Цитата
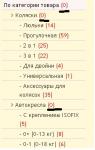
Отображение количества товаров в категории и подкатегориях
Не забывайте делать бекапы.
Открыть файл HTML в панели администратора.
И найти код:
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
Заменить на:
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME} <span style="color:red;">({catalog.GOODS_COUNT})</span></a>
</li>
{catalog.GOODS_COUNT} - количество товаров в категории.
color:red; - цвет текста
http://htmlbook.ru/css/color
В файле HTML найти код:
<style>
.leftmenu li li.root a {background-color:#fdf5f3;color:#000000;}
.leftmenu li li.root.selected a {font-weight:bold;color:#000000;}
</style>
И удалить его, там ему не место.
В файле main.csstemplate добавить код:
.leftmenu li li.root a {/*стиль категории*/
background-color:#fdf5f3;/*цвет фона*/
color:#000000;/*цвет текста*/
border-radius:4px;/*радиус закругления css3*/
padding-left:5px;/*отступ текста слева */
padding-right:5px;/*отступ справа*/
}
.leftmenu li li.root.selected a {/*стиль выделенной категории*/
font-weight:bold;/*жирный шрифт*/
color:#000000;
}
Цитата
Подскажите, код где менять цвет фона каталога товара. Хочется его немного выделить. Тот цвет что указан в образце меня устраивает для шаблона Сияние
Добавить в файл main.css код:
.cont250 div {
background-color: #FFF9DA;
padding-top: 5px;
padding-bottom: 5px;
border-radius: 5px;
}
Не забудьте сохранить файл.