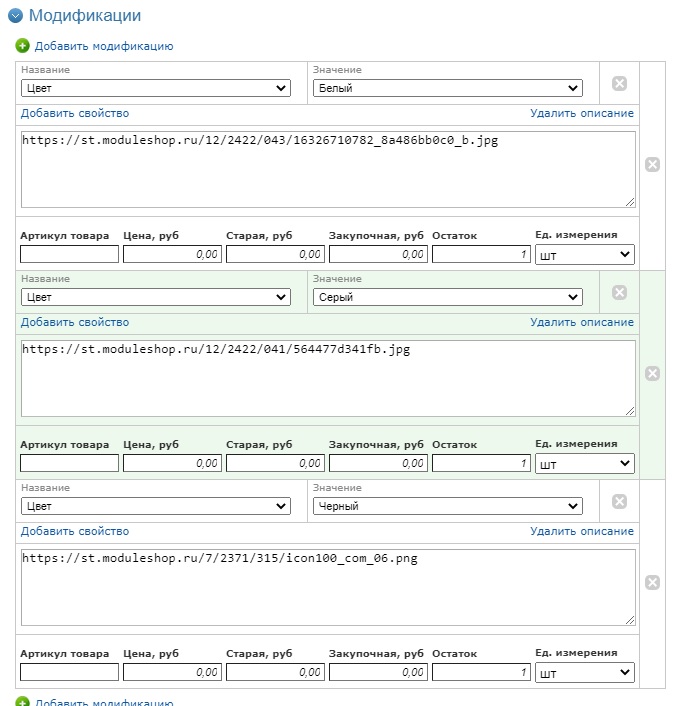
1) Зайдите в редактирование товара и у каждой модификации в ее описании укажите ссылку на картинку, которая ей соответствует
Скрытый текст
2) В шаблоне HTML после кода:
$(document).ready(function () { quantity(); });
$(document).ready(function () { counterDate(); });
// Инициализируем табы на странице
$(document).ready(function () { initTabs(); });
добавьте:
$( document ).ready(function() {
{% IF GOODS_MOD_DESCRIPTION %}
selectModImage();
{%ENDIF%}
});
3) В самый конец шаблона main.js добавляем:
function selectModImage() {
function getLinksFromDesr(string){
return string.trim().replace(/\r?\n/g, ' ').split(' ');
}
// Парсим описание текущей модификации
var imgLinksArray = getLinksFromDesr($('.goodsDataMainModificationsDescriptionBlock').text())
// При загрузке подставляем первую ссылку как главное изображение
$('.product-image a').attr('href', imgLinksArray[0]).find('img').attr('src', imgLinksArray[0])
}
4) В шаблоне main.js меняем:
// Описание модификации товара. Покажем если оно есть, спрячем если его у модификации нет
if(modificationDescription.length > 0) {
goodsModDescriptionBlock.show().html('<div>' + modificationDescription + '</div>');
} else {
на
// Описание модификации товара. Покажем если оно есть, спрячем если его у модификации нет
if(modificationDescription.length > 0) {
goodsModDescriptionBlock.show().html('<div>' + modificationDescription + '</div>');
selectModImage();
} else {