Koderhan (03 Декабрь 2012 - 11:03) писал:
Koderhan (03 Декабрь 2012 - 11:03) писал:
И нет гарантий что отображение меню будет выглядить корректно в всех браузерах.
Панель администратора, Сайт-> Редактор тем.
Пожалуйста сделайте резервную копию сайта перед внесением изменений.
Как писала уже выше Vaccina, в подменю ссылки придется вставлять вручную.
Открыть файл HTML.
Найти код:
<!-- Каталог товаров -->
<div class="nav-container">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="nav">{% ENDIF %}
<li class="
level{catalog_full.LEVEL}
nav-{catalog_full.index}
{% IF catalog_full.CURRENT %}active{% ELSEIF catalog_full.CURRENT_PARENT %}active{% ENDIF %}
{% IF catalog_full.ISSET_SUB %}parent{% ENDIF %}
" {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %}>
<a href="{catalog_full.URL}"><span>{catalog_full.NAME}</span></a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
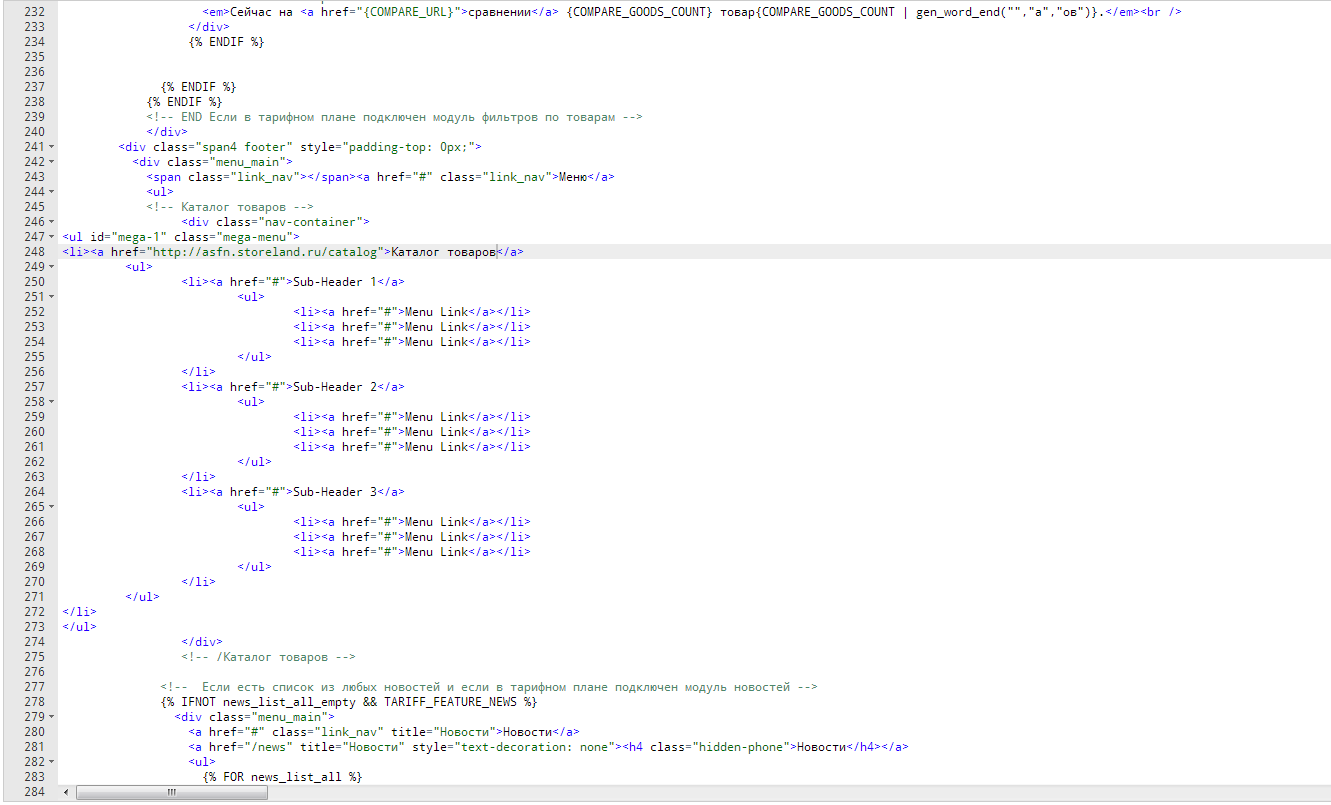
Заменить на:<!-- Каталог товаров --> <div class="nav-container"> <ul id="mega-1" class="mega-menu"> <li><a href="#">Menu Item A</a> <ul> <li><a href="#">Sub-Header 1</a> <ul> <li><a href="#">Menu Link</a></li> <li><a href="#">Menu Link</a></li> <li><a href="#">Menu Link</a></li> </ul> </li> <li><a href="#">Sub-Header 2</a> <ul> <li><a href="#">Menu Link</a></li> <li><a href="#">Menu Link</a></li> <li><a href="#">Menu Link</a></li> </ul> </li> <li><a href="#">Sub-Header 3</a> <ul> <li><a href="#">Menu Link</a></li> <li><a href="#">Menu Link</a></li> <li><a href="#">Menu Link</a></li> </ul> </li> </ul> </li> </ul> </div> <!-- /Каталог товаров -->
Добавить в редактор тем файлы.
Скачать на компьютер архив и добавить содержимые файлы в редактор тем.
Затем подключим файлы к сайту.
Для этого откроем файл html.
И после кода:
<!-- Скрипты магазина -->
<script type="text/javascript" src="{ASSETS_JS_PATH}main.js"></script>
Код:
<script type='text/javascript' src='{ASSETS_JS_PATH}jquery.hoverIntent.minified.js'></script>
<script type='text/javascript' src='{ASSETS_JS_PATH}query.dcverticalmegamenu.1.3.js'></script>
Файлы подключены.Теперь откроем файл main.csstemplate.
И допишем в конец файла код:
/* Vertical Mega Menu Styles */
.mega-menu{
font: bold 13px Arial, sans-serif;
line-height: 16px;
background: #333;
border-left: 1px solid #1B1B1B;
position: relative; /* Required */
}
.mega-menu li a {
display: block;
color: #fff;
padding: 12px 38px 12px 25px;
text-shadow: 1px 1px 1px #000;
text-decoration: none;
border-top: 1px solid #555;
border-bottom: 1px solid #222;
border-right: 1px solid #1B1B1B;
}
.mega-menu li a:hover, .mega-menu li.mega-hover a {
background: #4b4b4b;
color: #fff;
border-right: 1px solid #4b4b4b;
}
.mega-menu li a.dc-mega {
position: relative;
}
/* Add arrow icon to parent links */
.mega-menu li a .dc-mega-icon {
display: block;
position: absolute;
top: 18px;
right: 15px;
width: 6px;
height: 8px;
background: url({ASSETS_IMAGES_PATH}arrow_right.png) no-repeat 0 0;
}
/* Mega menu container */
.mega-menu li .sub-container {
position: absolute; /* Required */
background: #4B4B4B;
padding: 10px 10px 0 10px;
overflow: hidden;
border: 1px solid #4b4b4b;
border-left: none;
}
.mega-menu li .sub .row {
width: 100%; overflow: hidden; /* Clear floats */
}
.mega-menu li .sub li {
float: none;
width: 150px;
font-size: 1em;
font-weight: normal;
}
.mega-menu li .sub li.mega-hdr {
float: left; /* Required */
margin: 0 5px 10px 5px;
}
.mega-menu li .sub a, .mega-menu.left li .sub a {
background: none;
border: none;
text-shadow: none;
float: none;
color: #fff;
padding: 7px 10px;
display: block;
text-decoration: none;
font-size: 0.9em;
}
.mega-menu li .sub li.mega-hdr a.mega-hdr-a {
padding: 5px 5px 5px 15px;
margin-bottom: 5px;
background: #E88221;
text-transform: uppercase;
font-weight: bold;
color: #fff;
text-shadow: 1px 1px 1px #333;
}
.mega-menu li .sub li.mega-hdr a.mega-hdr-a:hover {
color: #000;
text-shadow: none;
}
.mega-menu .sub li.mega-hdr li a {
padding: 4px 5px 4px 20px;
background: url({ASSETS_IMAGES_PATH}arrow_white.png) no-repeat 5px 8px;
font-weight: normal;
}
.mega-menu .sub li.mega-hdr li a:hover {
color: #a32403;
background: #efefef url({ASSETS_IMAGES_PATH}arrow_on.png) no-repeat 5px 8px;
}
.mega-menu .sub ul li {
padding-right: 0;
}
/* Styling for menu items with only 2 levels */
.mega-menu li .sub-container.non-mega .sub {
padding: 10px;}
.mega-menu li .sub-container.non-mega li {
padding: 0;
margin: 0;
width: 150px;
}
.mega-menu li .sub-container.non-mega li a {
padding: 7px 5px 7px 22px;
background: url({ASSETS_IMAGES_PATH}arrow_white.png) no-repeat 7px 10px;
}
.mega-menu li .sub-container.non-mega li a:hover {
color: #a32403;
background: #efefef url({ASSETS_IMAGES_PATH}arrow_on.png) no-repeat 7px 10px;
}
Добрый день, продела все указанное выше, получилось так.
Помогите пожалуйста разобраться, на уж меню такое просто сильно необходимо