Дмитрий К (12 Апрель 2013 - 18:09) писал:
Дмитрий К (12 Апрель 2013 - 18:09) писал:

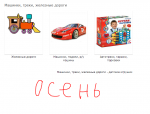
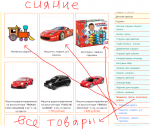
Отображение Подкатегорий Совместно С Товаром
#41
Отправлено 12 Апрель 2013 - 18:19
#42
Отправлено 13 Апрель 2013 - 01:22
.imagem {
display: none;
}
#44
Отправлено 15 Апрель 2013 - 16:13
Необходимо одновременное отображение товаров и подкатегорий.
Выше перечисленное пробовала,но не получилось,помогите пожалуйста.
Шаблон Сияние(точно уже не помню,но скорее всего)
Вот шаблон моего файла "Товары":
<div class="page-headline">
<h1>{CATEGORY_NAME}</h1>
</div>
<div class="pad-box">
<!-- Строка пути -->
<div id="site-path">
<p>
<a href="http://{NET_DOMAIN}/...}/">Главная</a>
<!-- Если отображаем полный каталог товаров, без указания категории -->
{% IF IS_FULL_CATALOG %}
» <span class="current">Каталог товаров</span>
<!-- Если отображаем товары в категории -->
{% ELSE %}
» <a href="{CATALOG_URL}" >Каталог товаров</a>
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %} » <span class="current">{upper_navigation.NAME}</span>{% ELSEIF upper_navigation.CURRENT_PARENT %} » <a href="{upper_navigation.URL}" >{upper_navigation.NAME}</a>{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</p>
</div>
<!-- end Строка пути -->
{% IF IS_FULL_CATALOG %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<div class="imagem"><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a></div>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
{% ELSE %}
<!-- Короткое SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_SHORT %}
<div style="padding-bottom:1em;">{CATEGORY_SEO_DESCRIPTION_SHORT}</div>
{% ENDIF %}
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty %}
<!-- Блок выбора параметра по которому производится сортировка списка товаров и возможность изменения лимитов выдачи -->
<form action="">
<table class="goodsListingTopNavigation">
<tr>
<td>
<!-- Список фильтров, которые сейчас действуют на результаты поиска -->
{% FOR goods_filters %}
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
{% ENDFOR %}
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
Сортировать по:
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
{% IF goods_order_fields.ID != 3 %}{% IF goods_order_fields.ID != 4 %}
{% IF goods_order_fields.ID != 5 %}{% IF goods_order_fields.ID != 6 %}
<!-- {% IF goods_order_fields.ID != 7 %}{% IF goods_order_fields.ID != 8 %}-->
{% IF goods_order_fields.ID != 9 %}{% IF goods_order_fields.ID != 10 %}
{% IF goods_order_fields.ID != 11 %}{% IF goods_order_fields.ID != 12 %}
{% IF goods_order_fields.ID != 13 %}{% IF goods_order_fields.ID != 14 %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDIF %} {% ENDIF %}
<!-- {% ENDIF %} {% ENDIF %} -->
{% ENDIF %} {% ENDIF %}
{% ENDIF %} {% ENDIF %}
{% ENDIF %} {% ENDIF %}
{% ENDIF %} {% ENDIF %}
{% ENDFOR %}
</select>
{% ENDIF %}
</td>
<td class="alignRight">
<!-- Поле выбора лимитов -->
{% IF goods_show_per_page %}
Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</td>
</tr>
</table>
</form>
<!-- END Блок выбора параметра по которому производится сортировка списка товаров -->
{% ENDIF %}
<!-- END Фильтры показываются только если есть товары в категории -->
<!-- Описание категории -->
{% IF CATEGORY_DESCRIPTION %}
<div>
{CATEGORY_DESCRIPTION}
</div>
{% ENDIF %}
<!-- Goods list -->
{% IF goods_empty %}
<!-- Если не применено ни одного фильтра, значит в категории нет товаров -->
{% IF goods_filters_empty %}
<!-- Если в категории нет товаров, но есть категории, то отобразим их -->
{%IFNOT nested_categories_list_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<div class="imagem"><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a></div>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
<!-- Если в категории нет ни товаров, ни категорий то сообщим пользователю что ничего нет -->
{% ELSE %}
<h3>Нет товаров в категории</h3>
{% ENDIF %}
<!-- Если производили фильтрацию товаров в категории -->
{% ELSE %}
<h3>Нет товаров для выбранных условий</h3>
{% ENDIF %}
{% ELSE %}
{% FOR goods %}
<div class="listing">
<div class="imagem"><a href="{goods.URL}"><img {% IF goods.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="220"{% ELSE %}src="{goods.IMAGE_SMALL}"{% ENDIF %} alt="{goods.NAME}" /></a></div>
<div class="contm">
<h3><a href="{goods.URL}">{goods.NAME}</a></h3>
<p>
{goods.DESCRIPTION_SHORT}
</p>
<p>
Цена сейчас: <a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a><br />
{% IF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
Старая цена: <a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</p>
<p>
<a class="readmore" title="{goods.NAME}" href="{goods.URL}">Подробнее</a>
</p>
</div>
<div class="clr"></div>
</div>
{% ENDFOR goods %}
{% ENDIF %}
<!-- end Goods list -->
<!-- Pages -->
{% IF show_pages %}
<div class="pagination">
<span class="pp-title">Страницы:</span>
{% FOR goods_pages %}
{% IF goods_pages.CURRENT %}
<span class="pp-page pp-current">{goods_pages.PAGE}</span>
{% ELSE %}
<a class="pp-page" href="{GOODS_PAGINATE_URL}&page={goods_pages.PAGE}">{goods_pages.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- end Pages -->
<!-- Полное SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<div>
{CATEGORY_SEO_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
{% ENDIF %}
</div>
#45
Отправлено 16 Апрель 2013 - 02:20
{% ELSE %}
{% FOR goods %}
и заменить на
{% ENDIF %}
{% IFNOT goods_empty %}
{% FOR goods %}
далее найти
<!-- Goods list -->
{% IF goods_empty %}
и заменить на
<!-- Goods list -->
{%IFNOT nested_categories_list_empty %}
#46
Отправлено 16 Апрель 2013 - 13:06
#47
Отправлено 18 Апрель 2013 - 07:10
Не могу понять, где и чего надо удалить в шаблоне Пластик.
Вот мой код "Товары":
<!-- Статический заголовок странички -->
<div class="headline" style="background:none;">
<div class="h1static clear">
<h1 class="fnt18n">{CATEGORY_SEO_DESCRIPTION_SHORT}</h1>
</div>
</div>
<!-- Статический заголовок странички-Конец -->
<div class="padd">
<div class="speedbar fnt11n txtalgnlft">
<a href="http://{NET_DOMAIN}/...}/">Главная</a>
<!-- Если отображаем полный каталог товаров, без указания категории -->
{% IF IS_FULL_CATALOG %}
» <span class="fnt11b">Каталог товаров</span>
<!-- Если отображаем товары в категории -->
{% ELSE %}
» <a href="{CATALOG_URL}">Каталог товаров</a>
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %}
» <span class="fnt11b">{upper_navigation.NAME}</span>
{% ELSEIF upper_navigation.CURRENT_PARENT %}
» <a href="{upper_navigation.URL}">{upper_navigation.NAME}</a>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</div>
</div>
{% IF IS_FULL_CATALOG %}
{%IFNOT nested_categories_list_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="box padd">
<table class="table" cellpadding="5" cellspacing="0">
<tr>
{% FOR nested_categories_list %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</div>
<div class="img txtalgncnt">
<a href="{nested_categories_list.URL}" title="Перейти на страницу «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a>
</div>
</div>
</td>
{% IFNOT nested_categories_list.last %}{nested_categories_list.index | is_divided("3","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
</div>
<br clear="all"/>
<!-- Если в категории нет ни товаров, ни категорий то сообщим пользователю что ничего нет -->
{% ELSE %}
<div class="infoblock fnt12b txtalgnlft" style="margin-bottom:10px;">Нет товаров в категории</div>
{% ENDIF %}
{% ELSE %}
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty %}
<form action="">
<div class="cort fnt11b txtalgnlft">
<div class="left">
<ul>
{% FOR goods_filters %}
<li>
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
</li>
{% ENDFOR %}
<li>
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
Сортировать по:
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
{% IF goods_show_per_page %}
{% IFNOT index_page %}
<li>Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
<div class="right">
<ul>
{% IF GOODS_VIEW_TYPE=2 %}
<li><a href="?goods_view_type=1" class="table"></a></li>
<li><a href="?goods_view_type=2" class="list current"></a></li>
{% ENDIF %}
{% IF GOODS_VIEW_TYPE=1 %}
<li><a href="?goods_view_type=1" class="table current"></a></li>
<li><a href="?goods_view_type=2" class="list"></a></li>
{% ENDIF %}
</ul>
</div>
</div>
</form>
{% ENDIF %}
<!-- END Фильтры показываются только если есть товары в категории -->
<!-- Товары -->
{% IF goods_empty %}
<!-- Если не применено ни одного фильтра, значит в категории нет товаров -->
{% IF goods_filters_empty %}
<!-- Если в категории нет товаров, но есть категории, то отобразим их -->
{%IFNOT nested_categories_list_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="box padd">
<table class="table" cellpadding="5" cellspacing="0">
<tr>
{% FOR nested_categories_list %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</div>
<div class="img txtalgncnt">
<a href="{nested_categories_list.URL}" title="Перейти на страницу «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a>
</div>
</div>
</td>
{% IFNOT nested_categories_list.last %}{nested_categories_list.index | is_divided("3","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
</div>
<br clear="all"/>
<!-- Если в категории нет ни товаров, ни категорий то сообщим пользователю что ничего нет -->
{% ELSE %}
<div class="infoblock fnt12b txtalgnlft" style="margin-bottom:10px;">Нет товаров в категории</div>
{% ENDIF %}
<!-- Если производили фильтрацию товаров в категории -->
{% ELSE %}
<div class="infoblock fnt12b txtalgnlft" style="margin-bottom:10px;">Нет товаров для выбранных условий</div>
{% ENDIF %}
{% ELSE %}
<!-- Вывод каталога таблицей -->
{% IF GOODS_VIEW_TYPE=2 %}
<!-- Вывод каталога списком -->
{% FOR goods %}
<div class="hr"></div>
<div class="box padd">
<div class="titlebox txtalgnlft">
<ul>
<li class="blue fnt11b">
<h2><a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">
{% IF goods.MAX_REST_VALUE=0 %}Товара нет{% ENDIF %}
{% IF goods.MAX_REST_VALUE>0 %}В наличии{% ENDIF %}
</a></h2>
</li>
<li class="default fnt12b "><a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">{goods.NAME}</a></li>
</ul>
</div>
<div class="ulproduct">
<div class="img txtalgncnt">
<a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»"><img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{goods.IMAGE_OTHER}{% ENDIF %}" alt="{goods.NAME}" /></a>
</div>
<div class="infoproduct">
<div class="name fnt14b">
<a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">{goods.NAME}</a>
</div>
<div class="info fnt11n txtalgnlft">
{goods.DESCRIPTION_SHORT}
</div>
<div class="buttons">
{% IF goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="whtgray" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить сейчас</a>
<a href="{goods.URL}" class="whtgray" title="Подробнее о товаре «{goods.NAME}»">Подробнее</a>
</div>
</form>
{% ENDIF %}
{% IF goods.MAX_REST_VALUE=0 %}<a href="{goods.URL}" class="whtgray" title="Подробнее о товаре «{goods.NAME}»">Подробнее</a>{% ENDIF %}
</div>
<div class="price fnt12b txtalgnlft">
Цена:
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span>{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span>{goods.MIN_PRICE_OLD | number_format("0", ",", " ")}</span>
{% ENDIF %}
<em class="fnt12b">{goods.MIN_PRICE_NOW | money_format}</em>
</div>
</div>
<div class="clear"></div>
</div>
</div>
{% ENDFOR goods %}
<!-- Вывод каталога списком-Конец -->
{% ELSE %}
<div class="hr"></div>
<!-- Вывод каталога таблицей -->
<div class="box padd">
<table class="table" cellpadding="5" cellspacing="0">
<tr>
{% FOR goods %}
<td>
<div class="tabproduct">
<div class="title fnt12b txtalgncnt">
<a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">{goods.NAME}</a>
</div>
<div class="img txtalgncnt">
<a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»"><img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{goods.IMAGE_OTHER}{% ENDIF %}" alt="{goods.NAME}" /></a>
</div>
<div class="price fnt12b txtalgncnt">
Цена:
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span>{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | number_format("0", ",", " ")}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span>{goods.MIN_PRICE_OLD | number_format("0", ",", " ")}</span>
{% ENDIF %}
<em class="fnt12b">{goods.MIN_PRICE_NOW | money_format}</em>
</div>
<div class="buttons txtalgncnt">
{% IF goods.MAX_REST_VALUE>0 %}
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a href="{goods.URL}" class="whtgreen" title="Перейти на страницу «{goods.NAME}»">Подробнее</a>
<a class="blgreen" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</div>
</form>
{% ENDIF %}
{% IF goods.MAX_REST_VALUE=0 %}<a href="{goods.URL}" class="whtgreen" title="Перейти на страницу «{goods.NAME}»">Подробнее</a>{% ENDIF %}
</div>
</div>
</td>
{% IFNOT goods.last %}
{% IF index_page %}
{goods.index | is_divided("2","</tr><tr>","")}
{% ELSE %}
{goods.index | is_divided("3","</tr><tr>","")}
{% ENDIF %}
{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
</div>
<!-- Вывод каталога таблицей-Конец -->
{% ENDIF %}
{% ENDIF %}
<!-- Товары-конец -->
<!-- Навигация по каталогу -->
{% IF show_pages %}
<div class="navigation fnt12n padd clear">
<span>Страницы:</span>
{% FOR goods_pages %}
{% IF goods_pages.CURRENT %}
<span class="current">{goods_pages.PAGE}</span>
{% ELSE %}
<a href="{GOODS_PAGINATE_URL}&page={goods_pages.PAGE}">{goods_pages.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- Навигация по каталогу-Конец -->
<!-- Вывод информации из категории католога -->
{% IF CATEGORY_DESCRIPTION %}
<div class="headline" style="background:none;">
<div class="main brdr0">
<div class="text fnt12n">
<!-- Описание категории -->
{CATEGORY_DESCRIPTION}
<!-- Полное SEO описание категории -->
{% IF CATEGORY_SEO_DESCRIPTION_LARGE %}
<p class="seo">
{CATEGORY_SEO_DESCRIPTION_LARGE}
</p>
{% ENDIF %}
</div>
</div>
</div>
{% ENDIF %}
<!-- Вывод информации из категории католога-Конец -->
{% ENDIF %}
#48
Отправлено 19 Апрель 2013 - 02:24
<!-- Товары -->
{% IF goods_empty %}
и заменить на
<!-- Товары -->
{%IFNOT nested_categories_list_empty %}
далее найти
{% ELSE %}
<!-- Вывод каталога таблицей -->
и заменить на
{% ENDIF %}
{% IFNOT goods_empty %}
<!-- Вывод каталога таблицей -->
#49
Отправлено 19 Апрель 2013 - 05:45
 Сake (19 Апрель 2013 - 02:24) писал:
Сake (19 Апрель 2013 - 02:24) писал:
<!-- Товары -->
{% IF goods_empty %}
и заменить на
<!-- Товары -->
{%IFNOT nested_categories_list_empty %}
далее найти
{% ELSE %}
<!-- Вывод каталога таблицей -->
и заменить на
{% ENDIF %}
{% IFNOT goods_empty %}
<!-- Вывод каталога таблицей -->
Спасибо большое, все заработало
#50
Отправлено 19 Апрель 2013 - 06:04

#53
Отправлено 19 Апрель 2013 - 10:54
http://momo-ek.ru/ca...tika-dlya-volos
перед
Цитата
<!-- Вывод каталога таблицей -->
надо вставить
Цитата
{% IFNOT goods_empty %}
<form action="">
<div class="cort fnt11b txtalgnlft">
<div class="left">
<ul>
{% FOR goods_filters %}
<li>
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
</li>
{% ENDFOR %}
<li>
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
Сортировать по:
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</li>
{% IF goods_show_per_page %}
{% IFNOT index_page %}
<li>Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
<div class="right">
<ul>
{% IF GOODS_VIEW_TYPE=2 %}
<li><a href="?goods_view_type=1" class="table"></a></li>
<li><a href="?goods_view_type=2" class="list current"></a></li>
{% ENDIF %}
{% IF GOODS_VIEW_TYPE=1 %}
<li><a href="?goods_view_type=1" class="table current"></a></li>
<li><a href="?goods_view_type=2" class="list"></a></li>
{% ENDIF %}
</ul>
</div>
</div>
</form>
{% ENDIF %}
<!-- END Фильтры показываются только если есть товары в категории -->
Из предыдущего места этот код удалить.
#54
Отправлено 09 Февраль 2014 - 11:24
 ogonek7777 (01 Июль 2012 - 18:14) писал:
ogonek7777 (01 Июль 2012 - 18:14) писал:
на данный момент если в подкаталоге размещаются товары, то подкаталоги более низкого уровня исчезают из просмотра. Как сделать так, чтобы при размещении товара подкаталоги не скрывались?
#55
Отправлено 12 Февраль 2014 - 08:54
 velena168 (09 Февраль 2014 - 11:24) писал:
velena168 (09 Февраль 2014 - 11:24) писал:
#56
Отправлено 13 Февраль 2014 - 02:39
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG && nested_categories_list_empty=0 || goods_empty=1 && nested_categories_list_empty=0 && goods_filters_empty=1 %}
<div class="grid_view" id="category_view_type">
<div class="sqr_img" id="category_image_type">
<div class="group" id="product_list_wrapper">
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="grid2" id="product_list">
{% FOR nested_categories_list %}
<li class="ajax_block_product">
<div>
<div class="product_image_wrapper">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="product_img_link">
<img class="product_image" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}" alt="{nested_categories_list.NAME}">
</a>
</div>
<div class="product_list_details">
<div class="product_list_details_left">
<h5><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></h5>
</div>
</div>
</div>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<!-- В категориях используем стандартный алгоритм отображения товаров -->
{% ELSE %}
и замените его на
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IFNOT nested_categories_list_empty %}
<div class="grid_view" id="category_view_type">
<div class="sqr_img" id="category_image_type">
<div class="group" id="product_list_wrapper">
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="grid2" id="product_list">
{% FOR nested_categories_list %}
<li class="ajax_block_product">
<div>
<div class="product_image_wrapper">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="product_img_link">
<img class="product_image" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}" alt="{nested_categories_list.NAME}">
</a>
</div>
<div class="product_list_details">
<div class="product_list_details_left">
<h5><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></h5>
</div>
</div>
</div>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<!-- В категориях используем стандартный алгоритм отображения товаров -->
{% ENDIF %}
{% IFNOT goods_empty %}
#57
Отправлено 13 Февраль 2014 - 08:41
 Сake (13 Февраль 2014 - 02:39) писал:
Сake (13 Февраль 2014 - 02:39) писал:
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG && nested_categories_list_empty=0 || goods_empty=1 && nested_categories_list_empty=0 && goods_filters_empty=1 %}
<div class="grid_view" id="category_view_type">
<div class="sqr_img" id="category_image_type">
<div class="group" id="product_list_wrapper">
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="grid2" id="product_list">
{% FOR nested_categories_list %}
<li class="ajax_block_product">
<div>
<div class="product_image_wrapper">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="product_img_link">
<img class="product_image" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}" alt="{nested_categories_list.NAME}">
</a>
</div>
<div class="product_list_details">
<div class="product_list_details_left">
<h5><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></h5>
</div>
</div>
</div>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<!-- В категориях используем стандартный алгоритм отображения товаров -->
{% ELSE %}
и замените его на
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IFNOT nested_categories_list_empty %}
<div class="grid_view" id="category_view_type">
<div class="sqr_img" id="category_image_type">
<div class="group" id="product_list_wrapper">
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="grid2" id="product_list">
{% FOR nested_categories_list %}
<li class="ajax_block_product">
<div>
<div class="product_image_wrapper">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="product_img_link">
<img class="product_image" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}" alt="{nested_categories_list.NAME}">
</a>
</div>
<div class="product_list_details">
<div class="product_list_details_left">
<h5><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></h5>
</div>
</div>
</div>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<!-- В категориях используем стандартный алгоритм отображения товаров -->
{% ENDIF %}
{% IFNOT goods_empty %}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных