Vaccina (06 Август 2019 - 08:26) писал:
Vaccina (06 Август 2019 - 08:26) писал:
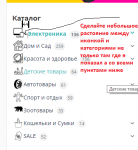
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
.header-catalogLink {line-height: 1.3;padding: 11px 20px;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center;-ms-flex-align: center;align-items: center;-webkit-box-pack: justify;-ms-flex-pack: justify;justify-content: space-between}
замените на:
.header-catalogLink {line-height: 1.3;padding: 11px 20px 11px 10px;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: start;-ms-flex-align: start;align-items: start;}
.header-catalogLink img {margin-right: 10px;}
далее зайдите в шаблон HTML - найдите:
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="active"{% ENDIF %}>
{% IF catalog_full.IMAGE_ICON %}<img src="{catalog_full.IMAGE_ICON}" class="goods-cat-image-icon"/>{% ENDIF %}{% IF catalog_full.ISSET_VISIBLE_SUB %}<span class="open-sub {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}
{catalog_full.NAME}
{% IF catalog_full.GOODS_COUNT>0 %} <span class="count">{catalog_full.GOODS_COUNT}</span>{% ELSEIF catalog_full.BRANCH_GOODS_COUNT>0 %}<span class="count">{catalog_full.BRANCH_GOODS_COUNT}</span>{% ENDIF %}
</a>
замените на:
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="active"{% ENDIF %}>
{% IF catalog_full.NAME=Электроника %}
<img src="https://st.mixmol.ru/8/2502/756/noun_Electronics_37559_1_.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Автотовары %}
<img src="https://st.mixmol.ru/8/2502/759/noun_Auto_Tyre_1931332.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Детские товары %}
<img src="https://st.mixmol.ru/9/2502/765/noun_toys_811421.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Дом и Сад %}
<img src="https://st.mixmol.ru/12/2502/757/noun_Home_2052788.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Красота и здоровье %}
<img src="https://st.mixmol.ru/8/2502/761/noun_Cosmetics_2251079.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Спорт и отдых %}
<img src="https://st.mixmol.ru/9/2502/764/noun_sport_equipment_2559037.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Зоотовары %}
<img src="https://st.mixmol.ru/8/2502/758/noun_Animal_2528633.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Кошельки и Сумки %}
<img src="https://st.mixmol.ru/8/2502/760/noun_bag_1743671.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=Подарки и Праздники %}
<img src="https://st.mixmol.ru/8/2502/762/noun_Present_886831.png" class="goods-cat-image-icon"/>
{% ELSEIF catalog_full.NAME=SALE %}
<img src="https://st.mixmol.ru/9/2502/763/noun_sale_915429.png" class="goods-cat-image-icon"/>
{% ENDIF %}
{% IF catalog_full.ISSET_VISIBLE_SUB %}<span class="open-sub {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}
{catalog_full.NAME}
{% IF catalog_full.GOODS_COUNT>0 %} <span class="count">{catalog_full.GOODS_COUNT}</span>{% ELSEIF catalog_full.BRANCH_GOODS_COUNT>0 %}<span class="count">{catalog_full.BRANCH_GOODS_COUNT}</span>{% ENDIF %}
</a>На слайде показал что подправить -