Здравствуйте. возможно ли сделать фильтр товаров , в данном случае шин, как тут https://www.profmoto.ru/motorezina
страница моего сайта http://moto-shop.sto.../catalog/Rezina
нужно что бы при переходе на страницу был фильтр по размеру, классу и производителю.
Спасибо.
Создание Фильтра Для Товаров
Автор lidiya11, 26 окт. 2019 13:41
Сообщений в теме: 4
#1
Отправлено 26 Октябрь 2019 - 13:41
#2
Отправлено 27 Октябрь 2019 - 18:11
 lidiya11 (26 Октябрь 2019 - 13:41) писал:
lidiya11 (26 Октябрь 2019 - 13:41) писал:
Здравствуйте. возможно ли сделать фильтр товаров , в данном случае шин, как тут https://www.profmoto.ru/motorezina
страница моего сайта http://moto-shop.sto.../catalog/Rezina
нужно что бы при переходе на страницу был фильтр по размеру, классу и производителю.
Спасибо.
страница моего сайта http://moto-shop.sto.../catalog/Rezina
нужно что бы при переходе на страницу был фильтр по размеру, классу и производителю.
Спасибо.

Для того, чтобы это реализовать на вашем сайте, добавьте в каталог товары, у которых будут Характеристики: Размер, Класс, Производитель. Соответственно, нужно будет прописать к каждому товару значения этих характеристик. Не нашла на сайте у вас ни одного товара по тематике вашего сайта, чтобы показать Вам пример того, как выглядят характеристики.
После того, как на сайте и в нужной категории будут товары с этими характеристиками, нужно будет вывести эти характеристики в фильтр категории. Сделать это можно следующим образом:
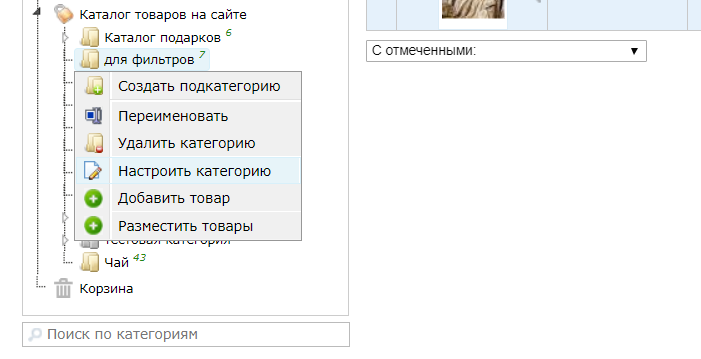
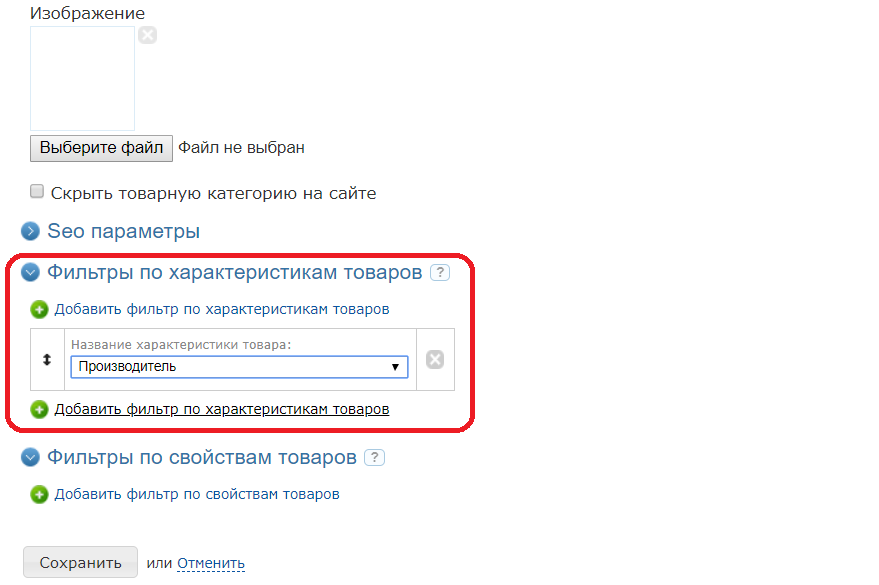
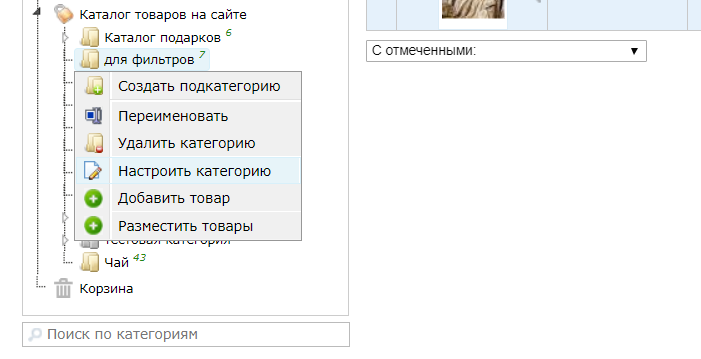
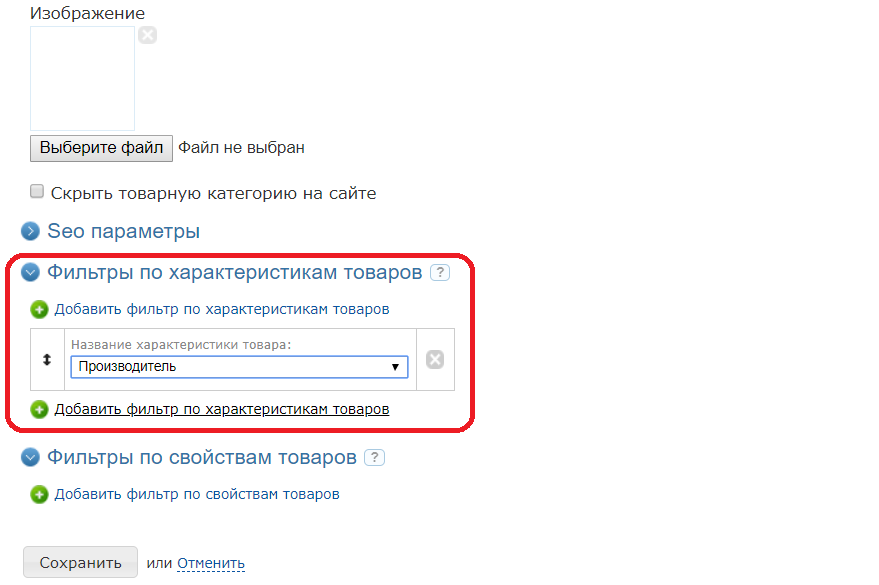
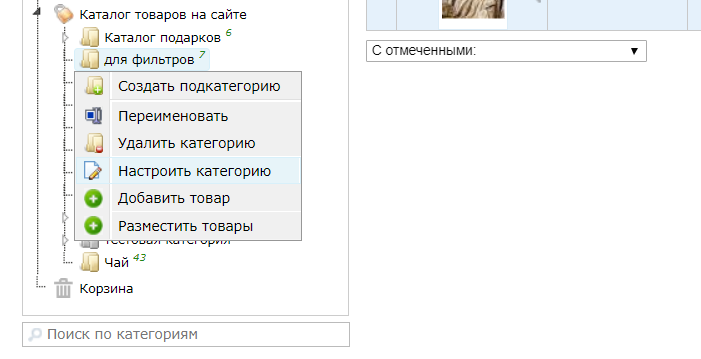
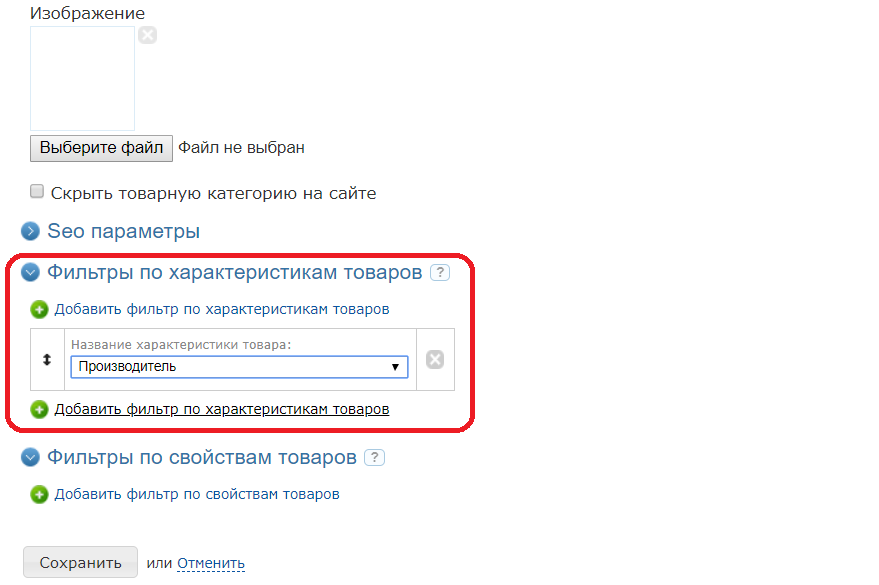
1. В разделе Товары (бэк-офис) -> Товары -> правой кнопкой мыши нажмите на нужную категорию и выберите раздел "Настроить категорию" -> 2. Далее выберите "Добавить фильтр по характеристикам товаров" и добавьте столько характеристик в фильтр, сколько Вам нужно в этом разделе.
1.

2.

Вообще работа с категориями прописана в нашем разделе FAQ. Можете также там прочитать как добавлять свои товары через csv-файл, т.к. загружать на сайт таким образом можно сразу несколько сотен товаров и уже с модификациями и характеристиками.
#3
Отправлено 27 Октябрь 2019 - 21:07
Спасибо!
 support 2.0 (27 Октябрь 2019 - 18:11) писал:
support 2.0 (27 Октябрь 2019 - 18:11) писал:
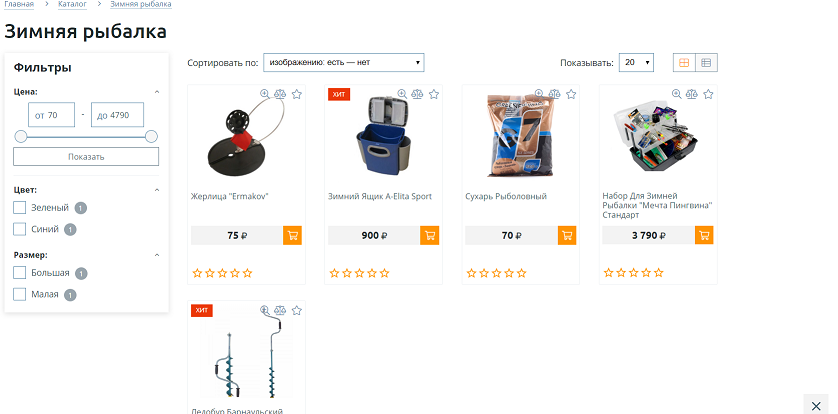
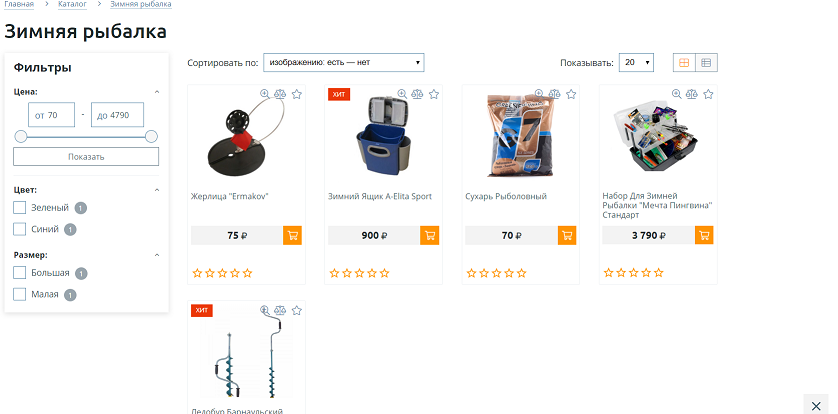
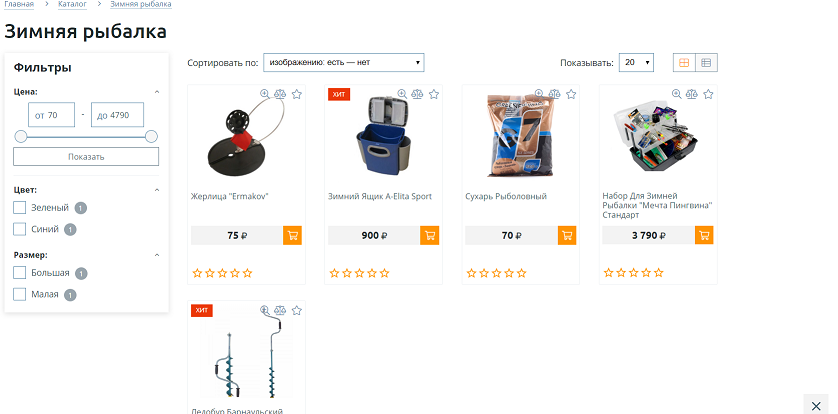
Здравствуйте, в вашем шаблоне Нептун есть возможность вывести такие фильтры. По умолчанию они находятся в блоке слева. Выглядит это так:

Для того, чтобы это реализовать на вашем сайте, добавьте в каталог товары, у которых будут Характеристики: Размер, Класс, Производитель. Соответственно, нужно будет прописать к каждому товару значения этих характеристик. Не нашла на сайте у вас ни одного товара по тематике вашего сайта, чтобы показать Вам пример того, как выглядят характеристики.
После того, как на сайте и в нужной категории будут товары с этими характеристиками, нужно будет вывести эти характеристики в фильтр категории. Сделать это можно следующим образом:
1. В разделе Товары (бэк-офис) -> Товары -> правой кнопкой мыши нажмите на нужную категорию и выберите раздел "Настроить категорию" -> 2. Далее выберите "Добавить фильтр по характеристикам товаров" и добавьте столько характеристик в фильтр, сколько Вам нужно в этом разделе.
1.

2.

Вообще работа с категориями прописана в нашем разделе FAQ. Можете также там прочитать как добавлять свои товары через csv-файл, т.к. загружать на сайт таким образом можно сразу несколько сотен товаров и уже с модификациями и характеристиками.

Для того, чтобы это реализовать на вашем сайте, добавьте в каталог товары, у которых будут Характеристики: Размер, Класс, Производитель. Соответственно, нужно будет прописать к каждому товару значения этих характеристик. Не нашла на сайте у вас ни одного товара по тематике вашего сайта, чтобы показать Вам пример того, как выглядят характеристики.
После того, как на сайте и в нужной категории будут товары с этими характеристиками, нужно будет вывести эти характеристики в фильтр категории. Сделать это можно следующим образом:
1. В разделе Товары (бэк-офис) -> Товары -> правой кнопкой мыши нажмите на нужную категорию и выберите раздел "Настроить категорию" -> 2. Далее выберите "Добавить фильтр по характеристикам товаров" и добавьте столько характеристик в фильтр, сколько Вам нужно в этом разделе.
1.

2.

Вообще работа с категориями прописана в нашем разделе FAQ. Можете также там прочитать как добавлять свои товары через csv-файл, т.к. загружать на сайт таким образом можно сразу несколько сотен товаров и уже с модификациями и характеристиками.
#5
Отправлено 19 Ноябрь 2019 - 09:03
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
замените на:
далее зайдите в main.css - найдите:
замените на:

Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div class="title {% IF filter_attr_list.index > 3 %}active{% ENDIF %}">{filter_attr_list.NAME}:<span class="filter-arrow fal fa-angle-up"></span></div>
<ul class="filter-inner {% FOR values %}{% IF filter_attr_list.values.index > 10 %}crop{break}{% ENDIF %}{% ENDFOR %}" {% IF filter_attr_list.index > 3 %}style="display:none"{% ENDIF %}>
{% FOR values %}
<li class="filter-item">
<input class="checkbox-hidden" type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label class="checkbox-name" for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} <span class="counter">{filter_attr_list.values.NB_GOODS_FILTERED}</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
<div class="title {% IF filter_prop_list.index > 3 %}active{% ENDIF %}">{filter_prop_list.NAME}:<span class="filter-arrow fal fa-angle-up"></span></div>
<ul class="filter-inner {% FOR values %}{% IF filter_prop_list.values.index > 10 %}crop{break}{% ENDIF %}{% ENDFOR %}" {% IF filter_prop_list.index > 3 %}style="display:none"{% ENDIF %}>
{% FOR values %}
<li class="filter-item">
<input class="checkbox-hidden" type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label class="checkbox-name" for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} <span class="counter">{filter_prop_list.values.NB_GOODS_FILTERED}</span></label>
</li>
{% ENDFOR %}
</ul>
{% FOR values %}
{% IF filter_prop_list.values.index > 10 %}
<button class="filter-more" type="button"><span class="filter-moreText pseudo-link">Показать все</span> <span class="filter-moreArrow fal fa-angle-down"></span></button>
{break}
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDFOR %}
замените на:
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div class="title {% IF filter_attr_list.index > 3 %}active{% ENDIF %}">{filter_attr_list.NAME}:<span class="filter-arrow fal fa-angle-up"></span></div>
<ul class="filter-inner {% FOR values %}{% IF filter_attr_list.values.index > 10 %}crop{break}{% ENDIF %}{% ENDFOR %}" {% IF filter_attr_list.index > 3 %}style="display:none"{% ENDIF %}>
{% FOR values %}
<li class="filter-item">
<input class="checkbox-hidden" type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label class="checkbox-name" for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} <span class="counter">{filter_attr_list.values.NB_GOODS_FILTERED}</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
{% IF filter_prop_list.NAME=Ширина || filter_prop_list.NAME=Высота || filter_prop_list.NAME=Радиус %}
<div class="filter size">
<ul class="filter-inner {% FOR values %}{% IF filter_prop_list.values.index > 10 %}crop{break}{% ENDIF %}{% ENDFOR %}" {% IF filter_prop_list.index > 3 %}style="display:none"{% ENDIF %}>
{% FOR values %}
<li>{% IF filter_prop_list.values.index=1 %}{% IF filter_prop_list.NAME=Ширина %}Ширина{% ELSEIF filter_prop_list.NAME=Высота %}Высота{% ELSEIF filter_prop_list.NAME=Радиус %}Радиус{% ENDIF %}{% ENDIF %}</li>
<li class="filter-item">
<input class="checkbox-hidden" type="checkbox" name="form[filter][attr][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterAttrVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label class="checkbox-name" for="filterAttrVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} <span class="counter">{filter_prop_list.values.NB_GOODS_FILTERED}</span></label>
</li>
{% ENDFOR %}
</ul>
</div>
{% ELSE %}
<div class="filter">
<div class="title {% IF filter_prop_list.index > 3 %}active{% ENDIF %}">{filter_prop_list.NAME}:<span class="filter-arrow fal fa-angle-up"></span></div>
<ul class="filter-inner {% FOR values %}{% IF filter_prop_list.values.index > 10 %}crop{break}{% ENDIF %}{% ENDFOR %}" {% IF filter_prop_list.index > 3 %}style="display:none"{% ENDIF %}>
{% FOR values %}
<li class="filter-item">
<input class="checkbox-hidden" type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label class="checkbox-name" for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} <span class="counter">{filter_prop_list.values.NB_GOODS_FILTERED}</span></label>
</li>
{% ENDFOR %}
</ul>
{% FOR values %}
{% IF filter_prop_list.values.index > 10 %}
<button class="filter-more" type="button"><span class="filter-moreText pseudo-link">Показать все</span> <span class="filter-moreArrow fal fa-angle-down"></span></button>
{break}
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
{% ENDFOR %}
далее зайдите в main.css - найдите:
.filters-goods .filter label {display: inline-block;margin-bottom: 3px;}
.filters-goods .filter select {height: 30px;border: 1px solid #e4e4e4;padding: 0 5px;}
.filters-goods .filter select:focus {border: 1px solid #555;}
замените на:
.filters-goods .filter label {display: inline-block;margin-bottom: 3px;}
.filters-goods .filter select {height: 30px;border: 1px solid #e4e4e4;padding: 0 5px;}
.filters-goods .filter select:focus {border: 1px solid #555;}
.filters-goods .filter.size {width: 32%;display: inline-block;vertical-align: top;}
.filters-goods .filter.size li:nth-child(1) {margin-bottom: 10px;}
.filters .filter.size .filter-inner .filter-item label {padding-left: 22px;}
.filters .filter.size .filter-inner .filter-item .counter {margin: 0;}

Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных

















