Не работает функционал кнопок
1) Кнопку "купить" надо сделать чтобы она открывала страницу с товаром .
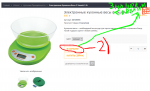
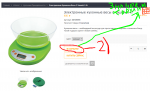
2) Уже в странице с товаром, кнопка "в корзину" отправляла товар в корзину не открывая ее ( то есть просто товар добавлялся в корзину ,но не открывалась сама корзина )
3) Кнопка " оформить заказ " не открывает форму заказа для оформления
4) Карточка сопутствующих товаров не правильно отображается
Прикрепленные изображения

Не Работают Кнопки " Купить " И "оформить Заказ "
Автор Evgenmogu, 05 авг. 2019 06:06
Сообщений в теме: 5
#1
Отправлено 05 Август 2019 - 06:06
#2
Отправлено 05 Август 2019 - 12:45
Добрый день! Перейдите в раздел Сайт - Редактор шаблонов - в шаблоне "Товары" найдите (182):
<a class="add-cart button" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Купить</a>
и замените на :
<a href="{goods.URL_MIN_PRICE_NOW | url_amp}" class="button" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Купить</a>
далее перейдите в main.js и добавьте в самый конец :
$(document).ready(function(){
$('#startOrder').on('click', function() {
startOrder();
return false;
});
});
Касательно отображения блока "СОПУТСТВУЮЩИЕ ТОВАРЫ", уточните, как именно должен он отображаться?
<a class="add-cart button" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Купить</a>
и замените на :
<a href="{goods.URL_MIN_PRICE_NOW | url_amp}" class="button" title="В корзину" {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF goods.MAX_REST_VALUE=0 %}style="display:none;"{% ENDIF %}{% ENDIF %}>Купить</a>
далее перейдите в main.js и добавьте в самый конец :
$(document).ready(function(){
$('#startOrder').on('click', function() {
startOrder();
return false;
});
});
Касательно отображения блока "СОПУТСТВУЮЩИЕ ТОВАРЫ", уточните, как именно должен он отображаться?
#3
Отправлено 06 Август 2019 - 07:15
#4
Отправлено 06 Август 2019 - 07:29
Все здорово )
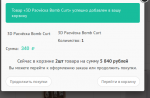
Но хотелось, чтобы при добавлении товара в корзину,со страницы товары( см фото на этой кнопке " в корзину") ,вылазело окошко (см фото)
Должны так же быть кнопки как на фото
Так же вот только что обнаружил
1) Не работают кнопки "купить " на главной ( где хиты новинки и тд)
Но хотелось, чтобы при добавлении товара в корзину,со страницы товары( см фото на этой кнопке " в корзину") ,вылазело окошко (см фото)
Должны так же быть кнопки как на фото
Так же вот только что обнаружил
1) Не работают кнопки "купить " на главной ( где хиты новинки и тд)
#5
Отправлено 06 Август 2019 - 08:55
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.js - найдите:
// Загрузка основных функций шаблона
// Функция фиксации шапки
jQuery(document).ready(function($){
if(getClientWidth() > 750){
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#header').addClass('keep-menu');
} else {
$('#header').removeClass('keep-menu');
}
});
}
});
замените на:
// Загрузка основных функций шаблона
jQuery(document).ready(function($){
MainFunctions();
outFunctions();
ajaxnewqty();
ppModal();
});
// Функция фиксации шапки
jQuery(document).ready(function($){
if(getClientWidth() > 750){
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#header').addClass('keep-menu');
} else {
$('#header').removeClass('keep-menu');
}
});
}
});
#6
Отправлено 06 Август 2019 - 09:10
Идеально просто ))) Спасибо огромное
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных