Отображение В Виде Таблицы
Автор universal, 30 авг. 2012 19:49
Сообщений в теме: 12
#1
Отправлено 30 Август 2012 - 19:49
Всем привет!
В шаблоне сияние имеется вариант отображения товаров в виде таблицы и списком.
Вопрос: Как оставить вариант отображения только таблицей?
Как убрать возможность выбора вариантов отображения (таблица-список)? Чтобы пользователь видел только таблицей и только.
Также есть графа показывать товаров на странице (20-100). Как убрать возможность изменения этой графы, то есть скрыть её? И установить значение 100 на все категории товаров.
мой магазин: универсаль.рф
В шаблоне сияние имеется вариант отображения товаров в виде таблицы и списком.
Вопрос: Как оставить вариант отображения только таблицей?
Как убрать возможность выбора вариантов отображения (таблица-список)? Чтобы пользователь видел только таблицей и только.
Также есть графа показывать товаров на странице (20-100). Как убрать возможность изменения этой графы, то есть скрыть её? И установить значение 100 на все категории товаров.
мой магазин: универсаль.рф
#2
Отправлено 31 Август 2012 - 00:43
В шаблоне "Товары" найдите и удалите
далее найдите и удалите
далее найдите
и замените на
Изменить кол-во выдачи товаров на страницу - вы можете в разделе Настройки -> Основные.
<!-- Переключатель режима просмотра -->
{% IF GOODS_VIEW_TYPE=2 %}
<strong title="Список товаров сейчас отображается в виде таблицы, по 2 товара на строку">Таблица</strong>
<a href="?goods_view_type=1" title="Отображать список товаров в виде списка">Список</a>
{% ELSE %}
<a href="?goods_view_type=2" title="Отображать список товаров в виде таблицы с 2мя товарами на одну строку">Таблица</a>
<strong title="Список товаров сейчас отображается в виде списка, где один товар занимает одну строку">Список</strong>
{% ENDIF %}
<!-- /Переключатель режима просмотра -->
далее найдите и удалите
<!-- Поле выбора лимитов -->
{% IF goods_show_per_page %}
Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
далее найдите
{% IF GOODS_VIEW_TYPE=1 %}
и замените на
{% IF GOODS_VIEW_TYPE=10 %}
Изменить кол-во выдачи товаров на страницу - вы можете в разделе Настройки -> Основные.
#3
Отправлено 31 Август 2012 - 19:29
ОК!
Спасибо за оперативный ответ, всё успешно применил.
Однако обнаружил что кнопка "купить" или "в корзину" в варианте отображения таблицей не отображается!
Как её добавить и похимичить с её цветом?
Спасибо за оперативный ответ, всё успешно применил.
Однако обнаружил что кнопка "купить" или "в корзину" в варианте отображения таблицей не отображается!
Как её добавить и похимичить с её цветом?
#4
Отправлено 31 Август 2012 - 23:54
Вам необходимо просто продублировать код кнопки из кода отображения "Список" в код отображения "Таблица". Это необходимо делать в шаблоне "Товары".
Код кнопки выглядит так
<!-- Список товаров. Таблица -->
<table>
<tr>
{% FOR goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<table class="goodsListItemImage">
<tr>
<td>
<a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»"><img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{goods.IMAGE_OTHER}{% ENDIF %}" alt="{goods.NAME}" /></a>
</td>
</tr>
</table>
<h3 class="goodsListItemName"><a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">{goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT goods.last %}{goods.index | is_divided("3","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
<!-- /Список товаров. Таблица -->
Код кнопки выглядит так
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
#5
Отправлено 01 Декабрь 2012 - 16:00
Выговорите продублировать, а куда вставить код кнопки?
#6
Отправлено 02 Декабрь 2012 - 11:45
 mysponsor (01 Декабрь 2012 - 16:00) писал:
mysponsor (01 Декабрь 2012 - 16:00) писал:
Выговорите продублировать, а куда вставить код кнопки?
В коде должны быть комментарии.
Цитата
<!-- Список товаров. Таблица -->
#9
Отправлено 03 Декабрь 2012 - 20:45
Вам необходимо вставлять код кнопки после кода
Вставить
Далее необходимо будет увеличить высоту блока, так как кнопка будет в некоторых случаях скрыта из-за стилей в main.css
Вам необходимо будет в файле стилей main.css найти
и увеличить значение свойства height
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
Вставить
<center>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
</center>
Далее необходимо будет увеличить высоту блока, так как кнопка будет в некоторых случаях скрыта из-за стилей в main.css
Вам необходимо будет в файле стилей main.css найти
.goodsListItemBlock {
height: 300px;
margin: 5px;
overflow: hidden;
width: 210px;
}
и увеличить значение свойства height
#10
Отправлено 04 Декабрь 2012 - 12:49
 Koderhan (03 Декабрь 2012 - 07:59) писал:
Koderhan (03 Декабрь 2012 - 07:59) писал:
Пожалуйста, скажите ваш адрес магазина.
 Vaccina (03 Декабрь 2012 - 20:45) писал:
Vaccina (03 Декабрь 2012 - 20:45) писал:
Вам необходимо вставлять код кнопки после кода
Далее необходимо будет увеличить высоту блока.
в файле стилей main.css найти
и увеличить значение свойства height
goodsListItemPriceOld
Далее необходимо будет увеличить высоту блока.
в файле стилей main.css найти
.goodsListItemBlock
и увеличить значение свойства height
Все получилось, благодарю!
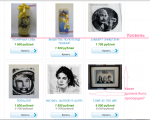
Вопрос:
Какой оптимальной пропорции должны быть загружаемые фото товаров, чтобы в каталоге они отображались на одном уровне (чтобы не было разброса по высоте и ширине фоток относительно друг-друга)
#11
Отправлено 04 Декабрь 2012 - 14:04
Как мне известно.
Такой вывод зависит от того какие изображения загружены на сайт.
При изменение размера изображений в Настройки-> Основные.
Меняется только масштаб отображения.
Такой вывод зависит от того какие изображения загружены на сайт.
При изменение размера изображений в Настройки-> Основные.
Меняется только масштаб отображения.
#12
Отправлено 04 Декабрь 2012 - 14:11
вот я и спрашиваю, какие лучше применять пропорции.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных