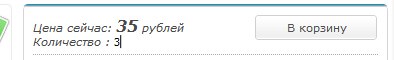
Возвращаюсь к вопросу номер 2, с модификациями чуток разобрался, пытаюсь реализовать выбор количества товара как на фото в сабже.
Код брал в других темах, получилось:
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
<li class="old goodsDataMainModificationPriceOld">Старая цена: {GOODS_MOD_PRICE_OLD | money_format}</li>
{% ENDIF %}
<!-- Добавление в корзину -->
<div class="goodsDataMainModificationQuantity">
<label for="quantity_wanted">Количество :</label>
<input type="text" name="form[goods_mod_quantity]" id="quantity_wanted" style="width:43px;" maxlength="12" value="1" title="Количество" class="text" />
</div>
</ul>
Но можно ли добавить кнопочки "+" и "-" для увеличения и уменьшения количества товара как на фото в топике.
И второе поле, которое добавилось для изменения количества ничем не отличается от обычного текста и клиенты даже не поймут что сюда можно что-то вводить, возможно это именно в пластике такая ситуация, но поле не выделяется: