на главной станице сайта https://duhioffprice.storeland.ru
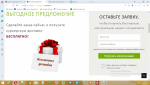
- удалить блок "выгодное предложение" с блоком "оставить заявку"
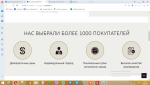
- удалить блок "нас выбрали более 1000 покупателей"
- блок "мы рады видеть вас" поместить на место блока "выгодное предложение"
- удалить блок "остались вопросы"
скриншоты прилагаю
P.S. (последние 2 скрина не вместились)
Вопрос По Теме "рассвет"
Автор Yuriydi, 13 авг. 2019 22:40
Сообщений в теме: 6
#1
Отправлено 13 Август 2019 - 22:40
#2
Отправлено 14 Август 2019 - 04:51
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
а также:
Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите и удалите:
{% IF index_page %}
<!-- Предложение -->
<div id="proposition" class="main-block">
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-7 col-xs-12 animated" data-animation="fadeInLeft" data-delay="0">
<h2 class="title">Выгодное предложение</h2>
<h4 class="title">Сделайте заказ сейчас и получите <br/>курьерскую доставку <br/><strong>Бесплатно!</strong></h4>
<img src="{ASSETS_IMAGES_PATH}gift.png?design=sunrise">
</div>
<div class="col-sm-6 col-md-5 col-xs-12 callback animated" data-animation="fadeInRight" data-delay="300">
<h3 class="title">Оставьте заявку,</h3>
<h5 class="title">чтобы получить бесплатную консультацию нашего специалиста</h5>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="callback-input">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Ваше имя" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="callback-input">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div>
<div class="pp">Нажимая на кнопку Отправить, Вы соглашаетесь с <a href="#">правилами обработки данных</a></div>
<button type="submit" title="Отправить" class="button button3 big">Получить консультацию</button>
<div class="protect">
<img src="{ASSETS_IMAGES_PATH}save.png?design=sunrise"/>
<span>Ваши данные не будут переданы третьим лицам</span>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Информационный блок -->
<div id="customers" class="main-block">
<div class="container">
<div class="row">
<h2 class="title col-xs-12">Нас выбрали более 1000 покупателей</h2>
<div class="item col-md-3 col-sm-6 col-sms-6 col-smb-12 animated" data-animation="fadeInUp" data-delay="0">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}money.png?design=sunrise"/>
</div>
<div class="title">
<span>Демократичные цены</span>
</div>
</div>
<div class="item col-md-3 col-sm-6 col-sms-6 col-smb-12 animated" data-animation="fadeInUp" data-delay="300">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}people.png?design=sunrise"/>
</div>
<div class="title">
<span>Индивидуальный подход</span>
</div>
</div>
<div class="item col-md-3 col-sm-6 col-sms-6 col-smb-12 animated" data-animation="fadeInUp" data-delay="600">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}time.png?design=sunrise"/>
</div>
<div class="title">
<span>Минимальные сроки исполнения заказа</span>
</div>
</div>
<div class="item col-md-3 col-sm-6 col-sms-6 col-smb-12 animated" data-animation="fadeInUp" data-delay="900">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}list.png?design=sunrise"/>
</div>
<div class="title">
<span>Высокое качество производства</span>
</div>
</div>
</div>
</div>
</div>
<!-- /END Информационный блок -->
{% ENDIF %}
а также:
<!-- Обратный звонок -->
<div id="orders" class="main-block animated" data-animation="zoomIn" data-delay="0">
<div class="container">
<h2 class="title">Остались вопросы?</h2>
<form method="post" action="{CALLBACK_URL}" class="callbackForm" enctype="multipart/form-data">
<input type="hidden" name="hash" value="{HASH}" />
<input class="callbackredirect" type="hidden" name="return_to" value="{CALLBACK_URL}"/>
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<div class="callback-input">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Ваше имя" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="callback-input">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div>
<div class="pp">Нажимая на кнопку Отправить, Вы соглашаетесь с <a href="#">правилами обработки данных</a></div>
<button type="submit" title="Отправить" class="button button3 big">Заказать обратный звонок</button>
</form>
</div>
</div>
<!-- /END Обратный звонок -->
#3
Отправлено 14 Август 2019 - 15:37
Спасибо огромное удалилось.
Еще хотел бы удалить на главной странице: 1. надпись "название магазина" после товаров 2. Блок "Этим летом специальная цена на все" 3. Блок работать с нами просто
Еще хотел бы удалить на главной странице: 1. надпись "название магазина" после товаров 2. Блок "Этим летом специальная цена на все" 3. Блок работать с нами просто
#4
Отправлено 14 Август 2019 - 16:31
 Yuriydi (14 Август 2019 - 15:37) писал:
Yuriydi (14 Август 2019 - 15:37) писал:
Спасибо огромное удалилось.
Еще хотел бы удалить на главной странице: 1. надпись "название магазина" после товаров 2. Блок "Этим летом специальная цена на все" 3. Блок работать с нами просто
Еще хотел бы удалить на главной странице: 1. надпись "название магазина" после товаров 2. Блок "Этим летом специальная цена на все" 3. Блок работать с нами просто
Здравствуйте. Зайдите в раздел Сайт---Редактор шаблонов---HTML и найдите код:
{% IF index_page %}
<!-- Промо блок -->
<div id="promotion" class="main-block">
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="promotion-description animated" data-animation="fadeInUp" data-delay="0">
<p class="text_medium tc">Этим летом</p>
<p class="text_large">Специальная цена на всё</p>
<p class="text_small">Более подробную информацию об акциях и специальных предложениях Вы можете получить по телефону <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}"><span>{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</span></a>, воспользовавшись он-лайн консультантом или заполнив форму обратной связи.</p>
<a class="button big" href="{CATALOG_URL}" title="Перейти в Каталог">Узнать больше</a>
</div>
</div>
</div>
</div>
</div>
<!-- /END Промо блок -->
<!-- Информация -->
<div id="information" class="main-block">
<div class="container">
<div class="row">
<h2 class="title col-xs-12">Работать с нами просто</h2>
<div class="item animated" data-animation="fadeInUp" data-delay="0">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}list2.png?design=sunrise"/>
</div>
<div class="title">
<span>Оформляете заявку или звоните</span>
</div>
</div>
<div class="item animated" data-animation="fadeInUp" data-delay="300">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}help.png?design=sunrise"/>
</div>
<div class="title">
<span>Обсуждаем условия доставки</span>
</div>
</div>
<div class="item animated" data-animation="fadeInUp" data-delay="600">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}money2.png?design=sunrise"/>
</div>
<div class="title">
<span>Оплатите заказ</span>
</div>
</div>
<div class="item animated" data-animation="fadeInUp" data-delay="900">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}car.png?design=sunrise"/>
</div>
<div class="title">
<span>Выезд курьера</span>
</div>
</div>
<div class="item animated" data-animation="fadeInUp" data-delay="1200">
<div class="image">
<img src="{ASSETS_IMAGES_PATH}price.png?design=sunrise"/>
</div>
<div class="title">
<span>Вы получаете заказ</span>
</div>
</div>
</div>
</div>
</div>
<!-- /END Информация -->
{% ENDIF %}
И удалите его.
#5
Отправлено 14 Август 2019 - 17:19
Супер. Все получилось. Еще вопрос, как удалить название магазина заглавными буквами после товаров?
#6
Отправлено 15 Август 2019 - 04:53
Здравствуйте.
На данный момент название магазина под товарами на главной странице отсутствует.
На данный момент название магазина под товарами на главной странице отсутствует.
#7
Отправлено 17 Август 2019 - 10:31
Да, мне удалось удалить самому.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных