goods.MAX_REST_VALUE=0
%<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
и замените его на
{% ELSE %}<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
#59
Отправлено 10 Сентябрь 2013 - 19:31
 Stasya (10 Сентябрь 2013 - 18:36) писал:
Stasya (10 Сентябрь 2013 - 18:36) писал:
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
и замените его на
.clear {
clear: both;
display: block;
overflow: hidden;
}
Теперь в шаблоне Товар найдите блок
<!-- Старая цена -->
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
и замените его на
<!-- Если на товар действует скидка -->
<li class="old goodsDataMainModificationPriceOld">
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
Старая цена: {GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</li>
В том же шаблоне найдите блок( 373 строка )
{% IF related_goods.MAX_REST_VALUE=0
%<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
и замените его на
{% ELSE %}<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
 Stasya (10 Сентябрь 2013 - 18:36) писал:
Stasya (10 Сентябрь 2013 - 18:36) писал:
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
и замените его на
.clear {
clear: both;
display: block;
overflow: hidden;
}
Теперь в шаблоне Товар найдите блок
<!-- Старая цена -->
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
и замените его на
<!-- Если на товар действует скидка -->
<li class="old goodsDataMainModificationPriceOld">
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
Старая цена: {GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</li>
В том же шаблоне найдите блок( 373 строка )
{% IF related_goods.MAX_REST_VALUE=0
%<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
и замените его на
{% ELSE %}<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
С ценой все ок теперь, код ушел с сайта.
А вот с подписью блоко проблемы:
блок найти не могу,какждая строчка по отдельности находится но в разных блоках.
Как еще можно исправить?
#60
Отправлено 11 Сентябрь 2013 - 02:25
<!-- Старая цена -->
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Цена без скидки: {GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</li>
<!-- Если старая цена была больше новой -->
{% ENDIF %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
и блок
{% IF related_goods.MAX_REST_VALUE=0 %}<a href="{related_goods.URL}" class="whtgreen" title="Перейти на страницу «{related_goods.NAME}»">Подробнее</a>{% ENDIF %}
могут быть только в одиночном экземпляре. Попробуйте искать похожие блоки. Возможно у вас просто форматирование сбилось в связи с изменением в шаблоне.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных