<div class="products-grid row owl-carousel">
{% FOR index_page_favorites_goods %}
и перед данным блоком кода вставьте :
<div class="promo-carousel">
далее найдите :
</div>
{% ENDIF %}
<div id="delivery_banner">
и перед данным блоком кода вставьте :
<script>
$(function() {
$(".promo-carousel .owl-carousel").owlCarousel({
margin: 10,
nav: true
});
})
</script>
</div>
далее перейдите в main.css и добавьте (в самый конец):
.promo-carousel .owl-nav {position: relative;}
.products-grid.row.owl-carousel.owl-theme.owl-loaded {position: relative;}
.promo-carousel .owl-controls {position: absolute;width: 100%;top: 40%;}
.promo-carousel .owl-prev {width: 40px;}
.promo-carousel .owl-prev {left: 0;content: ">";}
.promo-carousel .owl-next {width: 40px;right: 0px;}
.promo-carousel .owl-prev:before { content: "<";color: #fff;}
.promo-carousel .owl-next:before {content: ">";color: white;}
.promo-carousel .owl-nav > div {position: absolute;background: red;padding: 3px 7px 4px 13px;color: #fff0;content: ">";text-align: center;font-size: 30px;border-radius: 23px;}
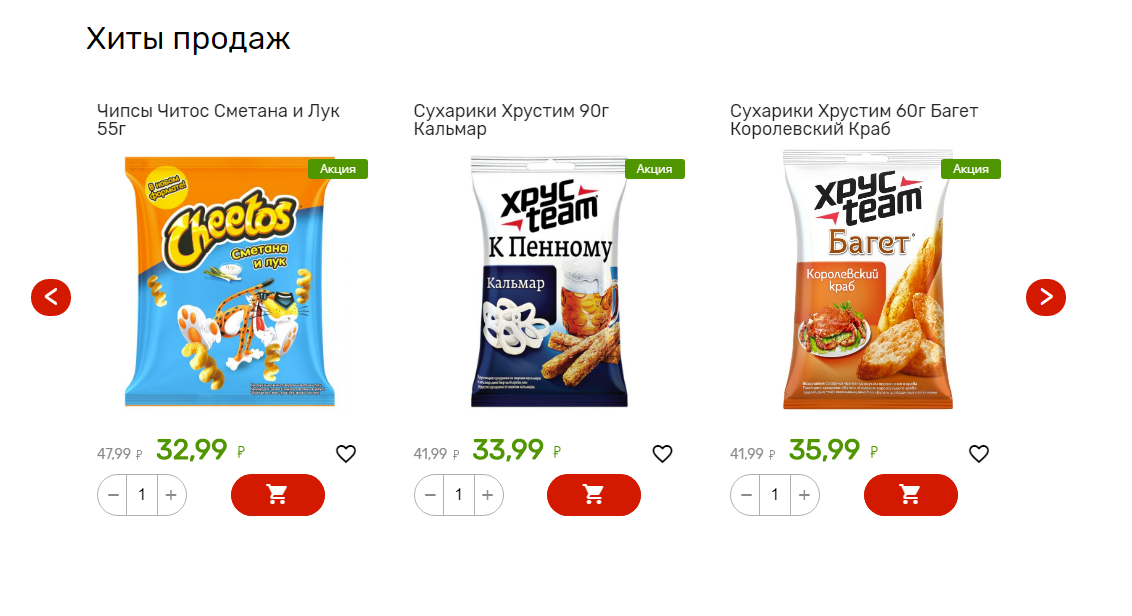
В конечном итоге , у вас получится блок следующего вида :