-формат SVG
-размер 120 x 120px
Почему иконка не отображается в поисковиках?
Вам нужно подождать пока поисковой робот проиндексирует сайт. Обычно это занимает 3-4 недели.
Как добавить иконку favicon.ico
1)Переходите на сайт https://perfecto-web...-generator.html
2)Выбираете размер 120px х120px
3)Выберите файл (.png или .jpg)
4)Нажмите на кнопку "Создать favicon"
5)Скачайте.
6)Переименуйте изображение на favicon
7)В Сайт-Редактор шаблонов нажимаете на кнопку "Добавить файлы" и загрузите скаченное изображение
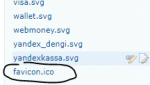
8)Убедитесь, что название совпадает со скриншотом ниже

9)Обязательно, обновите страницу админ панели и страницы магазина. Ваша иконка появилась.

Как добавить иконку favicon.svg
1)Подготовьте иконку размером 120px х 120px и назовите ее favicon (Вы можете скачать ее в интернете и подогнать по размерам в Photoshop, illustrator или Figma)
2)В Сайт-Редактор шаблонов нажимаете на кнопку "Добавить файлы" и загрузите изображение
3)Убедитесь, что название совпадает со скриншотом ниже
4)Перейдите в шаблон HTML и найдите строки
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.ico?design=neon" type="image/x-icon" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.ico?design=neon" type="image/x-icon" />
По стандарту в обоих строках присутствует название favicon.icoЗамените его на favicon.svg, а так же измените тип файла с image/x-icon на image/svg+xml
Пример
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.svg?design=neon" type="image/svg+xml" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.svg?design=neon" type="image/svg+xml" />
5)Обязательно обновите страницу админ панели и страницы магазина. Ваша иконка появилась.

Как сделать иконку из png в svg формате
1)Подготовьте иконку png размером 120px х 120px с названием favicon
2)Прейдите на сайт https://onlineconver...mat/png-to-svg/ выберите изображение иконки, выберите в SVG. Конвертируйте изображение.
3)Скачайте
Причины почему не отображается иконка favicon на сайте
1)Неверное название изображение при загрузке на Сайт
Неверно: favicon.ico.svg, favicon.svg.ico, 07bdfac330d036a9bd212aef80b5888a и т.д.
Верно: favicon.ico или favicon.svg
2)Неверный размер
Верно:120px х 120px
3)Неверно прописаны строки в шаблоне HTML
Если иконка favicon.ico строки должны быть такими (одинаковое название в обеих строках)
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.ico?design=neon" type="image/x-icon" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.ico?design=neon" type="image/x-icon" />
Если иконка favicon.svg строки должны быть такими
<link rel="icon" href="{ASSETS_IMAGES_PATH}favicon.svg?design=neon" type="image/svg+xml" />
<link rel="shortcut icon" href="{ASSETS_IMAGES_PATH}favicon.svg?design=neon" type="image/svg+xml" />
4)Иконка некорректно отображается. Как это проверить?
Перейдите в Сайт-Редактор шаблонов Файлы и найдите вашу favicon.ico или favicon.svg. Нажмите на нее.
Если в новом окне изображение иконки появилось, то все хорошо.
Если открылось подобное сообщение, то ваша иконка некорректна. Вероятно она другого формата. Например, называется favicon.svg, а формат имеет .ico
Сообщение отредактировал Firefly: 24 Март 2023 - 12:03
Добавлена информация про image/svg+xml
















